Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan list data products dari database di Laravel 11. Dan pada artikel kali ini kita semua akan belajar bagaimana cara membuat proses insert data ke dalam database di Laravel 11. Kita juga akan belajar bagaimana cara melakukan upload gambar di Laravel 11.
Langkah 1 - Menambahkan Method Create dan Store di Controller
Karena akan membuat proses insert data, maka kita harus menambahkan 2 method baru di dalam controller, apa saja method tersebut? berikut ini penjelasannya.
| METHOD |
KETERANGAN |
create |
Digunakan untuk menampilkan halaman form tambah data |
store |
Digunakan untuk insert data ke dalam database dan melakukan upload gambar. |
Silahkan teman-teman buka file app/Http/Controllers/ProductController.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
//import model product
use App\Models\Product;
//import return type View
use Illuminate\View\View;
//import return type redirectResponse
use Illuminate\Http\RedirectResponse;
//import Http Request
use Illuminate\Http\Request;
class ProductController extends Controller
{
/**
* index
*
* @return void
*/
public function index() : View
{
//get all products
$products = Product::latest()->paginate(10);
//render view with products
return view('products.index', compact('products'));
}
/**
* create
*
* @return View
*/
public function create(): View
{
return view('products.create');
}
/**
* store
*
* @param mixed $request
* @return RedirectResponse
*/
public function store(Request $request): RedirectResponse
{
//validate form
$request->validate([
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
//upload image
$image = $request->file('image');
$image->storeAs('public/products', $image->hashName());
//create product
Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Disimpan!']);
}
}
Dari perubahan kode di atas, pertama kita import return type RedirectResponse.
//import return type redirectResponse
use Illuminate\Http\RedirectResponse;
kemudian kita import juga Http Request.
//import Http Request
use Illuminate\Http\Request;
Setelah itu, di dalam class ProductController kita menambahkan 2 method baru:
function createfunction store
Function Create
Method ini akan kita gunakan untuk menampilkan halaman form tambah data product. Pada method ini kita hanya melakukan return ke dalam sebuah view.
public function create(): View
{
return view('products.create');
}
Function Store
Method ini akan kita gunakan untuk melakukan proses insert data ke dalam database dan juga upload gambar.
public function store(Request $request): RedirectResponse
{
//...
}
Di dalam method tersebut, hal pertama yang kita lakukan adalah membuat validasi, yaitu untuk memeriksa apakah data yang dikirimkan sudah sesuai atau belum.
//validate form
$request->validate([
'image' => 'required|image|mimes:jpeg,jpg,png|max:2048',
'title' => 'required|min:5',
'description' => 'required|min:10',
'price' => 'required|numeric',
'stock' => 'required|numeric'
]);
Dari kode validasi di atas, berikut ini penjelasan lengkapnya.
| KEY |
VALIDATION |
KETERANGAN |
image |
required |
field wajib diisi. |
|
image |
field harus berupa gambar |
|
mimes:jpeg,jpg,png |
filed harus memiliki extensi jpeg, jpg dan png. |
|
max:2048 |
field maksimal berukuran 2048 Mb / 2Mb. |
title |
required |
field wajib diisi. |
|
min:5 |
field minimal memiliki 5 karakter/huruf. |
description |
required |
field wajib diisi. |
|
min:10 |
field minimal memiliki 10 karakter/huruf. |
price |
requied |
field wajib diisi. |
|
numeric |
field harus berupa angka |
stock |
requierd |
field wajib diisi. |
|
numeric |
field harus berupa angka |
Setelah itu, kita melakukan upload gambar menggunakan method storeAs.
//upload image
$image = $request->file('image');
$image->storeAs('public/products', $image->hashName());
Setelah data berhasil diupload, maka langkah selanjutnya adalah melakukan proses insert data ke dalam database menggunakan Model Product.
//create product
Product::create([
'image' => $image->hashName(),
'title' => $request->title,
'description' => $request->description,
'price' => $request->price,
'stock' => $request->stock
]);
Jika proses insert data berhasil dilakukan, maka kita akan redirect ke dalam route yang bernama products.index dengan mengirimkan sebuah session flash data.
