Halo teman-teman semuanya, setelah sebelumnya kita berhasil melakukan installasi dan konfigurasi Laravel Filament, maka pada kesempatan kali ini kita semua akan belajar membuat sebuah CRUD untuk data categories dengan fitur Reosurce milik Laravel Filament.
Langkah 1 - Membuat Resource Category
NOTE : Dalam pembuatan resource, pastikan menggunakan nama yang sama dengan Model.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project Laravel-nya.
php artisan make:filament-resource Category
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan beberapa file, yang berada di dalam folder app/Filament/Resources.
.
+-- CategoryResource.php
+-- CategoryResource
| +-- Pages
| | +-- CreateCategory.php
| | +-- EditCategory.php
| | +-- ListCategories.php
Sekarang, jika kita reload project-nya, maka kita sudah dibuatkan menu dibagian sidebar dan tentu semua halaman untuk proses CRUD data categories, cuman semua masih blank dan kita nanti akan melakukan konfigurasinya.

Langkah 2 - Mengubah Icon di Sidebar
INFO : Filament menggunakan icon dari HeroIcons
Pertama, kita akan ubah icon categories yang ada pada sidebar, silahkan teman-teman buka file app/Filament/Resources/CategoryResource.php, kemudian cari kode berikut ini.
app/Filament/Resources/CategoryResource.php
protected static ?string $navigationIcon = 'heroicon-o-rectangle-stack';
Dan ubahlah menjadi seperti berikut ini.
app/Filament/Resources/CategoryResource.php
protected static ?string $navigationIcon = 'heroicon-o-folder';
Sekarang, silahkan teman-teman reload project-nya, maka icon di sidebar akan berubah.
Langkah 3 - Mengubah Redirect URL
Secara default, saat kita melakukan proses create dan edit, maka Laravel Filament akan melakukan redirect ke halaman edit data. Disini kita akan ubah agar diredirect ke halaman index.
Pertama, kita akan menambahkan untuk halaman create. Silahkan teman-teman buka file app/Filament/Resources/CategoryResource/Pages/CreateCategory.php, kemudian tambahkan method ini di dalamnya.
