Halo teman-teman semuanya, pada serti artikel kali ini kita semua akan belajar bagaimana cara membuat CRUD menggunakan Nuxt 3 dan Laravel 10.
Laravel akan kita gunakan sebagai backend yang menyediakan service Rest API, sedangkan Nuxt 3 akan kita gunakan sebagai frontend yang mengkonsumsi atau menggunakan Rest API. Pada serti artikel ini kita juga akan belajar melakukan upload gambar di Nuxt 3 dan menerapkan fetch data dengan konsep SSR atau server side rendering.
INFORMASI : sebelum teman-teman melanjutkan seri artikel ini, pastikan sudah menyelesaikan seri artikel berikut https://santrikoding.com/tutorial-set/tutorial-restful-api-laravel-10.
Karena pada seri artikel tersebut merupakan materi pembuatan Restful API menggunakan Laravel 10.
Sebeluam melangkah lebih jauh, mari kita berkenalan dulu dengan Nuxt 3. Jadi apa sih Nuxt 3 itu ?
Apa itu Nuxt 3?
Nuxt 3 atau bisa juga disebut dengan Nuxt.js 3 merupakan framework Vue.js yang dibangun untuk membuat sebuah aplikasi berbasis Vue.js dengan mudah dan baik.
Dengan membangun aplikasi dengan Nuxt 3, kita tidak perlu repot-repot melakukan konfigurasi manual seperti yang teman-teman lakukan saat membangun aplikasi dengan Vue.js, seperti halnya melakukan konfigurasi Router, State Management, SSR, Web Vitals, PWA dan lain sebagainya.
Langkah 1 - Installasi Node.js
Sebelum memulai membangun aplikasi menggunakan Nuxt 3, maka teman-teman wajib menginstall Node.js terlebih dahulu di dalam komputer.
Untuk menginstall Node.js, teman-teman bisa langsung melalui situs resminya di https://nodejs.org/en/download/ dan untuk memastikan apakah Node.js sudah berhasil terinstall di dalam komputer, maka teman-teman bisa menjalakan perintah berikut ini di dalam terminal/CMD.
node --version
npm --version

Langkah 2 - Install Nuxt 3
Setelah Node.js berhasil terinstall, sekarang kita akan belajar membuat project Nuxt 3 baru menggunakan perintah nuxi.
Silahkan teman-teman masuk ke dalam folder dimana akan menyimpan project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
npx nuxi@3.2.3 init nuxt3-crud
Perintah di atas, akan membuat project baru dengan nama nuxt3-crud, silahkan tunggu proses installasinya sampai selesai.

Setelah itu, silahkan masuk ke dalam folder-nya menggunakan perintah berikut ini.
cd nuxt3-crud
Selanjutnya jalankan perintah berikut ini untuk menginstall dependency yang dibutuhkan.
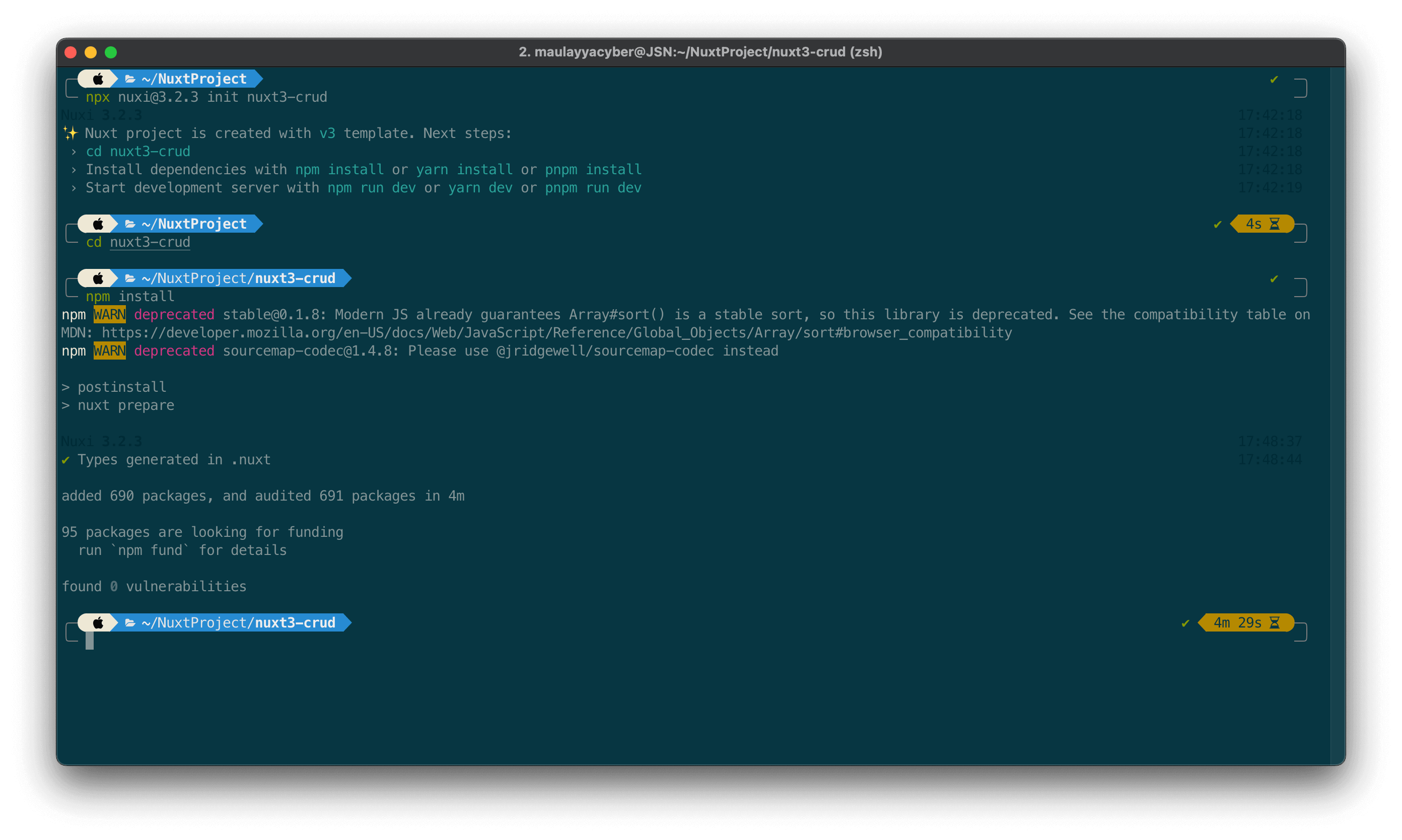
npm install

