Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan detail data produk berdasarkan ID. Kali ini, kita akan mempelajari cara Mengedit dan Memperbarui Data Produk yang ada di database menggunakan Laravel 12.
Dengan memahami materi ini, teman-teman akan mengetahui bagaimana cara mengambil data lama dari database, menampilkan dalam form edit, melakukan validasi, serta menyimpan perubahan ke dalam database.
Langkah 1 - Membuat Method Edit dan Update di Controller
Untuk mengedit dan memperbarui data, kita perlu menambahkan dua method berikut di dalam ProductController.php.
| METHOD |
KETERANGAN |
edit |
Menampilkan form edit dengan data lama dari database |
update |
Memproses perubahan data dan menyimpannya ke dalam database |
Silakan buka file app/Http/Controllers/ProductController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
//import model product
use App\Models\Product;
//import return type View
use Illuminate\View\View;
//import return type redirectResponse
use Illuminate\Http\Request;
//import Http Request
use Illuminate\Http\RedirectResponse;
//import Facades Storage
use Illuminate\Support\Facades\Storage;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index() : View
{
//get all products
$products = Product::latest()->paginate(10);
//render view with products
return view('products.index', compact('products'));
}
/**
* create
*
* @return View
*/
public function create(): View
{
return view('products.create');
}
/**
* store
*
* @param mixed $request
* @return RedirectResponse
*/
public function store(Request $request): RedirectResponse
{
//validate form
$request->validate([
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
//upload image
$image = $request->file('image');
$image->storeAs('public/products', $image->hashName());
//create product
Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Disimpan!']);
}
/**
* show
*
* @param mixed $id
* @return View
*/
public function show(string $id): View
{
//get product by ID
$product = Product::findOrFail($id);
//render view with product
return view('products.show', compact('product'));
}
/**
* edit
*
* @param mixed $id
* @return View
*/
public function edit(string $id): View
{
//get product by ID
$product = Product::findOrFail($id);
//render view with product
return view('products.edit', compact('product'));
}
/**
* update
*
* @param mixed $request
* @param mixed $id
* @return RedirectResponse
*/
public function update(Request $request, $id): RedirectResponse
{
//validate form
$request->validate([
'image' => 'image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
//get product by ID
$product = Product::findOrFail($id);
//check if image is uploaded
if ($request->hasFile('image')) {
//delete old image
Storage::delete('products/'.$product->image);
//upload new image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
//update product with new image
$product->update([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
} else {
//update product without image
$product->update([
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
}
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Diubah!']);
}
}
Dari perubahan kode di atas, pertama kita import Facades Storage dari Laravel. Ini akan kita gunakan untuk menghapus file gambar product lama saat gambar diperbarui.
//import Facades Storage
use Illuminate\Support\Facades\Storage;
kemudian di dalam class productController, kita membuat 2 method baru, yaitu:
function editfunction update
Function Edit
Method ini akan kita gunakan untuk menampilkan halaman form edit data product dan di dalam method tersebut terdapat parameter $id yang mana isinya akan diambil dari ID yang ada di dalam URL browser.
public function edit(string $id): View
{
//...
}
Di dalam method tersebut, kita melakukan get data ke dalam database menggunakan Model berdasarkan ID.
//get product by ID
$product = Product::findOrFail($id);
Setelah data didapatkan, kita tinggal kirimkan data tersebut ke dalam view menggunakan compact.
//render view with product
return view('products.edit', compact('product'));
Function Update
Method ini akan kita gunakan untuk proses update data product ke dalam database. Di dalam method ini terdapat 2 parameter, yaitu $request dan $id.
$request - digunakan untuk menerima request data yang dikirimkan oleh pengguna melalui form.$id - merupakan ID data product yang akan akan dijadikan acuan update data.
public function update(Request $request, $id): RedirectResponse
{
//...
}
Di dalam method di atas, pertama-tama kita membuat sebuah validasi terlebih dahulu.
