Halo teman-teman semuanya, pada kesempatan kali ini kita semua akan belajar bagaimana cara membuat proses edit dan update data di Vue 3 menggunakan Rest API.
Langkah 1 - Edit dan Update Data Post
Silahkan teman-teman buka file src/views/posts/edit.vue, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<script setup>
//import ref
import { ref, onMounted } from "vue";
//import router
import { useRouter, useRoute } from 'vue-router';
//import api
import api from "../../api";
//init router
const router = useRouter();
//init route
const route = useRoute();
//define state
const image = ref("");
const title = ref("");
const content = ref("");
const errors = ref([]);
//onMounted
onMounted( async () => {
//fetch detail data post by ID
await api.get(`/api/posts/${route.params.id}`)
.then(response => {
//set response data to state
title.value = response.data.data.title
content.value = response.data.data.content
});
})
//method for handle file changes
const handleFileChange = (e) => {
//assign file to state
image.value = e.target.files[0];
};
//method "updatePost"
const updatePost = async () => {
//init formData
let formData = new FormData();
//assign state value to formData
formData.append("image", image.value);
formData.append("title", title.value);
formData.append("content", content.value);
formData.append("_method", "PATCH");
//store data with API
await api.post(`/api/posts/${route.params.id}`, formData)
.then(() => {
//redirect
router.push({ path: "/posts" });
})
.catch((error) => {
//assign response error data to state "errors"
errors.value = error.response.data;
});
};
</script>
<template>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 rounded shadow">
<div class="card-body">
<form @submit.prevent="updatePost()">
<div class="mb-3">
<label class="form-label fw-bold">Image</label>
<input type="file" class="form-control" @change="handleFileChange($event)">
<div v-if="errors.image" class="alert alert-danger mt-2">
<span>{{ errors.image[0] }}</span>
</div>
</div>
<div class="mb-3">
<label class="form-label fw-bold">Title</label>
<input type="text" class="form-control" v-model="title" placeholder="Title Post">
<div v-if="errors.title" class="alert alert-danger mt-2">
<span>{{ errors.title[0] }}</span>
</div>
</div>
<div class="mb-3">
<label class="form-label fw-bold">Content</label>
<textarea class="form-control" v-model="content" rows="5" placeholder="Content Post"></textarea>
<div v-if="errors.content" class="alert alert-danger mt-2">
<span>{{ errors.content[0] }}</span>
</div>
</div>
<button type="submit" class="btn btn-md btn-primary rounded-sm shadow border-0">Update</button>
</form>
</div>
</div>
</div>
</div>
</div>
</template>
Dari perubahan kode di atas, pertama kita import ref dan hook onMounted dari Vue.
//import ref
import { ref, onMounted } from "vue";
Setelah itu, kita import 2 hook dari Vue Router, yaitu useRouter dan useRoute.
//import router
import { useRouter, useRoute } from 'vue-router';
Hook useRouter kita gunakan untuk melakukan navigasi, sedangkan hook useRoute kita gunakan untuk mengambil parameter ID di URL browser.
Kemudian kita import konfigurasi api yang sudah kita buat sebelumnya.
//import api
import api from "../../api";
Dan kita inisialisasi router dan route dari kedua hook yang sudah kita import sebelumnya, ini bertujuan untuk mempermudah kita dalam menggunakan kedua hook tersebut.
//init router
const router = useRouter();
//init route
const route = useRoute();
Selanjutnya kita buat beberapa state yang nanti digunakan untuk menampung data.
//define state
const image = ref("");
const title = ref("");
const content = ref("");
const errors = ref([]);
kemudian kita panggil hook onMounted dan di dalamnya kita melakukan fetching data ke Rest API untuk mendapatkan detail data post berdasarkan parameter ID.
//fetch detail data post by ID
await api.get(`/api/posts/${route.params.id}`)
Jika detail data post ditemukan, maka kita akan assign atau masukkan ke dalam state.
//set response data to state
title.value = response.data.data.title
content.value = response.data.data.content
Dibawahnya, kita buat method baru dengan nama handleFileChange. Method ini akan dijalankan ketika select input file diubah isinya.
<input type="file" class="form-control" @change="handleFileChange($event)">
//method for handle file changes
const handleFileChange = (e) => {
//...
}
Kemudian kita buat method lagi dengan nama updatePost. Method ini akan dijalankan ketika form disubmit.
<form @submit.prevent="updatePost()">
//...
</form>
//method "updatePost"
const updatePost = async () => {
//...
}
Di dalam method di atas, kita inisialisasi FormData.
//init formData
let formData = new FormData();
Setelah itu, kita masukkan data ke dalam FormData menggunakan append.