Jika pertama kali melakukan installasi, maka akan membutuhkan waktu yang lumayan lama, jadi mohon untuk ditunggu.
INFORMASI : jika mendapatkan warning seperti gambar di atas, itu adalah hal yang wajar dan biasa, jadi tidak perlu kawatir.
Langkah 2 - Menjalankan Nuxt 3
Setelah proses installasi dependecy selesai dilakukan, maka kita bisa mencoba menjalankan project Nuxt 3.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Nuxt 3-nya.
npm run dev -- -o
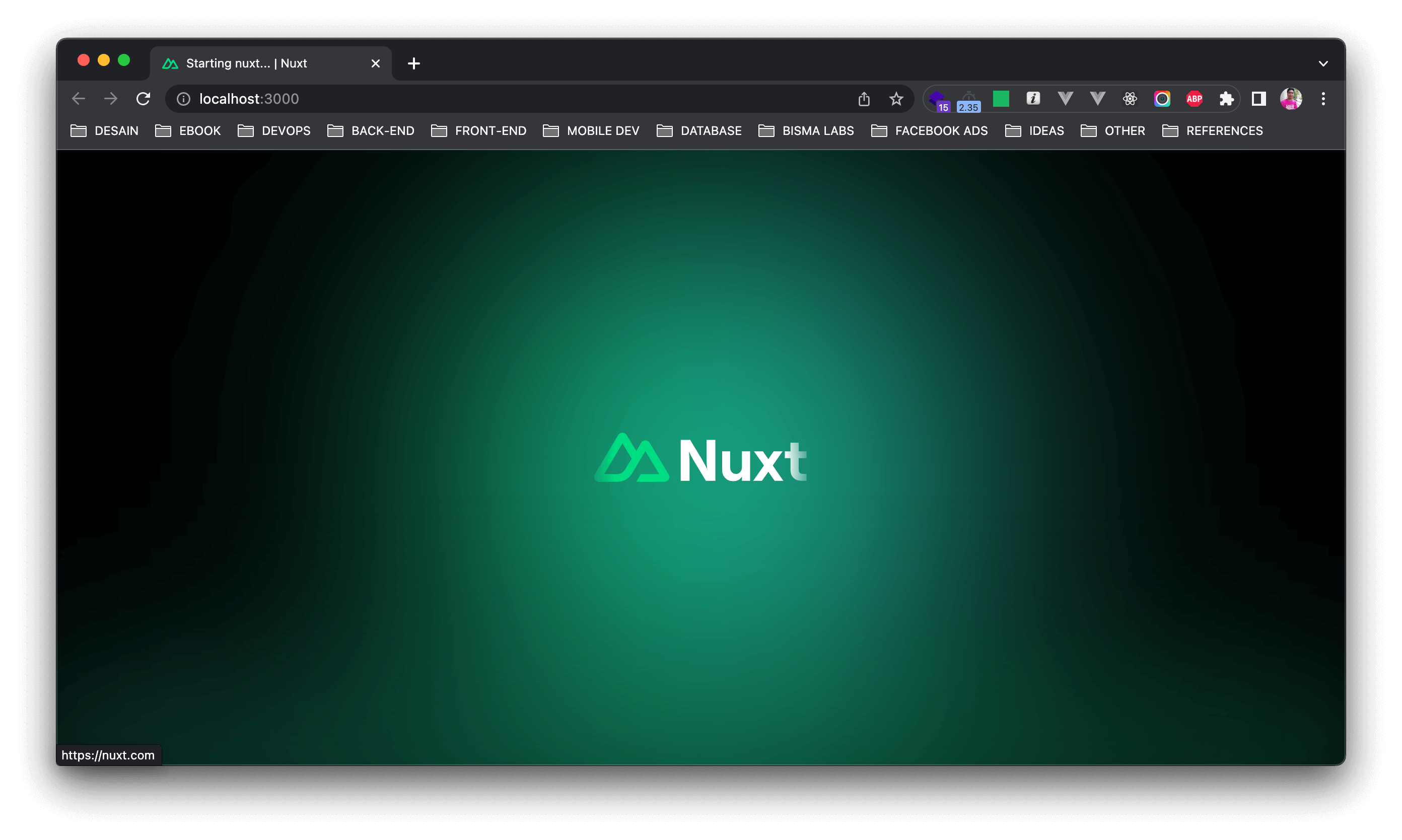
Jika berhasil, maka project akan otomatis dibuka di dalam browser menggunakan port 3000.

Jika tampilkannya masih seperti di atas, maka Nuxt 3 masih melakukan proses compiling dan silahkan ditunggu, dan jika sudah selesai maka hasilnya seperti berikut ini.

Kurang lebih seperti itu pembahasan bagaimana cara melakukan installasi dan menjalankan project Nuxt 3. Pada artikel berikutnya kita semua akan belajar bagaimana cara membuat layout di dalam Nuxt 3.
Terima Kasih