Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil membuat Model dan Migration untuk data posts dan pada kesempatan kali ini kita semua akan belajar bagaimana cara membuat CRUD data posts dengan Laravel Filement.
Langkah 1 - Membuat Resource Post
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project Laravel-nya.
php artisan make:filament-resource Post
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan beberapa file, yang berada di dalam folder app/Filament/Resources.
.
+-- PostResource.php
+-- PostResource
| +-- Pages
| | +-- CreatePost.php
| | +-- EditPost.php
| | +-- ListPosts.php
Sekarang, jika kita reload project-nya, maka kita sudah dibuatkan menu dibagian sidebar.

Langkah 2 - Mengubah Icon di Sidebar
Sekarang, kita akan ubah icon posts yang ada pada sidebar, silahkan teman-teman buka file app/Filament/Resources/PostResource.php, kemudian cari kode berikut ini.
app/Filament/Resources/PostResource.php
protected static ?string $navigationIcon = 'heroicon-o-rectangle-stack';
Dan ubahlah menjadi seperti berikut ini.
app/Filament/Resources/PostResource.php
protected static ?string $navigationIcon = 'heroicon-o-newspaper';
Sekarang, silahkan teman-teman reload project-nya, maka icon di sidebar akan berubah.
Langkah 3 - Mengubah Redirect URL
Silahkan teman-teman buka file app/Filament/Resources/PostResource/Pages/CreatePost.php, kemudian tambahkan method ini di dalamnya.
app/Filament/Resources/PostResource/Pages/CreatePost.php
protected function getRedirectUrl(): string
{
return $this->getResource()::getUrl('index');
}
Kedua, kita akan menambahkan untuk halaman edit. Silahkan teman-teman buka file app/Filament/Resources/PostResource/Pages/EditPost.php, kemudian tambahkan method ini di dalamnya.
app/Filament/Resources/PostResource/Pages/EditPost.php
protected function getRedirectUrl(): string
{
return $this->getResource()::getUrl('index');
}
Dari penambahan method di atas, kita atur agar saat setelah proses create dan edit akan diarahkan ke halaman index.
Langkah 4 - Membuat Form
Sekarang jika kita klik New post, maka kita hanya mendapatkan halaman blank, kurang lebih seperti berikut ini.

Disini kita untuk menambahkan beberapa input atau form di dalamnya. Silahkan teman-teman buka file app/Filament/Resources/PostResource.php, kemudian cari kode berikut ini.
app/Filament/Resources/PostResource.php
public static function form(Form $form): Form
{
return $form
->schema([
//
]);
}
Dan ubahlan menjadi seperti berikut ini.
app/Filament/Resources/PostResource.php
public static function form(Form $form): Form
{
return $form
->schema([
//card
Forms\Components\Card::make()
->schema([
//image
Forms\Components\FileUpload::make('image')
->label('Image')
->required(),
//grid
Forms\Components\Grid::make(2)
->schema([
//title
Forms\Components\TextInput::make('title')
->label('Title')
->placeholder('Title')
->required(),
//category
Forms\Components\Select::make('category_id')
->label('Category')
->relationship('category', 'name')
->required(),
]),
//content
Forms\Components\RichEditor::make('content')
->label('Content')
->placeholder('Content')
->required(),
])
]);
}
Dari perubahan kode di atas, pertama kita menambahkan component Card.
Forms\Components\Card::make()
Dan di dalamnya kita menambahkan FileUpload dengan nama image.
//image
Forms\Components\FileUpload::make('image')
->label('Image')
->required(),
Kemudian, kita menambahkan component grid dengan 2 column. Dimana di dalam grid tersebut kita menambahkan 2 component, yaitu:
-
TextInput dengan nama title.
//title
Forms\Components\TextInput::make('title')
->label('Title')
->placeholder('Title')
->required(),
-
Select dengan nama category_id dan memanggil relasi category.
//category
Forms\Components\Select::make('category_id')
->label('Category')
->relationship('category', 'name')
->required(),
Selanjutnya, kita membuat component RichEditor dengan nama content.
