Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana membuat sebuah Model dan Migration di dalam Laravel 12. Kali ini, kita akan mempelajari cara menampilkan data dari database menggunakan view di Laravel 12.
Langkah 1 - Membuat Controller Product
Untuk menampilkan data dari database, kita memerlukan sebuah Controller. Controller berfungsi sebagai penghubung antara Model (database) dan View**** (tampilan antarmuka pengguna). Dengan menggunakan Controller, kita dapat mengambil data dari database dan mengirimkannya ke View agar bisa ditampilkan kepada pengguna.
Mari kita mulai dengan membuat Controller untuk mengelola data Product. Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam folder project Laravel-nya.
php artisan make:controller ProductController
Perintah di atas akan membuat sebuah Controller baru dengan nama ProductController.php, yang secara otomatis akan disimpan di dalam folder: app/Http/Controllers.
Silahkan buka file tersebut, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
//import model product
use App\Models\Product;
//import return type View
use Illuminate\View\View;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index() : View
{
//get all products
$products = Product::latest()->paginate(10);
//render view with products
return view('products.index', compact('products'));
}
}
Dari perubahan kode di atas, pertama kita tentukan namespace atau lokasi controller ini berada.
namespace App\Http\Controllers;
Kemudian kita import Model Product, dimana digunakan untuk mengambil data dari tabel products di database.
//import model product
use App\Models\Product;
Selanjutnya, kita import class View yang nanti digunakan sebagai tipe pengembalian untuk method index.
//import return type View
use Illuminate\View\View;
Setelah itu, di dalam class ProductController kita membuat sebuah method baru dengan nama index.
public function index() : View
{
//...
}
Di dalam method di atas, kita melakukan get data products dari table products yang ada di database menggunakan Model Product.
//get all products
$products = Product::latest()->paginate(10);
Di atas, kita urutkan data yang ditampilkan berdasarkan yang paling terbaru, yaitu dengan menggunakan method latest.
Dan kita akan tampilkan data pada setiap halaman sejumlah 10 item atau record dan method yang digunakan adalah paginate.
Terakhir, kita mengembalikan data produk yang telah diambil ke tampilan products.index menggunakan kode berikut:
// Render view with products
return view('products.index', compact('products'));
Fungsi compact() di atas digunakan untuk membuat array asosiatif dari variable products. Sehingga data produk bisa diakses di dalam view.
Langkah 2 - Membuat Route Products
Laravel menyediakan Route Resource, yaitu cara singkat untuk mendefinisikan semua route CRUD (Create, Read, Update, Delete) dalam satu baris kode.
Silakan buka file routes/web.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
//import product controller
use App\Http\Controllers\ProductController;
//route resource for products
Route::resource('/products', ProductController::class);
Route::get('/', function () {
return view('welcome');
});
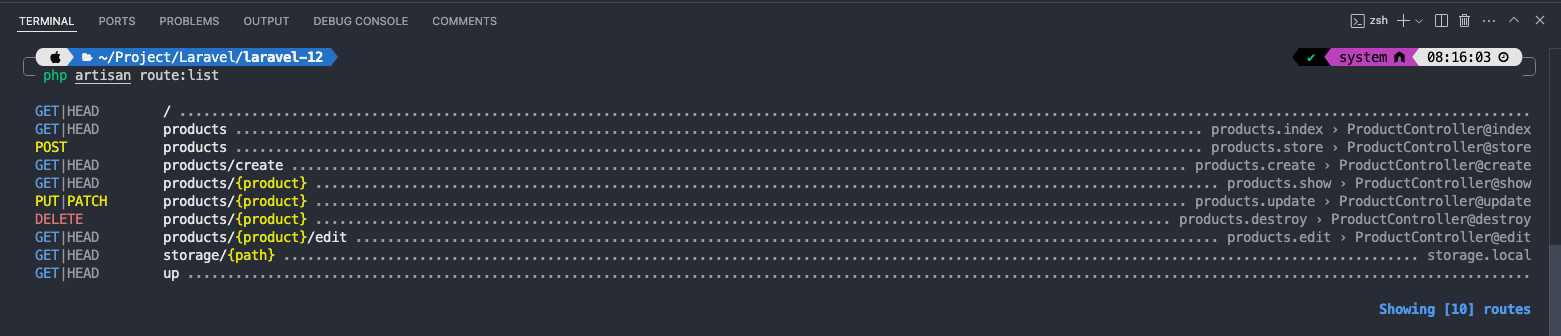
Dengan hanya satu baris kode di atas, Laravel otomatis membuat 7 route bawaan untuk CRUD produk. Untuk melihat daftar lengkap route yang dibuat, jalankan perintah berikut di dalam terminal/CMD.
