Halo teman-teman semuanya, pada kesempatan kali ini kita semua akan belajar bagaimana cara menampilkan data dari database di Laravel 11.
Untuk mempercepat kita dalam pembuatan user interface, nantinya kita akan menggunakan framework CSS Bootstrap.
Langkah 1 - Membuat Controller Product
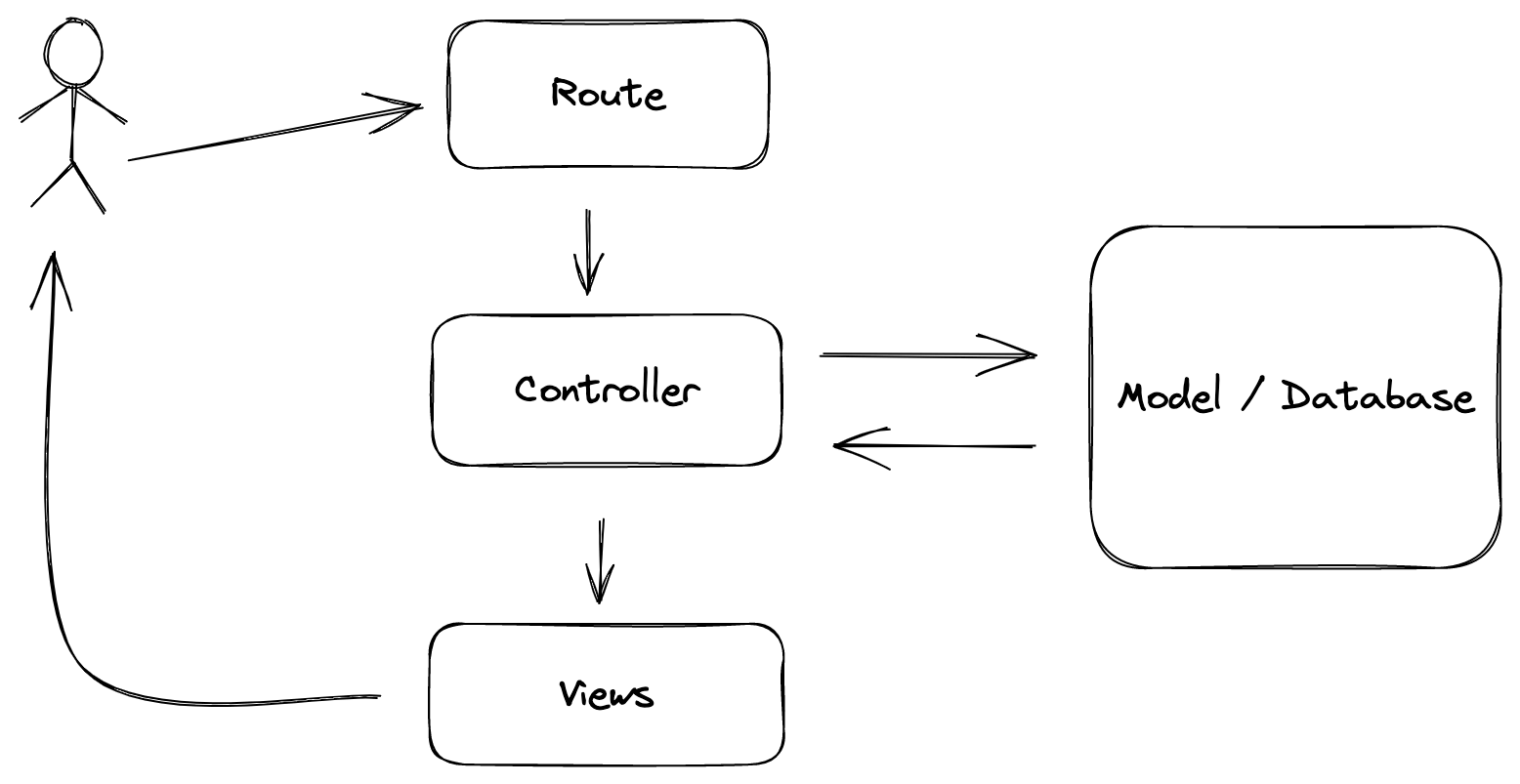
Pertama, kita akan membuat sebuah controller terlebih dahulu, controller ini yang bertugas untuk mengatur semua aksi-aksi di dalam project. Dan controller ini akan menghubungkan antara model, view dan juga route.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:controller ProductController
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 1 file controller baru yang berada di dalam folder app/Http/Controllers/ProductController.php.
Silahkan teman-teman buka file tersebut, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
//import model product
use App\Models\Product;
//import return type View
use Illuminate\View\View;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index() : View
{
//get all products
$products = Product::latest()->paginate(10);
//render view with products
return view('products.index', compact('products'));
}
}
Dari perubahan kode di atas, pertama kita harus melakukan import Model Product.
