Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil menampilkan data di Vue 3 dari Rest API. Dan sekarang kita akan belajar bagaimana cara melakukan proses insert dan upload gambar di Vue 3 menggunakan Rest API.
Langkah 1 - Insert dan Upload Data Post
Silahkan teman-teman buka file src/views/posts/create.vue, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<script setup>
//import ref
import { ref } from "vue";
//import router
import { useRouter } from 'vue-router';
//import api
import api from "../../api";
//init router
const router = useRouter();
//define state
const image = ref("");
const title = ref("");
const content = ref("");
const errors = ref([]);
//method for handle file changes
const handleFileChange = (e) => {
//assign file to state
image.value = e.target.files[0];
};
//method "storePost"
const storePost = async () => {
//init formData
let formData = new FormData();
//assign state value to formData
formData.append("image", image.value);
formData.append("title", title.value);
formData.append("content", content.value);
//store data with API
await api.post('/api/posts', formData)
.then(() => {
//redirect
router.push({ path: "/posts" });
})
.catch((error) => {
//assign response error data to state "errors"
errors.value = error.response.data;
});
};
</script>
<template>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 rounded shadow">
<div class="card-body">
<form @submit.prevent="storePost()">
<div class="mb-3">
<label class="form-label fw-bold">Image</label>
<input type="file" class="form-control" @change="handleFileChange($event)">
<div v-if="errors.image" class="alert alert-danger mt-2">
<span>{{ errors.image[0] }}</span>
</div>
</div>
<div class="mb-3">
<label class="form-label fw-bold">Title</label>
<input type="text" class="form-control" v-model="title" placeholder="Title Post">
<div v-if="errors.title" class="alert alert-danger mt-2">
<span>{{ errors.title[0] }}</span>
</div>
</div>
<div class="mb-3">
<label class="form-label fw-bold">Content</label>
<textarea class="form-control" v-model="content" rows="5" placeholder="Content Post"></textarea>
<div v-if="errors.content" class="alert alert-danger mt-2">
<span>{{ errors.content[0] }}</span>
</div>
</div>
<button type="submit" class="btn btn-md btn-primary rounded-sm shadow border-0">Save</button>
</form>
</div>
</div>
</div>
</div>
</div>
</template>
Dari perubahan kode di atas, pertama kita import ref dari Vue.
//import ref
import { ref } from "vue";
Kemudian kita import useRouter dari Vue Router. Ini nanti akan kita gunakan untuk melakukan navigasi ke route-route tertentu.
//import router
import { useRouter } from 'vue-router';
Karena akan berhubungan dengan Rest API, maka kita import konfigurasi api yang sudah kita buat sebelumnya.
//import api
import api from "../../api";
Setelah itu, kita buat variable baru dengan nama router yang berisi useRouter. Ini bertujuan agar mempermudah kita dalam menggunakannya.
//init router
const router = useRouter();
Selanjutnya, kita buat beberapa state yang nanti digunakan untuk menampung data yang diinputkan di dalam form.
//define state
const image = ref("");
const title = ref("");
const content = ref("");
const errors = ref([]);
Dibawahnya, kita buat method baru dengan nama handleFileChange. Method ini akan dijalankan ketika select input file diubah isinya.
<input type="file" class="form-control" @change="handleFileChange($event)">
//method for handle file changes
const handleFileChange = (e) => {
//...
}
Di dalam method tersebut, kita melakukan assign value dari file ke dalam state yang bernama image.
//assign file to state
image.value = e.target.files[0];
Kemudian kita buat method lagi dengan nama storePost. Method ini akan dijalankan ketika form disubmit.
<form @submit.prevent="storePost()">
//...
</form>
//method "storePost"
const storePost = async () => {
//...
}
Di dalam method di atas, pertama kita lakukan inisialisasi FormData terlebih dahulu. Karena kita akan mengirim sebuah file ke backend atau server.
//init formData
let formData = new FormData();
Setelah itu, kita masukkan semua data yang ada di dalam state ke dalam FormData menggunakan append.
//assign state value to formData
formData.append("image", image.value);
formData.append("title", title.value);
formData.append("content", content.value);
Setelah data berhasil ditampung ke dalam FormData, maka langkah berikutnya mengirim data tersebut ke backend melalui Rest API.
//store data with API
await api.post('/api/posts', formData)
Di atas, kita mengirimkan ke endpoint /api/posts dengan method POST. Dan jika proses insert dan upload data berhasil, maka kita akan redirect ke dalam route /posts.
//redirect
router.push({ path: "/posts" });
Tapi, jika data gagal disimpan maka akan melakukan assign response error dari Rest API ke dalam state errors.
