Halo teman-teman semuanya, pada artikel terakhir di seri Tutorial Laravel 11 ini, kita akan belajar bagaimana cara membuat proses delete data dari database dan sekaligus menghapus gambar.
Langkah 1 - Menambahkan Method Destroy
Sekarang kita akan menambahkan method baru di dalam controller, method ini yang bertugas melakukan hapus data ke dalam database dan juga menghapus gambar di dalam project Laravel.
Silahkan teman-teman buka file app/Http/Controllers/ProductController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
//import model product
use App\Models\Product;
//import return type View
use Illuminate\View\View;
//import return type redirectResponse
use Illuminate\Http\Request;
//import Http Request
use Illuminate\Http\RedirectResponse;
//import Facades Storage
use Illuminate\Support\Facades\Storage;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index() : View
{
//get all products
$products = Product::latest()->paginate(10);
//render view with products
return view('products.index', compact('products'));
}
/**
* create
*
* @return View
*/
public function create(): View
{
return view('products.create');
}
/**
* store
*
* @param mixed $request
* @return RedirectResponse
*/
public function store(Request $request): RedirectResponse
{
//validate form
$request->validate([
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
//upload image
$image = $request->file('image');
$image->storeAs('public/products', $image->hashName());
//create product
Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Disimpan!']);
}
/**
* show
*
* @param mixed $id
* @return View
*/
public function show(string $id): View
{
//get product by ID
$product = Product::findOrFail($id);
//render view with product
return view('products.show', compact('product'));
}
/**
* edit
*
* @param mixed $id
* @return View
*/
public function edit(string $id): View
{
//get product by ID
$product = Product::findOrFail($id);
//render view with product
return view('products.edit', compact('product'));
}
/**
* update
*
* @param mixed $request
* @param mixed $id
* @return RedirectResponse
*/
public function update(Request $request, $id): RedirectResponse
{
//validate form
$request->validate([
'image' => 'image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
//get product by ID
$product = Product::findOrFail($id);
//check if image is uploaded
if ($request->hasFile('image')) {
//upload new image
$image = $request->file('image');
$image->storeAs('public/products', $image->hashName());
//delete old image
Storage::delete('public/products/'.$product->image);
//update product with new image
$product->update([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
} else {
//update product without image
$product->update([
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
}
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Diubah!']);
}
/**
* destroy
*
* @param mixed $id
* @return RedirectResponse
*/
public function destroy($id): RedirectResponse
{
//get product by ID
$product = Product::findOrFail($id);
//delete image
Storage::delete('public/products/'. $product->image);
//delete product
$product->delete();
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Dihapus!']);
}
}
Dari perubahan kode di atas, kita menambahkan method baru dengan nama destroy dan pada parameternya ita berikan $id, yang nanti nilainya akn diambil dari URL browser.
public function destroy($id): RedirectResponse
{
//...
}
Di dalam method tersebut, pertama, kita akan mendari data product berdasarkan ID.
//get product by ID
$product = Product::findOrFail($id);
Jika sudah ditemukan, maka kita akan melakukan delete gambar.
//delete image
Storage::delete('public/products/'. $product->image);
Setelah gambar berhasil dihapus, langkah berikutnya adalah menghapus data dari database.
//delete product
$product->delete();
kemudian kita redirect ke dalam route yang bernama products.index dengan memberikan session flash data.