//import model product
use App\Models\Product;
kemudian kita import juga return type View.
//import return type View
use Illuminate\View\View;
Setelah itu, di dalam class ProductController kita menambahkan sebuah method baru dengan nama index.
public function index() : View
{
//...
}
Di dalam method tersebut, hal pertama yang kita lakukan adalah memanggil data products dari database melalui Model Product.
//get all products
$products = Product::latest()->paginate(10);
Setelah data berhasil di dapatkan dan ditampung di dalam variable $products, maka langkah berikutnya adalah melakukan render view beserta mengirim data product yang ada di dalam variable $products.
//render view with products
return view('products.index', compact('products'));
Di atas, kita gunakan compact untuk mengirim data dari controller ke dalam view.
Langkah 2 - Membuat Route Resource Product
Setelah controller berhasil dibuat, maka langkah berikutnya adalah membuat route-nya. Route ini akan bertugas sebagai penghubung antara pengguna / user dengan aplikasi. Kurang lebih ilustrasinya seperti berikut ini.

Silahkan teman-teman buka file routes/web.php, kemudian ubah kode-nya menjadi seperti berikut ini.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
//route resource for products
Route::resource('/products', \App\Http\Controllers\ProductController::class);
Di atas, kita membuat sebuah route baru dengan path /products dan kita arahkan ke dalam class ProductController. Untuk route yang kita buat adalah jenis resource, artinya Laravel akan secara otomatis menghasilkan route-route untuk berbagai operasi CRUD, seperti:
| METHOD |
PATH |
KETERANGAN |
| GET |
/products |
Menampilkan semua products. |
| GET |
/products/create |
Menampilkan form untuk membuat product baru. |
| POST |
/products |
Menyimpan product baru. |
| GET |
/products/{id} |
Menampilkan detail dari sebuah product. |
| GET |
/products/{id}/edit |
Menampilkan form untuk mengedit product. |
| PUT/PATCH |
/products/{id} |
Memperbarui product yang ada. |
| DELETE |
/products/{id} |
Menghapus product. |
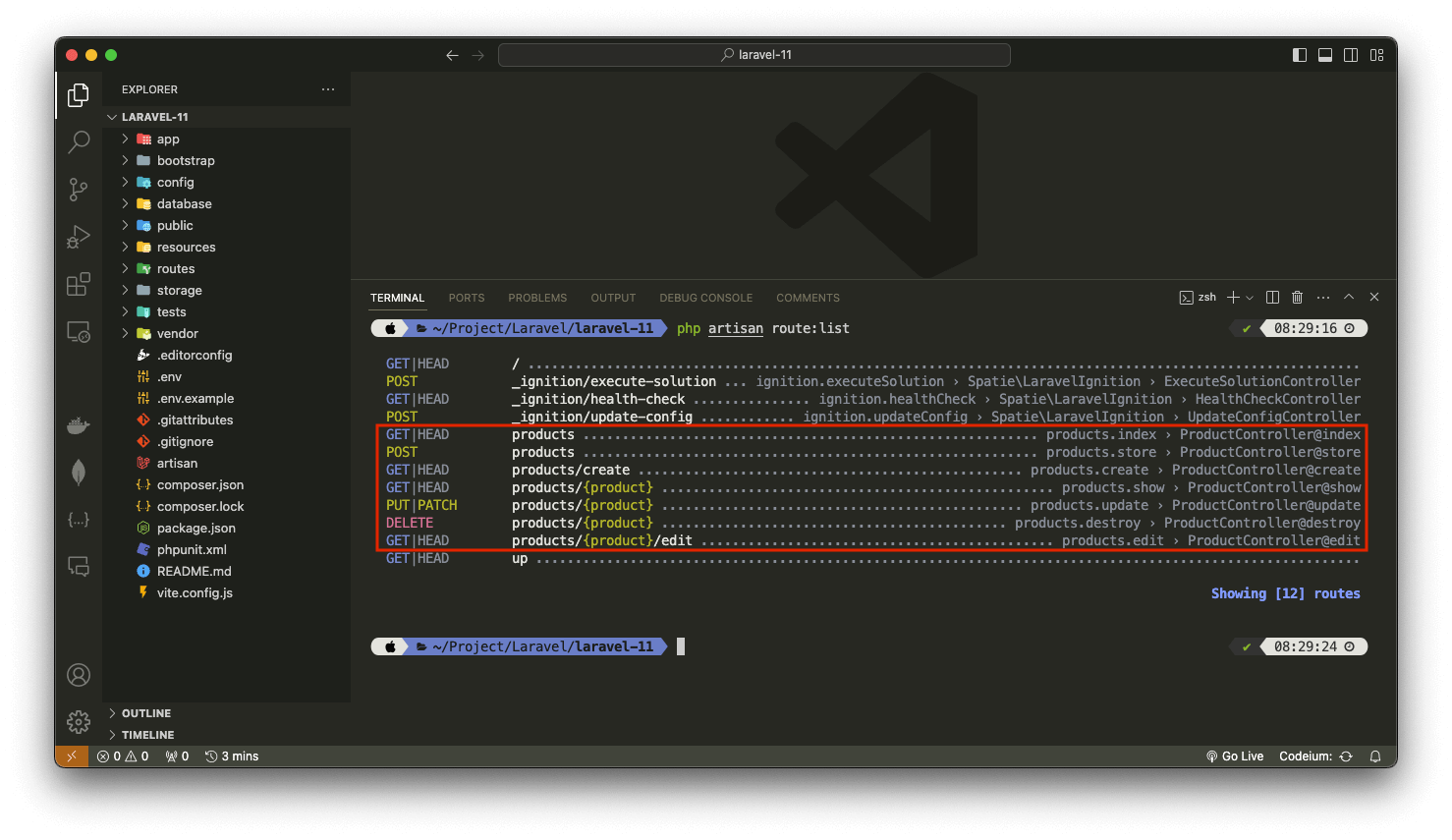
Untuk memastikan apakah route-route tersebut sudah digenerate oleh Laravel, teman-teman bisa menjalankan perintah berikut ini di dalam terminal/CMD.
