Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara melakukan proses insert dan upload di dalam Nuxt 3 menggunakan Rest API. Dan sekarang kita semua akan belajar bagaimana cara melakukan proses edit dan update data di dalam Nuxt 3 menggunakan Rest API.
Langkah 1 - Membuat Page Edit Post
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Nuxt 3.
npx nuxi add page "posts/edit/[id]"
Jika perintah di atas berhasil dijalankan, maka kita akan mendapakan folder baru dengan nama edit di dalam folder pages/posts/ dan di dalam folder edit kita mendapatkan file yang bernama [id].vue.
Silahkan buka file tersebut, yaitu pages/posts/edit/[id].vue, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<script setup lang="ts">
//meta title
useHead({
title: 'Edit a Post - SantriKoding.com',
});
//init config
const config = useRuntimeConfig();
//init router
const router = useRouter();
//init route
const route = useRoute();
//fetch daa for get detail data post
const { data: post } : any = await useFetch(`${config.public.apiBase}/api/posts/${route.params.id}`);
//define state
const image = ref('');
const title = ref(post.value.data.title);
const content = ref(post.value.data.content);
const errors : any = ref({});
//method for handle file changes
const handleFileChange = ( e: any ) => {
//assign file to state
image.value = e.target.files[0]
}
//method "updatePost"
const updatePost = async () => {
//init formData
let formData = new FormData();
//assign state value to formData
formData.append('image', image.value);
formData.append('title', title.value);
formData.append('content', content.value);
formData.append('_method', 'PATCH');
//store data with API
await $fetch(`${config.public.apiBase}/api/posts/${route.params.id}`, {
//method
method: 'POST',
//data
body: formData
})
.then(() => {
//redirect
router.push({ path: "/posts" });
})
.catch((error) => {
//assign response error data to state "errors"
errors.value = error.data
});
}
</script>
<template>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 rounded shadow">
<div class="card-body">
<form @submit.prevent="updatePost()">
<div class="mb-3">
<label class="form-label fw-bold">Image</label>
<input type="file" class="form-control" @change="handleFileChange($event)">
<div v-if="errors.image" class="alert alert-danger mt-2">
<span>{{ errors.image[0] }}</span>
</div>
</div>
<div class="mb-3">
<label class="form-label fw-bold">Title</label>
<input type="text" class="form-control" v-model="title" placeholder="Title Post">
<div v-if="errors.title" class="alert alert-danger mt-2">
<span>{{ errors.title[0] }}</span>
</div>
</div>
<div class="mb-3">
<label class="form-label fw-bold">Content</label>
<textarea class="form-control" v-model="content" rows="5" placeholder="Content Post"></textarea>
<div v-if="errors.content" class="alert alert-danger mt-2">
<span>{{ errors.content[0] }}</span>
</div>
</div>
<button type="submit" class="btn btn-md btn-primary rounded-sm shadow border-0">Update</button>
</form>
</div>
</div>
</div>
</div>
</div>
</template>
Dari perubahan kode di atas, pertama kita inisialisasi meta title menggunakan useHead dari Nuxt 3.
//meta title
useHead({
title: 'Edit a Post - SantriKoding.com',
});
Setelah itu, kita inisialisasi config.
//init config
const config = useRuntimeConfig();
Karena setelah berhasil melakukan update kita arahkan ke halaman tertentu, maka kita inisialisasi router.
//init router
const router = useRouter();
Kemudian kita inisialisasi juga route dari Nuxt 3, ini kita gunakan untuk mendapatkan ID yang ada pada parameter URL browser.
//init route
const route = useRoute();
Selanjutnya, kita melakukan fetching detail data post berdasarkan ID yang di dapatkan dari URL browser.
//fetch daa for get detail data post
const { data: post } : any = await useFetch(`${config.public.apiBase}/api/posts/${route.params.id}`);
Di atas, kita melakukan fetch ke dalam endpoint API /api/posts/:id menggunakan method GET.
Jika data sudah berhasil di dapatkan, maka kita lanjutkan membuat definisi state dan untuk default value-nya kita berikan dari response data API di atas.
//define state
const image = ref('');
const title = ref(post.value.data.title);
const content = ref(post.value.data.content);
const errors : any = ref({});
Selanjutnya kita membuat method yang bernama handleFileChange. Method ini yang bertugas untuk melakukan assign value file / gambar ke dalam state image. Dan method ini akan dijlankan ketika input file diubah isinya.
<input type="file" class="form-control" @change="handleFileChange($event)">
//method for handle file changes
const handleFileChange = ( e: any ) => {
//assign file to state
image.value = e.target.files[0]
}
Kemudian kita buat method lagi dengan nama updatePost, method ini yang digunakan untuk melakukan proses update data ke dalam server / backend. Dan method ini akan dijlankan ketika form disubmit.
<form @submit.prevent="updatePost()">
//...
</form>
//method "updatePost"
const updatePost = async () => {
//...
}
Di dalam method di atas, kita melakukan inisialisasi FormData terlebih dahulu.
//init formData
let formData = new FormData();
Kemudian kita assign atau masukkan data ke dalam formData menggunakan method append.
//assign state value to formData
formData.append('image', image.value);
formData.append('title', title.value);
formData.append('content', content.value);
formData.append('_method', 'PATCH');
Di atas, kita menambahkan key _method dan value PATCH. Karena ini adalah proses update data ke server / backend.
