Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara membuat konfigurasi router di dalam project Vue 3. Dan pada artikel kali ini kita semua akan belajar bagaimana cara menampilkan data dari Rest API di dalam Vue 3.
Langkah 1 - Installasi Axios
Hal pertama yang mesti kita lakukan adalah melakukan installasi library tambahan seperti Axios. Axios kita gunakan untuk melakukan berbagai macam proses HTTP service ke dalam backend, seperti GET, POST, PATCH dan DELETE.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Vue 3.
npm install axios@1.3.4
Langkah 2 - Konfigurasi Endpoint API
Agar kita tidak menuliskan endpoint API secara berulang-ulang pada semua views / component, maka kita akan membuat konfigurasi dari endpoint API-nya.
Silahkan teman-teman buat folder baru dengan nama api di dalam folder src dan di dalam folder api tersebut silahkan buat file baru dengan nama index.js, kemudian masukkan kode berikut ini di dalamnya.
//import axios
import axios from 'axios';
const Api = axios.create({
//set default endpoint API
baseURL: 'http://localhost:8000'
})
export default Api
Di atas, kita atur untuk baseURL menggunakan alamat dari project Laravel yang kita gunakan sebagai penyedia Rest API.
INFORMASI. : pastikan project Laravel-nya sudah dijalankan
Langkah 3 - Menampilkan Data dari Rest API di Vue 3
Setelah Axios berhasil terinstall dan konfigurasi endpoint juga sudah dibuat, maka kita bisa lanjutkan melakukan proses menampilkan data dari Rest API di dalam project Vue 3.
Silahkan buka file src/views/posts/index.vue, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<script setup>
//import ref and onMounted
import { ref, onMounted } from 'vue';
//import api
import api from '../../api';
//define state
const posts = ref([]);
//method fetchDataPosts
const fetchDataPosts = async () => {
//fetch data
await api.get('/api/posts')
.then(response => {
//set response data to state "posts"
posts.value = response.data.data.data
});
}
//run hook "onMounted"
onMounted(() => {
//call method "fetchDataPosts"
fetchDataPosts();
});
</script>
<template>
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<router-link :to="{ name: 'posts.create' }" class="btn btn-md btn-success rounded shadow border-0 mb-3">ADD NEW POST</router-link>
<div class="card border-0 rounded shadow">
<div class="card-body">
<table class="table table-bordered">
<thead class="bg-dark text-white">
<tr>
<th scope="col">Image</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
<th scope="col" style="width:15%">Actions</th>
</tr>
</thead>
<tbody>
<tr v-if="posts.length == 0">
<td colspan="4" class="text-center">
<div class="alert alert-danger mb-0">
Data Belum Tersedia!
</div>
</td>
</tr>
<tr v-else v-for="(post, index) in posts" :key="index">
<td class="text-center">
<img :src="post.image" width="200" class="rounded-3"/>
</td>
<td>{{ post.title }}</td>
<td>{{ post.content }}</td>
<td class="text-center">
<router-link :to="{ name: 'posts.edit', params:{id: post.id} }" class="btn btn-sm btn-primary rounded-sm shadow border-0 me-2">EDIT</router-link>
<button class="btn btn-sm btn-danger rounded-sm shadow border-0">DELETE</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</template>
Dari perubahan kode di atas, pertama kita import ref dan hook onMounted dari Vue.
//import ref and onMounted
import { ref, onMounted } from 'vue';
ref akan kita gunakan untuk membuat sebuah state, sedangkan onMounted akan digunakan untuk melakukan fetch data, karena hook ini akan dijalankan pertama kali saat halaman diakses.
Setelah itu, kita import konfigurasi api yang sudah kita buat sebelumnya.
//import api
import api from '../../api';
Selanjutnya, kita buta variable baru dengan nama posts dengan jenis ref dan default-nya adalah array. State ini nanti kita gunakan untuk menampung response data dari Rest API.
//define state
const posts = ref([]);
Kemudian kita buat method baru dengan nama fetchDataPosts.
//method fetchDataPosts
const fetchDataPosts = async () => {
//...
}
Di dalam method tersebut, kita melakukan fetch data ke backend dengan endpoint /api/posts dan method yang digunakan adalah GET.
//fetch data
await api.get('/api/posts')
Jika berhasil melakukan fetching data, maka kita akan assign atau memasukkan response data dari Rest API ke dalam state posts.
//set response data to state "posts"
posts.value = response.data.data.data
Dan agar method fetchDataPosts bisa dijalankan saat halaman diakses, maka kita perlu memanggilnya di dalam hook onMounted.
//run hook "onMounted"
onMounted(() => {
//call method "fetchDataPosts"
fetchDataPosts();
});
Di dalam template, kita tinggal menampilkan data-nya saja menggunakan v-for. Tapi sebelum itu, kita lakukan pengekondisian terlebih dahulu menggunakan v-if dan v-else.