//content
Forms\Components\RichEditor::make('content')
->label('Content')
->placeholder('Content')
->required(),
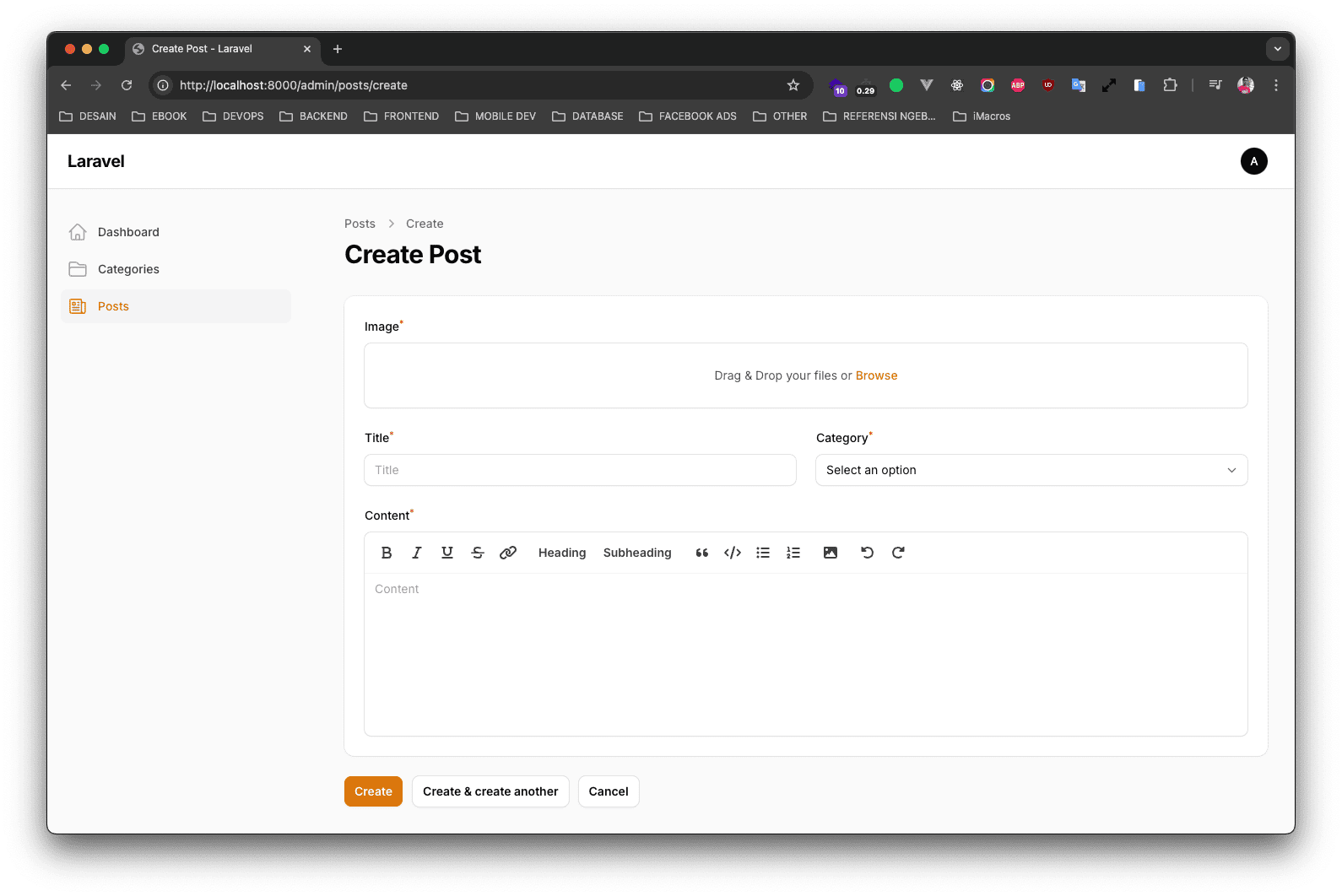
Sekarang, silahkan reload project-nya, jika berhasil maka akan mendapatkan hasil seperti berikut ini.