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Dihapus!']);
Langkah 2 - Uji Coba Delete Data Product
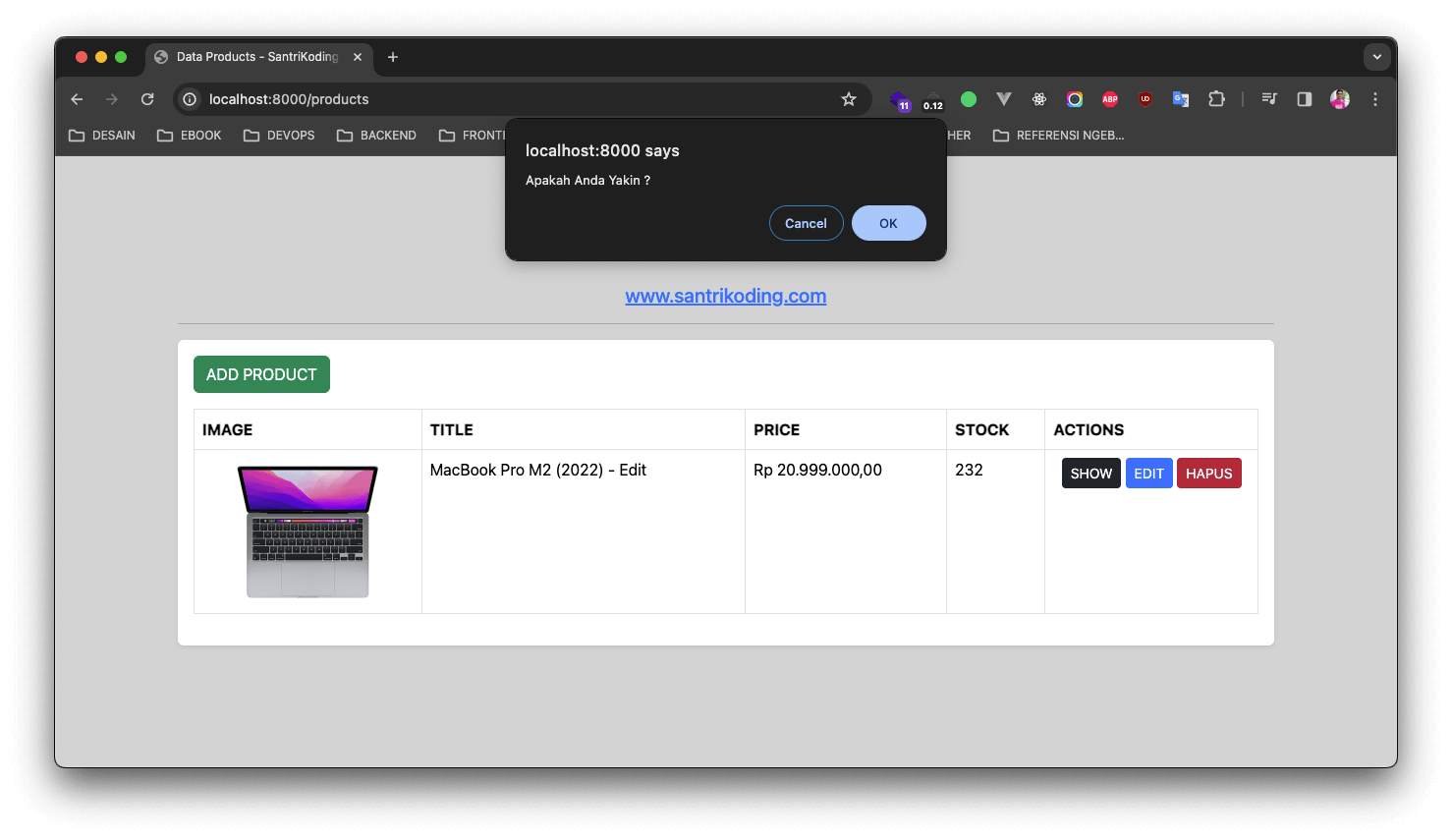
Silahkan teman-teman klik button DELETE di salah satu data yang dimiliki, jika berhasil maka akan menampilkan alert konfirmasi. Kurang lebih seperti berikut ini.