<tr v-if="posts.length == 0">
//Data Belum Tersedia!
</tr>
<tr v-else v-for="(post, index) in posts" :key="index">
//looping data
</tr>
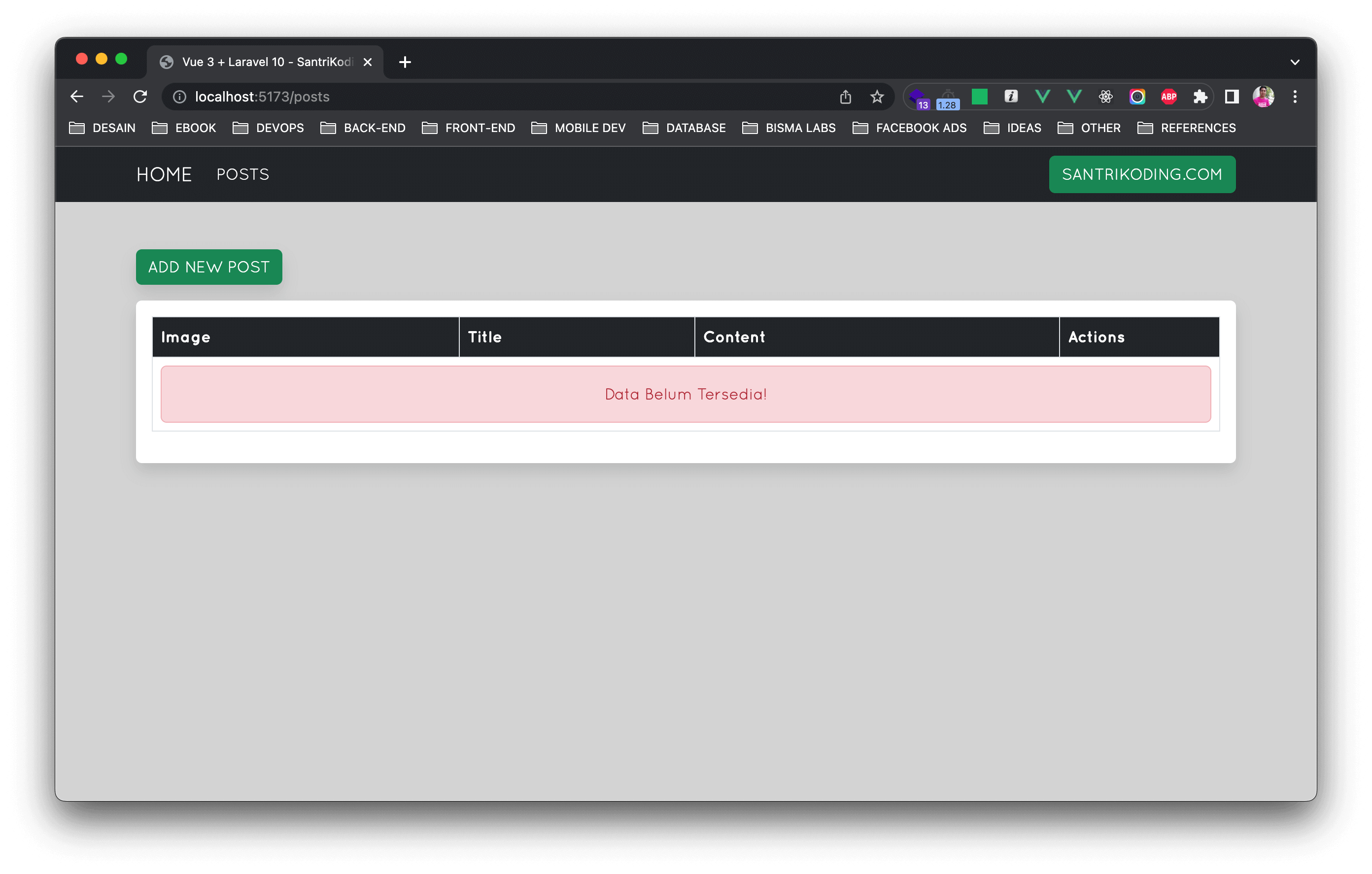
Jika data posts memiliki value 0, maka kita akan menampilkan pesan Data Belum Tersedia!. Tapi jika data lebih dari 0, maka kita lakukan perulangan atau looping menggunakan v-for.
Langkah 4 - Uji Coba Menampilkan Data Posts
Silahkan teman-teman klik menu Posts yang ada di Navbar atau bisa ke URL berikut http://localhost:5173/posts, jika berhasil maka akan menampilkan halaman seperti berikut ini.

Kurang lebih seperti itu bagaimana cara menampilkan data dari Rest API di Vue 3. Pada artikel selanjutnya kita semua akan belajar bagaimana cara melakukan proses insert dan upload gambar di dalam Vue 3.
Terima Kasih