php artisan route:list
Output yang akan muncul di terminal/CMD.
| METHOD |
URI |
CONTROLLER METHOD |
KETERANGAN |
| GET |
/products |
index() |
Menampilkan daftar produk |
| GET |
/products/create |
create() |
Menampilkan form tambah produk |
| POST |
/products |
store() |
Menyimpan data produk baru ke database |
| GET |
/products/{product} |
show() |
Menampilkan detail produk berdasarkan ID |
| GET |
/products/{product}/edit |
edit() |
Menampilkan form edit produk berdasarkan ID |
| PUT/PATCH |
/products/{product} |
update() |
Memperbarui data produk berdasarkan ID |
| DELETE |
/products/{product} |
destroy() |
Menghapus produk berdasarkan ID |

Langkah 3 - Membuat View Products Index
Laravel secara default menyimpan tampilan atau view di dalam folder resources/views. Karena kita akan membuat tampilan lists data produk, sekarang silahkan buat folder baru dengan nama products di dalam views, lalu buat file baru di dalamnya dengan nama index.blade.php.
Kurang lebih struktur folder-nya seperti berikut ini.
📂 laravel-12
├── 📂 app
│ ├── 📂 Http
│ │ ├── 📂 Controllers
│ │ │ ├── ProductController.php <-- Controller untuk produk
│
├── 📂 routes
│ ├── web.php <-- File routing utama termasuk route resource products
│
├── 📂 resources
│ ├── 📂 views
│ │ ├── 📂 products
│ │ │ ├── index.blade.php <-- View lists produk
Silahkan buka file resources/views/products/index.blade.php, kemudian masukkan kode berikut ini di dalamnya.
resources/views/products/index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Data Products - SantriKoding.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="background: lightgray">
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div>
<h3 class="text-center my-4">Tutorial Laravel 12 untuk Pemula</h3>
<h5 class="text-center"><a href="https://santrikoding.com">www.santrikoding.com</a></h5>
<hr>
</div>
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<a href="{{ route('products.create') }}" class="btn btn-md btn-success mb-3">ADD PRODUCT</a>
<table class="table table-bordered">
<thead>
<tr>
<th scope="col">IMAGE</th>
<th scope="col">TITLE</th>
<th scope="col">PRICE</th>
<th scope="col">STOCK</th>
<th scope="col" style="width: 20%">ACTIONS</th>
</tr>
</thead>
<tbody>
@forelse ($products as $product)
<tr>
<td class="text-center">
<img src="{{ asset('/storage/products/'.$product->image) }}" class="rounded" style="width: 150px">
</td>
<td>{{ $product->title }}</td>
<td>{{ "Rp " . number_format($product->price,2,',','.') }}</td>
<td>{{ $product->stock }}</td>
<td class="text-center">
<form onsubmit="return confirm('Apakah Anda Yakin ?');" action="{{ route('products.destroy', $product->id) }}" method="POST">
<a href="{{ route('products.show', $product->id) }}" class="btn btn-sm btn-dark">SHOW</a>
<a href="{{ route('products.edit', $product->id) }}" class="btn btn-sm btn-primary">EDIT</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-sm btn-danger">HAPUS</button>
</form>
</td>
</tr>
@empty
<div class="alert alert-danger">
Data Products belum ada.
</div>
@endforelse
</tbody>
</table>
{{ $products->links() }}
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script>
//message with sweetalert
@if(session('success'))
Swal.fire({
icon: "success",
title: "BERHASIL",
text: "{{ session('success') }}",
showConfirmButton: false,
timer: 2000
});
@elseif(session('error'))
Swal.fire({
icon: "error",
title: "GAGAL!",
text: "{{ session('error') }}",
showConfirmButton: false,
timer: 2000
});
@endif
</script>
</body>
</html>
Dari penambahan kode di atas, kita menambahkan CDN untuk CSS Bootstrap. Ini bertujuan untuk mempermudah kita dalam pembuatan sebuah user interface.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
Kemudian kita melakukan perulangan menggunakan direktif @forelse.
@forelse ($products as $product)
//tampilkan data product.
@empty
// data produk belum ada.
@endforelse
Dan untuk menampilkan pagination, kita bisa menggunakan links.
{{ $products->links() }}
Kemudian kita menambahkan kode untuk notifikasi menggunakan library Sweet Alert.
<script>
@if(session('success'))
Swal.fire({
icon: "success",
title: "BERHASIL",
text: "{{ session('success') }}",
showConfirmButton: false,
timer: 2000
});
@elseif(session('error'))
Swal.fire({
icon: "error",
title: "GAGAL!",
text: "{{ session('error') }}",
showConfirmButton: false,
timer: 2000
});
@endif
</script>
Langkah 4 - Uji Coba Menampilkan Data
Setelah semua berhasil dibuat, maka sekarang kita akan lakukan uji coba untuk menampilkan data-nya.
