Halo teman-teman semuanya, pada kesemptan kali ini kita semua akan belajar bagaimana cara menampilkan data dari Rest API di Nuxt 3.
Langkah 1 - Konfigurasi Base URL API
Hal pertama yang harus kita lakukan adalah mengatur konfigurasi base URL dari endpoint API di dalam Nuxt 3. Ini bertujuan agar ketika terjadi perubahan pada alamat endpoint, kita hanya mengubah 1 konfigurasi saja, dibandingkan harus mengubah semuanya pada setiap page / component.
Silahkan teman-teman buka file nuxt.config.ts, kemudian ubah semua kode-nya menjadi seperti berikut ini.
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
runtimeConfig: {
public: {
apiBase: 'http://localhost:8000'
}
},
app: {
head: {
link: [
{
rel: 'stylesheet',
href: 'https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css',
integrity: 'sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD',
crossorigin: 'anonymous'
},
{
rel: 'preconnect',
href: 'https://fonts.googleapis.com'
},
{
rel: 'stylesheet',
href: 'https://fonts.googleapis.com/css2?family=Quicksand:wght@300;400;500;600&display=swap'
}
],
script: [
{
src: 'https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js',
integrity: 'sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN',
crossorigin: 'anonymous'
}
],
}
}
})
Dari perubahan kode di atas, kita buat config dengan mendefinisikan runtimeConfig dan di dalamnya kita berikan key public dan di dalamnya lagi kita buat konfigurasi apiBase yang berisi endpoint API yang ada di dalam Laravel.
runtimeConfig: {
public: {
apiBase: 'http://localhost:8000'
}
}
Langkah 2 - Membuat Page dan Menampilkan Data
Setelah base URL berhasil dikonfigurasi, langkah berikutnya adalah membuat sebuah page dan menampilkan data di dalamnya.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Nuxt 3.
npx nuxi add page "posts/index"
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan folder baru dengan nama posts di dalam folder page dan di dalam folder posts tersebut kita mendapatkan file baru dengan nama index.vue.
Silahkan buka file index.vue tersebut dan ubah semua kode-nya menjadi seperti berikut ini.
<script setup lang="ts">
//meta title
useHead({
title: 'Data Posts - SantriKoding.com',
});
//init config
const config = useRuntimeConfig();
//fetch data from API with "useAsyncData"
const { data: posts } : any = await useAsyncData('posts', () => $fetch(`${config.public.apiBase}/api/posts`))
</script>
<template>
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<NuxtLink to="/posts/create" class="btn btn-md btn-success rounded shadow border-0 mb-3">ADD NEW POST</NuxtLink>
<div class="card border-0 rounded shadow">
<div class="card-body">
<table class="table table-bordered">
<thead class="bg-dark text-white">
<tr>
<th scope="col">Image</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
<th scope="col" style="width:15%">Actions</th>
</tr>
</thead>
<tbody>
<tr v-for="(post, index) in posts.data.data" :key="index">
<td class="text-center">
<img :src="post.image" width="200" class="rounded-3"/>
</td>
<td>{{ post.title }}</td>
<td>{{ post.content }}</td>
<td class="text-center">
<NuxtLink :to="`/posts/edit/${post.id}`" class="btn btn-sm btn-primary rounded-sm shadow border-0 me-2">EDIT</NuxtLink>
<button class="btn btn-sm btn-danger rounded-sm shadow border-0">DELETE</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</template>
Dari penambahan kode di atas, pertama kita inisialisasi useHead dari Nuxt 3. Ini akan kita manfaatkan untuk membuat sebuah meta menjadi dinamis, dalam contoh di atas adalah meta title.
//meta title
useHead({
title: 'Data Posts - SantriKoding.com',
});
Setelah itu kita inisialisasi config, ini bertujuan agar kita bisa memanggil config yang sudah kita buat sebelumnya di dalam file nuxt.config.ts.
//init config
const config = useRuntimeConfig();
Kemudian kita melakukan fetching data dari Rest API menggunakan hook useAsyncData. Tujuaanya agar prosesnya dijalankan secara server side.
//fetch data from API with "useAsyncData"
const { data: posts } : any = await useAsyncData('posts', () => $fetch(`${config.public.apiBase}/api/posts`))
Di atas, kita melakukan fetching data ke dalam endpoint /api/posts menggunakan method GET.
INFORMASI : di dalam Nuxt 3 ada beberapa jenis fetchind data, selengkapnya bisa dilihat pada link berikut ini : https://nuxt.com/docs/getting-started/data-fetching
Setelah data berhasil didapatkan dan disimpan di dalam key posts, maka selanjutnya kita tinggal menampilkannya di dalam template menggunakan v-for.
