Halo teman-teman semuanya, pada artikel sebelumnya, kita telah belajar bagaimana cara menampilkan data dari database kepada pengguna menggunakan view di Laravel 12. Sekarang, kita akan melangkah lebih jauh dengan mempelajari bagaimana cara menambahkan data (insert) ke dalam database, termasuk fitur upload gambar agar setiap produk yang dimasukkan dapat memiliki gambar yang ditampilkan di aplikasi kita.
Selain itu, untuk input teks yang lebih bagus (rich text) seperti deskripsi produk, kita akan menggunakan CKEditor sebagai WYSIWYG editor. Dengan CKEditor, kita dapat mengatur format teks, menambahkan gambar, tautan, dan fitur lainnya dengan lebih mudah.
Dengan memahami materi ini, teman-teman akan dapat membuat fitur form input, validasi data, dan penyimpanan file gambar di Laravel 12 secara optimal.
Langkah 1 - Membuat Method Create dan Store di Controller
Karena sudah memiliki controller untuk product, maka sekarang kita tinggal menambahkan 2 method saja di dalamnya, 2 method tersebut adalah:
| METHOD |
KETERANGAN |
create |
Digunakan untuk menampilkan halaman form tambah data |
store |
Digunakan untuk insert data ke dalam database dan melakukan upload gambar. |
Silahkan teman-teman buka file app/Http/Controllers/ProductController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
//import model product
use App\Models\Product;
//import return type View
use Illuminate\View\View;
//import return type redirectResponse
use Illuminate\Http\RedirectResponse;
//import Http Request
use Illuminate\Http\Request;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index() : View
{
//get all products
$products = Product::latest()->paginate(10);
//render view with products
return view('products.index', compact('products'));
}
/**
* create
*
* @return View
*/
public function create(): View
{
return view('products.create');
}
/**
* store
*
* @param mixed $request
* @return RedirectResponse
*/
public function store(Request $request): RedirectResponse
{
//validate form
$request->validate([
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
//create product
Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Disimpan!']);
}
}
Dari perubahan kode di atas, pertama kita import return type RedirectResponse.
//import return type redirectResponse
use Illuminate\Http\RedirectResponse;
kemudian kita import juga Http Request.
//import Http Request
use Illuminate\Http\Request;
Setelah itu, di dalam class ProductController kita menambahkan 2 method baru:
function createfunction store
Function Create
Method ini akan kita gunakan untuk menampilkan halaman form tambah data product. Pada method ini kita hanya melakukan return ke dalam sebuah view.
public function create(): View
{
return view('products.create');
}
Function Store
Method ini akan kita gunakan untuk melakukan proses insert data ke dalam database dan juga upload gambar.
public function store(Request $request): RedirectResponse
{
//...
}
Di dalam method tersebut, hal pertama yang kita lakukan adalah membuat validasi, yaitu untuk memeriksa apakah data yang dikirimkan sudah sesuai atau belum.
//validate form
$request->validate([
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
Dari kode validasi di atas, berikut ini penjelasan lengkapnya.
| FIELD |
ATURAN VALIDASI |
KETERANGAN |
image |
required |
Wajib diisi (tidak boleh kosong). |
|
image |
Harus berupa file gambar. |
|
mimes:jpeg,jpg,png |
Hanya diperbolehkan format gambar jpeg, jpg, atau png. |
|
max:2048 |
Ukuran gambar maksimal 2MB (2048KB). |
title |
required |
Wajib diisi. |
|
min:5 |
Minimal terdiri dari 5 karakter. |
description |
required |
Wajib diisi. |
|
min:10 |
Minimal terdiri dari 10 karakter. |
price |
required |
Wajib diisi. |
|
numeric |
Harus berupa angka. |
stock |
required |
Wajib diisi. |
|
numeric |
Harus berupa angka. |
Setelah itu, kita melakukan upload gambar menggunakan method storeAs.
//upload image
$image = $request->file('image');
$image->storeAs('products', $image->hashName());
Jika proses upload gambar berhasil dilakukan, maka langkah selanjutnya adalah melakukan proses insert data ke dalam database menggunakan Model.
