Halo teman-teman semuanya, pada kesempatan kali ini kita semua akan belajar membuat CRUD dengan Solid Js dan Laravel Rest API. Sebelum kita melangkah lebih jauh, alangkah lebih baiknya kita berkenalan dulu dengan Solid Js. Jadi apa sih Solid Js itu sebenernya ? berikut penjelasannya.
Apa itu Solid Js
Simple and performant reactivity for building user interfaces.
Selengkapnya : https://www.solidjs.com/
Solid Js merupakan library JavaScript yang digunakan untuk membangun sebuah user interface atau antarmuka pengguna secara reaktif dan memiliki performa yang sangat cepat.
Jika sebelumnya teman-teman pengguna React dengan functional component dan Hooks, maka teman-teman akan lebih mudah dalam memehaminya, karena pada dasarnya Solid Js dibangun mengikuti konsep yang ada pada React. Kelebihan Solid Js adalah memiliki ukuran yang kecil, performa yang cepat dan mudah untuk dipelajari.
Informasi Penting !
Sebelum teman-teman melanjutkan seri artikel ini, pastikan teman-teman sudah menyelesaikan seri berikut ini, karena data-nya nanti akan diambil melalui Rest API yang dibuat menggunakan Laravel.
Tutorial Restful API Laravel 11 : https://santrikoding.com/tutorial-set/tutorial-restful-api-laravel-11
Langkah 1 - Installasi Node Js
Hal pertama yang kita lakukan adalah menginstall Node Js di dalam komputer, karena nanti kita akan menggunakan NPX untuk membuat project-nya dan NPM untuk menginstall library-library yang dibutuhkan.
NPX dan NPM akan secara otomatis terinstall, ketika teman-teman melakukan installasi Node Js di dalam komputer. Silahkan download Node Js melalui link dibawah ini dan sesuaikan dengan sistem operasi yanmg digunakan.
https://nodejs.org/en/download
Untuk memastikan apakah Node Js, NPM dan NPX berhasil terinstall di dalam komputer, maka teman-teman bisa menjalankan perintah berikut ini di dalam terminal/CMD.
node -v
npx -v
npm -v

Langkah 2 - Membuat Project Solid Js
Setelah Node Js berhasil terinstall, maka kita akan lanjutkan untuk membuat project baru di Solid Js. Silahkan teman-teman masuk ke dalam folder dimana akan menyimpan project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
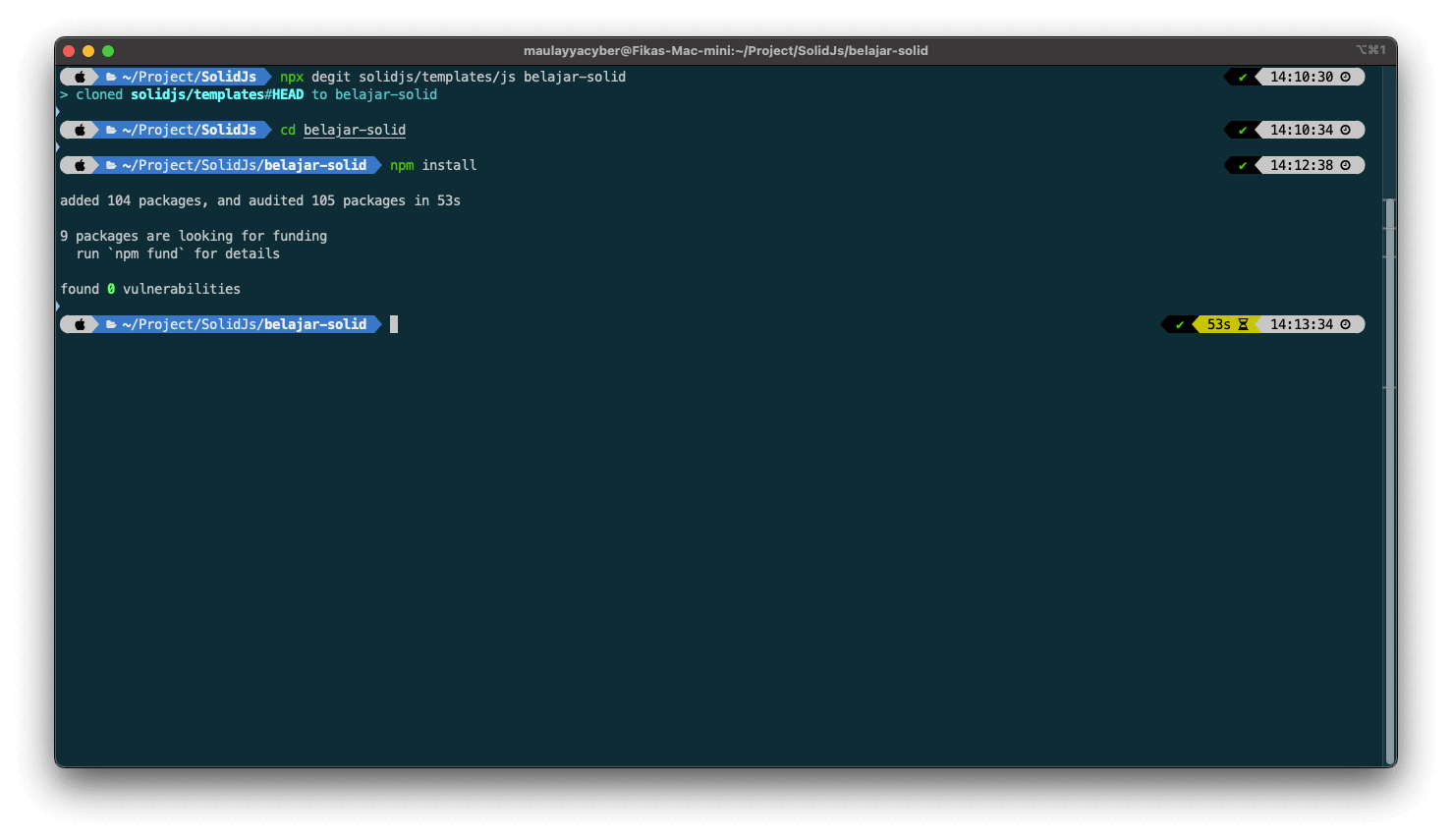
npx degit solidjs/templates/js belajar-solid
Perintah di atas akan meng-copy starter template Solid Js dengan nama belajar-solid, silahkan tunggu prosessnya sampai selesai.
Setelah itu, silahkan jalankan perintah berikut ini untuk masuk ke dalam folder project.
cd belajar-solid
kemudian jalankan perintah berikut ini untuk menginstall dependensi yang dibutuhkan.
npm install
Silahkan tunggu proses installasinya sampai selesai.