<tr v-for="(post, index) in posts.data.data" :key="index">
//...
</tr>
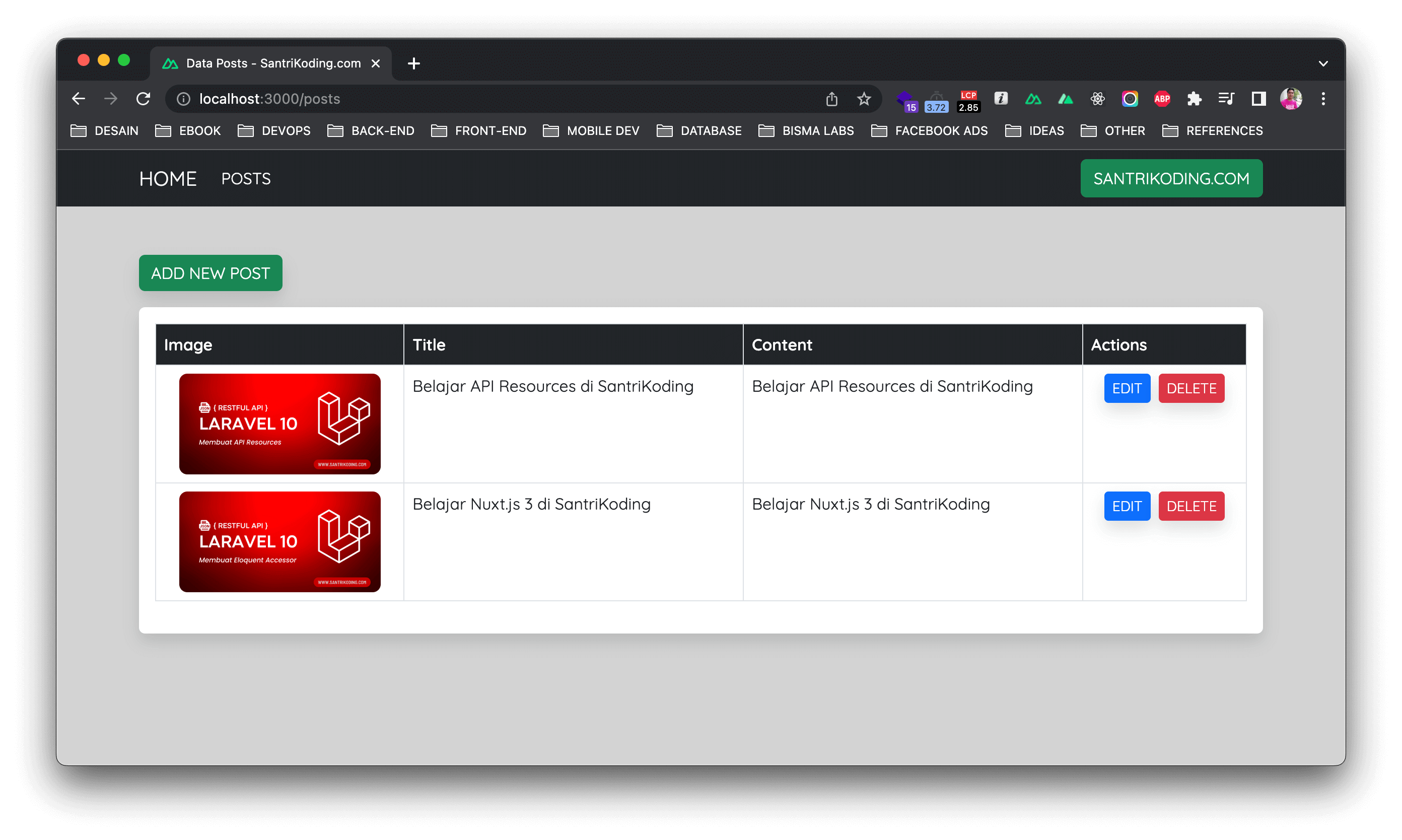
Langkah 3 - Uji Coba Menampilkan Data
Ssekarang silahkan teman-teman buka project-nya di http://localhost:3000/posts dan jika berhasil maka hasilnya kurang lebih seperti berikut ini.

Jika teman-teman tidak menampilkan data apapun, kemungkinan di dalam database-nya memang belum ada data-nya.
Pada artikel berikutnya kita semua akan belajar bagaimana cara melakukan proses insert data dan upload gambar di dalam Nuxt 3 menggunakan Rest API.
Terima Kasih