Halo teman-teman semuanya, pada pembahasan artikel kali ini kita semua akan belajar bagaimana cara menampilkan list data dalam format JSON untuk kebutuhan Rest API di dalam Laravel.
Langkah 1 - Membuat Controller
Pertama-tama, kita akan membuat controller-nya terlebih dahulu. Di dalam controller ini nantinya kita akan membuat method-method untuk kebutuhan CRUD.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
php artisan make:controller Api/PostController
Jika perintah di atas berhasil dijalankan, maka kita akan dibuatkan file controller baru yang berada di dalam folder app/Http/Controllers/Api/PostController.php.
Silahkan buka file tersebut, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers\Api;
//import Model "Post"
use App\Models\Post;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
//import Resource "PostResource"
use App\Http\Resources\PostResource;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->paginate(5);
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
}
}
Dari perubahan kode di atas, pertama kita import Model Post terlebih dahulu.
//import Model "Post"
use App\Models\Post;
Kemudian kita juga import API Resources yang sudah kita buat sebelumnyam yaitu PostResource.
//import Resource "PostResource"
use App\Http\Resources\PostResource;
Di dalam class PostController, kita menambahkan method baru dengan nama index.
public function index()
{
//...
}
Di dalam method tersebut, pertama kita membuat sebuah variable dengan nama $posts dan berisi Model Post yang digunakan untuk mengambil data dari database.
//get all posts
$posts = Post::latest()->paginate(5);
Di dalam Model Post di atas, kita memanggil 2 method, yaitu :
latest - digunakan untuk mengurutkan data berdasarkan yang yang terbaru.paginate - membatasi jumlah data yang ditampilkan pada setiap halaman.
Setelah data berhasil disimpan di dalam variable $posts, langkah selanjutnya adalah memanggil API Resource dengan memberikan beberapa parameter.
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
Di atas, kita memberikan 3 parameter di dalam API Resource dan dipisah menggunakan koma (,).
true - merupakan status success dari response Rest API.List Data Posts - merupakan pesan dari response Rest API.$posts - merupakan data yang akan ditampilkan di dalam response Rest API.
Langkah 2 - Membuat Route API
Setelah controller berhasil dibuat, maka langkah berikutnya adalah menambahkan route.
Silahkan teman-teman buka file routes/api.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<?php
use Illuminate\Support\Facades\Route;
//posts
Route::apiResource('/posts', App\Http\Controllers\Api\PostController::class);
Di atas, kita menambahkan route baru dengan jenis apiResource. Dengan jenis ini, maka semua route untuk kebutuhan CRUD akan otomatis dibuatkan oleh Laravel.
Untuk memastikan route di atas berhasil ditambahkan, silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
php artisan route:list

Langkah 3 - Uji Coba Rest API Menampilkan Data
DOWNLOAD POSTMAN : https://www.postman.com/downloads/
Untuk testing Rest API kita akan menggunakan software yang bernama Postman, jadi silahkan teman-teman mengunduhnya terlebih dahulu.