//create product
Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
Dari kode insert data di atas, berikut penjelasannya.
| FIELD |
NILAI YANG DISIMPAN |
KETERANGAN |
image |
$image->hashName() |
Menyimpan nama unik gambar yang telah di-hash untuk menghindari duplikasi nama file. |
title |
$request->title |
Menyimpan judul produk yang diinput oleh pengguna. |
description |
$request->description |
Menyimpan deskripsi produk yang diinput oleh pengguna. |
price |
$request->price |
Menyimpan harga produk yang diinput oleh pengguna. |
stock |
$request->stock |
Menyimpan jumlah stok produk yang diinput oleh pengguna. |
Jika proses insert data berhasil dilakukan, maka kita akan redirect ke dalam route yang bernama products.index dan tentu saja kita tambahkan sebuah session flash data untuk menampilkan notifikasi.
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Disimpan!']);
Langkah 2 - Membuat Form Tambah Data
Setelah kita menambahkan method create dan store di dalam ProductController, sekarang kita akan membuat tampilan untuk form tambah data produk.
Silakan teman-teman buat file baru di dalam folder resources/views/products/ dengan nama create.blade.php, kurang lebih struktur foldernya akan terlihat seperti ini:
resources
└── views
└── products
├── index.blade.php
├── create.blade.php <-- (File yang akan kita buat)
Setelah itu, silahkan buka file-nya dan tambahkan kode berikut ini di dalamnya.
resources/views/products/create.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Add New Products - SantriKoding.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="background: lightgray">
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<form action="{{ route('products.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="form-group mb-3">
<label class="font-weight-bold">IMAGE</label>
<input type="file" class="form-control @error('image') is-invalid @enderror" name="image">
<!-- error message untuk image -->
@error('image')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group mb-3">
<label class="font-weight-bold">TITLE</label>
<input type="text" class="form-control @error('title') is-invalid @enderror" name="title" value="{{ old('title') }}" placeholder="Masukkan Judul Product">
<!-- error message untuk title -->
@error('title')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group mb-3">
<label class="font-weight-bold">DESCRIPTION</label>
<textarea class="form-control @error('description') is-invalid @enderror" name="description" rows="5" placeholder="Masukkan Description Product">{{ old('description') }}</textarea>
<!-- error message untuk description -->
@error('description')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group mb-3">
<label class="font-weight-bold">PRICE</label>
<input type="number" class="form-control @error('price') is-invalid @enderror" name="price" value="{{ old('price') }}" placeholder="Masukkan Harga Product">
<!-- error message untuk price -->
@error('price')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
</div>
<div class="col-md-6">
<div class="form-group mb-3">
<label class="font-weight-bold">STOCK</label>
<input type="number" class="form-control @error('stock') is-invalid @enderror" name="stock" value="{{ old('stock') }}" placeholder="Masukkan Stock Product">
<!-- error message untuk stock -->
@error('stock')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
</div>
</div>
<button type="submit" class="btn btn-md btn-primary me-3">SAVE</button>
<button type="reset" class="btn btn-md btn-warning">RESET</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.ckeditor.com/4.13.1/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'description' );
</script>
</body>
</html>
Dari penambahan kode di atas, jika teman-teman perhatikan pada bagian form action, kita arahkan ke dalam route yang bernama products.store. Artinya itu akan memanggil method yang bernama store yang berada di dalam controller.
<form action="{{ route('products.store') }}" method="POST" enctype="multipart/form-data">
//...
</form>
Pada bagian form kita tambahkan attribute enctype="multipart/form-data". Ini ditambahkan jika ada sebuah upload file di dalam form-nya.
Kemudian di dalam JavaScript, teman-teman bisa perhatikan kita melakukan inisialisasi Rich Text Editor menggunakan CKEdtor. Dan kita akan terapkan ke dalam textarea yang memiliki name description.
<script>
CKEDITOR.replace('description');
</script>
Langkah 3 - Uji Coba Insert Data
Setelah kita selesai membuat form tambah data pada langkah sebelumnya, sekarang saatnya melakukan uji coba insert data ke dalam database untuk memastikan semua proses berjalan dengan baik.