//assign state value to formData
formData.append("image", image.value);
formData.append("title", title.value);
formData.append("content", content.value);
formData.append("_method", "PATCH");
Di atas, kita menambahkan key _method dengan value PATCH, karena ini adalah proses update data.
Selanjutnya, kita tinggal mengirimkan data tersebut ke backend menggunakan Axios.
//store data with API
await api.post(`/api/posts/${route.params.id}`, formData)
Jika data berhasil diupdate, maka kita akan redirect atau arahkan ke dalam route /posts.
//redirect
router.push({ path: "/posts" });
Jika proses update data gagal dilakukan, maka kita akan assign error response validasi ke dalam state errors.
//assign response error data to state "errors"
errors.value = error.response.data;
Langkah 2 - Uji Coba Edit dan Update Data Post
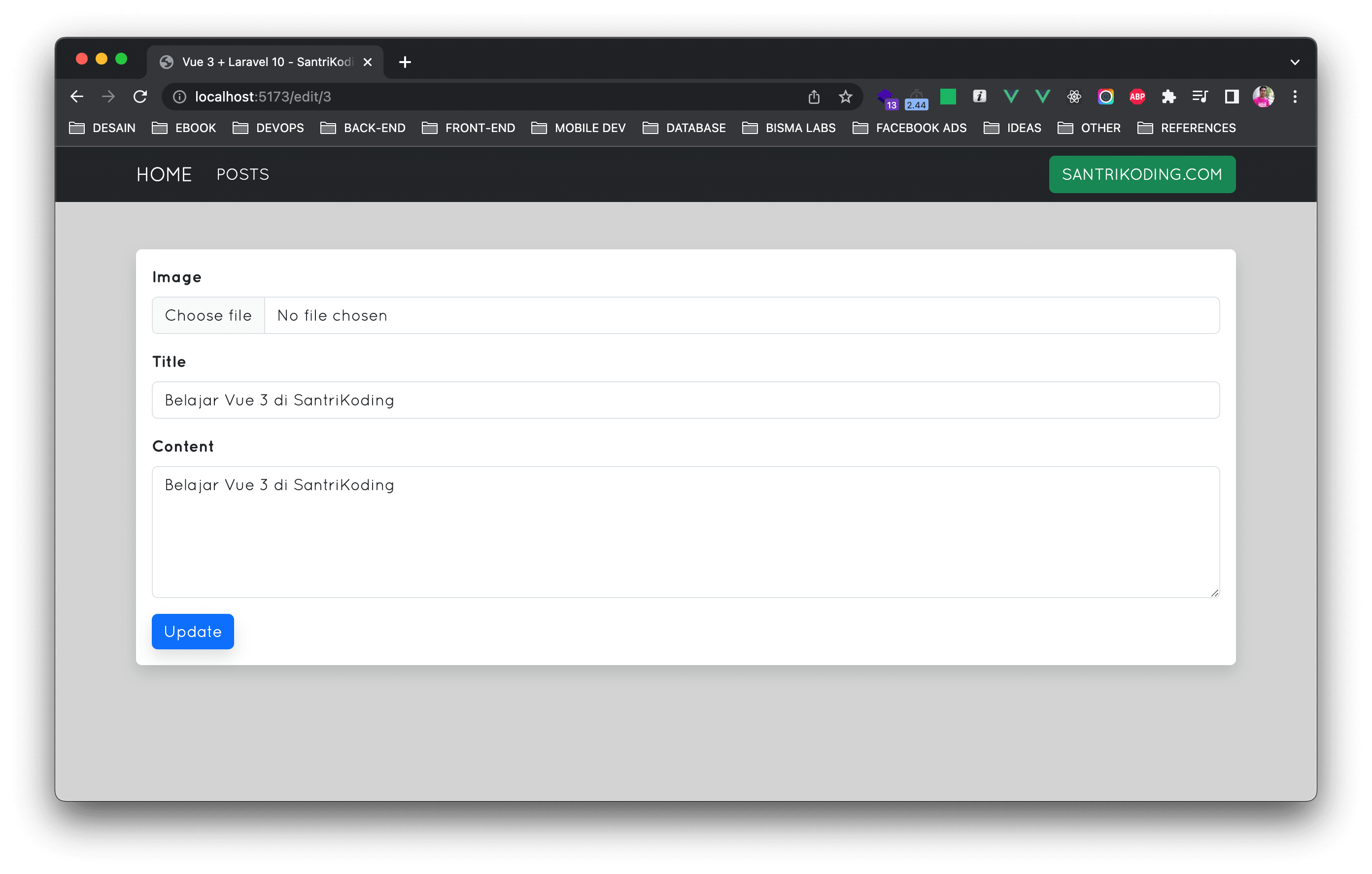
Silahkan teman-teman klik button EDIT disalah satu data yang teman-teman miliki, jika berhasil maka akan menampilkan hasil seperti berikut ini.

