Halo teman-teman semuanya, pada artikel sebelum-sebelumnya kita telah berhasil menampilkan data, proses insert, edit dan update di Solid Js. Dan pada artikel kali ini, kita semua akan belajar bagaimana cara membuat proses delete data dari database di Solid Js menggunakan Rest API.
Langkah 1 - Menambahkan Method Delete Data
Disini kita cukup menambahkan sebuah method saja di dalam file posts index, method ini nantinya akan dijalankan ketika button delete diklik.
Silahkan teman-teman buka file src/pages/posts/index.jsx, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/pages/posts/index.jsx
//import createSignal dan createEffect
import { createSignal, createEffect } from "solid-js";
//import from @solidjs/router
import { A } from "@solidjs/router";
//import services api
import api from "../../services/api";
export default function PostIndex() {
//init state
const [posts, setPosts] = createSignal([]);
//define method "fetchDataPosts"
const fetchDataPosts = async () => {
//fetch data from API with Axios
await api.get("/api/posts").then((response) => {
//assign response data to state "posts"
setPosts(response.data.data.data);
});
};
//run hook createEffect
createEffect(() => {
//call method "fetchDataPosts"
fetchDataPosts();
}, []);
//method deletePost
const deletePost = async (id) => {
//delete with api
await api.delete(`/api/posts/${id}`).then(() => {
//call method "fetchDataPosts"
fetchDataPosts();
});
};
return (
<div className="row mt-5">
<div className="col-md-12">
<div className="card border-0 shadow rounded">
<div className="card-body">
<A
href="/posts/create"
className="btn btn-md btn-success rounded shadow border-0 mb-2"
>
ADD POST
</A>
<table className="table table-bordered">
<thead className="bg-dark text-white">
<tr>
<th scope="col">Image</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
<th scope="col" style={{ width: "15%" }}>
Actions
</th>
</tr>
</thead>
<tbody>
{posts().length > 0 ? (
posts().map((post, index) => (
<tr key={index}>
<td className="text-center">
<img
src={post.image}
alt={post.title}
width="200"
className="rounded"
/>
</td>
<td>{post.title}</td>
<td>{post.content}</td>
<td className="text-center">
<a
href={`/posts/edit/${post.id}`}
className="btn btn-sm btn-primary rounded-sm shadow border-0 me-2"
>
EDIT
</a>
<button
onClick={() => {
if (window.confirm("Delete the item?")) {
deletePost(post.id);
}
}}
className="btn btn-sm btn-danger rounded-sm shadow border-0"
>
DELETE
</button>
</td>
</tr>
))
) : (
<tr>
<td colSpan="4" className="text-center">
<div className="alert alert-danger mb-0">
Data Belum Tersedia!
</div>
</td>
</tr>
)}
</tbody>
</table>
</div>
</div>
</div>
</div>
);
}
Dari perubahan kode di atas, pertama kita menambahkan method baru dengan nama deletePost. Di dalam method tersebut kita berikan parameter berupa ID dari data post yang akan dihapus.
//method deletePost
const deletePost = async (id) => {
//...
}
Di dalam method tersebut, kita melakukan delete data ke dalam backend / Laravel menggunakan Rest API dengan endpoint /api/posts/:id dan http method yang digunakan adalah DELETE.
//delete with api
await api.delete(`/api/posts/${id}`).then(() => {
//...
}
Jika proses delete data berhasil dilakukan, maka kita panggil method fetchDataPosts, tujuannya agar data posts dilakukan fetching ulang ke backend.
//call method "fetchDataPosts"
fetchDataPosts();
Dan di dalam button, kita cukup menambahkan event onClick yang isinya kita arahkan ke dalam method di atas, yaitu deletePost.
