Halo teman-teman semuanya, pada artikel kali ini kita semua akan belajar bagaimana cara melakukan proses update data menggunakan Rest API di dalam Laravel.
Pada pembuatan proses update kali ini, kita akan memberikan sebuah kondisi untuk upload gambar, yaitu bersifat opsional. Yang artinya jika ada gambar baru, maka yang lama akan dihapus dan digantikan. Jika tidak ada, maka tetap menggunakan gambar yang lama.
Langkah 1 - Menambahkan Method Update
Hal pertama yang harus kita lakukan adalah menambahkan sebuah method baru di dalam controller. Jadi silahkan teman-teman buka file app/Http/Controllers/Api/PostController.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers\Api;
//import Model "Post"
use App\Models\Post;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
//import Resource "PostResource"
use App\Http\Resources\PostResource;
//import Facade "Storage"
use Illuminate\Support\Facades\Storage;
//import Facade "Validator"
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->paginate(5);
//return collection of posts as a resource
return new PostResource(true, 'List Data Posts', $posts);
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//create post
$post = Post::create([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
//return response
return new PostResource(true, 'Data Post Berhasil Ditambahkan!', $post);
}
/**
* show
*
* @param mixed $post
* @return void
*/
public function show($id)
{
//find post by ID
$post = Post::find($id);
//return single post as a resource
return new PostResource(true, 'Detail Data Post!', $post);
}
/**
* update
*
* @param mixed $request
* @param mixed $post
* @return void
*/
public function update(Request $request, $id)
{
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//find post by ID
$post = Post::find($id);
//check if image is not empty
if ($request->hasFile('image')) {
//upload image
$image = $request->file('image');
$image->storeAs('public/posts', $image->hashName());
//delete old image
Storage::delete('public/posts/'.basename($post->image));
//update post with new image
$post->update([
'image' => $image->hashName(),
'title' => $request->title,
'content' => $request->content,
]);
} else {
//update post without image
$post->update([
'title' => $request->title,
'content' => $request->content,
]);
}
//return response
return new PostResource(true, 'Data Post Berhasil Diubah!', $post);
}
}
Dari perubahan kode di atas, pertama kita import Facade Storage dari Laravel terlebih dahulu. Ini akan kita gunakan untuk melakukan delete gambar yang ada di dalam folder storage nantinya.
//import Facade "Storage"
use Illuminate\Support\Facades\Storage;
Setelah itu, kita menambahkan method baru dengan nama update.
public function update(Request $request, $id)
{
//...
}
Jika teman-teman perhatikan, di dalam method tersebut terdapat 2 parameter, yaitu :
Request $request - berisi data yang akan diupdate.$id - merupakan id dari data yang akan diupdate.
Dan di dalam method update di atas, kita membuat sebuah aturan validasi untuk memeriksa data yang akan diupdate.
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
Dari penambahan validasi di atas, kurang lebih seperti ini penjelasannya.
| KEY |
VALIDATION |
DESCRIPTION |
title |
required |
field title wajib diisi. |
content |
required |
field content wajib diisi. |
Kemudian jika validasi data gagal atau terdapat kesalahan dalam memasukkan data, maka akan mengembalikan response berupa pesan kesalahan dengan kode 422.
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
Setelah itu, kita membuat variable baru dengan nama $post yang berisi Model untuk mencari data berdasarkan ID yang ada di dalam parameter $id.
//find post by ID
$post = Post::find($id);
Selanjutnya adalah memeriksa apakah terdapat file gambar yang dimasukkan atau tidak. Jika ada file gambar, maka file tersebut akan diupload ke dalam folder storage/app/public/posts dengan nama yang di-hash menggunakan hashName() dan post lama akan dihapus menggunakan delete(). Kemudian post akan diupdate dengan data yang baru termasuk nama file gambar yang baru. Jika tidak ada file gambar, maka post akan diupdate tanpa data gambar.
//check if image is not empty
if ($request->hasFile('image')) {
//upload image
//delete old image
//update post with new image
} else {
//update post without image
}
Kemudian kita mengembalikan response berupa resource yang berisi pesan sukses dan data post yang telah diupdate menggunakan API Resource.