Langkah 3 - Menjalankan Project Solid Js
Setelah proses installasi selesai, sekarang kita akan belajar bagaimana cara menjalankan project Solid Js.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
npm run dev
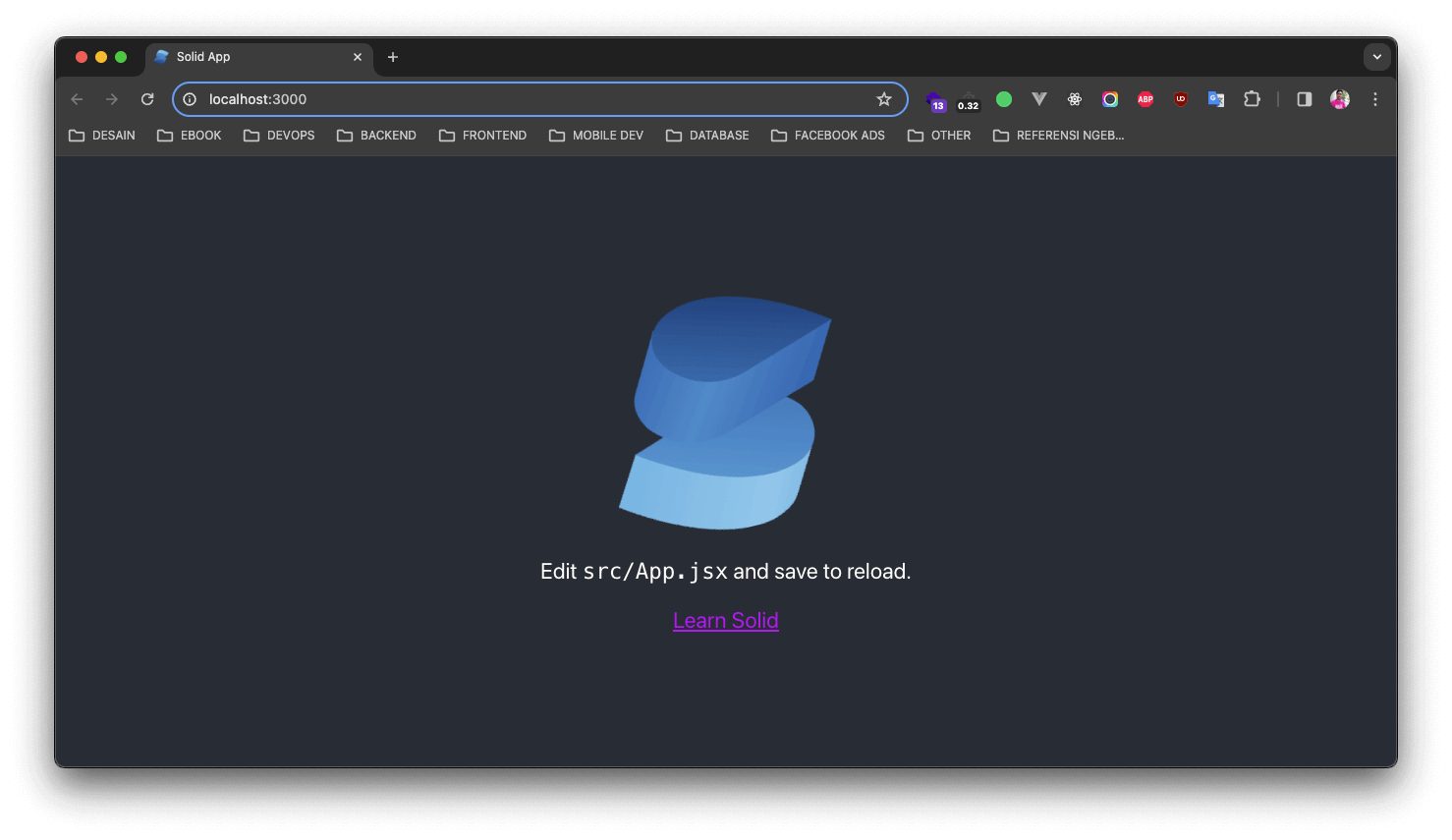
Jika berhasil, maka project kita akan dijalankan di dalam localhost dengan port 3000, teman-teman bisa membukanya di http://localhost:3000. Jika berhasil maka kurang lebih akan seperti berikut ini.

Kesimpulan
Pada artikel kali ini, kita semua telah belajar mengenal apa itu Solid Js, menginstall Node Js, Membuat project Solid Js dan sekaligus menjalankannya.
Pada artikel selanjutnya kita semua akan belajar bagaimana cara melakukan installasi dan konfigurasi Solid Router di dalam project Solid Js.
Terima Kasih