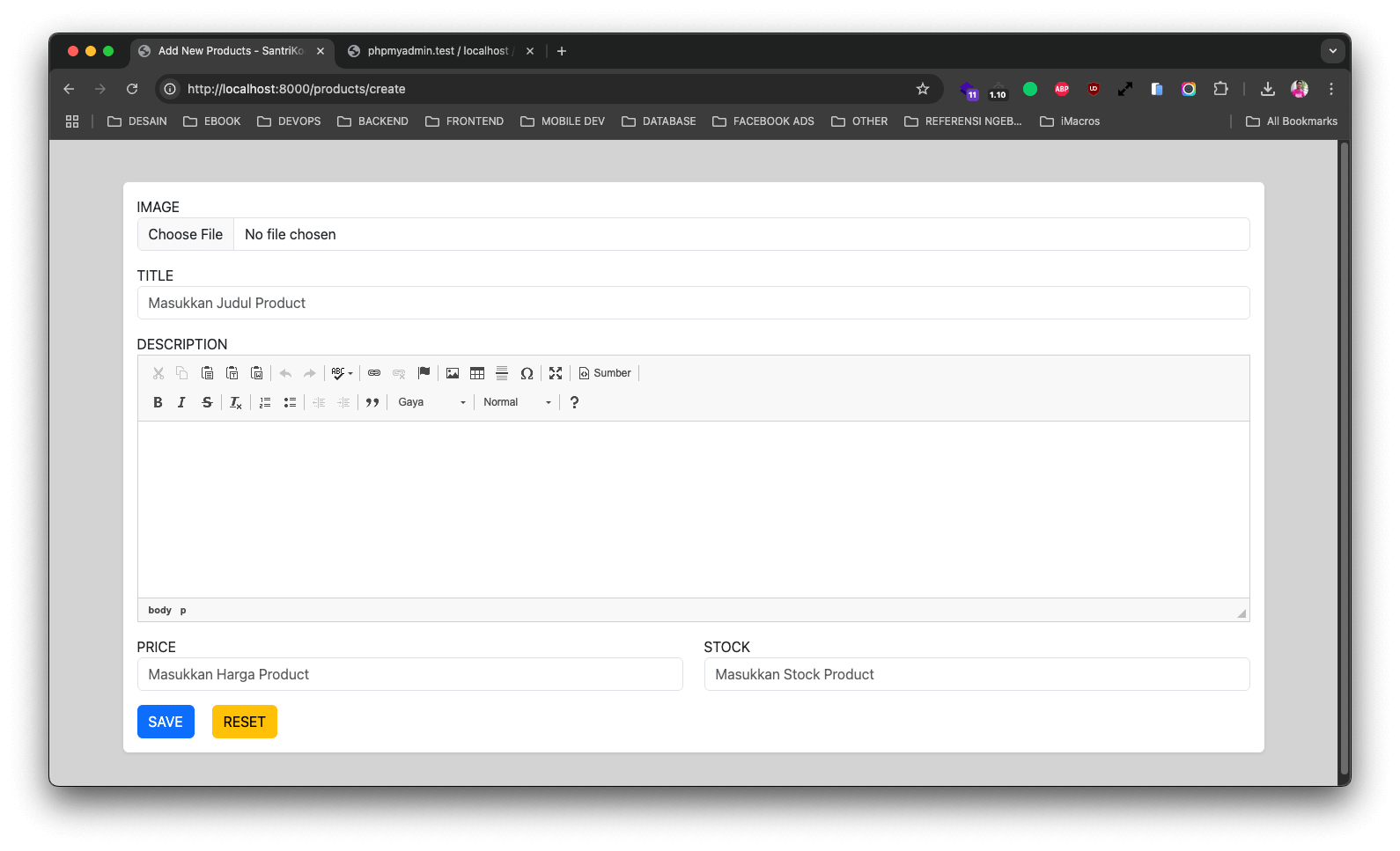
Silahkan teman-teman klik button ADD PRODUCT yang ada pada halaman produk index, atau bisa juga melalui URL berikut ini http://localhost:8000/products/create. Jika berhasil maka akan menampilkan hasil seperti berikut ini.

