Halo teman-teman semuanya, pada artikel sebelumnya kita semua telah belajar bagaimana cara membuat proses insert data ke dalam database menggunakan Livewire dan pada kesempatan kali ini kita semua akan belajar bagaimana cara membuat proses edit dan update data di Laravel menggunakan Livewire.
Langkah 1 - Membuat Component Posts Edit
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:livewire posts.edit
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan file component baru di dalam folder app/Livewire/Posts/Edit.php.
Silahkan teman-teman buka file tersebut dan ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Livewire\Posts;
use App\Models\Post;
use Livewire\Component;
use Livewire\WithFileUploads;
use Livewire\Attributes\Rule;
class Edit extends Component
{
use WithFileUploads;
//id post
public $postID;
//image
public $image;
#[Rule('required', message: 'Masukkan Judul Post')]
public $title;
#[Rule('required', message: 'Masukkan Isi Post')]
#[Rule('min:3', message: 'Isi Post Minimal 3 Karakter')]
public $content;
public function mount($id)
{
//get post
$post = Post::find($id);
//assign
$this->postID = $post->id;
$this->title = $post->title;
$this->content = $post->content;
}
/**
* update
*
* @return void
*/
public function update()
{
$this->validate();
//get post
$post = Post::find($this->postID);
//check if image
if ($this->image) {
//store image in storage/app/public/posts
$this->image->storeAs('public/posts', $this->image->hashName());
//update post
$post->update([
'image' => $this->image->hashName(),
'title' => $this->title,
'content' => $this->content,
]);
} else {
//update post
$post->update([
'title' => $this->title,
'content' => $this->content,
]);
}
//flash message
session()->flash('message', 'Data Berhasil Diupdate.');
//redirect
return redirect()->route('posts.index');
}
/**
* render
*
* @return void
*/
public function render()
{
return view('livewire.posts.edit');
}
}
Dari perubahan kode di atas, pertama kita import Model Posts.
use App\Models\Post;
Kemudian kita import WithFileUploads dari Livewire, karena akan kita gunakan untuk meng-upload sebuah gambar nantinya.
use Livewire\WithFileUploads;
use WithFileUploads;
Dan kita import Rule dari Livewire, ini akan kita gunakan untuk membuat validasi.
use Livewire\Attributes\Rule;
Setelah itu, kita buat 5 public properti, yaitu postID, image, title dan content. Dan masing-masing dari properti tersebut ada sebagian yang kita berikan validasi.
//id post
public $postID;
//image
public $image;
#[Rule('required', message: 'Masukkan Judul Post')]
public $title;
#[Rule('required', message: 'Masukkan Isi Post')]
#[Rule('min:3', message: 'Isi Post Minimal 3 Karakter')]
public $content;
Selanjutnya, kita buat method baru dengan nama mount. Method ini merupakan method yang akan dipanggil pertama kali saat component dijalankan.
public function mount($id)
{
//...
}
Pada method di atas, akan kita manfaatkan untuk mengambil data post berdasarkan ID.
//get post
$post = Post::find($id);
Setelah data post sudah berhasil didapatkan, kemudian kita assign atau masukkan ke dalam properti di atas.
//assign
$this->postID = $post->id;
$this->title = $post->title;
$this->content = $post->content;
Kemudian kita buat method lagi dengan nama update. Method ini akan dijalankan saat form disubmit.
public function update()
{
//...
}
Di dalamnya kita panggil validasi, agar Rule yang sudah kita buat sebelumnya bisa digunakan.
$this->validate();
Setelah itu, kita lakukan get detail data post berdasarkan ID.
//get post
$post = Post::find($this->postID);
Dan selanjutnya kita buat sebuah kondisi untuk pengecekan image.
//check if image
if ($this->image) {
//...
} else {
//...
}
Jika image memiliki value, maka kita upload gambar baru dan update data ke dalam database.
//store image in storage/app/public/posts
$this->image->storeAs('public/posts', $this->image->hashName());
//update post
$post->update([
'image' => $this->image->hashName(),
'title' => $this->title,
'content' => $this->content,
]);
Jika image kosong, maka kita cukup update data title dan content saja.
//update post
$post->update([
'title' => $this->title,
'content' => $this->content,
]);
Dan kita buat session flash untuk menampilkan pesan update data sukses dan sekaligus kita redirect ke route yang bernama posts.index.
//flash message
session()->flash('message', 'Data Berhasil Diupdate.');
//redirect
return redirect()->route('posts.index');
Langkah 2 - Membuat Form Edit Data
Setelah berhasil membuat component dan memberikan beberapa method di dalamnya, maka kita akan lanjutkan membuat view untuk menampilkan form edit data.
Silahkan teman-teman buka file resources/views/livewire/posts/edit.blade.php dan ubah semua kode-nya menjadi seperti berikut ini.