app/Filament/Resources/CategoryResource/Pages/CreateCategory.php
protected function getRedirectUrl(): string
{
return $this->getResource()::getUrl('index');
}
Kedua, kita akan menambahkan untuk halaman edit. Silahkan teman-teman buka file app/Filament/Resources/CategoryResource/Pages/EditCategory.php, kemudian tambahkan method ini di dalamnya.
app/Filament/Resources/CategoryResource/Pages/EditCategory.php
protected function getRedirectUrl(): string
{
return $this->getResource()::getUrl('index');
}
Dari penambahan method di atas, kita atur agar saat setelah proses create dan edit akan diarahkan ke halaman index.
Langkah 4 - Membuat Form
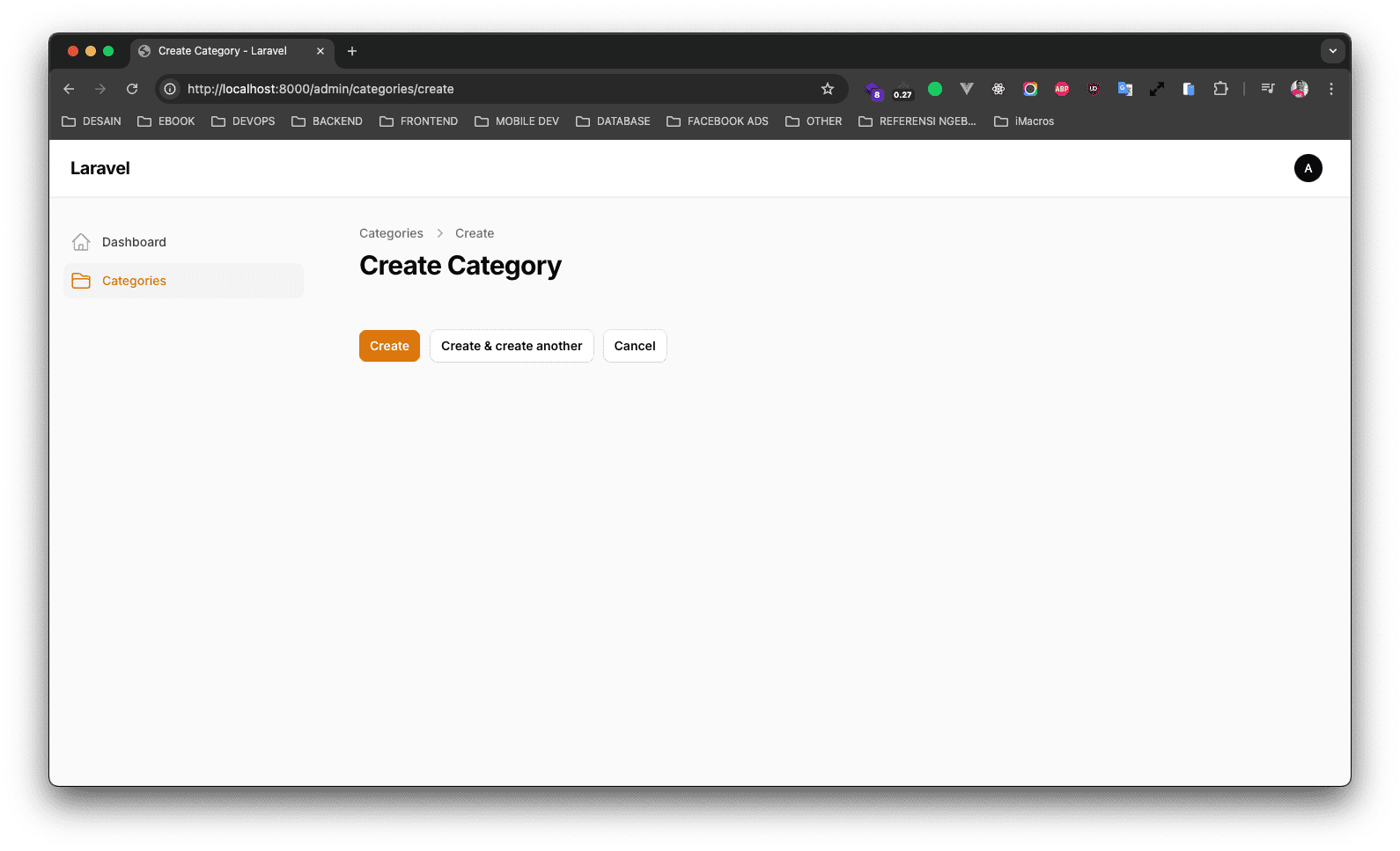
Sekarang jika kita klik New category, maka kita hanya mendapatkan halaman blank, kurang lebih seperti berikut ini.

Nah disini peran kita untuk menambahkan beberapa input atau form di dalamnya. Silahkan teman-teman buka file app/Filament/Resources/CategoryResource.php, kemudian cari kode berikut ini.
app/Filament/Resources/CategoryResource.php
public static function form(Form $form): Form
{
return $form
->schema([
//
]);
}
Dan ubahlan menjadi seperti berikut ini.
app/Filament/Resources/CategoryResource.php
public static function form(Form $form): Form
{
return $form
->schema([
//card
Forms\Components\Card::make()
->schema([
//name
Forms\Components\TextInput::make('name')
->label('Category Name')
->placeholder('Category Name')
->required(),
//description
Forms\Components\Textarea::make('description')
->label('Description')
->placeholder('Description')
->rows(5)
->required(),
])
]);
}
Dari perubahan kode di atas, pertama kita menambahkan component Card.
Forms\Components\Card::make()
Kemudian di dalamnya, kita menambahkan 2 form input, yang pertama menggunakan TextInput dengan nama name dan yang kedua Textarea dengan nama description.
