Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil menampilkan data dari Rest API di dalam Solid Js dan pada artikel kali ini, kita semua akan belajar bagaiamana cara melakukan proses insert data ke dalam database di Solid Js melalui Rest API. Dan kita juga akan belajar bagaimana cara melakukan upload gambar.
Langkah 1 - Insert dan Upload Data di Solid Js
Sekarang, silahkan teman-teman buka file src/pages/posts/create.jsx, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/pages/posts/create.jsx
//import createSignal
import { createSignal } from "solid-js";
//import from @solidjs/router
import { useNavigate } from "@solidjs/router";
//import API
import api from "../../services/api";
export default function PostCreate() {
//init navigate
const navigate = useNavigate();
//define state
const [image, setImage] = createSignal("");
const [title, setTitle] = createSignal("");
const [content, setContent] = createSignal("");
//state validation
const [errors, setErrors] = createSignal([]);
//method handle file change
const handleFileChange = (e) => {
setImage(e.currentTarget.files[0]);
};
//method store post
const storePost = async (e) => {
e.preventDefault();
//init FormData
const formData = new FormData();
//append data
formData.append("image", image());
formData.append("title", title());
formData.append("content", content());
//send data with API
await api
.post("/api/posts", formData)
.then(() => {
//redirect to posts index
return navigate("/posts", { replace: true });
})
.catch((error) => {
//set errors response to state "errors"
setErrors(error.response.data);
});
};
return (
<div className="row mt-5">
<div className="col-md-12">
<div className="card border-0 rounded shadow">
<div className="card-body">
<form onSubmit={storePost}>
<div className="mb-3">
<label className="form-label fw-bold">Image</label>
<input
type="file"
onChange={handleFileChange}
className="form-control"
/>
{errors().image && (
<div className="alert alert-danger mt-2">
{errors().image[0]}
</div>
)}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Title</label>
<input
type="text"
className="form-control"
value={title()}
onChange={(e) => setTitle(e.currentTarget.value)}
placeholder="Title Post"
/>
{errors().title && (
<div className="alert alert-danger mt-2">
{errors().title[0]}
</div>
)}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Content</label>
<textarea
className="form-control"
value={content()}
onChange={(e) => setContent(e.currentTarget.value)}
rows="5"
placeholder="Content Post"
></textarea>
{errors().content && (
<div className="alert alert-danger mt-2">
{errors().content[0]}
</div>
)}
</div>
<button
type="submit"
className="btn btn-md btn-primary rounded-sm shadow border-0"
>
Save
</button>
</form>
</div>
</div>
</div>
</div>
);
}
Dari perubahan kode di atas, pertama kita import hook createSignal dari Solid Js.
//import createSignal
import { createSignal } from "solid-js";
Kemudian kita import useNavigate dari Solid Router.
//import from @solidjs/router
import { useNavigate } from "@solidjs/router";
Dan kita import juga services API yang sudah kita buat sebelumnya.
//import API
import api from "../../services/api";
Di dalam function component PostCreate kita melakukan inisialisasi navigate yang bersumber dari useNavigate. Tujuaannya untuk mempermudah kita dalam menggunakannya.
//init navigate
const navigate = useNavigate();
Setelah itu, kita melakukan inisialisasi beberapa state, dimana state ini yang anti digunakan untuk menyimpan data yang ada di dalam form.
//define state
const [image, setImage] = createSignal("");
const [title, setTitle] = createSignal("");
const [content, setContent] = createSignal("");
//state validation
const [errors, setErrors] = createSignal([]);
Selanjutnya, kita buat method baru yang bernama handleFileChange, method ini akan digunakan saat kita memilih file gambar di form.
//method handle file change
const handleFileChange = (e) => {
setImage(e.currentTarget.files[0]);
};
Setelah itu, kita buat method lagi dengan nama storePost, method ini akan dijalankan saat form dilakukan submit.
<form onSubmit={storePost}>
//...
</form>
//method store post
const storePost = async (e) => {
//...
}
Di dalam method tersebut, pertama kita inisialisasi FormData, karena kita akan mengirimkan file ke dalam backend.
//init FormData
const formData = new FormData();
kemudia kita append atau masukkan state ke dalam form data.
//append data
formData.append("image", image());
formData.append("title", title());
formData.append("content", content());
Setelah itu, kita tinggal kirimkan formData tersebut ke backend melalui Rest API dengan endpoint /api/posts menggunakan method POST.
await api.post("/api/posts", formData)
Jika proses insert dan upload data berhasil dilakuakan, maka kita akan arahkan ke halaman posts index menggunakan navigate.