//redirect to index
return redirect()->route('products.index')->with(['success' => 'Data Berhasil Disimpan!']);
Langkah 2 - Membuat View Form Create Product
Setelah berhasil membuat method di dalam controller, maka langkah selanjutnya adalah membuat halaman view untuk menampilkan form tambah data product.
Silahkan teman-teman buat file baru dengan nama create.blade.php di dalam folder resources/views/products, kemudian masukkan kode berikut ini di dalamnya.
resources/views/products/create.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Add New Products - SantriKoding.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="background: lightgray">
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 shadow-sm rounded">
<div class="card-body">
<form action="{{ route('products.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="form-group mb-3">
<label class="font-weight-bold">IMAGE</label>
<input type="file" class="form-control @error('image') is-invalid @enderror" name="image">
<!-- error message untuk image -->
@error('image')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group mb-3">
<label class="font-weight-bold">TITLE</label>
<input type="text" class="form-control @error('title') is-invalid @enderror" name="title" value="{{ old('title') }}" placeholder="Masukkan Judul Product">
<!-- error message untuk title -->
@error('title')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="form-group mb-3">
<label class="font-weight-bold">DESCRIPTION</label>
<textarea class="form-control @error('description') is-invalid @enderror" name="description" rows="5" placeholder="Masukkan Description Product">{{ old('description') }}</textarea>
<!-- error message untuk description -->
@error('description')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group mb-3">
<label class="font-weight-bold">PRICE</label>
<input type="number" class="form-control @error('price') is-invalid @enderror" name="price" value="{{ old('price') }}" placeholder="Masukkan Harga Product">
<!-- error message untuk price -->
@error('price')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
</div>
<div class="col-md-6">
<div class="form-group mb-3">
<label class="font-weight-bold">STOCK</label>
<input type="number" class="form-control @error('stock') is-invalid @enderror" name="stock" value="{{ old('stock') }}" placeholder="Masukkan Stock Product">
<!-- error message untuk stock -->
@error('stock')
<div class="alert alert-danger mt-2">
{{ $message }}
</div>
@enderror
</div>
</div>
</div>
<button type="submit" class="btn btn-md btn-primary me-3">SAVE</button>
<button type="reset" class="btn btn-md btn-warning">RESET</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.ckeditor.com/4.13.1/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'description' );
</script>
</body>
</html>
Dari penambahan kode di atas, jika teman-teman perhatikan pada bagian form action, kita arahkan ke dalam route yang bernama products.store. Artinya itu akan memanggil method yang bernama store yang berada di dalam controller.
<form action="{{ route('products.store') }}" method="POST" enctype="multipart/form-data">
//...
</form>
Pada bagian form kita tambahkan attribute enctype="multipart/form-data". Ini ditambahkan jika ada sebuah upload file di dalam form-nya.
Kemudian di dalam JavaScript, teman-teman bisa perhatikan kita melakukan inisialisasi Rich Text Editor menggunakan CKEdtor. Dan kita akan terapkan ke dalam textarea yang memiliki name description.