//name
Forms\Components\TextInput::make('name')
->label('Category Name')
->placeholder('Category Name')
->required(),
//description
Forms\Components\Textarea::make('description')
->label('Description')
->placeholder('Description')
->rows(5)
->required(),
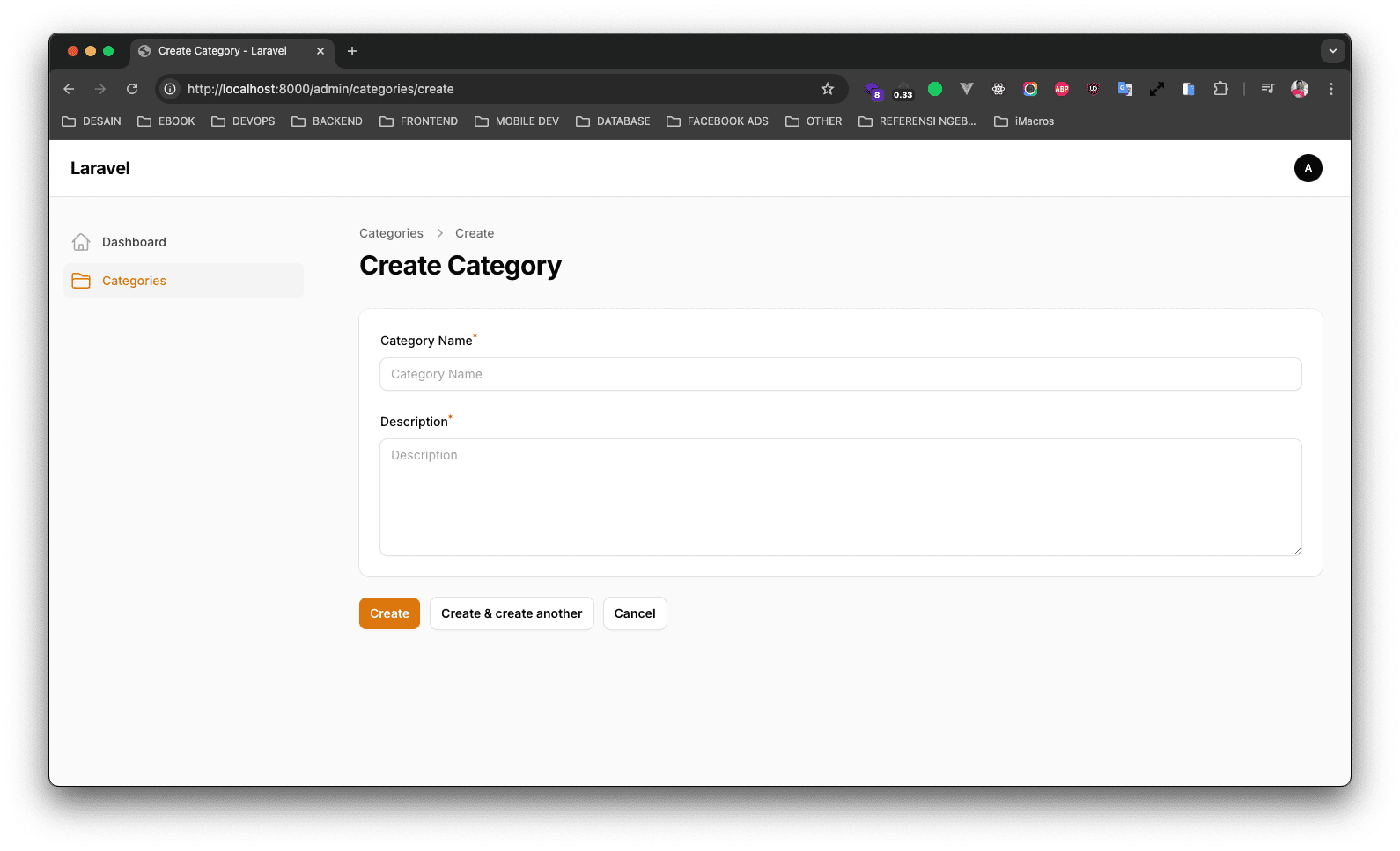
Sekarang, silahkan reload project-nya, jika berhasil maka akan mendapatkan hasil seperti berikut ini.

