Halo teman-teman semuanya, pada kesempatan kali ini kita semua akan belajar bagaimana cara menampilkan data di Laravel menggunakan Livewire 3. Karena menggunakan Livewire, maka kita sudah tidak butuh lagi yang namanya controller, karena semuanya akan kita buat dengan component class dari Livewire.
Langkah 1 - Membuat Component Posts Index
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:livewire posts.index
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan component baru yang berada di dalam folder /app/Livewire/Posts/Index.php.
Silahkan buka file tersebut dan ubah semua kode-nya menjadi seperti berikut ini.
<?php
namespace App\Livewire\Posts;
use App\Models\Post;
use Livewire\Component;
use Livewire\WithPagination;
class Index extends Component
{
use WithPagination;
public function render()
{
return view('livewire.posts.index', [
'posts' => Post::latest()->paginate(5)
]);
}
}
Dari perubahan kode di atas, pertama kita import Model Post.
use App\Models\Post;
Karena akan membuat sebuah pagination, maka kita import WithPagination dari Livewire.
use Livewire\WithPagination;
Agar bisa digunakan, maka kita perlu memanggilnya di dalam class menggunakan keyword use.
use WithPagination;
Di dalam method render, kita menambahkan sebuah data yang bernama posts dan isinya adalah Model Post dengan pagination.
'posts' => Post::latest()->paginate(5)
Langkah 2 - Menampilkan Data di View
Setelah data berhasil diparsing dari component, maka kita tinggal menampilkan data-nya saja pada halaman view. Silahkan teman-teman buka file resources/views/livewire/posts/index.blade.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
@section('title')
Data Posts - Belajar Livewire 3 di SantriKoding.com
@endsection
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<!-- flash message -->
@if (session()->has('message'))
<div class="alert alert-success">
{{ session('message') }}
</div>
@endif
<!-- end flash message -->
<a href="/create" wire:navigate class="btn btn-md btn-success rounded shadow-sm border-0 mb-3">ADD NEW POST</a>
<div class="card border-0 rounded shadow-sm">
<div class="card-body">
<table class="table table-bordered">
<thead class="bg-dark text-white">
<tr>
<th scope="col">Image</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
<th scope="col" style="width: 15%">Actions</th>
</tr>
</thead>
<tbody>
@forelse ($posts as $post)
<tr>
<td class="text-center">
<img src="{{ asset('/storage/posts/'.$post->image) }}" class="rounded" style="width: 150px">
</td>
<td>{{ $post->title }}</td>
<td>{!! $post->content !!}</td>
<td class="text-center">
<a href="/edit/{{ $post->id }}" wire:navigate class="btn btn-sm btn-primary">EDIT</a>
<button class="btn btn-sm btn-danger">DELETE</button>
</td>
</tr>
@empty
<div class="alert alert-danger">
Data Post belum Tersedia.
</div>
@endforelse
</tbody>
</table>
{{ $posts->links('vendor.pagination.bootstrap-5') }}
</div>
</div>
</div>
</div>
</div>
Dari perubahan kode di atas, pertama kita atur dulu title untuk halaman menggunakan section.
@section('title')
Data Posts - Belajar Livewire 3 di SantriKoding.com
@endsection
Kemudian kita juga menambahkan sebuah kondisi yang nanti digunakan untuk menampilkan session flash.
<!-- flash message -->
@if (session()->has('message'))
<div class="alert alert-success">
{{ session('message') }}
</div>
@endif
<!-- end flash message -->
Dan untuk menampilkan data, sama seperti Laravel pada umumnya, dan disini kita akan menggunakan direktif @forelse.
@forelse ($posts as $post)
//tampilkan data.
@empty
// Data Posts belum Tersedia.
@endforelse
Dan karena menggunakan paginate, maka kita tinggal memanggil method links untuk menampilkan pagination.
{{ $posts->links('vendor.pagination.bootstrap-5') }}
Di atas, kita custom UI dari pagination menggunakan Bootstrap 5, oleh sebab itu, kita harus melakukan publish view-nya terlebih dahulu.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan vendor:publish --tag=laravel-pagination
Jika berhasil, maka kita akan mendapatkan UI pagination dari berbagai macam framework CSS, seperti Tailwind, Bootstrap 4, Bootstrap 5, Semantic UI dan lain sebagainya. Teman-teman bisa melihatnya di dalam folder resources/views/vendor/pagination.
Langkah 3 - Membuat Route
Agar component Livewire bisa diakses melalui web browser, maka kita perlu membuatkan sebuah route. Silahkan teman-teman buka file routes/web.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<?php
use Illuminate\Support\Facades\Route;
//posts index
Route::get('/', App\Livewire\Posts\Index::class)->name('posts.index');
Di atas, kita membuat route dengan path / dan kita arahkan ke class component posts index dan kita juga berikan nama untuk route di atas adalah posts.index.