//redirect to posts index
return navigate("/posts", { replace: true });
Tapi, jika ada kesalahan, maka response error dari backend akan di assign ke dalam state errors menggunakan setErrors.
//set errors response to state "errors"
setErrors(error.response.data);
Dan untuk menampilkan error di dalam template, kita bisa menggunakan kode seperti berikut ini.
{
errors().image && (
<div className="alert alert-danger mt-2">
{errors().image[0]}
</div>
)
}
Lngah 2 - Uji Coba Insert dan Upload Data
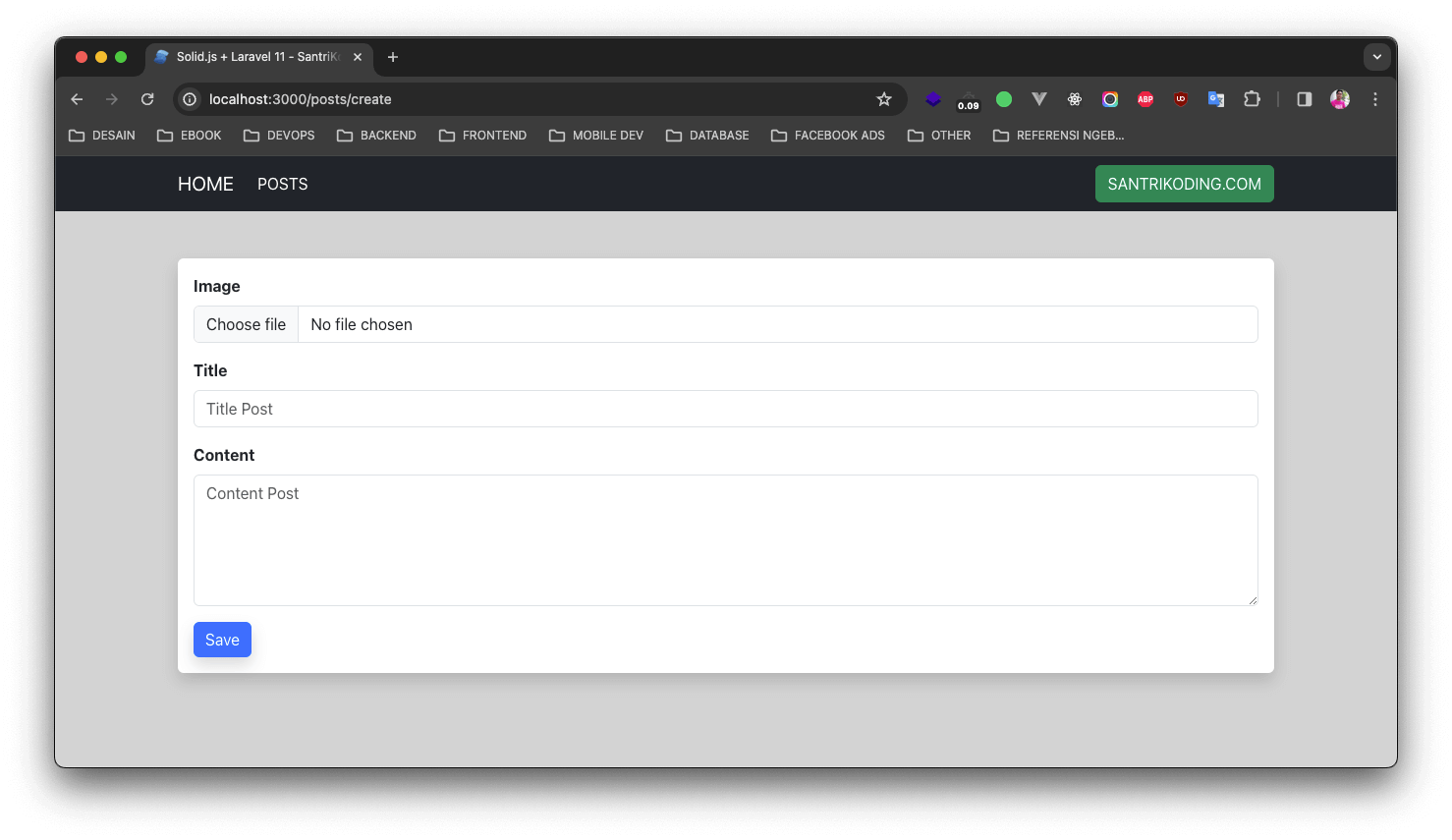
Silahkan teman-teman klik button ADD POST yang ada pada halaman posts index, jika berhasil maka akan menampilkan halaman seperti berikut ini.