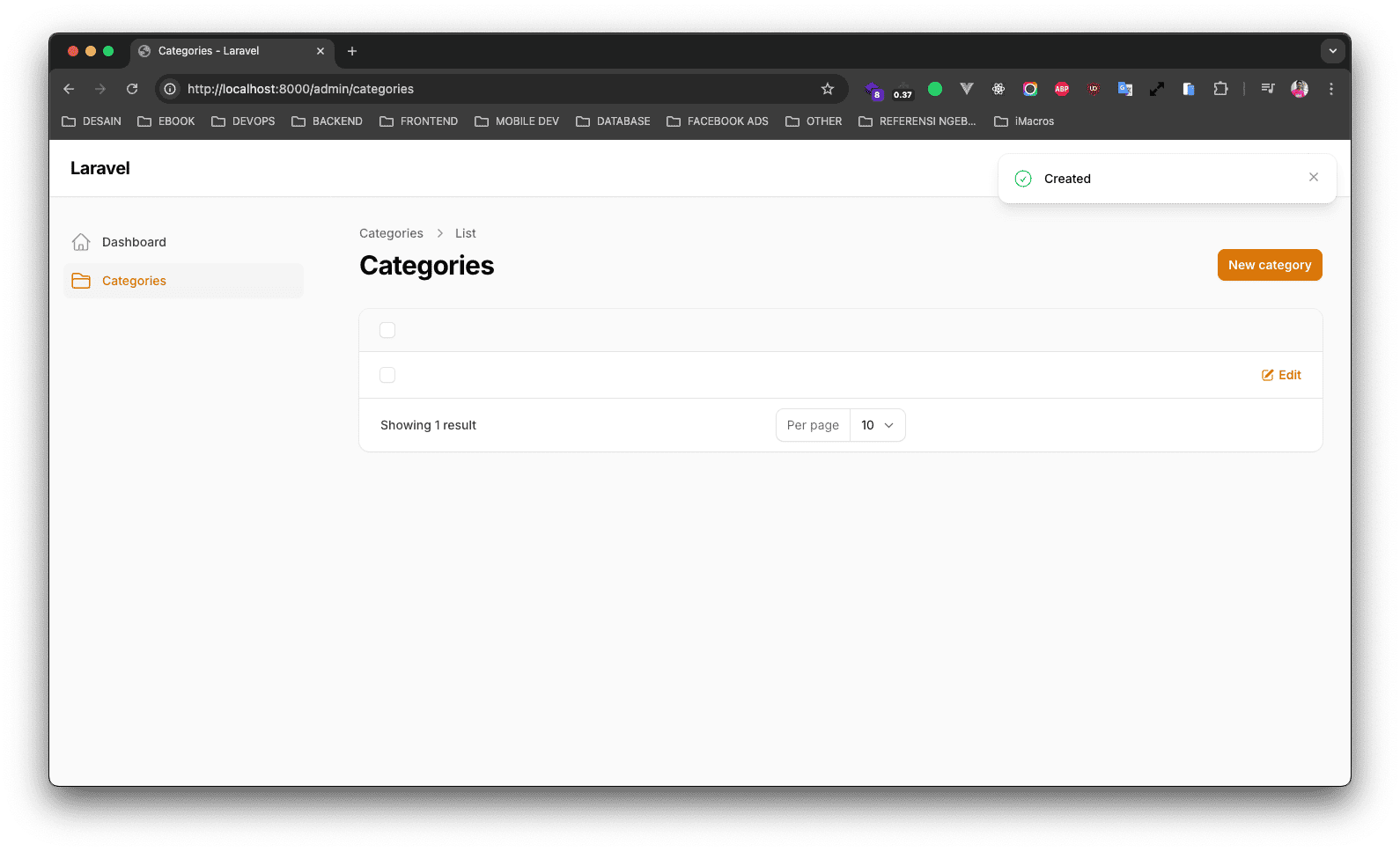
Sekarang, silahkan teman-teman masukkan data category, jika berhasil maka hasilnya kurang lebih seperti berikut ini.

Di atas, kita sudah berhasil melakukan proses create data ke dalam database, tapi kenapa data kita masih belum ditampilkan ? Ya karena kita harus melakukan konfigurasi untuk menampilkannya.
Langkah 5 - Menampilkan Data
Setelah proses create data berhasil, maka sekarang kita akan belajar menampilkannya, silahkan teman-teman buka file berikut ini app/Filament/Resources/CategoryResource.php, kemudian cari kode berikut ini.
app/Filament/Resources/CategoryResource.php
public static function table(Table $table): Table
{
return $table
->columns([
//
])
->filters([
//
])
->actions([
Tables\Actions\EditAction::make(),
])
->bulkActions([
Tables\Actions\BulkActionGroup::make([
Tables\Actions\DeleteBulkAction::make(),
]),
]);
}
Kemudian ubah menjadi seperti berikut ini.
app/Filament/Resources/CategoryResource.php
public static function table(Table $table): Table
{
return $table
->columns([
Tables\Columns\TextColumn::make('name')->searchable(),
Tables\Columns\TextColumn::make('description'),
])
->filters([
//
])
->actions([
Tables\Actions\EditAction::make(),
])
->bulkActions([
Tables\Actions\BulkActionGroup::make([
Tables\Actions\DeleteBulkAction::make(),
]),
]);
}
Dari perubahan kode di atas, pada bagian columns kita menambahkan TextColumn dengan nama name dan description. Kemudian pada bagian name kita tambahkan searchable untuk proses pencarian data berdasarkan name.