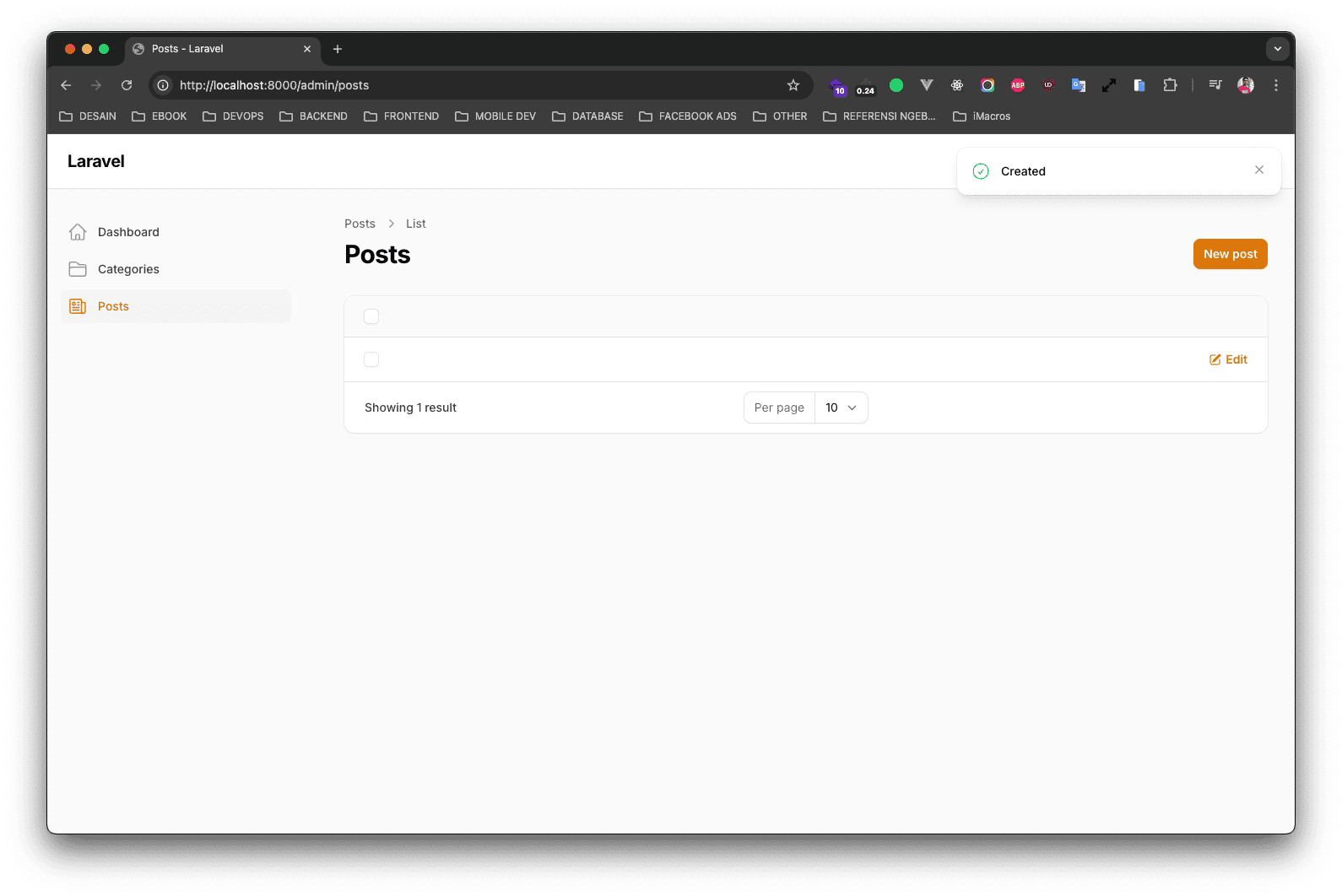
Sekarang, silahkan teman-teman masukkan data posts, jika berhasil maka hasilnya kurang lebih seperti berikut ini.

Di atas, kita sudah berhasil melakukan proses create data ke dalam database.
Langkah 5 - Menampilkan Data
Setelah proses create data berhasil, maka sekarang kita akan belajar menampilkannya, silahkan teman-teman buka file berikut ini app/Filament/Resources/PostResource.php, kemudian cari kode berikut ini.
app/Filament/Resources/PostResource.php
public static function table(Table $table): Table
{
return $table
->columns([
//
])
->filters([
//
])
->actions([
Tables\Actions\EditAction::make(),
])
->bulkActions([
Tables\Actions\BulkActionGroup::make([
Tables\Actions\DeleteBulkAction::make(),
]),
]);
}
Kemudian ubah menjadi seperti berikut ini.
app/Filament/Resources/PostResource.php
public static function table(Table $table): Table
{
return $table
->columns([
Tables\Columns\ImageColumn::make('image')->circular(),
Tables\Columns\TextColumn::make('title')->searchable(),
Tables\Columns\TextColumn::make('category.name'),
])
->filters([
//
])
->actions([
Tables\Actions\EditAction::make(),
])
->bulkActions([
Tables\Actions\BulkActionGroup::make([
Tables\Actions\DeleteBulkAction::make(),
]),
]);
}
Dari perubahan kode di atas, pada bagian columns kita menambahkan TextColumn dengan nama image, title dan category.