Langkah 4 - Uji Coba Menampilkan Data
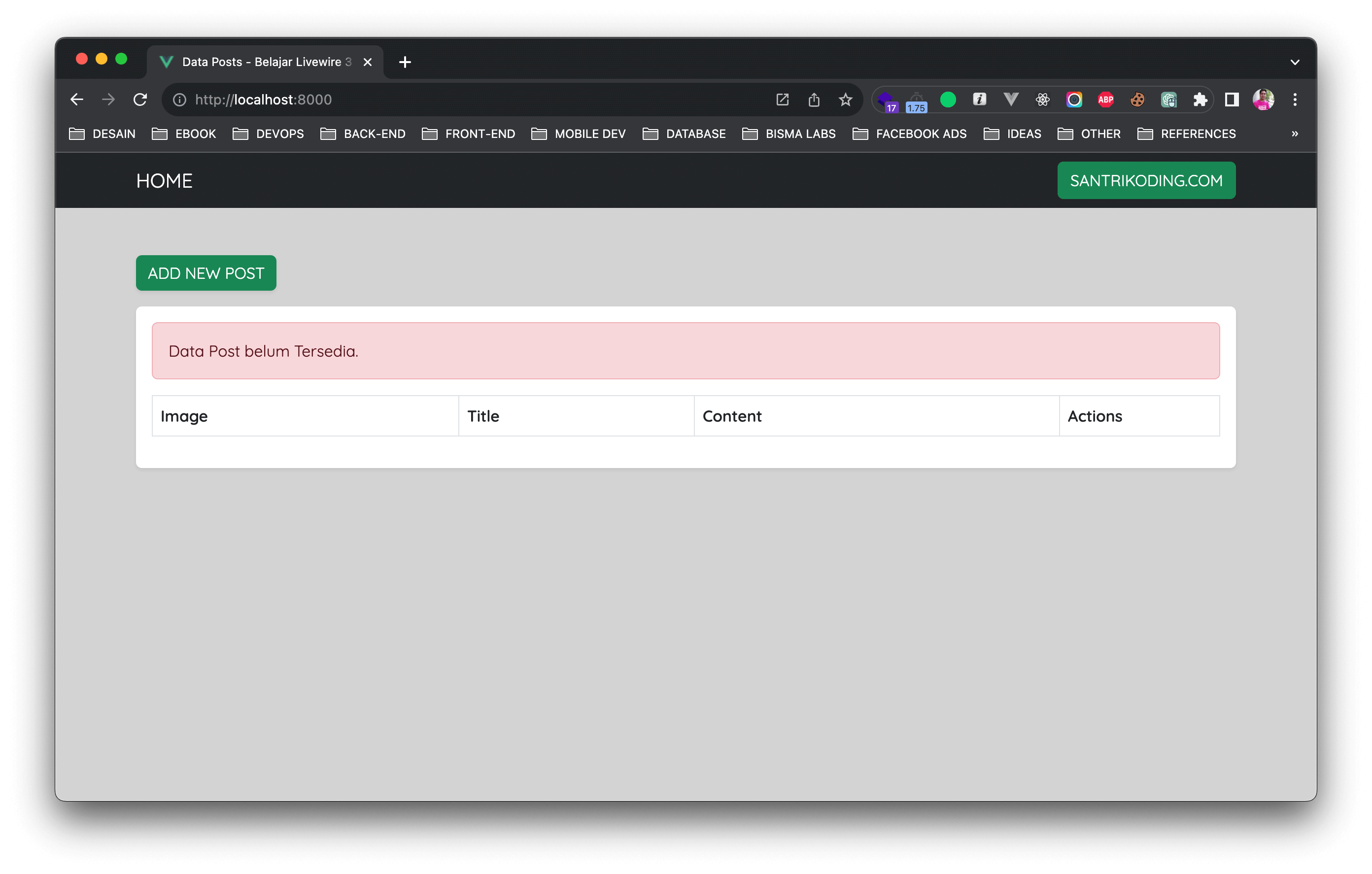
Sekarang silahkan teman-teman buka project-nya di http://localhost:8000, jika berhasil maka akan menampilkan hasil seperti berikut ini.

Di atas, keluar pesan Data Posts belum Tersedia., karena memang di dalam database kita belum memiliki data apapun.
Kesimpulan
Pada artikel ini kita semua telah belajar bagaimana cara membuat sebuah class component di dalam Livewire dan belajar menampilkan data pada halaman view dan membuat route untuk menampilkan halaman.
Pada artikel selanjutnya kita semua akan belajar bagaimana cara melakukan proses insert data ke dalam database menggunakan Livewire.
Terima Kasih