//validate form
$request->validate([
'image' => 'image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
Dari penambahan validasi di atas, kurang lebih ini penjelasannya.
| FIELD |
ATURAN VALIDASI |
KETERANGAN |
image |
required |
Wajib diisi (tidak boleh kosong). |
|
image |
Harus berupa file gambar. |
|
mimes:jpeg,jpg,png |
Hanya diperbolehkan format gambar jpeg, jpg, atau png. |
|
max:2048 |
Ukuran gambar maksimal 2MB (2048KB). |
title |
required |
Wajib diisi. |
|
min:5 |
Minimal terdiri dari 5 karakter. |
description |
required |
Wajib diisi. |
|
min:10 |
Minimal terdiri dari 10 karakter. |
price |
required |
Wajib diisi. |
|
numeric |
Harus berupa angka. |
stock |
required |
Wajib diisi. |
|
numeric |
Harus berupa angka. |
Setelah membuat validasi, selanjutnya adalah melakukan get data product ke dalam database menggunakan Model berdasarkan ID atau $id.
//get product by ID
$product = Product::findOrFail($id);
Kemudian kita membuat sebuah kondisi untuk gambar, jika ada sebuah request file dengan nama image, maka kita akan upload gambar baru dan hapus gambar lama.
//check if image is uploaded
if ($request->hasFile('image')) {
//hapus gambar lama
//upload gambar baru
//update dengan gambar
} else {
//update tanpa gambar
}
Di atas, jika ada sebuah request dengan nama image, maka kita akan melakukan beberapa aksi, yaitu:
-
Hapus gambar lama
//delete old image
Storage::delete('products/'.$product->image);
-
Upload gambar baru
//upload new image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
-
Update data product
//update product with new image
$product->update([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
Tapi jika request image tidak ada, maka kita cukup update data product tanpa gambar.
//update product without image
$product->update([
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
Setelah itu, kita tinggal redirect ke dalam sebuah route dengan nama products.index dengan menambahkan flash data.
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Diubah!']);
Langkah 2 - Membuat View Form Edit Data
Setelah berhasil menambahkan 2 method baru di dalam controller, maka kita akan lanjutkan membuat sebuah view untuk menampilkan edit data.
Silakan teman-teman buat file baru di dalam folder resources/views/products/ dengan nama edit.blade.php, kurang lebih struktur foldernya akan terlihat seperti ini:
resources
└── views
└── products
├── index.blade.php
├── create.blade.php
├── show.blade.php
├── edit.blade.php <-- (File yang akan kita buat)
Setelah itu, silahkan buka file-nya dan tambahkan kode berikut ini di dalamnya.
resources/views/products/edit.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Edit Products - SantriKoding.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="background: lightgray">
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<form action="{{ route('products.update', $product->id) }}" method="POST" enctype="multipart/form-data">
@csrf
@method('PUT')
<div class="form-group mb-3">
<label class="font-weight-bold">IMAGE</label>
<input type="file" class="form-control @error('image') is-invalid @enderror" name="image">
<!-- error message untuk image -->
@error('image')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group mb-3">
<label class="font-weight-bold">TITLE</label>
<input type="text" class="form-control @error('title') is-invalid @enderror" name="title" value="{{ old('title', $product->title) }}" placeholder="Masukkan Judul Product">
<!-- error message untuk title -->
@error('title')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group mb-3">
<label class="font-weight-bold">DESCRIPTION</label>
<textarea class="form-control @error('description') is-invalid @enderror" name="description" rows="5" placeholder="Masukkan Description Product">{{ old('description', $product->description) }}</textarea>
<!-- error message untuk description -->
@error('description')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group mb-3">
<label class="font-weight-bold">PRICE</label>
<input type="number" class="form-control @error('price') is-invalid @enderror" name="price" value="{{ old('price', $product->price) }}" placeholder="Masukkan Harga Product">
<!-- error message untuk price -->
@error('price')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
</div>
<div class="col-md-6">
<div class="form-group mb-3">
<label class="font-weight-bold">STOCK</label>
<input type="number" class="form-control @error('stock') is-invalid @enderror" name="stock" value="{{ old('stock', $product->stock) }}" placeholder="Masukkan Stock Product">
<!-- error message untuk stock -->
@error('stock')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
</div>
</div>
<button type="submit" class="btn btn-md btn-primary me-3">UPDATE</button>
<button type="reset" class="btn btn-md btn-warning">RESET</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.ckeditor.com/4.13.1/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'description' );
</script>
</body>
</html>
Pada penambahan kode di atas, untuk mengisi value kita panggil object dari data product di dalam helper old. Contohnya seperti berikut.
{{ old('title', $product->title) }}
Dan jangan lupa, untuk halaman form edit, pastikan teman-teman menambahakn method PUT di dalamnya. Ini menandakan bahwa form tersebut adalah form edit data.