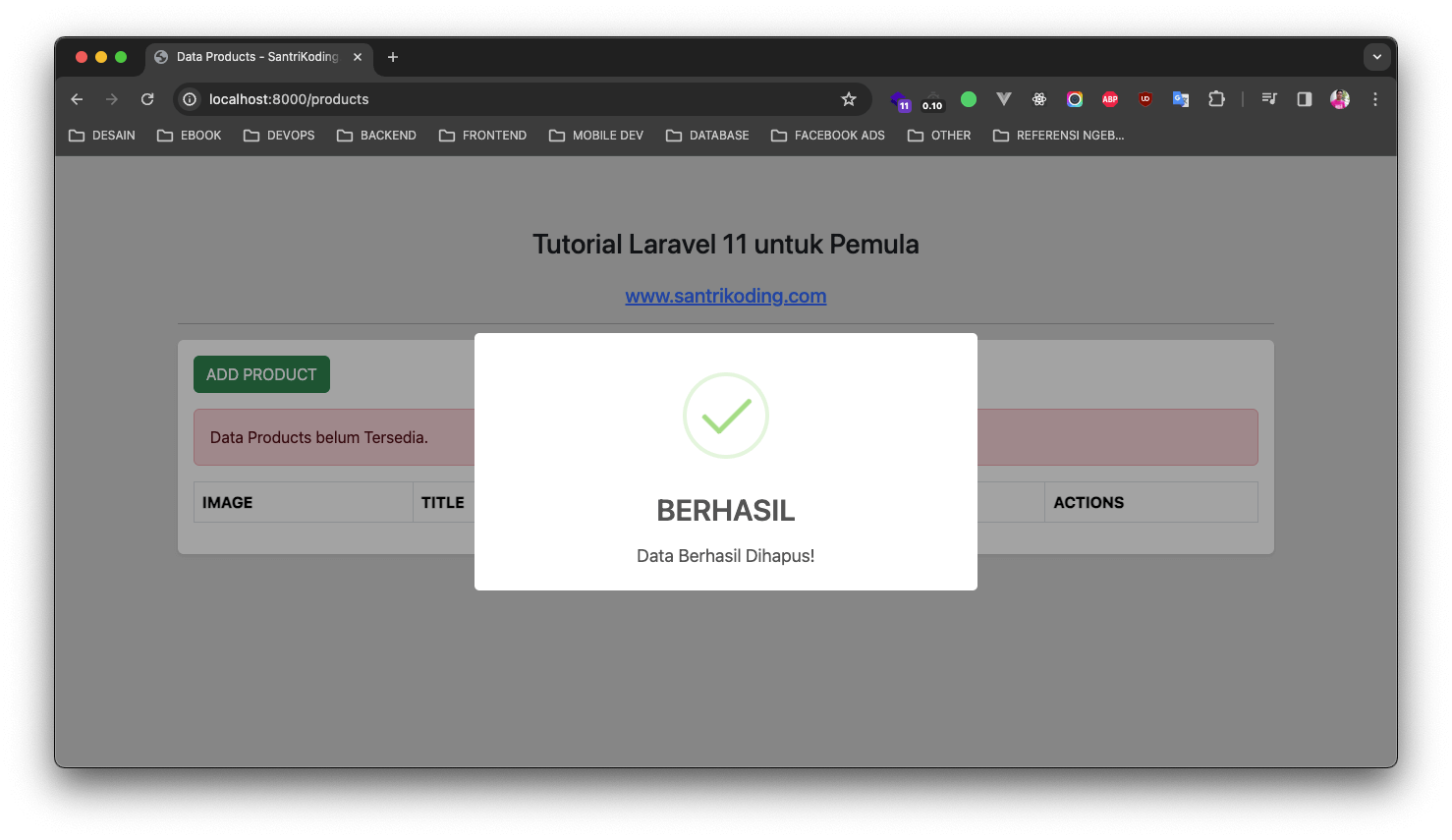
Jika teman-teman klik OK, maka data akan dihapus dan teman-teman akan mendapatkan hasil seperti berikut ini.

Kesimpulan
Pada artikel iin kita telah belajar menambahkan method untuk proses delete data dari database dan menghapus gambar.
Jika teman-teman mengalami kendala atau kesalahan saat belajar, jangan sungkan-sungkan untuk bertanya melalui kolom komentar atau juga bisa melaui group Telegram dari SantriKoding.
SOURCE CODE : https://github.com/SantriKoding-com/CRUD-Laravel-11
Terima Kasih