<button
onClick={() => {
if (window.confirm("Delete the item?")) {
deletePost(post.id);
}
}}
className="btn btn-sm btn-danger rounded-sm shadow border-0"
>
DELETE
</button>
Langkah 2 - Uji Coba Delete Data
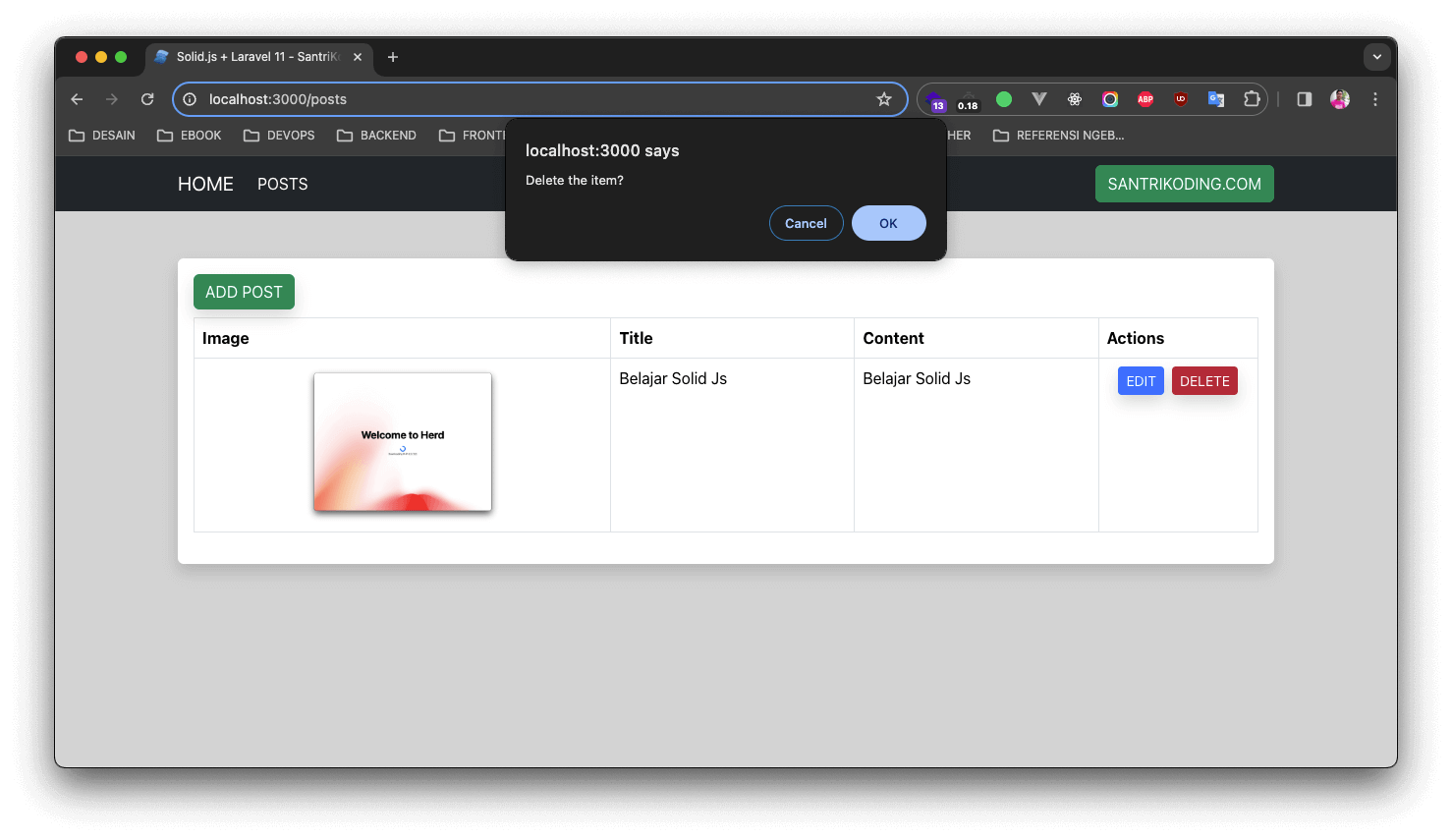
Sekarang silahkan teman-teman klik button DELETE disalah satu data yang dimiliki, jika berhasil maka akan menampilkan alert konfirmasi seperti berikut ini.

Jika teman-teman klik OK, maka data akan dihapus di dalam database.

Kesimpulan
Pada artikel ini kita telah belajar bagaimana cara membuat proses delete data di Solid Js menggunakan Rest API dengan cara menambahkan sebuah method baru pada halaman posts index.
Jika teman-teman sat belajar mengalami kendala ata error, maka jangan sungkan-sungkan untuk bertanya melalui kolom komentar ata bisa juga melalui group Telegram dari SantriKoding.
SOURCE CODE : https://github.com/SantriKoding-com/Solid-Js-CRUD
Terima Kasih