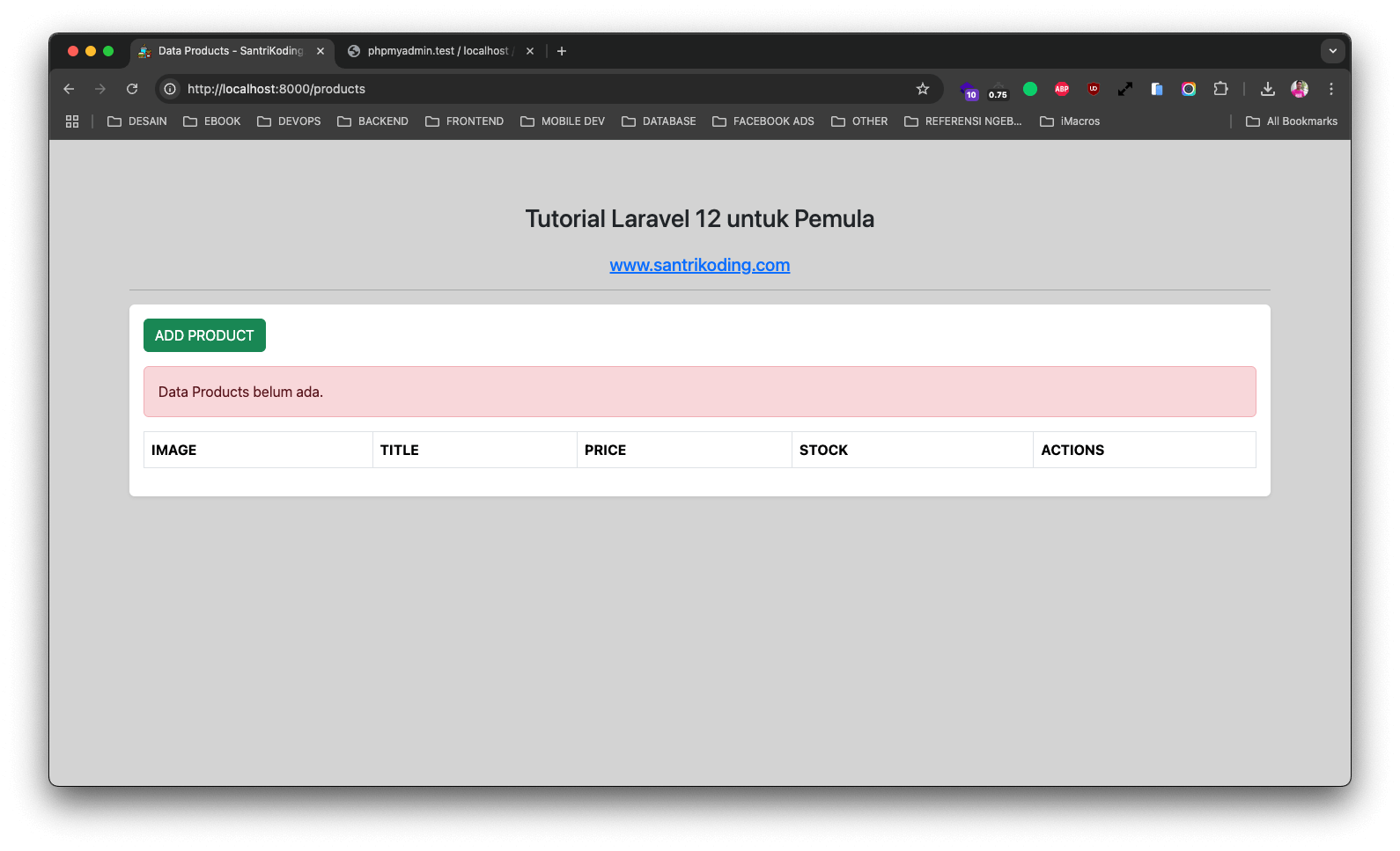
Silahkan teman-teman buka URL berikut ini http://localhost:8000/products. Jika berhasil maka kurang lebih hasilnya seperti berikut ini.

Di atas, muncul pesan Data products belum ada. karena di database memang masih belum ada data-nya.
Kesimpulan
Pada artikel ini, kita semua telah belajar banyak hal, seperti membuat controller, route dan view untuk menampilkan data products dari database ke pengguna melalui view.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara membuat proses insert data ke dalam database di Laravel 12.
Terima Kasih