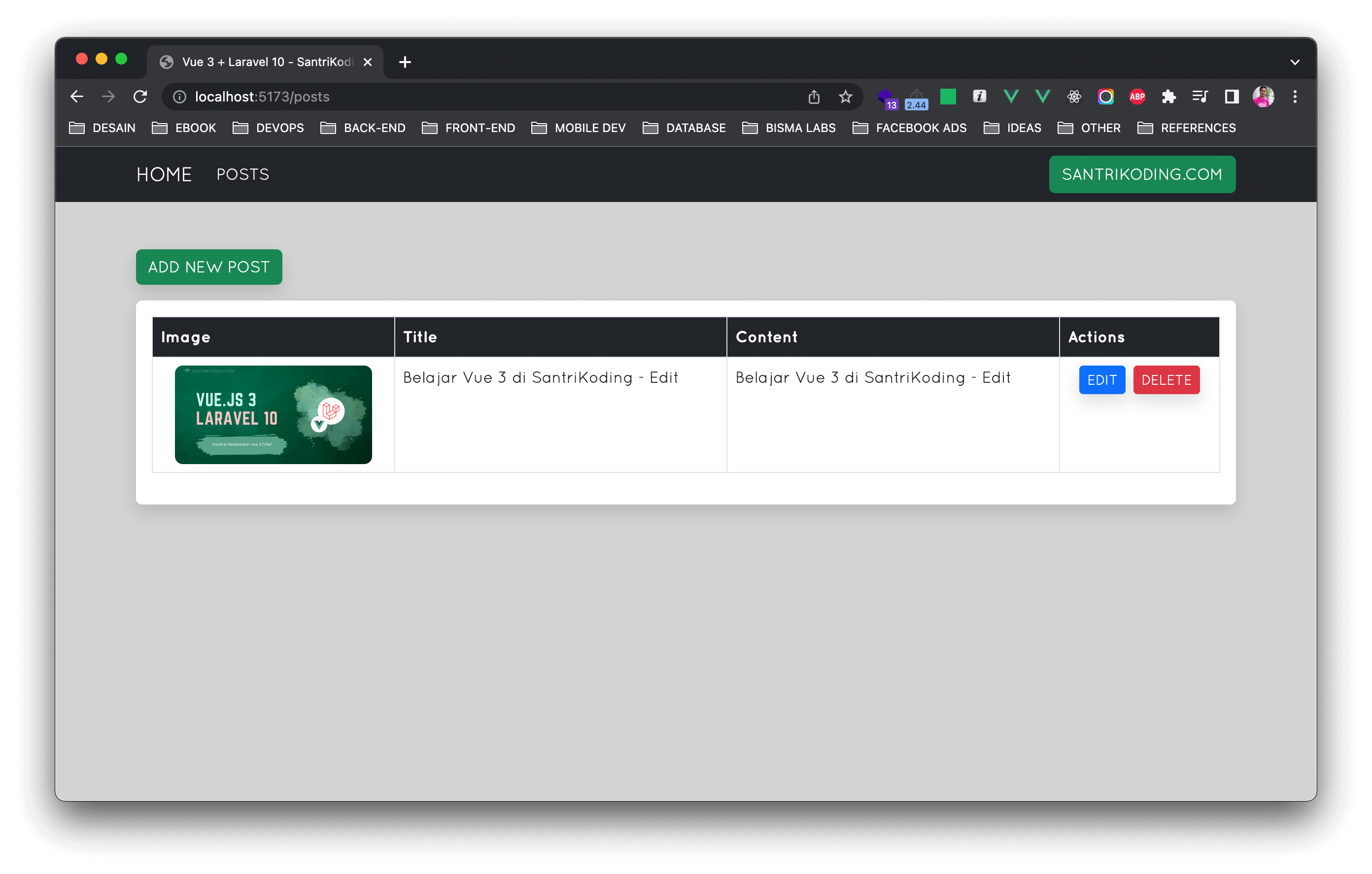
Silahkan ubah isinya sesuai dengan keinginan dan klik button Update. Jika berhasil maka akan diarahkan ke halaman posts index dengan data yang telah diperbarui.

Kurang lebih seperti itu tutorial bagaimana cara melakukan proses edit dan update data di Vue 3 menggunakan Rest API dari Laravel 10.
Pada artikel berikutnya kita semua akan belajar bagaimana cara melakukan proses delete data di dalam Vue 3 menggunakan Rest API.
Terima Kasih