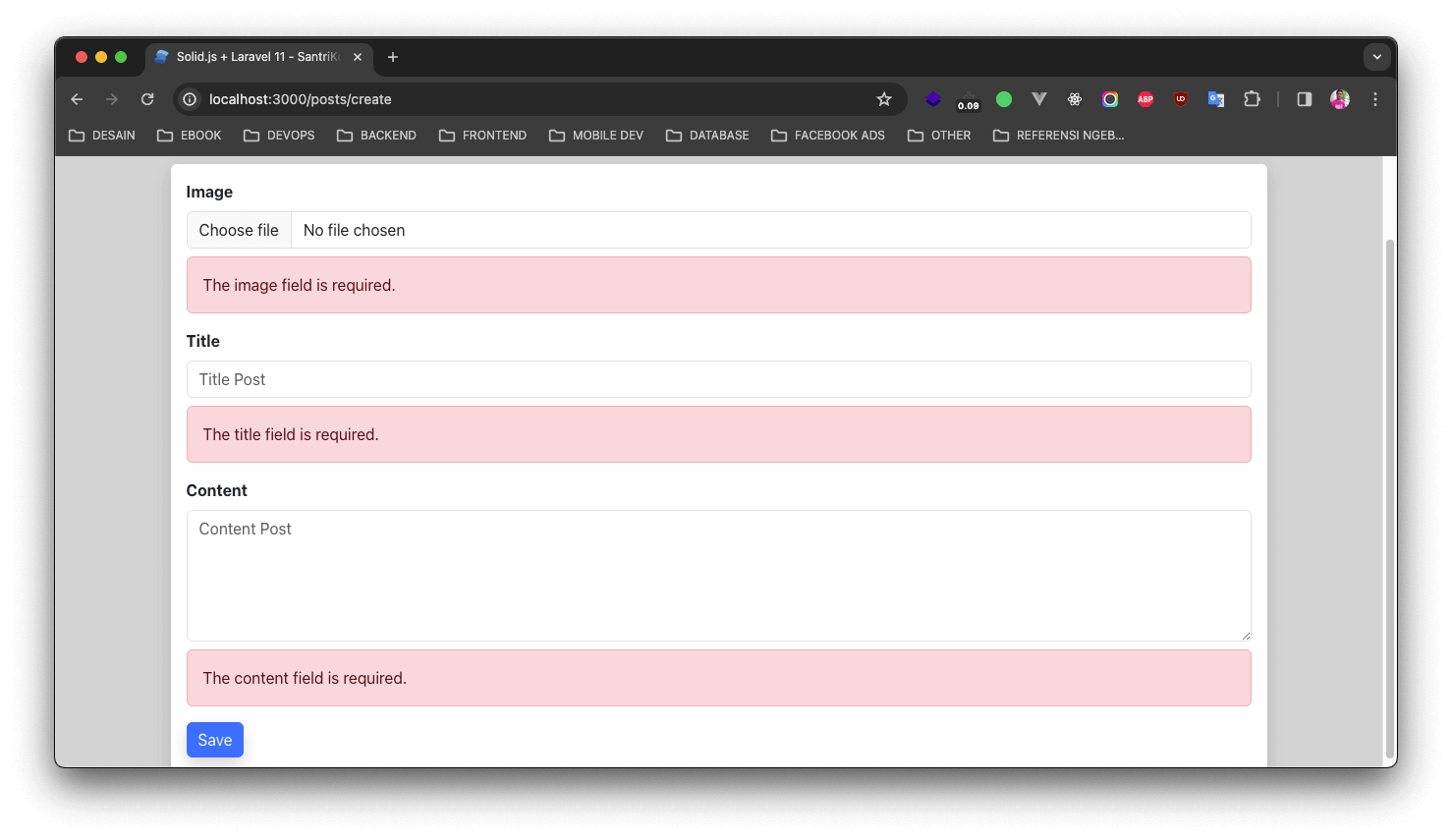
Silahkan klik button Save tanpa mengisi data apapun di dalam form, maka kita akan mendapatkan validasi yang kurang lebih seperti berikut ini.

