Halo teman-teman semuanya, pada artikel kali ini kita semua akan belajar bagaimana cara melakukan proses edit dan update data di dalam Solid Js dengan Rest API. Pada proses edit data, kita memberikan kondisi untuk data gambar, yaitu brsifat opsional atau tidak wajib diubah.
Langkah 1 - Edit dan Update Data di Solid Js
Silahkan teman-teman buka file src/pages/posts/edit.jsx, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/pages/posts/edit.jsx
//import createSignal
import { createSignal, createEffect } from "solid-js";
//import from @solidjs/router
import { useNavigate, useParams } from "@solidjs/router";
//import API
import api from "../../services/api";
export default function PostEdit() {
//init navigate
const navigate = useNavigate();
//destruct id from params
const { id } = useParams();
//define state
const [image, setImage] = createSignal("");
const [title, setTitle] = createSignal("");
const [content, setContent] = createSignal("");
//state validation
const [errors, setErrors] = createSignal([]);
//method fetchDetailPost
const fetchDetailPost = async () => {
//fetch data
await api.get(`/api/posts/${id}`).then((response) => {
//assign to state
setTitle(response.data.data.title);
setContent(response.data.data.content);
});
};
//hook createEffect
createEffect(() => {
//call method "fetchDetailPost"
fetchDetailPost();
}, []);
//method handle file change
const handleFileChange = (e) => {
setImage(e.currentTarget.files[0]);
};
//method update post
const updatePost = async (e) => {
e.preventDefault();
//init FormData
const formData = new FormData();
//append data
formData.append("image", image());
formData.append("title", title());
formData.append("content", content());
formData.append("_method", "PUT");
//send data with API
await api
.post(`/api/posts/${id}`, formData)
.then(() => {
//redirect to posts index
return navigate("/posts", { replace: true });
})
.catch((error) => {
//set errors response to state "errors"
setErrors(error.response.data);
});
};
return (
<div className="row mt-5">
<div className="col-md-12">
<div className="card border-0 rounded shadow">
<div className="card-body">
<form onSubmit={updatePost}>
<div className="mb-3">
<label className="form-label fw-bold">Image</label>
<input
type="file"
onChange={handleFileChange}
className="form-control"
/>
{errors().image && (
<div className="alert alert-danger mt-2">
{errors().image[0]}
</div>
)}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Title</label>
<input
type="text"
className="form-control"
value={title()}
onChange={(e) => setTitle(e.currentTarget.value)}
placeholder="Title Post"
/>
{errors().title && (
<div className="alert alert-danger mt-2">
{errors().title[0]}
</div>
)}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Content</label>
<textarea
className="form-control"
value={content()}
onChange={(e) => setContent(e.currentTarget.value)}
rows="5"
placeholder="Content Post"
></textarea>
{errors().content && (
<div className="alert alert-danger mt-2">
{errors().content[0]}
</div>
)}
</div>
<button
type="submit"
className="btn btn-md btn-primary rounded-sm shadow border-0"
>
Update
</button>
</form>
</div>
</div>
</div>
</div>
);
}
Dari perubahan kode di atas, pertama kita import hook createSignal dan createEffect dari Solid Js.
//import createSignal
import { createSignal, createEffect } from "solid-js";
Kemudian kita import 2 hook dari Solid Router, yaitu useNavigate dan useParams.
//import from @solidjs/router
import { useNavigate, useParams } from "@solidjs/router";
Dan kita import services API yang sudah kita buat sebelumnya.
//import API
import api from "../../services/api";
Di dalam function component PostEdit, pertama-tama kita inisialisasi dulu navigate dan melakukan destructuring id dari parameter browser.
//init navigate
const navigate = useNavigate();
//destruct id from params
const { id } = useParams();
Setelah itu, kita buat beberapa state yang nanti digunakan untuk menampung nilai yang ada di dalam form.
//define state
const [image, setImage] = createSignal("");
const [title, setTitle] = createSignal("");
const [content, setContent] = createSignal("");
//state validation
const [errors, setErrors] = createSignal([]);
Selanjutnya, kita buat method baru dengan nama fetchDetailPost, method ini akan digunakan untuk mendapatkan detail data dari backend berdasarkan ID.
//method fetchDetailPost
const fetchDetailPost = async () => {
//...
}
Di dalam method tersebut kita melakuakn fetching data ke backend melalui endpoint /api/posts/:id menggunakan method GET.
//fetch data
await api.get(`/api/posts/${id}`).then((response) => {
//...
}
Jika proses fetch data berhasil dilakukan, maka kita akan assign response data ke dalam state title dan content.
//assign to state
setTitle(response.data.data.title);
setContent(response.data.data.content);
Agar method di atas dijalankan saat halaman diakses, maka kita perlu memanggilnya di dalam hook createEffect.
//hook createEffect
createEffect(() => {
//call method "fetchDetailPost"
fetchDetailPost();
}, []);
Kemudian kita buat method lagi yang berfungsi untuk menghandle file upload.