Tables\Columns\ImageColumn::make('image')->circular(),
Tables\Columns\TextColumn::make('title')->searchable(),
Tables\Columns\TextColumn::make('category.name'),
Kemudian pada bagian title kita tambahkan searchable untuk proses pencarian data berdasarkan title.
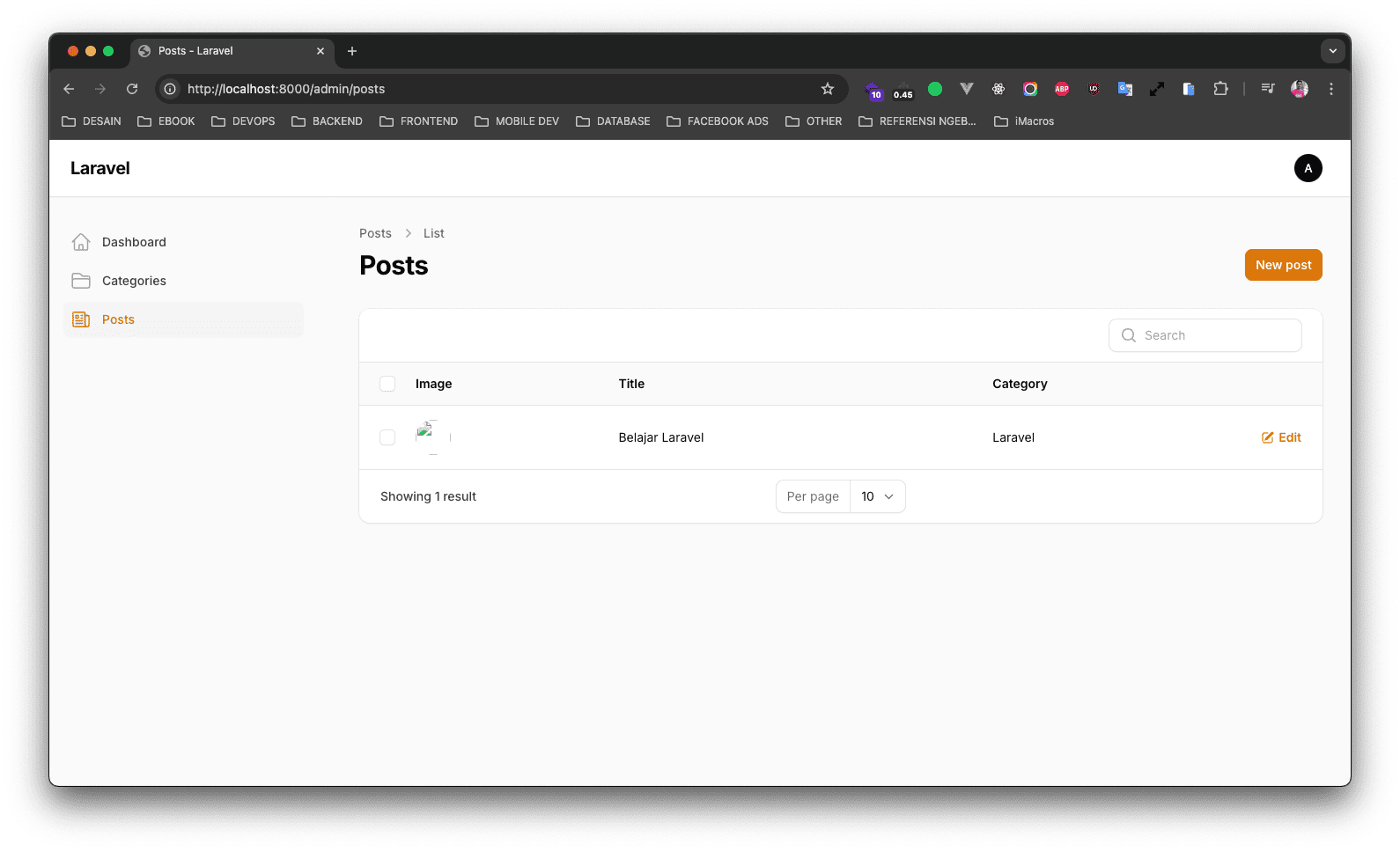
Sekarang, silahkan reload project-nya, jika berhasil maka kurang lebih hasilnya akan seperti berikut ini.

Di atas, gambar tidak berhasil ditampilkan, itu karena kita belum mengatur alamat project kita di dalam file .env.
Silahkan buka file .env, kemudian cari kode berikut ini.