php artisan route:list

Langkah 3 - Membuat View untuk Menampilkan Data
Sekarang kita akan lanjutkan membuat view, yang nanti digunakan untuk menampilkan list data products dari database.
Silahkan teman-teman buat folder baru dengan nama products di dalam folder resources/views, kemudian di dalam folder products tersebut silahkan buat file baru dengan nama index.blade.php, kemudian masukkan kode berikut ini di dalamnya.
resources/views/products/index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Data Products - SantriKoding.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="background: lightgray">
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div>
<h3 class="text-center my-4">Tutorial Laravel 11 untuk Pemula</h3>
<h5 class="text-center"><a href="https://santrikoding.com">www.santrikoding.com</a></h5>
<hr>
</div>
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<a href="{{ route('products.create') }}" class="btn btn-md btn-success mb-3">ADD PRODUCT</a>
<table class="table table-bordered">
<thead>
<tr>
<th scope="col">IMAGE</th>
<th scope="col">TITLE</th>
<th scope="col">PRICE</th>
<th scope="col">STOCK</th>
<th scope="col" style="width: 20%">ACTIONS</th>
</tr>
</thead>
<tbody>
@forelse ($products as $product)
<tr>
<td class="text-center">
<img src="{{ asset('/storage/products/'.$product->image) }}" class="rounded" style="width: 150px">
</td>
<td>{{ $product->title }}</td>
<td>{{ "Rp " . number_format($product->price,2,',','.') }}</td>
<td>{{ $product->stock }}</td>
<td class="text-center">
<form onsubmit="return confirm('Apakah Anda Yakin ?');" action="{{ route('products.destroy', $product->id) }}" method="POST">
<a href="{{ route('products.show', $product->id) }}" class="btn btn-sm btn-dark">SHOW</a>
<a href="{{ route('products.edit', $product->id) }}" class="btn btn-sm btn-primary">EDIT</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-sm btn-danger">HAPUS</button>
</form>
</td>
</tr>
@empty
<div class="alert alert-danger">
Data Products belum Tersedia.
</div>
@endforelse
</tbody>
</table>
{{ $products->links() }}
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script>
//message with sweetalert
@if(session('success'))
Swal.fire({
icon: "success",
title: "BERHASIL",
text: "{{ session('success') }}",
showConfirmButton: false,
timer: 2000
});
@elseif(session('error'))
Swal.fire({
icon: "error",
title: "GAGAL!",
text: "{{ session('error') }}",
showConfirmButton: false,
timer: 2000
});
@endif
</script>
</body>
</html>
Dari penambahan kode di atas, untuk menampilkan data kita akan gunakan direktif @forelse.
@forelse ($products as $product)
//tampilkan data
@empty
//Data products belum Tersedia.
@endforelse
Untuk pagination, kita cukup memanggilnya seperti berikut ini.
{{ $products->links() }}
kemudian kita menambahkan kondisi untuk memeriksa sebuah session flash, yang nantinya difungsikan untuk menampilkan alert atau notifikasi setelah berhasil melakukan proses insert. update dan delete data. Dan library yang kita gunakan adalah Sweet Alert2.
