Halo teman-teman semuanya, pada artikel kali ini kita semua akan belajar bagaimana cara membuat layout di dalam Nuxt 3. Layout merupakan induk dari template yang akan kita gunakan, dengan menggunakan layout kita tidak perlu menuliskan kode secara berulang-ulang.
Langkah 1 - Install Bootstrap di Nuxt 3
Pada materi kali ini, kita akan menggunakan Bootstrap sebagai UI frameworknya. Dan untuk menginstall Bootstrap sendiri di dalam Nuxt 3 ada beberapa cara, tapi pada kesempatan kali ini kita akan menggunakan yang versi CDN.
Silahkan teman-teman buka file nuxt.config.ts, kemudian ubah kode-nya menjadi seperti berikut ini.
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
app: {
head: {
link: [
{
rel: 'stylesheet',
href: 'https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css',
integrity: 'sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD',
crossorigin: 'anonymous'
},
{
rel: 'preconnect',
href: 'https://fonts.googleapis.com'
},
{
rel: 'stylesheet',
href: 'https://fonts.googleapis.com/css2?family=Quicksand:wght@300;400;500;600&display=swap'
}
],
script: [
{
src: 'https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js',
integrity: 'sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN',
crossorigin: 'anonymous'
}
],
}
}
})
Dari perubahan kode di atas, kita melakukan load Bootstrap CDN di dalam config app dan head.
Langkah 2 - Membuat Layout di Nuxt 3
Setelah Bootstrap berhasil ditambahkan di dalam Nuxt 3, langkah selanjutnya adalah membuat layout di dalam Nuxt 3.
Di dalam Nuxt 3 untuk membuat component, layout, page, middleware, plugin dan lain sebagainya, kita bisa menggunakan perintah nuxi.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Nuxt 3.
npx nuxi add layout default
Perintah di atas, digunakan untuk membuat layout baru dengan nama default.vue di dalam folder layouts.
Setelah file berhasil dibuat, langkah selanjutnya adalah mengubah isi di dalamnya menggunakan Bootstrap. Silahkan teman-teman buka file layouts/default.vue, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<template>
<div>
<nav class="navbar navbar-expand-lg bg-dark" data-bs-theme="dark">
<div class="container">
<NuxtLink class="navbar-brand" to="/">HOME</NuxtLink>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<NuxtLink class="nav-link active" aria-current="page" to="/posts">POSTS</NuxtLink>
</li>
</ul>
<ul class="navbar-nav ms-auto mb-2 mb-lg-0" role="search">
<a href="https://santrikoding.com" target="_blank" class="btn btn-success">SANTRIKODING.COM</a>
</ul>
</div>
</div>
</nav>
<!--- render page -->
<slot />
</div>
</template>
<style>
body { background-color: lightgray; font-family: 'Quicksand', sans-serif }
</style>
Dari perubahan kode di atas, kode yang digunakan untuk me-render page yang menggunakan template ini adalah berikut ini.
<slot />
Langkah 3 - Register Layout Global
Agar setiap page / view langsung menggunakan template ini, maka kita perlu melakukan register di dalam file app.vue.
Silahkan teman-teman buka file app.vue, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<template>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</template>
Di atas, kita bungkus NuxtPage menggunakan NuxtLayout, yang artinya semua page akan otomatis dirender di dalam layout.
Langkah 4 - Membuat Welcome Page
Setelah layout sudah diregister, maka kita akan uji coba membuat halaman welcome dan memastikan apakah layout yang kita buat sudah berhasil atau belum.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Nuxt 3.
npx nuxi add page index
Perintah di atas, akan digunakan untuk membuat file baru dengan nama index.vue di dalam folder pages. File index.vue yang berada di dalam folder pages merupakan file yang pertama kali dipanggil saat aplikasi dijalankan.
Silahkan buka file tersebut di dalam pages/index.vue, kemudian ubah kode-nya menjadi seperti berikut ini.
<script setup lang="ts">
//meta title
useHead({
title: 'Welcome - SantriKoding.com',
});
</script>
<template>
<div class="p-5 mb-4 bg-light rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">NUXT 3 + LARAVEL 10</h1>
<p class="col-md-8 fs-4">Belajar CRUD dengan Nuxt 3 dan Laravel 10 di SantriKoding.com</p>
</div>
</div>
</template>
Dari perubahan kode di atas, kita memanggil useHead dari Nuxt 3 yang mana digunakan salah satunya untuk mendefinisikan meta title dari halaman.
//meta title
useHead({
title: 'Welcome - SantriKoding.com',
});
Di dalam template, kita cuman memberikan text saja.