<script>
CKEDITOR.replace('description');
</script>
Langkah 3 - Uji Coba Insert Data Product
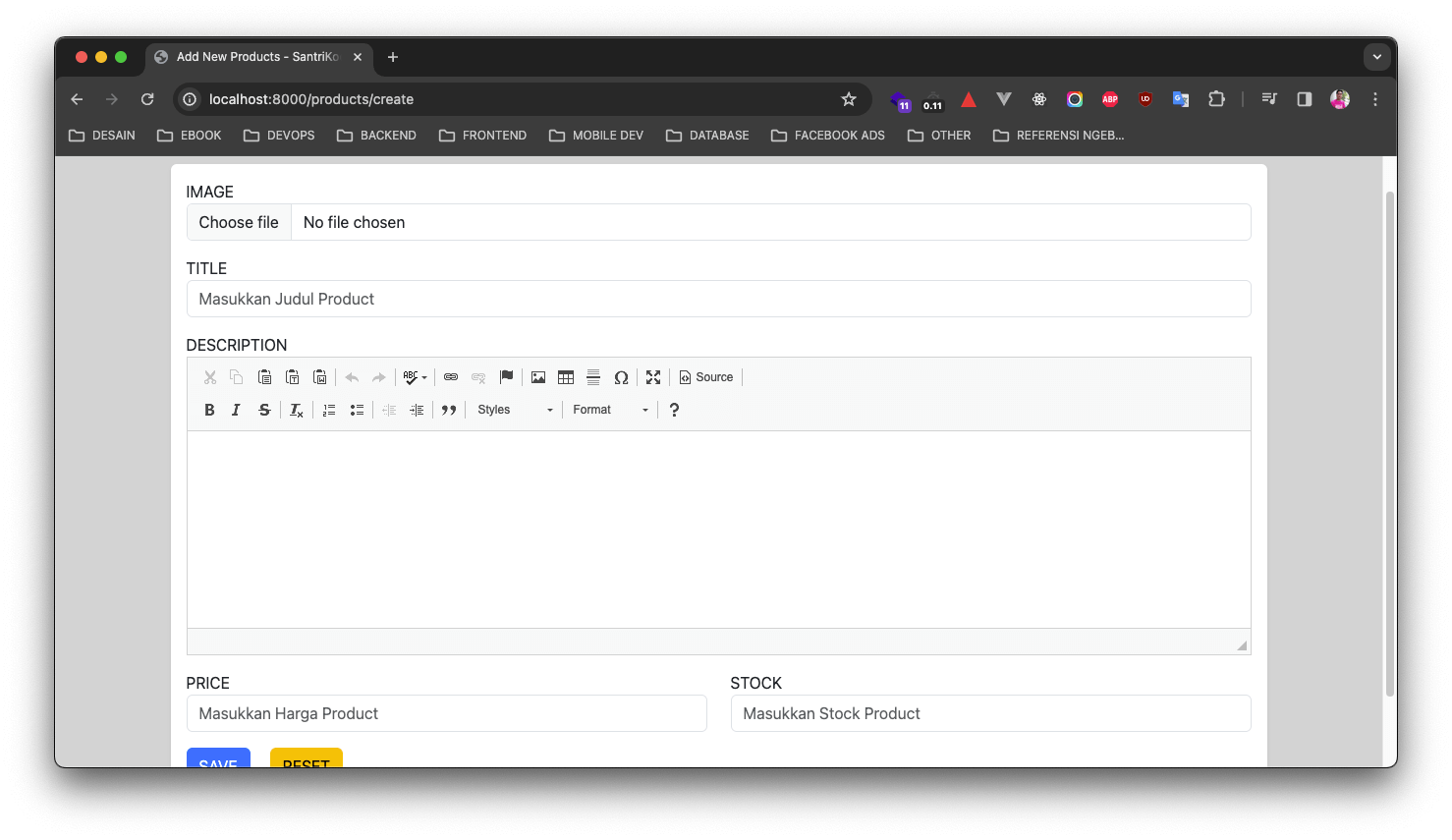
Silahkan teman-teman klik button ADD PRODUCT pada halaman products index atau bisa juga ke URL berikut ini http://localhost:8000/products/create, jika berhasil maka akan menampilkan hasil seperti berikut ini.