//assign response error data to state "errors"
errors.value = error.response.data;
Untuk menampilkan error di dalam template, kita bisa gunakan pengkondisian v-if. Contohnya seperti berikut ini.
<div v-if="errors.image" class="alert alert-danger mt-2">
<span>{{ errors.image[0] }}</span>
</div>
Langkah 2 - Uji Coba Insert Data Post
Silahkan teman-teman klik button ADD NEW POST yang ada pada halaman posts index atau juga bisa ke URL berikut ini http://localhost:5173/create, jika berhasil maka akan muncul halaman seperti berikut ini.

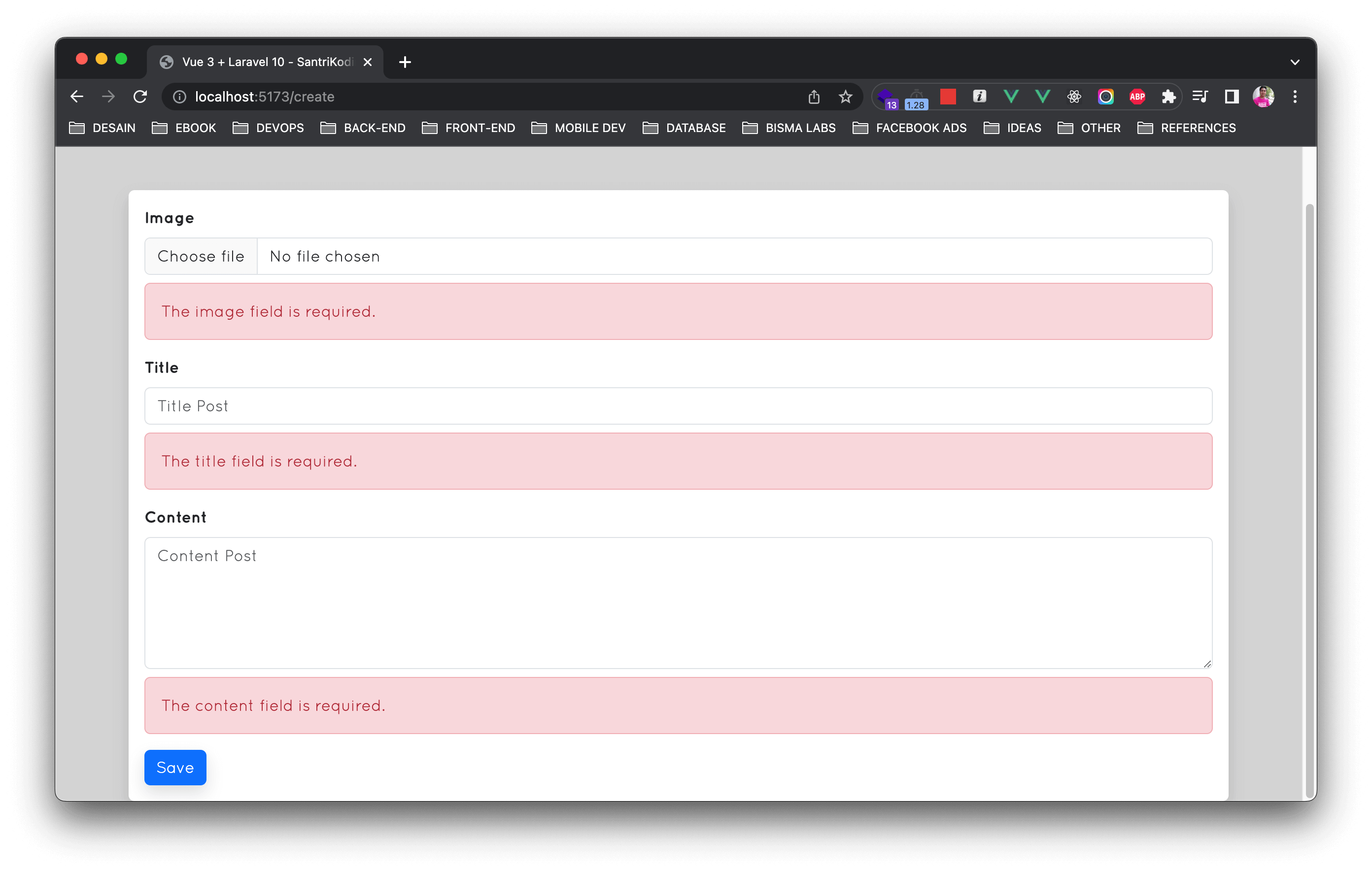
Silahkan klik button Save tanpa mengisi data apapun, maka kita akan mendapatkan validasi dari backend. Kurang lebih seperti berikut ini.

