Halo teman-teman semuanya, pada kesempatan kali ini kita semua akan belajar bersama-sama bagaimana cara melakukan proses installasi dan konfigurasi Livewire 3 di dalam Laravel.
Langkah 1 - Installasi Livewire 3
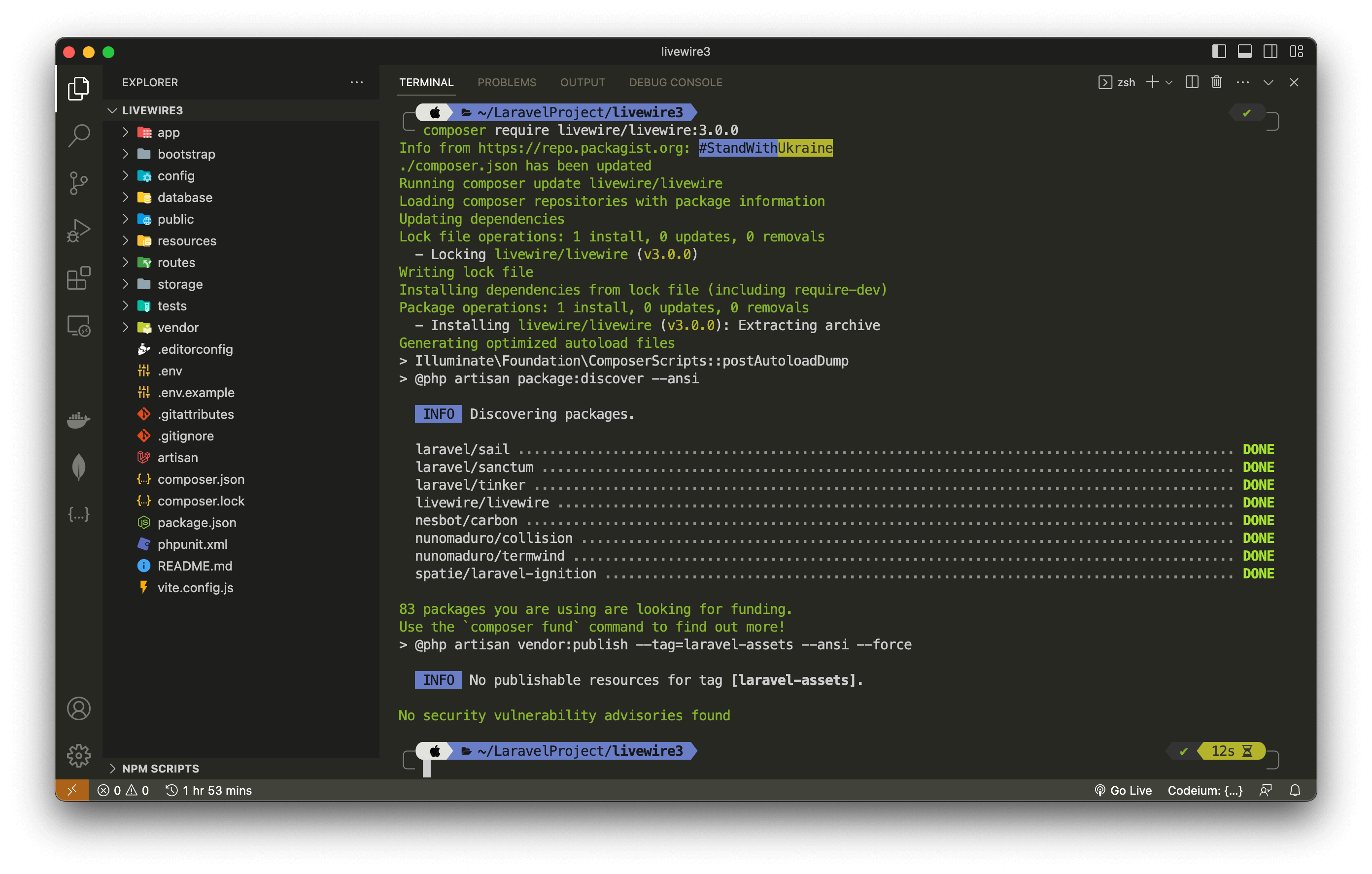
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
composer require livewire/livewire:3.0.0
Silahkan tunggu proses installasi sampai selesai.

Langkah 2 - Publish Konfigurasi
Livewire adalah "zero-config", artinya kita dapat menggunakannya dengan mengikuti konvensi, tanpa konfigurasi tambahan apa pun. Namun ini digunakan apabila kedepannya kita ingin melakukan kustomisasi sesuai dengan kebutuhan.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan livewire:publish --config
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan file baru dengan nama livewire.php di dalam folder config.
Langkah 3 - Membuat Layout Aplikasi
Layout akan kita gunakan sebagai induk template dari setiap view yang ada di dalam project kita, untuk membuatnya teman-teman bisa jalankan perintah berikut ini di dalam terminal/CMD dan tentunya sudah berada di dalam project Laravel-nya.
php artisan livewire:layout
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan file baru di dalam folder resources/views/components/layouts/app.blade.php.
Silahkan buka file tersebut dan ubah semua kode-nya menjadi seperti berikut ini.
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@yield('title')</title>
@livewireStyles
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500&family=Quicksand:wght@300;400;500;600&display=swap" rel="stylesheet">
<style>
body {
background-color: lightgray;
font-family: 'Quicksand', sans-serif
}
</style>
</head>
<body>
<div>
<nav class="navbar navbar-expand-lg bg-dark" data-bs-theme="dark">
<div class="container">
<a href="/" wire:navigate class="navbar-brand">HOME</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0" role="search">
<a href="https://santrikoding.com" target="_blank" class="btn btn-success">SANTRIKODING.COM</a>
</ul>
</div>
</div>
</nav>
</div>
{{ $slot }}
@livewireScripts
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Dari perubahan kode di atas, pertama kita masukkan livewireStyles dan livewireScripts di dalam layout.
@livewireStyles
@livewireScripts
kemudian kita juga menambahkan CSS dan JS dari Bootstrap, ini bertujuan agar kita lebih mudah dalam membuat user interface-nya.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"></script>
Karena ini adalah induk template, maka untuk me-render setiap view yang meng-extends layout ini kita bisa gunakan kode $slot.
{{ $slot }}
Kesimpulan
Pada artikel ini kita semua telah belajar bagaimana cara melakukan instalalsi dan konfigurasi Livewire 3 di dalam project Laravel dan sekaligus membuat sebuah layout yang nanti dijadikan sebagai induk template.
Pada artikel berikutnya kita semua akan belajar bagaimana cara menampilkan data menggunakan Livewire.
Terima Kasih