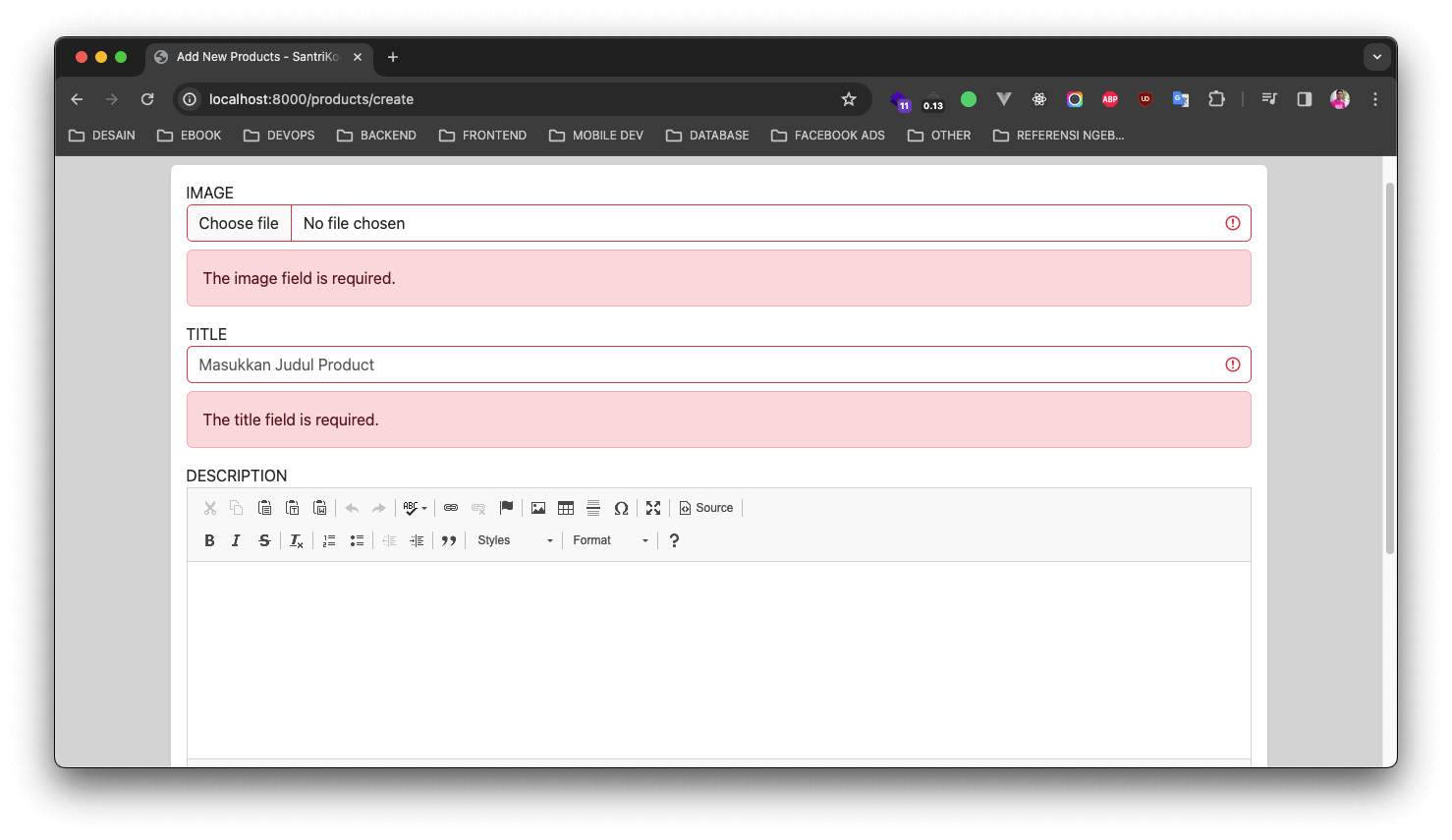
Silahkan klik button SAVE tanpa mengisi data apapun, jika berhasil maka akan menampilkan validasi yang kurang lebih serti berikut ini.

