Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara melakukan proses insert data ke dalam database di Laravel 11. Dan pada artikel kali ini kita semua akan belajar bagaimana cara menampilkan detail data berdassarkan ID di Laravel 11.
Langkah 1 - Menambahkan Method Show di Controller
Sekarang kita akan menambahkan 1 method di dalam controller dengan nama show dan jika teman-teman bertanya, apakah harus dengan nama tersebut? jawabannya adalah iya, karena sebelumnya kita menggunakan route dengan jenis resource, maka untuk penamaan method-method di dalam controller harus sesuai dengan aturan dari Laravel.
Silahkan teman-teman buka file app/Http/Controllers/ProductController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
//import model product
use App\Models\Product;
//import return type View
use Illuminate\View\View;
//import return type redirectResponse
use Illuminate\Http\RedirectResponse;
//import Http Request
use Illuminate\Http\Request;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index() : View
{
//get all products
$products = Product::latest()->paginate(10);
//render view with products
return view('products.index', compact('products'));
}
/**
* create
*
* @return View
*/
public function create(): View
{
return view('products.create');
}
/**
* store
*
* @param mixed $request
* @return RedirectResponse
*/
public function store(Request $request): RedirectResponse
{
//validate form
$request->validate([
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
//upload image
$image = $request->file('image');
$image->storeAs('public/products', $image->hashName());
//create product
Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Disimpan!']);
}
/**
* show
*
* @param mixed $id
* @return View
*/
public function show(string $id): View
{
//get product by ID
$product = Product::findOrFail($id);
//render view with product
return view('products.show', compact('product'));
}
}
Dari perubahan kode di atas, kita menambahkan method baru dengan nama show dan di dalam parameternya kita berikan variable $id.
public function show(string $id): View
{
//...
}
Di dalam method di atas, kita akan melakukan get data dari database melalui Model Product dengan method findOrFail.
//get product by ID
$product = Product::findOrFail($id);
Setelah data berhasil didapatkan, selanjutnya adalah dikirimkan ke dalam view.
//render view with product
return view('products.show', compact('product'));
Langkah 2 - Membuat View Detail Data Product
Setelah berhasil menambahkan method, maka langkah selanjutnya adalah membuat view untuk menampilkan data-nya.
Silahkan teman-teman buat file baru dengan nama show.blade.php di dalam folder resources/views/products, kemudian masukkan kode berikut ini di dalamnya.
resources/views/products/show.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Show Products - SantriKoding.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="background: lightgray">
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-4">
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<img src="{{ asset('/storage/products/'.$product->image) }}" class="rounded" style="width: 100%">
</div>
</div>
</div>
<div class="col-md-8">
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<h3>{{ $product->title }}</h3>
<hr/>
<p>{{ "Rp " . number_format($product->price,2,',','.') }}</p>
<code>
<p>{!! $product->description !!}</p>
</code>
<hr/>
<p>Stock : {{ $product->stock }}</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Dari penambahan kode di atas, kita menampilkan detail data-nya dengan cara memanggil objek dari $product.
-
Menampilkan Gambar
<img src="{{ asset('/storage/products/'.$product->image) }}" class="rounded" style="width: 100%">
-
Menampilkan Title
{{ $product->title }}
-
Menampilkan Harga
{{ "Rp " . number_format($product->price,2,',','.') }}
Di atas, kita gunakan function number_format dari PHP untuk memformat harga product.
