Halo teman-teman semuanya, pada artikel terakhir ini kita semua akan belajar bagaimana cara melakukan proses delete data menggunakan Rest API di dalam Laravel dan menghapus file gambar yang ada di dalam folder storage.
Langkah 1 - Menambahkan Method Destroy
Sekarang kita akan menambahkan method baru di dalam controller untuk proses delete data di database dan file gambar.
Silahkan teman-teman buka file app/Http/Controllers/Api/PostController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers\Api;
//import Model "Post"
use App\Models\Post;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
//import Resource "PostResource"
use App\Http\Resources\PostResource;
//import Facade "Storage"
use Illuminate\Support\Facades\Storage;
//import Facade "Validator"
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->paginate(5);
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
$post = Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
//return response
return new PostResource(true, 'Data Post Berhasil Ditambahkan!', $post);
}
/**
* show
*
* @param mixed $post
* @return void
*/
public function show($id)
{
//find post by ID
$post = Post::find($id);
//return single post as a resource
return new PostResource(true, 'Detail Data Post!', $post);
}
/**
* update
*
* @param mixed $request
* @param mixed $post
* @return void
*/
public function update(Request $request, $id)
{
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//find post by ID
$post = Post::find($id);
//check if image is not empty
if ($request->hasFile('image')) {
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//delete old image
Storage::delete('public/posts/'.basename($post->image));
//update post with new image
$post->update([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
} else {
//update post without image
$post->update([
'title' => $request->title,
'content' => $request->content,
]);
}
//return response
return new PostResource(true, 'Data Post Berhasil Diubah!', $post);
}
/**
* destroy
*
* @param mixed $post
* @return void
*/
public function destroy($id)
{
//find post by ID
$post = Post::find($id);
//delete image
Storage::delete('public/posts/'.basename($post->image));
//delete post
$post->delete();
//return response
return new PostResource(true, 'Data Post Berhasil Dihapus!', null);
}
}
Dari perubahan kode di atas, kita menambahkan method baru dengan nama destroy dan di dalam parameter method-nyakita berikan $id, yang nanti diambil dari ID yang ada di dalam URL browser.
public function destroy($id)
{
//...
}
Di dalam method tersebut, kita mencari data post berdasarkan ID yang didapatkan dari parameter, yaitu $id.
//find post by ID
$post = Post::find($id);
Setelah data berhasil ditemukan, maka langkah selanjutnya adalah melakukan hapus file gambar di dalam folder storage.
//delete image
Storage::delete('public/posts/'.basename($post->image));
Kemudian kita hapus data post tersebut dari database menggunakan method delete().
//delete post
$post->delete();
Terakhir, kita mengembalikan response JSON menggunakan API Resource.
//return response
return new PostResource(true, 'Data Post Berhasil Dihapus!', null);
Langkah 2 - Uji Coba Rest API Delete Data
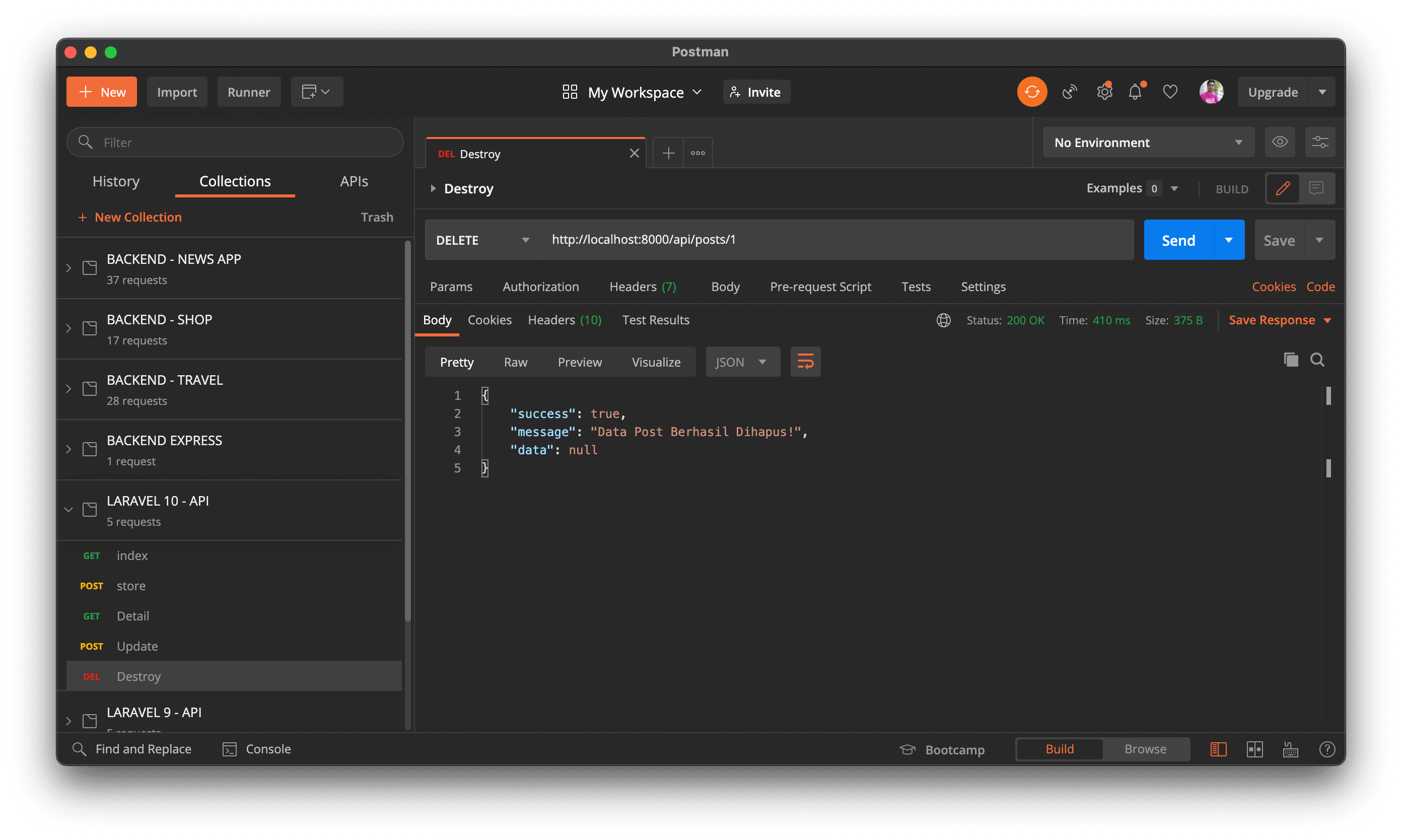
Sekarang silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:8000/api/posts/1 dan untuk method-nya silahkan pilih DELETE.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Setelah itu, silahkan klik Send dan jika berhasil maka hasilnya seperti berikut ini.
{
"success": true,
"message": "Data Post Berhasil Dihapus!",
"data": null
}

Kurang lebih seperti itu tutorial bagaimana cara melakukan delete data menggunakan Rest API di dalam Laravel.
Jika teman-teman sudah mengikuti seri artikel ini dari awal dan mendapatkan kesulitan, jangan ragu-ragu untuk bertanya melalui kolom komentar atau group Telegram dari SantriKoding.
SOURCE CODE : https://github.com/SantriKoding-com/Laravel10-Restful-API
Terima Kasih