//method handle file change
const handleFileChange = (e) => {
setImage(e.currentTarget.files[0]);
};
Terakhir, kita buat method lagi untuk proses update data post, method tersebut kita beri nama updatePost. Method ini akan dijalankan saat form disubmit.
<form onSubmit={updatePost}>
//...
</form>
//method update post
const updatePost = async (e) => {
//...
}
Di dalam method tersebut, pertama kita inisialisasi FormData, karena kita akan mengirimkan file ke dalam backend.
//init FormData
const formData = new FormData();
kemudia kita append atau masukkan state ke dalam form data.
//append data
formData.append("image", image());
formData.append("title", title());
formData.append("content", content());
formData.append("_method", "PUT");
Jika teman-teman perhatikan, di atas kita menambahkan key _method dan isinya adalh PUT. Itu berguna untuk memberi tahu Laravel bahwa kita sedang melakukan proses update data.
Setelah itu, kita tinggal kirimkan data-nya ke backend / Laravel menggunakan endpoint /api/posts/:id dengan method POST.
//send data with API
await api.post(`/api/posts/${id}`, formData)
Jika proses update data berhasil dilakukan, maka kita akan arahkan ke dalama halaman posts index menggunakan navigate.
//redirect to posts index
return navigate("/posts", { replace: true });
Jika gaga, maka kita akan assign response error validasi dari backend / Laravel ke dalam state errors.
//set errors response to state "errors"
setErrors(error.response.data);
Langkah 2 - Uji Coba Edit dan Update Data
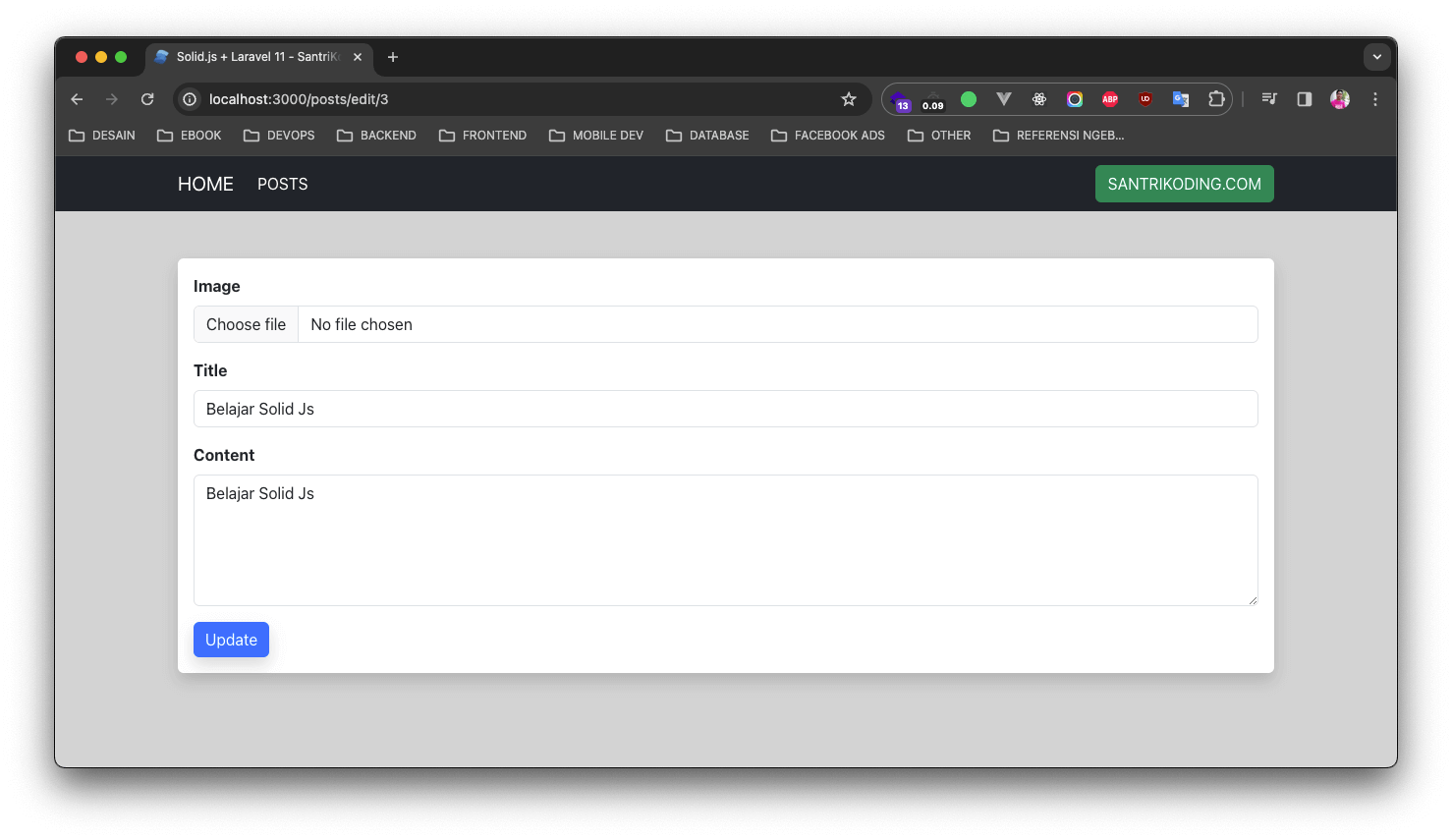
Sekarang, silahkan teman-teman klik button EDIT disala satu data yang dimiliki, jika berhasil maka akan menampilkan hasil seperti berikut ini.