.env
APP_URL=http://localhost
Dan ubahlah menjadi seperti berikut ini.
.env
APP_URL=http://localhost:8000
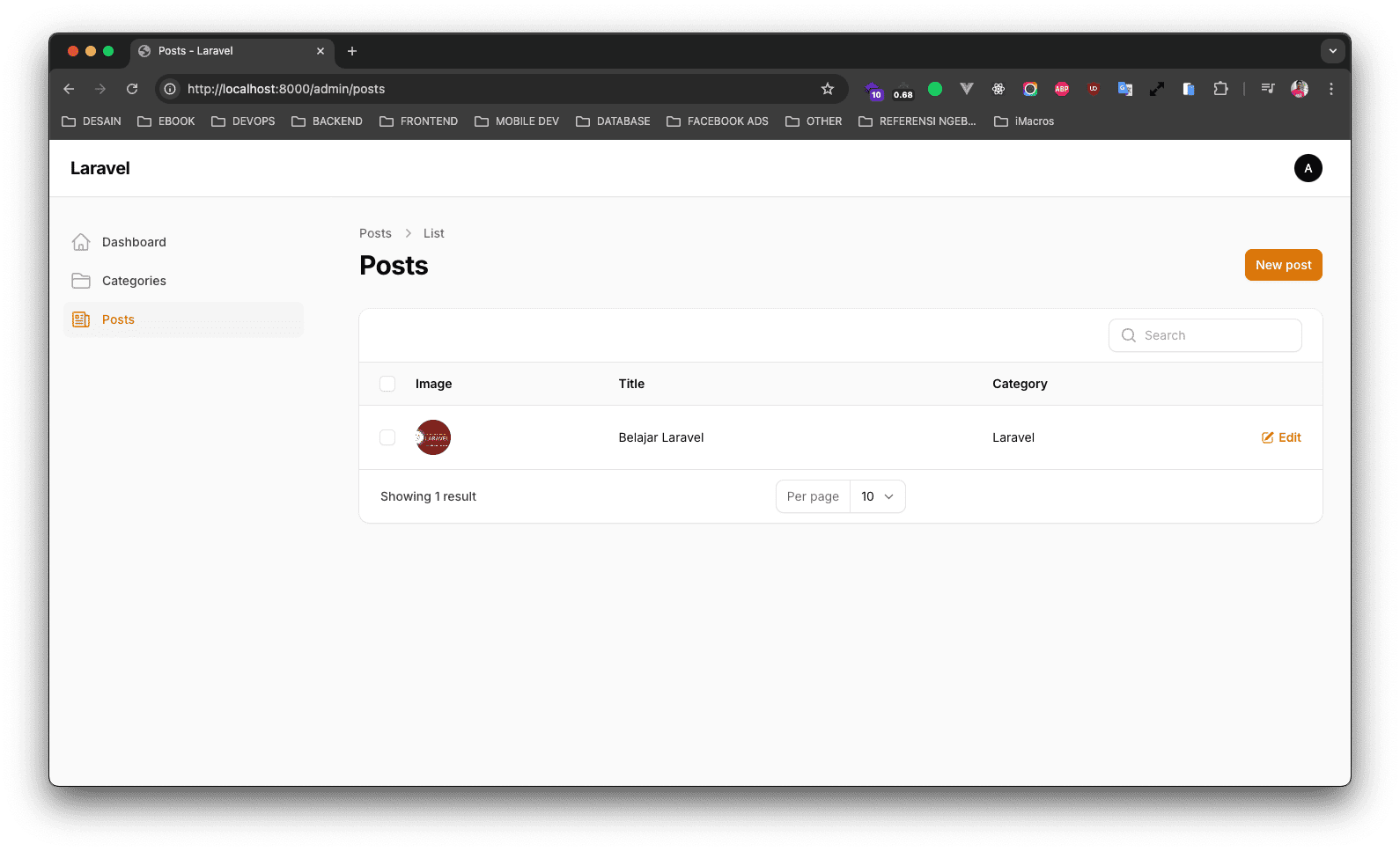
Sekarang, pasti gambar akan berhasil ditampilkan. Kurang lebih seperti berikut ini.

Kesimpulan
Pada artikel kali ini, kita telah berhasil membuat sebuah CRUD data posts dengan sangat cepat menggunakan fitur Resource yang disediakan oleh Laravel Filament.
Jika teman-teman ada kendala saat belajar atau mengikuti materi ini, silahkan bisa bertanya melalui kolom komentar atau melalui group Telegram milik SantriKoding.
Terima Kasih