Halo teman-teman semuanya, pada artikel sebelumnya kita bersama-sama telah belajar bagaimana cara menampilkan list data Rest API di Laravel. Dan sekarang kita semua akan belajar bagaimana cara melakukan proses insert data melalui Rest API.
Langkah 1 - Menambahkan Method Store
Hal pertama yang harus kita lakukan adalah menambahkan sebuah method baru di dalam controller, method ini nanti yang bertugas melakukan proses insert data ke dalam database melalui Rest API.
Silahkan buka file app/Http/Controllers/Api/PostController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers\Api;
//import Model "Post"
use App\Models\Post;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
//import Resource "PostResource"
use App\Http\Resources\PostResource;
//import Facade "Validator"
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->paginate(5);
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
$post = Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
//return response
return new PostResource(true, 'Data Post Berhasil Ditambahkan!', $post);
}
}
Pada perubahan kode di atas, pertama-tama kita import Facade Validator terlebih dahulu, karena akan kita gunakan untuk membuat sebuah rule validasi untuk memastikan data yang dikirimkan sudah sesuai dengan yang kita harapkan.
//import Facade "Validator"
use Illuminate\Support\Facades\Validator;
Kemudian kita membuat sebuah validasi untuk memeriksa data yang dikirimkan oleh pengguna.
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'content' => 'required',
]);
Dari validasi di atas, kurang lebih penjelasannya seperti berikut ini.
| KEY |
VALIDATION |
DESCRIPTION |
image |
required |
field image wajib diisi. |
|
image |
field image wajib berupa gambar. |
|
mimes:jpeg,png,jpg,gif,svg |
field image memiliki ekstensi file yang diizinkanm yaitu : jpeg, png, jpg, gif, svg. |
|
max:2048 |
field image maksimal memiliki ukuran 2048KB. |
title |
required |
field title wajib diisi. |
content |
required |
field content wajib diisi. |
Kemudian kita mengecek apakah validasi gagal. Jika validasi gagal, maka akan mereturn response JSON dengan kode HTTP 422 (Unprocessable Entity) dan daftar error validasi.
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
Setelah itu, kita membuat variable baru dengan nama $image, dimana akan mengambil file gambar dari input form yang diberi nama image pada request.
$image = $request->file('image');
Setelah itu, kita akan melakukan upload file gambar di dalam direktori storage/app/public/posts dengan menggunakan nama file yang di-hash agar tidak terjadi konflik nama dan kita gunakan method yang bernama hasName().
$image->storeAs('public/posts', $image->hashName());
Jika gambar berhasil diupload, maka langkah selanjutnya adalah melakukan proses insert data post ke dalam database menggunakan Model Post.
//create post
$post = Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
Dari proses insert data di atas, berikut ini penjelasannya.
| KEY |
VALUE |
DESCRIPTION |
image |
$image->hashName() |
adalah nama file gambar yang telah di-hash dan diupload sebelumnya. |
title |
$request->title |
mengambil request yang dikirimkan oleh pengguna dengan nama title. |
content |
$request->content |
mengambil request yang dikirimkan oleh pengguna dengan nama content. |
Setelah itu, kita return menggunakan API Resource PostResource dengan memberikan 3 parameter.
//return response
return new PostResource(true, 'Data Post Berhasil Ditambahkan!', $post);
Berikut ini 3 parameter yang ada di dalam PostResource.
true - merupakan status success dari response Rest API.Data Post Berhasil Ditambahkan! - merupakan pesan dari response Rest API.$post - merupakan data post yang berhasil disimpan ke dalam database.