@method('PUT')
Langkah 3 - Uji Coba Edit dan Update Product
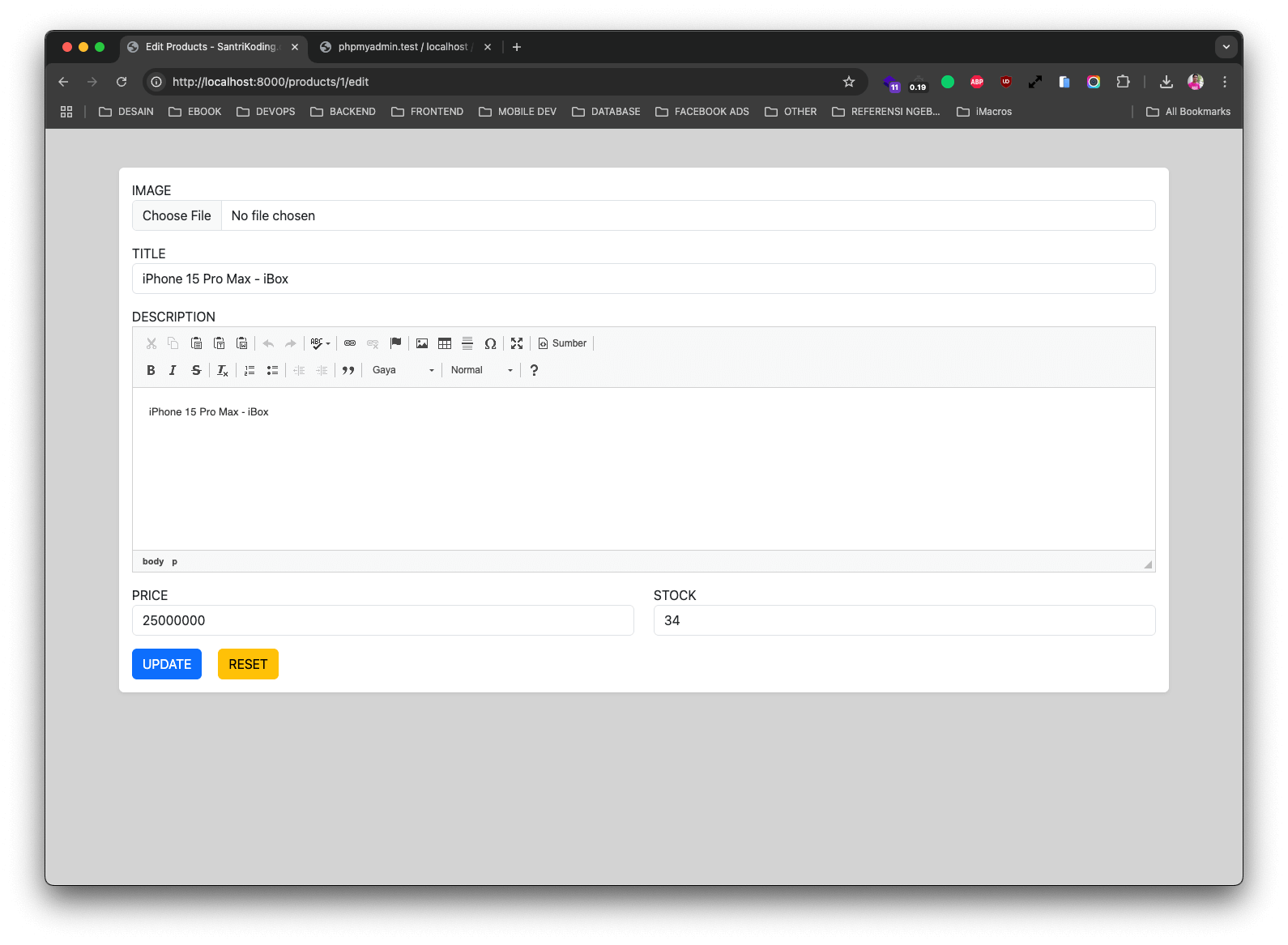
Silahkan teman-teman klik button EDIT di salah satu data yang dimiliki, jika berhasil maka akan menampilkan halaman edit data product, kurang lebih seperti berikut ini.

