Halo teman-teman semuanya, pada artikel terakhir ini kita semua akan belajar bagaimana cara melakukan proses delete data di Vue 3 menggunakan Rest API yang dibuat menggunakan Laravel. Disini kita hanya menambahkan 1 method saja pada halaman posts index untuk proses delete data.
Langkah 1 - Menambahkan Method Delete Post
Silahkan teman-teman buka file src/views/posts/index.vue, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<script setup>
//import ref and onMounted
import { ref, onMounted } from 'vue';
//import api
import api from '../../api';
//define state
const posts = ref([]);
//method fetchDataPosts
const fetchDataPosts = async () => {
//fetch data
await api.get('/api/posts')
.then(response => {
//set response data to state "posts"
posts.value = response.data.data.data
});
}
//run hook "onMounted"
onMounted(() => {
//call method "fetchDataPosts"
fetchDataPosts();
});
//method deletePost
const deletePost = async (id) => {
//delete post with API
await api.delete(`/api/posts/${id}`)
.then(() => {
//call method "fetchDataPosts"
fetchDataPosts();
})
};
</script>
<template>
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<router-link :to="{ name: 'posts.create' }" class="btn btn-md btn-success rounded shadow border-0 mb-3">ADD NEW POST</router-link>
<div class="card border-0 rounded shadow">
<div class="card-body">
<table class="table table-bordered">
<thead class="bg-dark text-white">
<tr>
<th scope="col">Image</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
<th scope="col" style="width:15%">Actions</th>
</tr>
</thead>
<tbody>
<tr v-if="posts.length == 0">
<td colspan="4" class="text-center">
<div class="alert alert-danger mb-0">
Data Belum Tersedia!
</div>
</td>
</tr>
<tr v-else v-for="(post, index) in posts" :key="index">
<td class="text-center">
<img :src="post.image" width="200" class="rounded-3"/>
</td>
<td>{{ post.title }}</td>
<td>{{ post.content }}</td>
<td class="text-center">
<router-link :to="{ name: 'posts.edit', params:{id: post.id} }" class="btn btn-sm btn-primary rounded-sm shadow border-0 me-2">EDIT</router-link>
<button @click.prevent="deletePost(post.id)" class="btn btn-sm btn-danger rounded-sm shadow border-0">DELETE</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</template>
Dari perubahan kode di atas, kita menambahkan method baru dengan nama deletePost. Method tersebut akan dijalankan ketika button DELETE diklik.
<button @click.prevent="deletePost(post.id)" class="btn btn-sm btn-danger rounded-sm shadow border-0">DELETE</button>
Karena pada button tersebut, kita berikan event @click yang mengarah ke method deletePost dengan mengirimkan parameter post ID.
//method deletePost
const deletePost = async (id) => {
//...
}
Di dalam method di atas, kita melakukan proses delete data menggunakan Rest API ke endpoint /api/posts/:id dengan method DELETE.
//delete post with API
await api.delete(`/api/posts/${id}`)
Jika proses delete data berhasil dilakukan, selanjutnya adalah melakukan fetching ulang data-nya dengan cara memanggil method fetchDataPosts.
//call method "fetchDataPosts"
fetchDataPosts();
Langkah 2 - Uji Coba Delete Data Posts
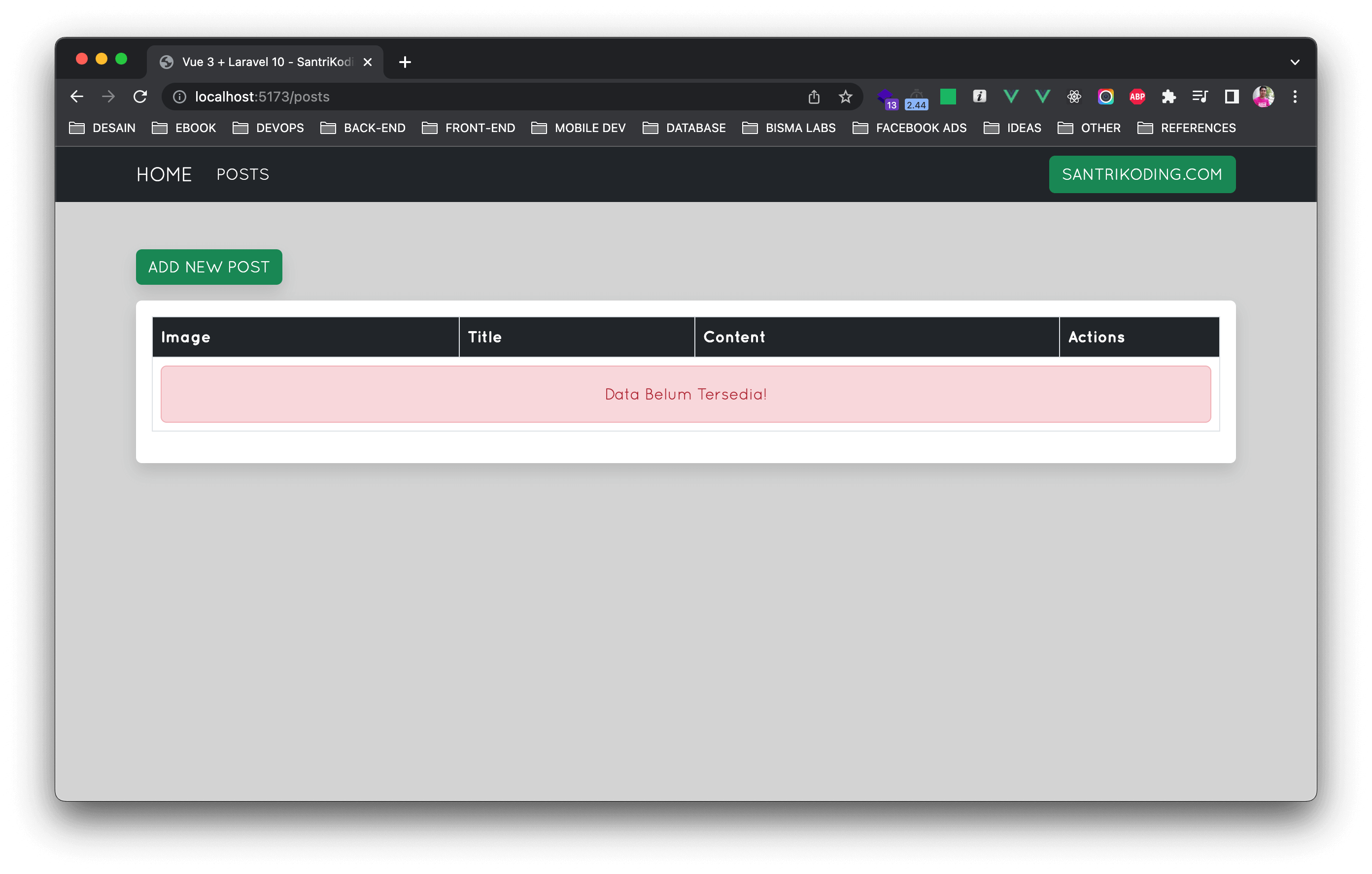
Silahkan teman-teman klik button DELETE, jika berhasil maka data akan dihapus dari backend dan database. Kurang lebih seperti berikut ini.

Kurang lebih seperti itu bagaimana cara melakukan proses delete data di Vue 3 menggunakan Rest API. Jika teman-teman ada kendala saat belajar silahkan bisa bertanya melalui kolom komentar atau bisa juga melalui public group Telegram dari SantriKoding.
SOURCE CODE :
Terima Kasih