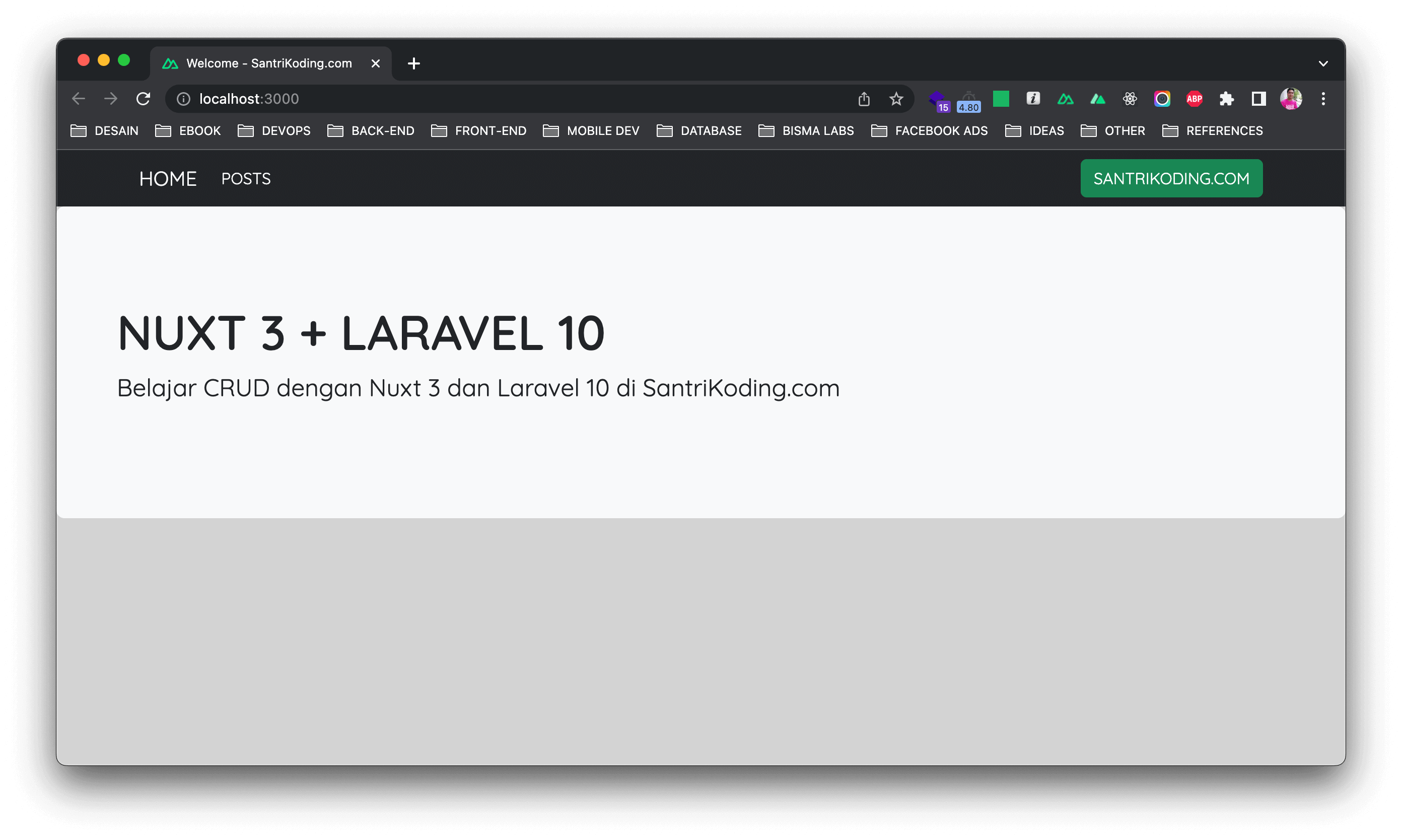
Langkah 5 - Uji Coba Welcome Page
Silahkan teman-teman buka project Nuxt 3 di http://localhost:3000, jika berhasil maka kurang lebih hasilnya seperti berikut ini.

Kurang lebih seperti itu bagaimana cara membuat layout di dalam Nuxt 3, jika teman-teman ada kendala saat belajar, maka silahkan bisa bertanya melalui kolom komentar atau melalui group Telegram dari SantriKoding.
Pada artikel selanjutnya, kita semua akan belajar menampilkan data di dalam Nuxt 3 dari Rest API yang sudah dibuat menggunakan Laravel 10.
Terima Kasih