Langkah 2 - Uji Coba Rest API Insert Data
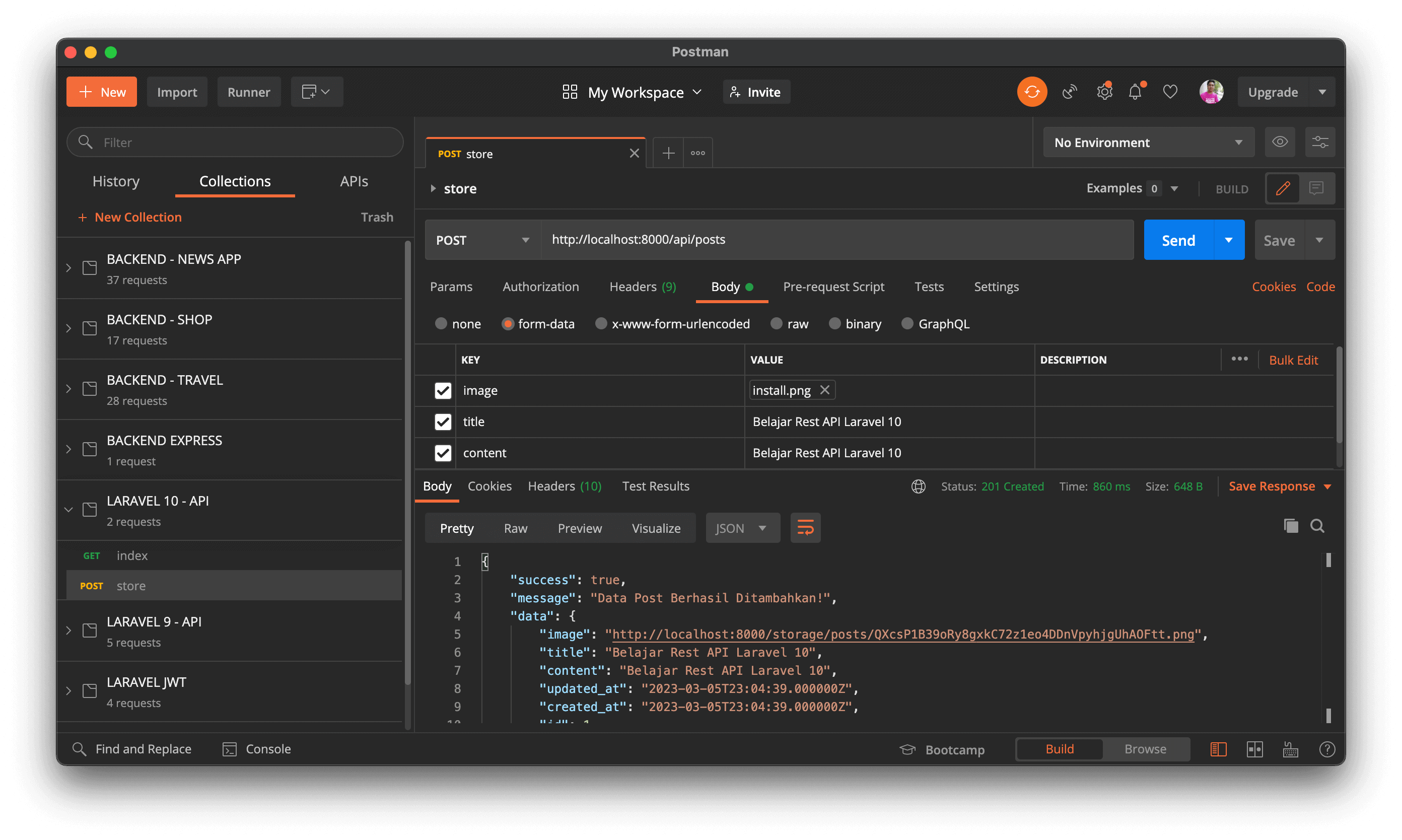
Sekarang kita akan melakukan proses uji coba insert data di dalam aplikasi Postman.
Uji Coba Insert Data
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:8000/api/posts. Kemudian untuk method-nya silahkan teman-teman pilih POST.
Setelah itu silahkan masuk ke dalam tab Body dan pilih form-data, kemudian masukkan key dan value berikut ini.
| KEY |
TYPE |
VALUE |
image |
file |
silahkan pilih file gambar dikomputer. |
title |
text |
masukkan judul post. |
content |
text |
masukkan isi post. |
Jika sudah, silahkan klik Send dan jika berhasil maka kurang lebih hasilnya seperti berikut ini.
{
"success": true,
"message": "Data Post Berhasil Ditambahkan!",
"data": {
"image": "http://localhost:8000/storage/posts/QXcsP1B39oRy8gxkC72z1eo4DDnVpyhjgUhAOFtt.png",
"title": "Belajar Rest API Laravel 10",
"content": "Belajar Rest API Laravel 10",
"updated_at": "2023-03-05T23:04:39.000000Z",
"created_at": "2023-03-05T23:04:39.000000Z",
"id": 1
}
}

Kurang lebih seperti itu pembahasan bagaimana cara melakukan proses insert data menggunakan Rest API di dalam Laravel.
Pada artikel berikutnya kita semua akan belajar bagaimana cara menampilkan detail data berdasarkan ID.
Terima Kasih