Setelah itu, kita kirimkan data di atas ke dalam server / backend menggunakan fetch dengan method POST.
//store data with API
await $fetch(`${config.public.apiBase}/api/posts/${route.params.id}`, {
//method
method: 'POST',
//data
body: formData
})
Jika proses update data berhasil dilakukan, maka kita akan redirect ke URL /posts.
.then(() => {
//redirect
router.push({ path: "/posts" });
})
Dan jika proses update data gagal, maka kita akan assign error response validasi ke dalam state errors.
.catch((error) => {
//assign response error data to state "errors"
errors.value = error.data
});
Langkah 2 - Uji Coba Edit dan Update Data Post
Silahkan teman-teman klik button EDIT di salah satu data yang dimiliki, jika berhasil maka kurang lebih seperti berikut ini.

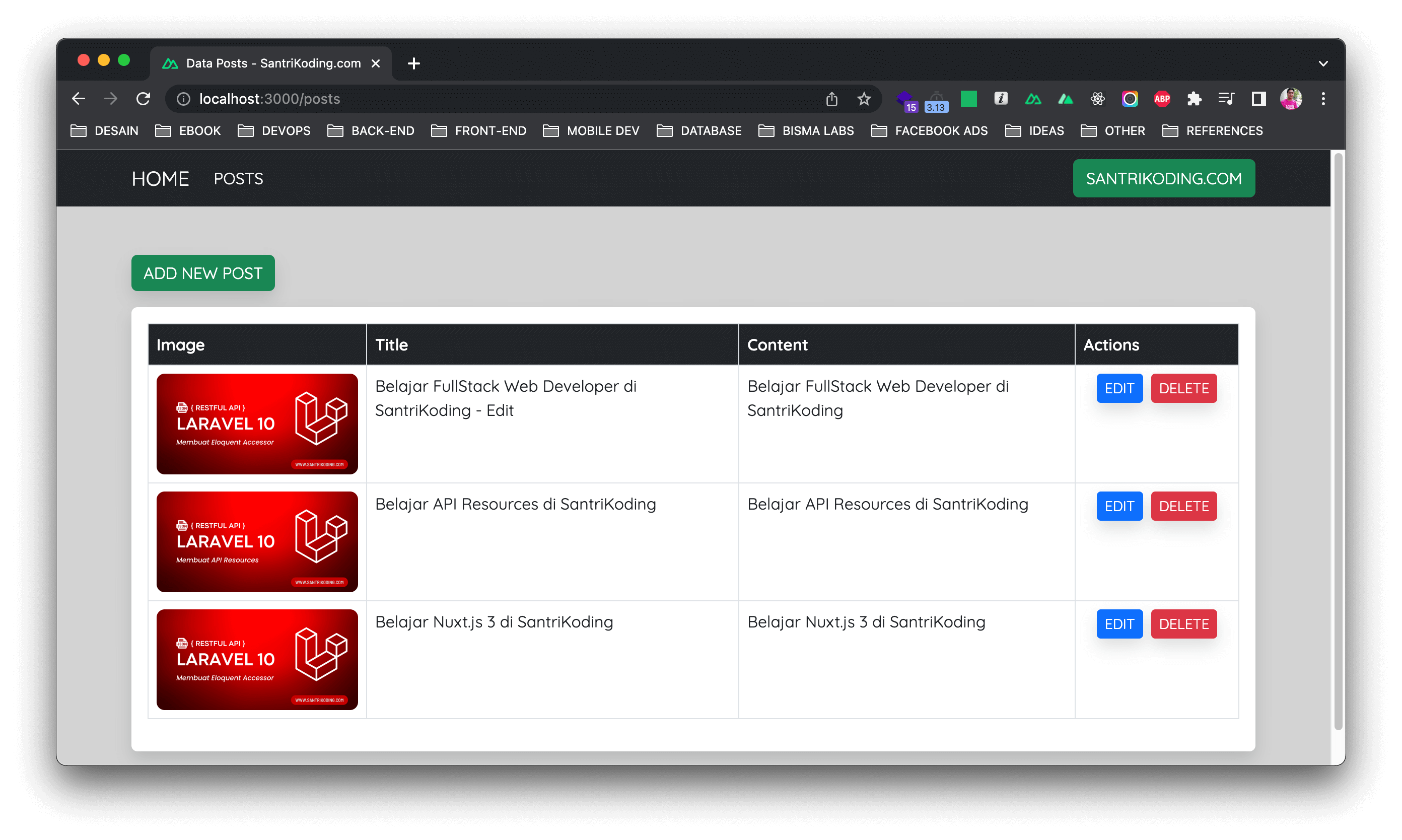
Silahkan sesuaikan isi data yang dingin diubah, kemudian klik button Update dan jika berhasil maka kita akan diarahkan ke halaman posts index dengan data yang telah diperbarui.

Kurang leih seperti itu tutorial bagaimana cara melakukan proses edit dan juga update data di dalam Nuxt 3 menggunakan Rest API.
Pada artikel berikutnya kita semua akan belajar bagaimana cara membuat proses delete data di dalam Nuxt 3 menggunakan Rest API.
Terima Kasih