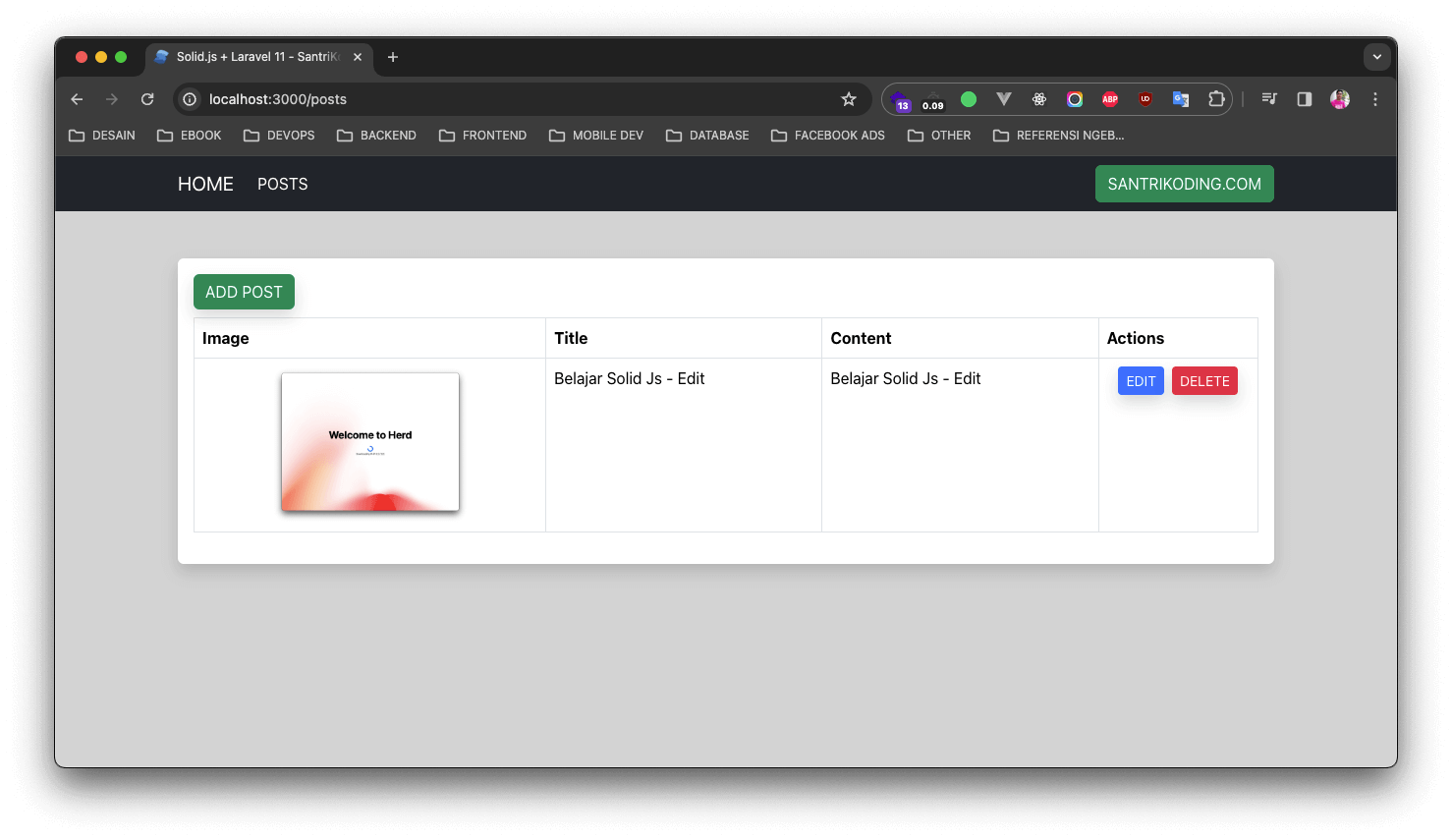
Silahkan sesuaikan isi yang ada di dalam form, kemudian klik button Update, jika berhasl maka kita akan diarahkan ke halaman posts index dengan data yang telah diperbarui.

Kesimpulan
Pada artikel ini kita telah belajar bagaiana cara membuat proses edit dan update data di Solid Js melalui Rest API.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara membuat proses delete data post di Solid Jbs menggunakan Rest API.
Terima Kasih