-
Menampilkan Description
{!! $product->description !!}
Karena di dalam description terdapat sintaks HTML, maka kita harus me-rendernya menggunakan {!! !!}
-
Menampilkan Stock
{{ $product->stock }}
Langkah 3 - Uji Coba Menampilkan Detail Data Product
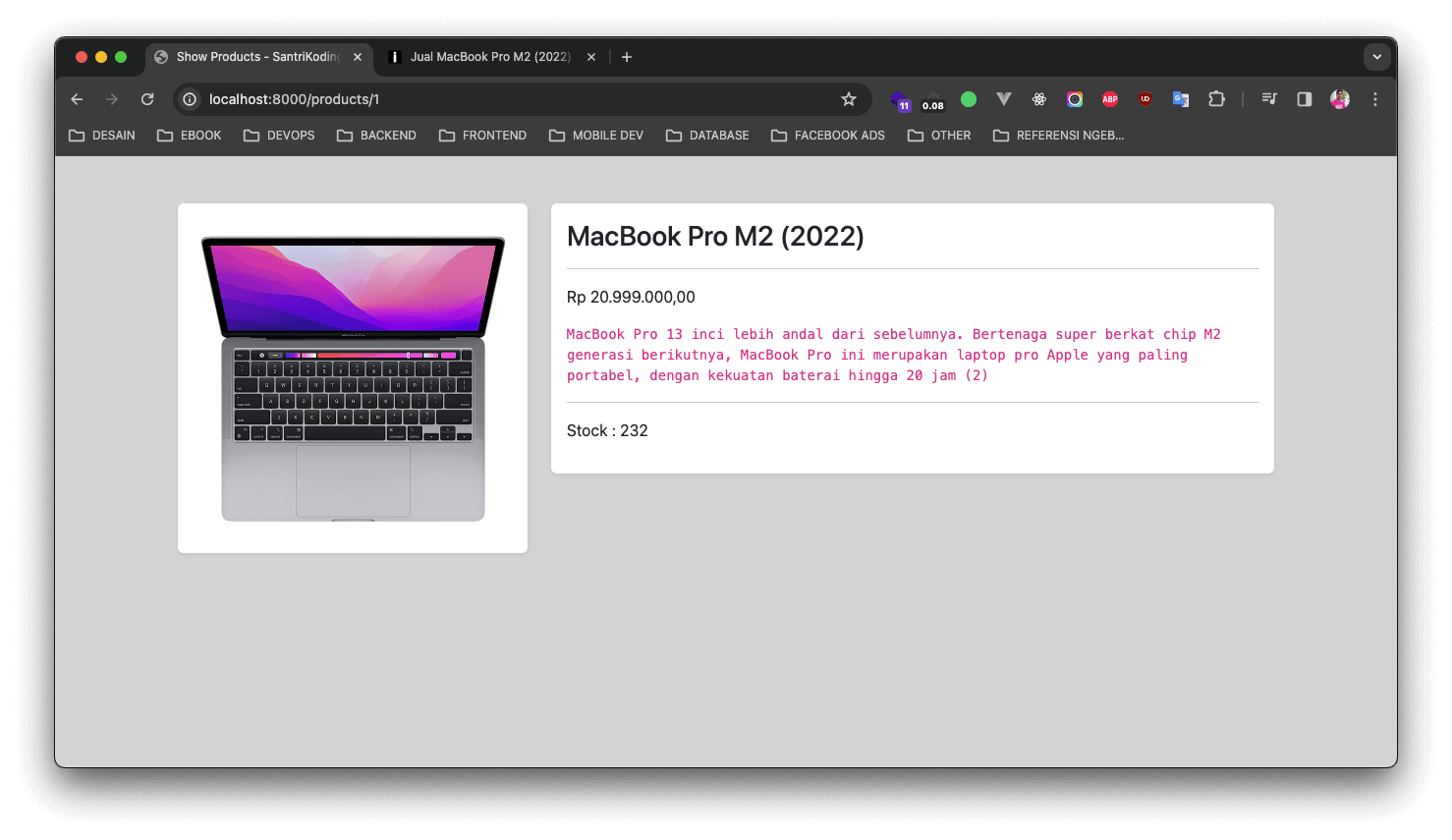
Silahkan teman-teman klik button SHOW di data yang teman-teman miliki, jika berhasil maka akan menampilkan hasil seperti berikut ini.

Kesimpulan
Pada artikel ini, kita semua telah belajar bagaimana cara menampilkan detail data berdasarkan ID, dimana data ID tersebut akan diambil dari parameter di dalam URL browser.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara membuat proses edit dan update data ke dalam database di Laravel 11.
Terima Kasih