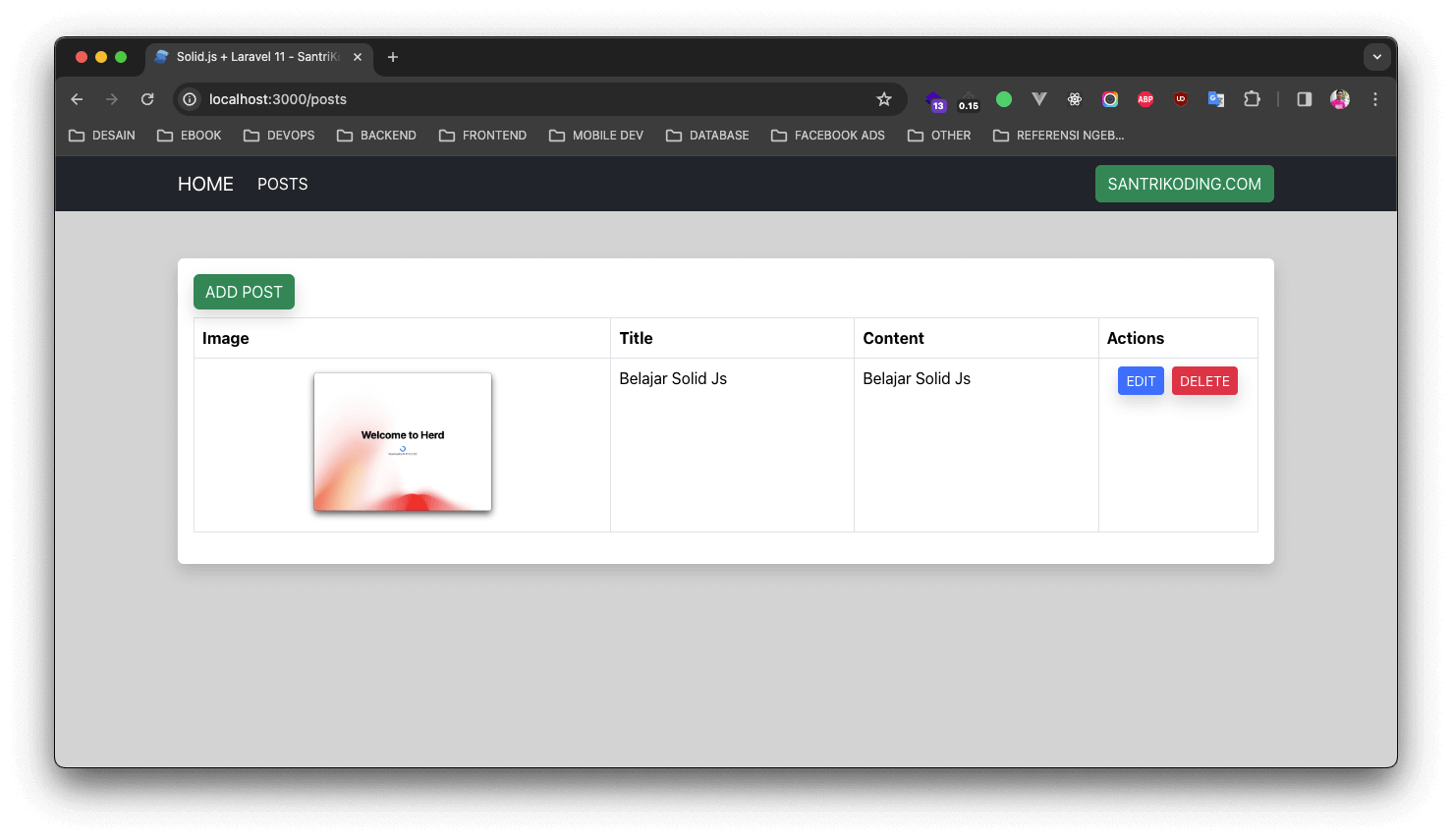
Sekarang, silahkan masukkan data di dalam form dan klik button Save, jika berhasil maka data akan disimpan di dalam database dan kita diarahkan ke halaman posts index.

Kesimpulan
Pada artikel ii, kita telah belajar banyak hal, sepert melakukan proses insert dan upload data di dalam Solid Js mengguankan Rest API.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara melakukan proses edit dan update data di Solid Js dengan Rest API.
Terima Kasih