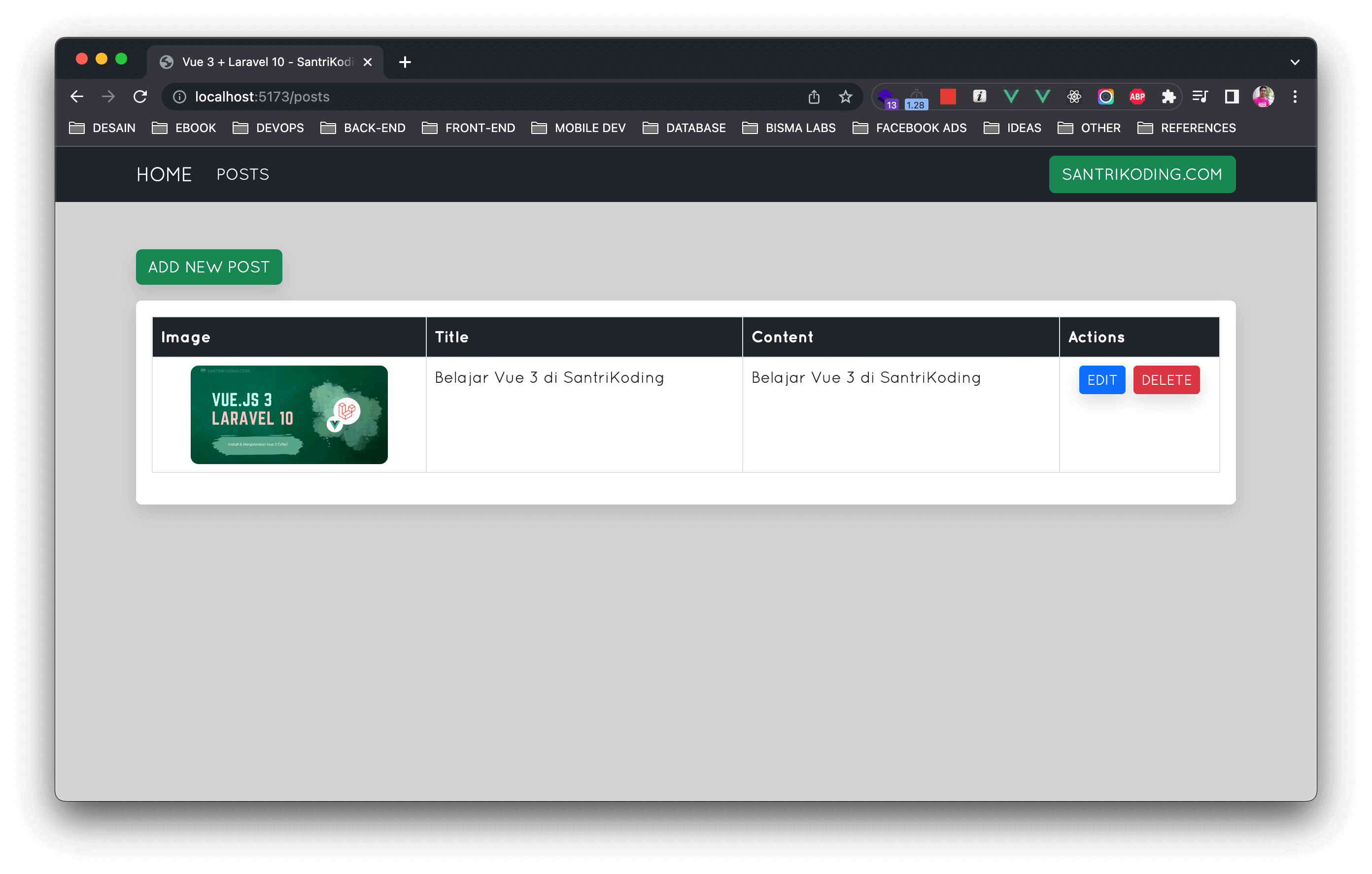
Taerakhir, silahkan masukkan data-data yang dibutuhkan, kemudian klik button Save. Jika berhasil maka kita akan diarahkan ke halaman posts index dengan data yang berhasil ditambahkan.

Kurang lebih seperti itu tutorial bagaimana cara melakukan proses insert dan upload data di dalam Vue 3 menggunakan Rest API.
Pada artikel selanjutnya kita semua akan belajar bersama-sama bagaimana cara membuat proses edit dan juga update data di Vue 3 menggunakan Rest API.
Terima Kasih