@section('title')
Edit Post - Belajar Livewire 3 di SantriKoding.com
@endsection
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<form wire:submit="update" enctype="multipart/form-data">
<div class="form-group mb-4">
<label class="fw-bold">GAMBAR</label>
<input type="file" class="form-control @error('image') is-invalid @enderror" wire:model="image">
<!-- error message untuk title -->
@error('image')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group mb-4">
<label class="fw-bold">JUDUL</label>
<input type="text" class="form-control @error('title') is-invalid @enderror" wire:model="title" placeholder="Masukkan Judul Post">
<!-- error message untuk title -->
@error('title')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group mb-4">
<label class="fw-bold">KONTEN</label>
<textarea class="form-control @error('content') is-invalid @enderror" wire:model="content" rows="5" placeholder="Masukkan Konten Post"></textarea>
<!-- error message untuk content -->
@error('content')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<button type="submit" class="btn btn-md btn-primary">UPDATE</button>
<button type="reset" class="btn btn-md btn-warning">RESET</button>
</form>
</div>
</div>
</div>
</div>
</div>
Di atas, bisa teman-teman perhatikan pada bagian action form, kita arahkan ke dalam method yang bernama update dengan menggunakan direktif wire:submit.
<form wire:submit="update" enctype="multipart/form-data">
//...
</form>
Langkah 3 - Membuat Route
Silahkan teman-teman buka file routes/web.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<?php
use Illuminate\Support\Facades\Route;
//posts index
Route::get('/', App\Livewire\Posts\Index::class)->name('posts.index');
//posts create
Route::get('/create', App\Livewire\Posts\Create::class)->name('posts.create');
//posts edit
Route::get('/edit/{id}', App\Livewire\Posts\Edit::class)->name('posts.edit');
Di atas, kita menambahkan sebuah route baru dengan path /edit/{id} dan kita arahkan ke dalam class component post edit.
Langkah 4 - Uji Coba Edit dan Update Data Post
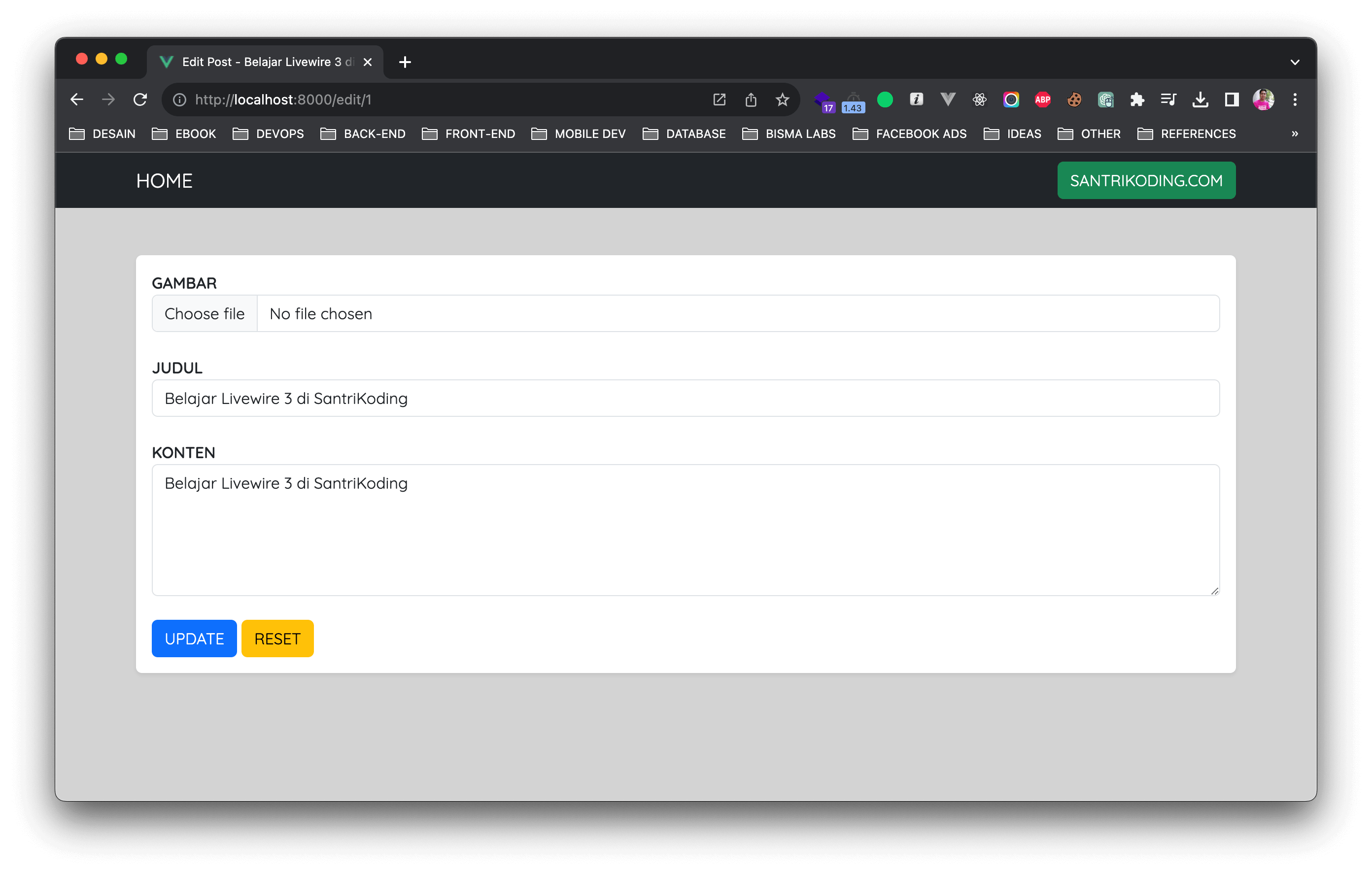
Silahkan teman-teman klik button EDIT di salah satu data yang dimiliki, jika berhasil maka akan menampilkan form edit seperti berikut ini.