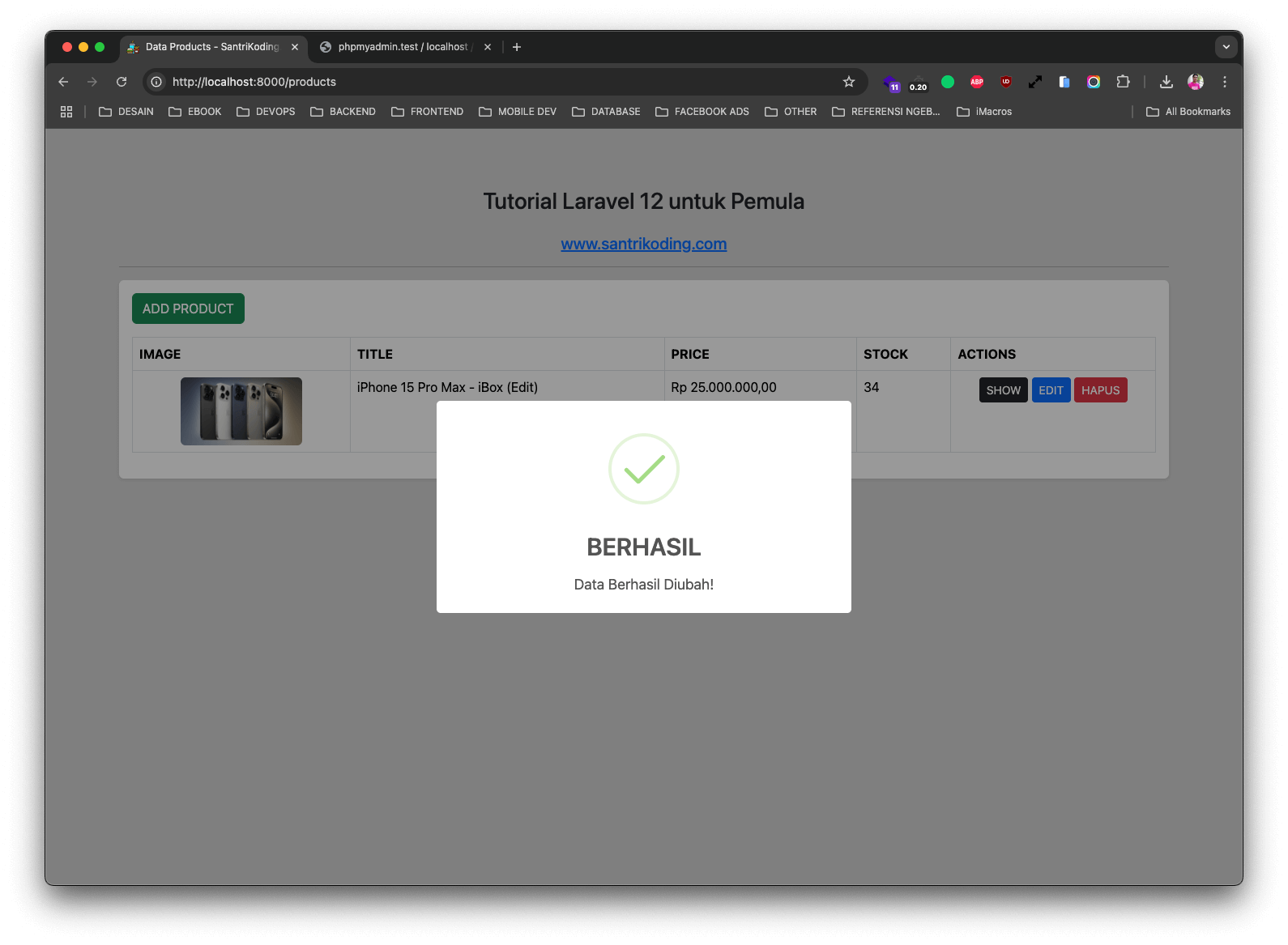
Silahkan teman-teman sesuaikan isinya, kemudian klik button UPDATE, jika berhasil maka akan menampilkan halaman seperti berikut ini.

Kesimpulan
Dalam artikel ini, kita telah mempelajari cara Mengedit dan Memperbarui Data Produk di Laravel 12. Kita telah membuat method edit dan update, menggunakan route resource, membuat form edit, serta menguji proses update data di Laravel 12.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara membuat proses delete data produk dari database di Laravel 12.
Terima Kasih