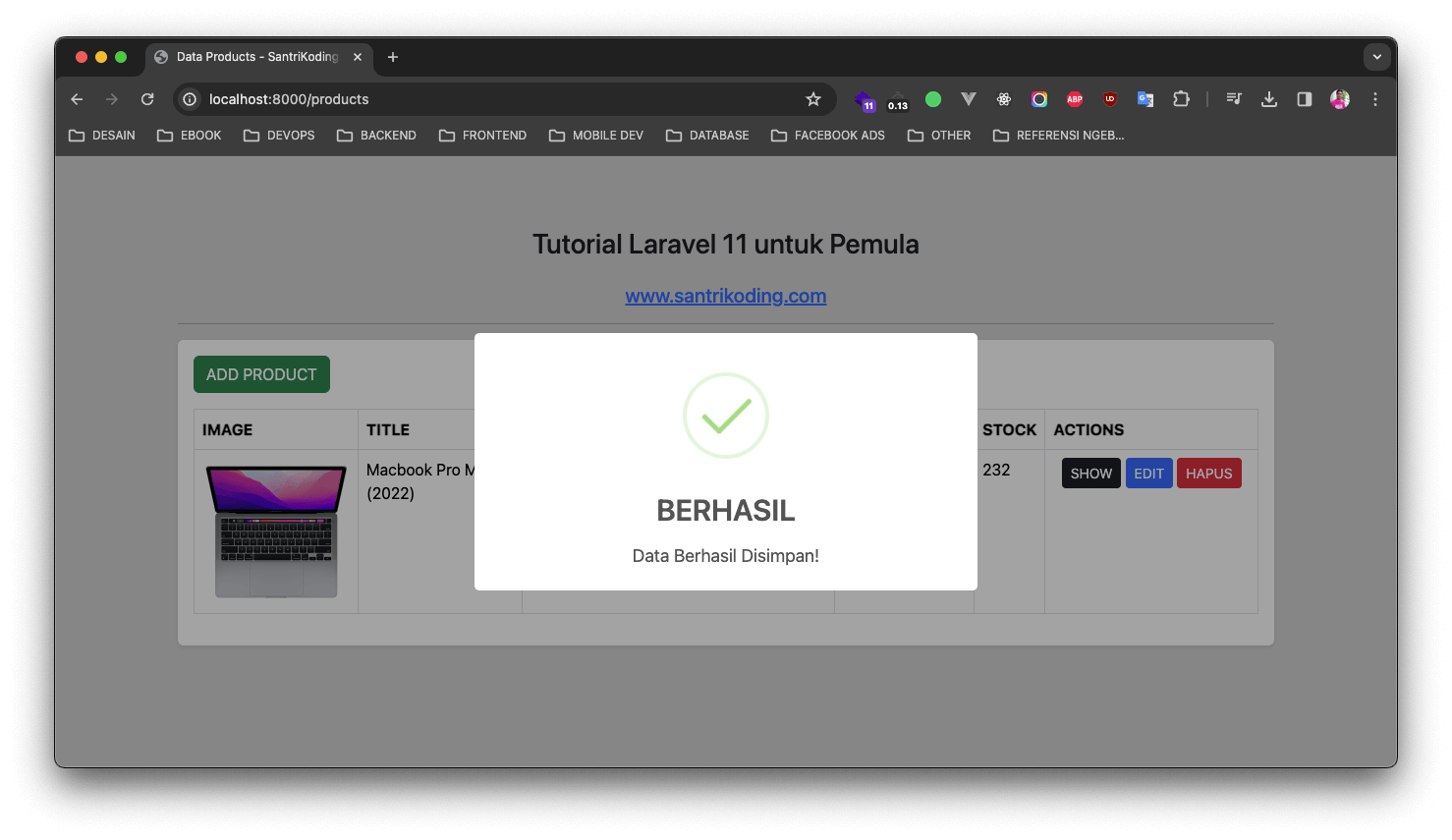
Sekarang, silahkan masukkan data di dalam form dan klik button SAVE, jika berhasil maka akan menampilkan hasil seperti berikut ini.

Kesimpulan
Pada artikel ini kita telah belajar banyak hal, seperti membuat method create dan store untuk proses insert data, membuat fungsi upload gambar, membuat halaman view untuk form tambah data product.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara menampilkan detail data product berdasarkan ID.
Terima Kasih