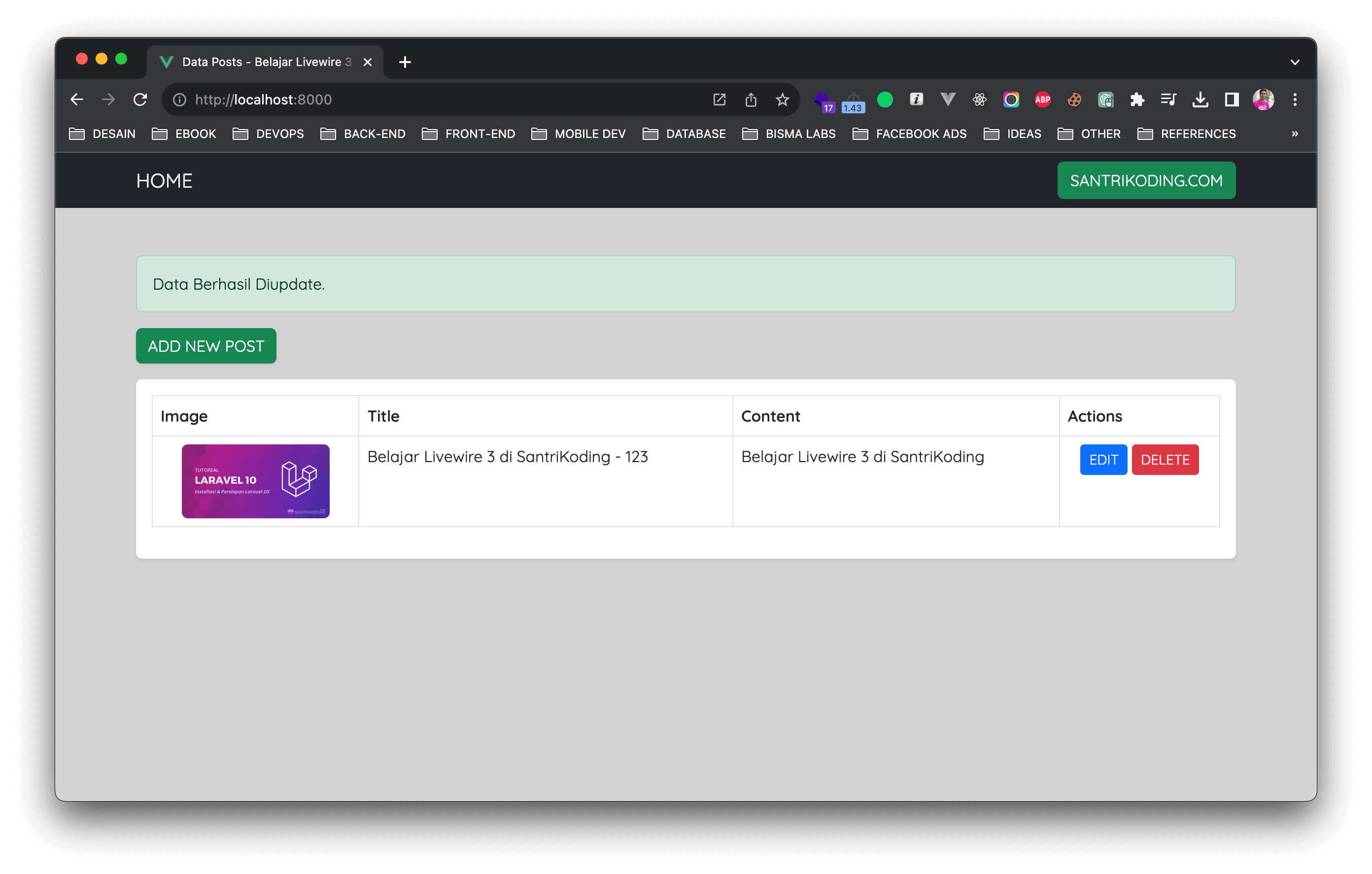
Setelah itu, silahkan ubah isinya sesuai kebutuhan dan klik button UPDATE, jika berhasil maka akan menampilkan hasil seperti berikut ini.

Kesimpulan
Pada artikel ini kita semua telah belajar bagaimana cara membuat component Livewire untuk edit data dan belajar membuat form edit beserta route-nya.
Pada artikel selanjutnya kita semua akan belajar bagaimana cara membuat proses delete data dari database menggunakan Livewire.
Terima Kasih