Tables\Columns\TextColumn::make('name')->searchable(),
Tables\Columns\TextColumn::make('description'),
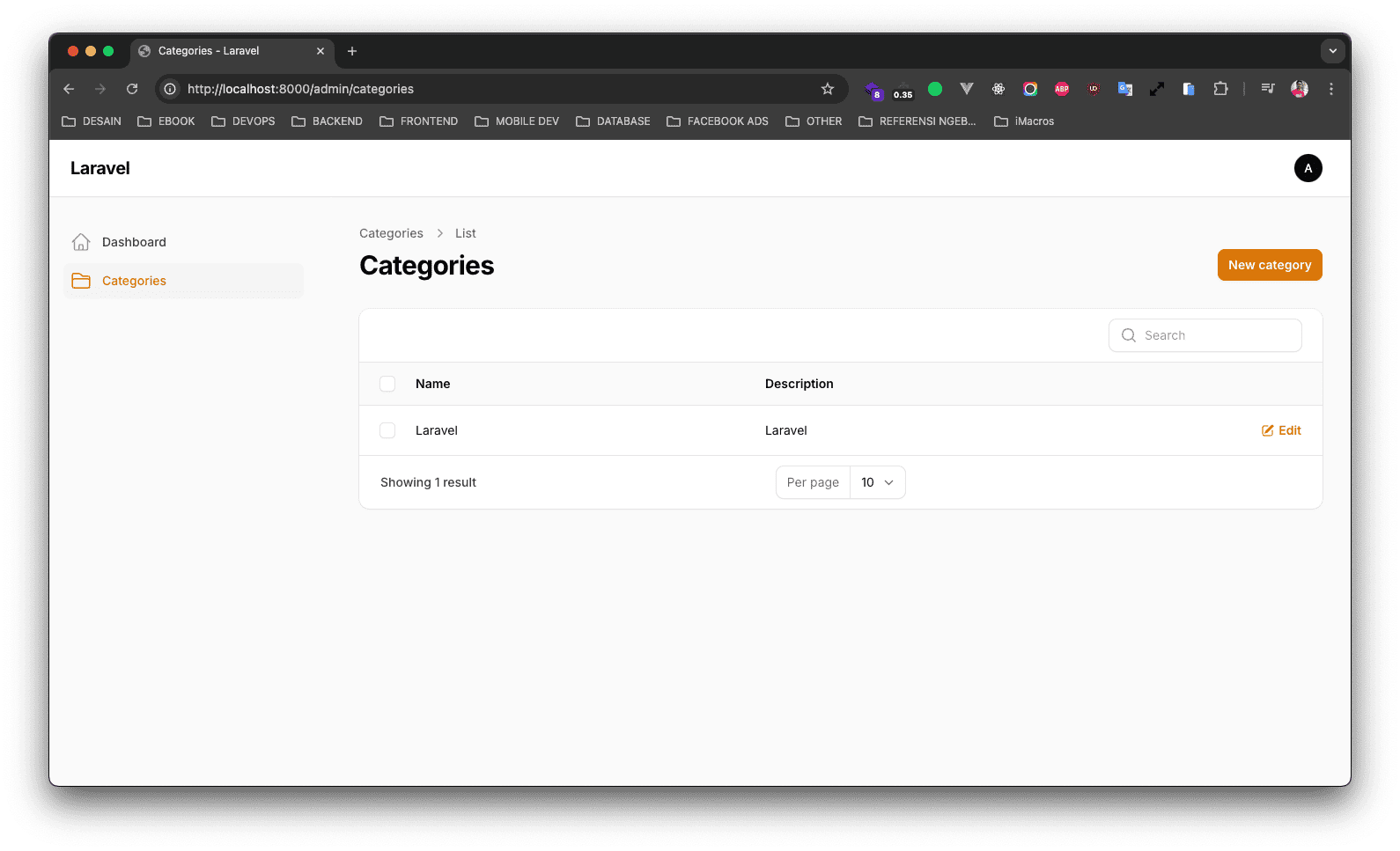
Sekarang, silahkan reload project-nya, jika berhasil maka kurang lebih hasilnya akan seperti berikut ini.

Kesimpulan
Pada artikel kali ini, kita telah berhasil membuat sebuah CRUD dengan sangat cepat menggunakan fitur Resource yang disediakan oleh Laravel Filament.
Pada artikel selanjutnya, kita akan belajar membuat Model dan Migration untuk data Post dan juga sekaligus membuat relasi antara table categories dan posts.
Terima Kasih