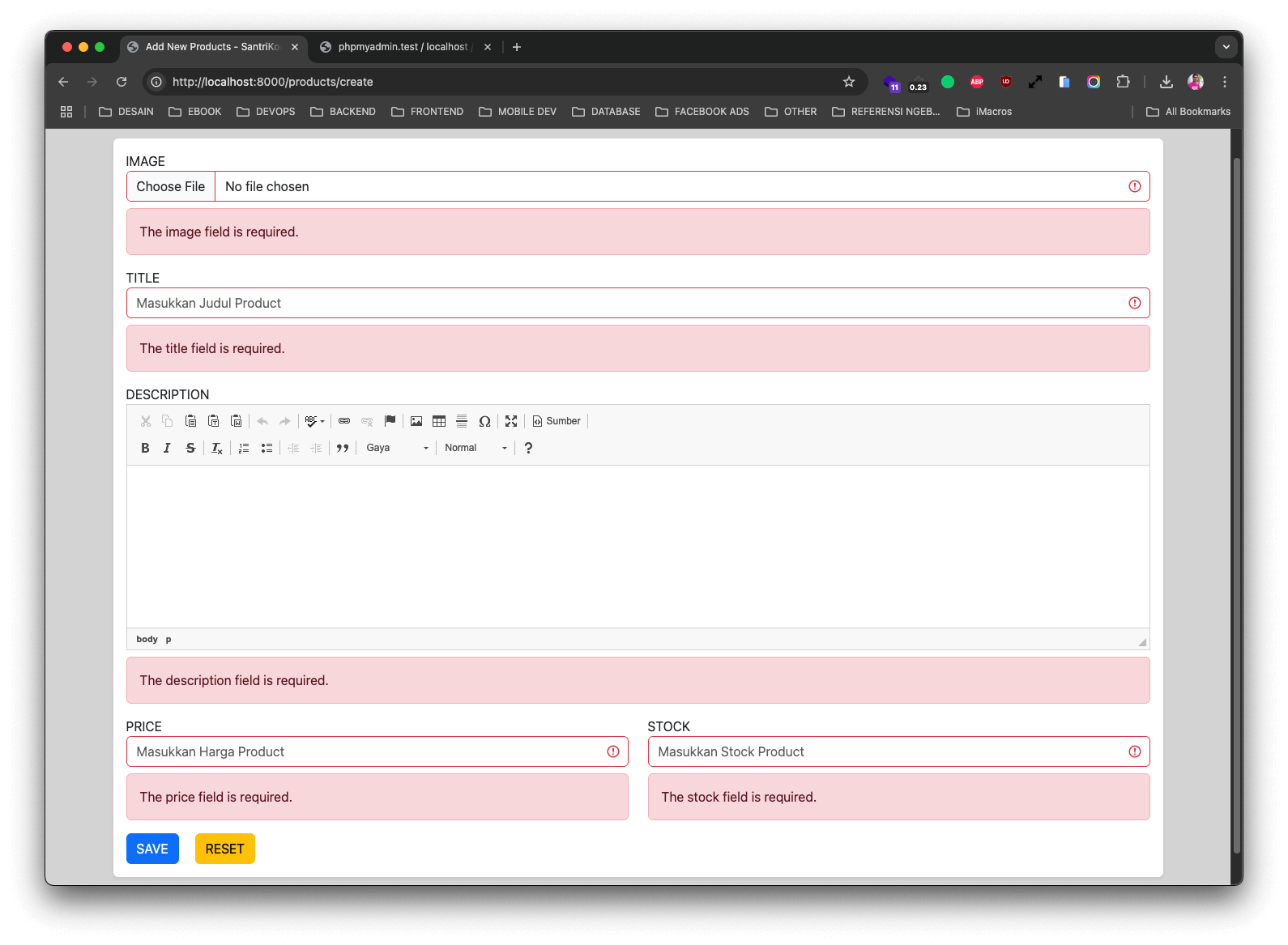
Silahkan klik button SAVE tanpa mengisi data apapun, jika berhasil maka akan menampilkan validasi yang kurang lebih serti berikut ini.