//return response
return new PostResource(true, 'Data Post Berhasil Diubah!', $post);
Langkah 2 - Uji Coba Rest API Update Data
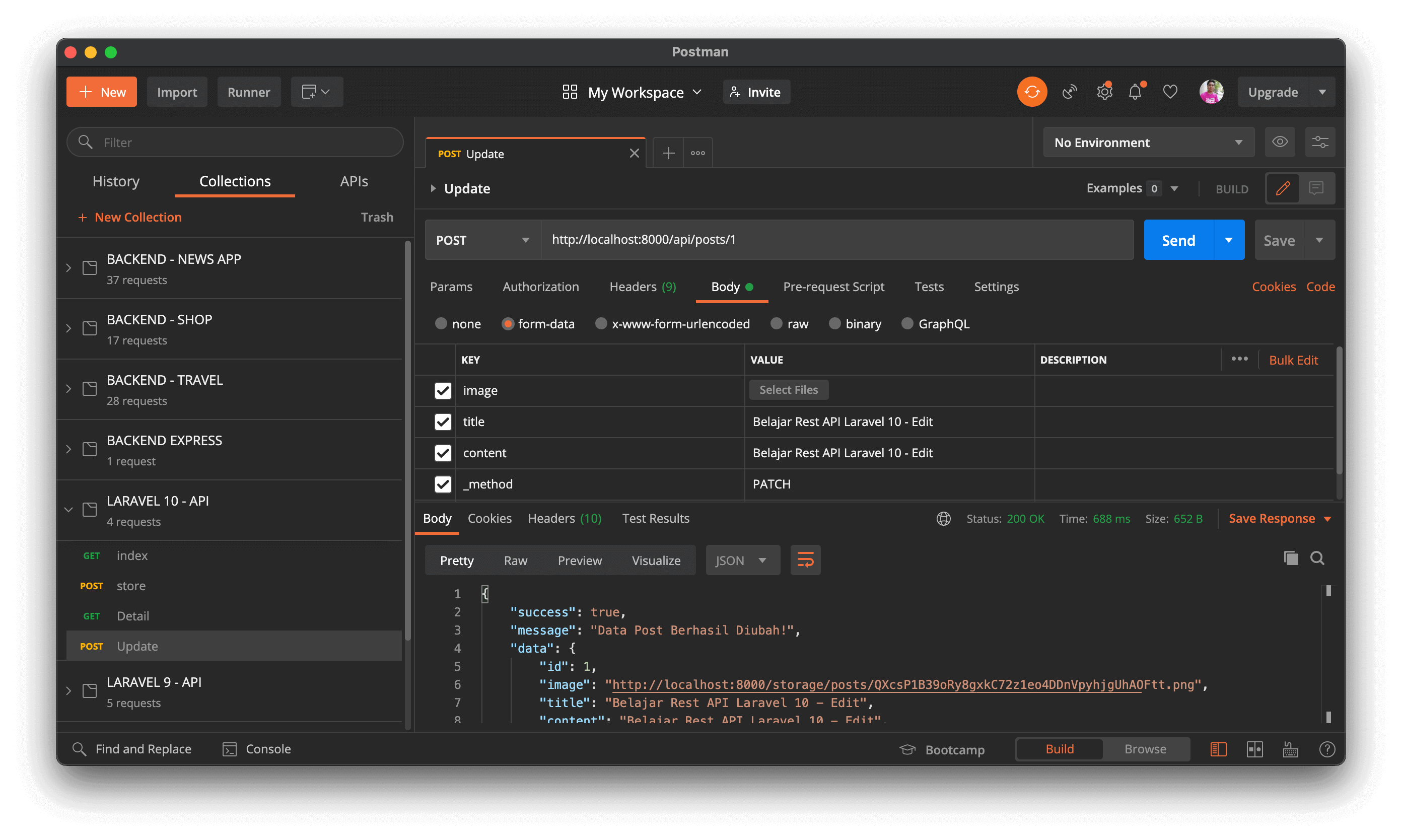
Silahkan teman-teman buka aplikasi Postman, kemudian masukkan URL berikut ini : http://localhost:8000/api/posts/1 dan untuk method-nya silahkan pilih POST.
INFORMASI : contoh di atas, saya memberikan nilai parameter ID 1, karena data yang saya miliki di database memiliki ID tersebut.
Setelah itu, klik tab Body dan pilih form-data, kemudian masukkan key dan value seperti berikut ini.
| KEY |
TYPE |
VALUE |
image |
file |
silahkan pilih file gambar dikomputer (tidak wajib diisi). |
title |
text |
masukkan judul post yang ingin diupdate. |
content |
text |
masukkan isi post yang ingin diupdate. |
_method |
text |
PATCH |
Jika sudah, silahkan teman-teman klik Send dan jika berhasil maka hasilnya kurang lebih seperti berikut ini.
{
"success": true,
"message": "Data Post Berhasil Diubah!",
"data": {
"id": 1,
"image": "http://localhost:8000/storage/posts/QXcsP1B39oRy8gxkC72z1eo4DDnVpyhjgUhAOFtt.png",
"title": "Belajar Rest API Laravel 10 - Edit",
"content": "Belajar Rest API Laravel 10 - Edit",
"created_at": "2023-03-05T23:04:39.000000Z",
"updated_at": "2023-03-06T22:18:33.000000Z"
}
}

Kurang lebih seperti itu tutorial bagaimana cara membuat proses update data menggunakan Rest API di dalam Laravel.
Pada artikel berikutnya kita semua akan belajar bagaimana cara melakukan proses delete data dari database menggunakan Rest API dan menghapus file gambar di dalam folder storage Laravel.
Terima Kasih