<script>
//message with sweetalert
@if(session('success'))
Swal.fire({
icon: "success",
title: "BERHASIL",
text: "{{ session('success') }}",
showConfirmButton: false,
timer: 2000
});
@elseif(session('error'))
Swal.fire({
icon: "error",
title: "GAGAL!",
text: "{{ session('error') }}",
showConfirmButton: false,
timer: 2000
});
@endif
</script>
Langkah 4 - Uji Coba Menampilkan Data Products
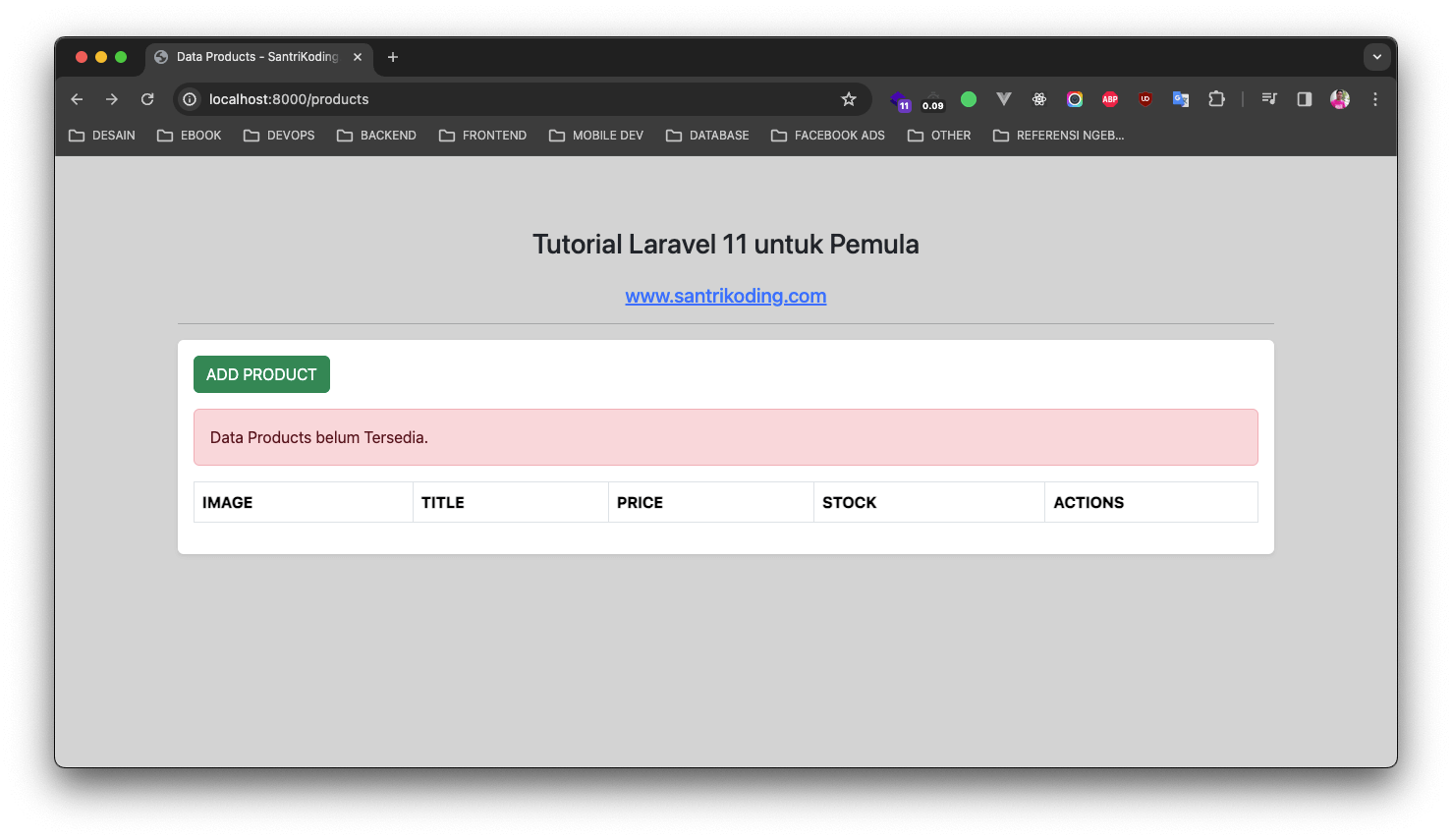
Sekarang silahkan teman-teman jalankan project-nya dengan mengakses http://localhost:8000/products di dalam browser, jika berhasil maka hasilnya kurang lebih seperti berikut ini.

Di atas masih menampilkan pesan Data Products belum Tersedia, itu karena memang kita masih belum memiliki data apapun di dalam table products.
Kesimpulan
Pada artikel ini kita telah belajar banyak hal, seperti membuat controller beserta method-nya, membuat dan memahami routing dan menampilkan data menggunakan view.
Pada artikel berikutnya kita semua akan belajar bagaimana cara melakukan proses insert data ke dalam database di Laravel 11.
Terima Kasih