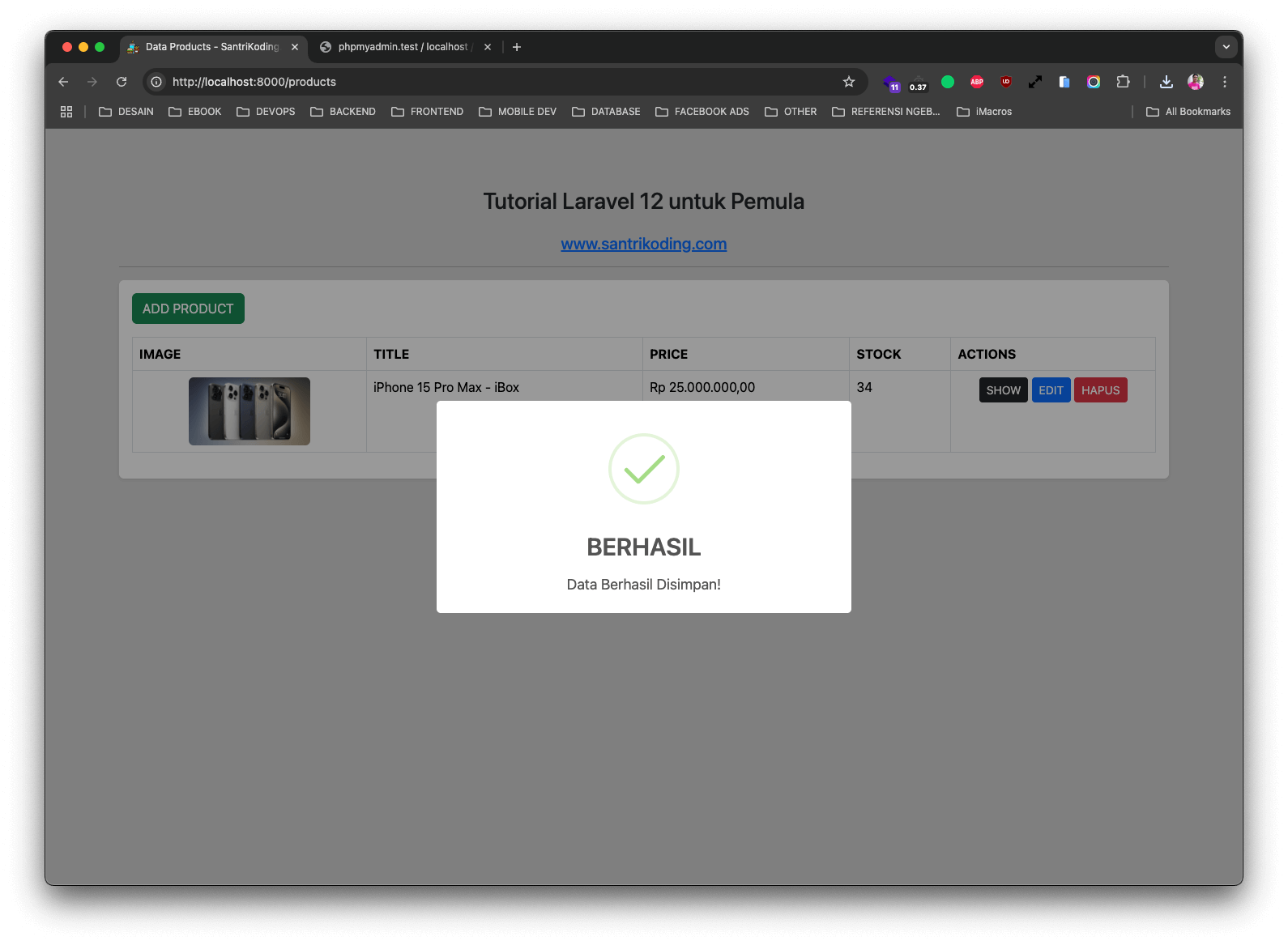
Sekarang, silahkan masukkan data di dalam form dan klik button SAVE, jika berhasil maka akan menampilkan hasil seperti berikut ini.

Kesimpulan
Pada artikel ini, kita telah berhasil melakukan insert data dan upload gambar ke dalam database di Laravel 12.
Pada artikel selanjutnya, kita akan belajar bagaimana cara Menampilkan Detail Produk Berdasarkan ID di Laravel 12.
Terima Kasih