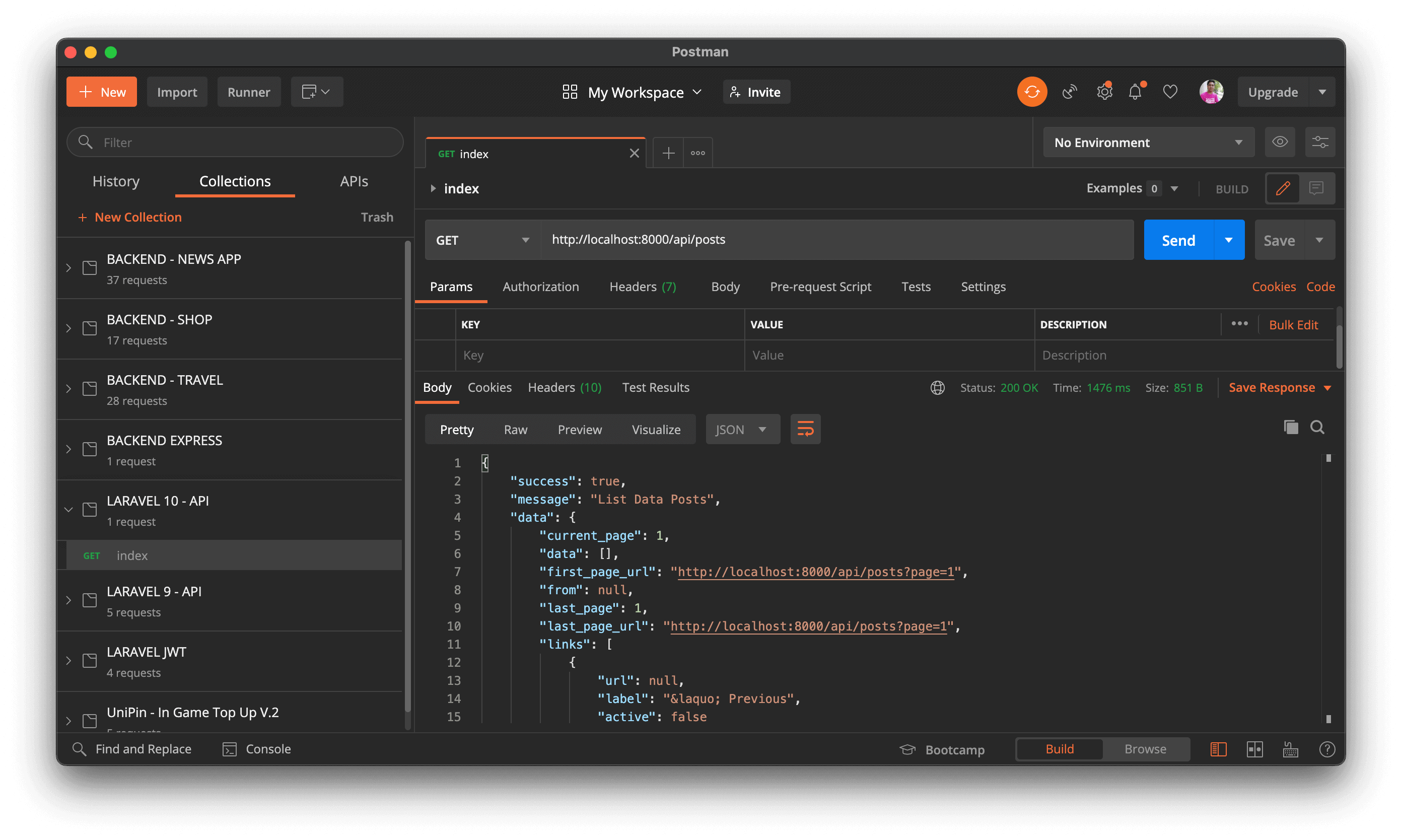
Uji Coba Menampilkan Data
Silahkan teman-teman buka Postman, kemudian masukkan URL berikut ini : http://localhost:8000/api/posts.
Kemudian untuk method yang digunakan adalah GET. Dan setelah itu silahkan klik Send, jika berhasil maka kurang lebuh hasilnya seperti berikut ini.
{
"success": true,
"message": "List Data Posts",
"data": {
"current_page": 1,
"data": [],
"first_page_url": "http://localhost:8000/api/posts?page=1",
"from": null,
"last_page": 1,
"last_page_url": "http://localhost:8000/api/posts?page=1",
"links": [
{
"url": null,
"label": "« Previous",
"active": false
},
{
"url": "http://localhost:8000/api/posts?page=1",
"label": "1",
"active": true
},
{
"url": null,
"label": "Next »",
"active": false
}
],
"next_page_url": null,
"path": "http://localhost:8000/api/posts",
"per_page": 5,
"prev_page_url": null,
"to": null,
"total": 0
}
}

Di atas, karena kita belum memiliki data apapun di dalam table atau database, maka hasilnya adalah array kosong.
data: []
Sampai disini pembahasan kita bagaimana cara menampilkan data Rest API di Laravel, pada artikel selanjutnya kita semua akan belajar bagaimana cara melakukan proses insert data menggunakan Rest API di Laravel.
Terima Kasih