Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil membuat proses login di dalam aplikasi yang kita buat. Sekarang kita akan belajar bagaimana cara menampilkan halaman dashboard dan menampilkan data user yang sedang login.
Langkah 1 - Membuat Controller Dashboard
Silahkan teman-teman masuk ke dalam folder project Laravel-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
php artisan make:controller DashboardController -i
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 1 file controller baru yang berada di dalam folder app/Http/Controllers/DashboardController.php.
Karena di atas kita menambahkan flag -i di dalam perintah pembuatan controller, maka secara otomatis controller tersebut akan dijadikan sebagai Single Action Controller atau Controller yang hanya memiliki 1 method daja.
REFERENSI : https://laravel.com/docs/9.x/controllers#single-action-controllers
Silahkan buka file controller di atas, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class DashboardController extends Controller
{
/**
* Handle the incoming request.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function __invoke(Request $request)
{
return inertia('Dashboard/Index');
}
}
Dari penambahan kode di atas, di dalam method __invoke kita melakukan return ke dalam view dashboard menggunakan Inertia.
return inertia('Dashboard/Index');
Langkah 2 - Membuat Route Dashboard
Sekarang kita lanjutkan menambahkan route untuk halaman dashboard. Silahkan teman-teman buka file routes/web.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
use Illuminate\Support\Facades\Route;
//route index register
Route::get('/register', [\App\Http\Controllers\Auth\RegisterController::class, 'index']);
//route store register
Route::post('/register', [\App\Http\Controllers\Auth\RegisterController::class, 'store']);
//route index login
Route::get('/login', [\App\Http\Controllers\Auth\LoginController::class, 'index']);
//route store login
Route::post('/login', [\App\Http\Controllers\Auth\LoginController::class, 'store']);
//route logout
Route::post('/logout', [\App\Http\Controllers\Auth\LoginController::class, 'destroy'])->middleware('auth');
//route dashboard
Route::get('/dashboard', \App\Http\Controllers\DashboardController::class)->middleware('auth');
Di atas, kita menambahkan route baru dengan path /dashboard dan menggunakan method GET. Karena route tersebut hanya bisa diakses jika user sudah melakukan proses login, maka kita akan set menggunakan middleware auth.
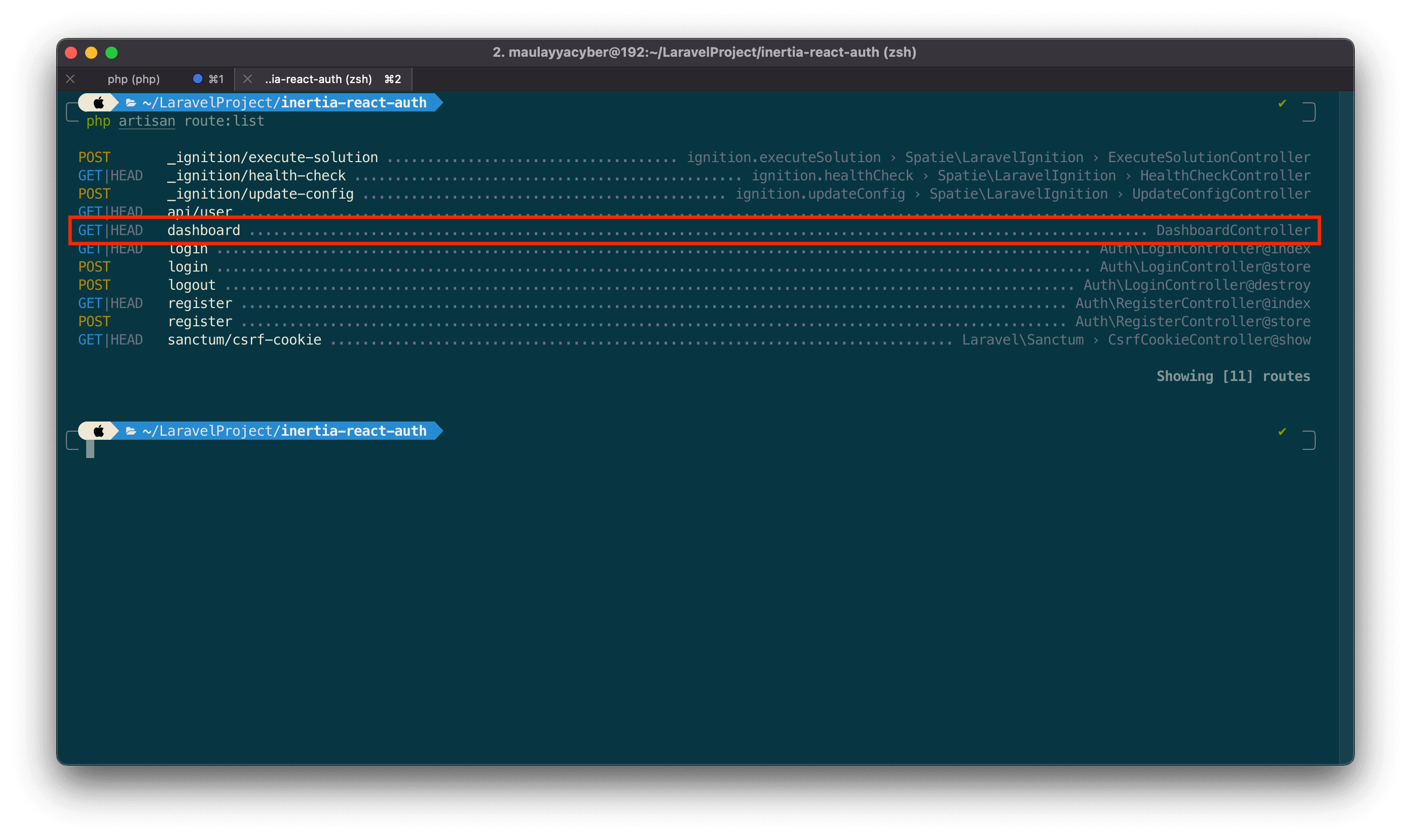
Untuk memastikan apakah route di atas berhasil ditambahkan, silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di alam project Laravel-nya.
php artisan route:list

Langkah 3 - Membuat Halaman Dashboard
Silahkan teman0-teman buat folder baru dengan nama Dashboard di dalam folder resources/js/Pages, kemudian di dalam folder Dashboard buat file baru dengan nama Index.jsx dan masukkan kode berikut ini di dalamnya.
//import React
import React from 'react';
//import layout
import Layout from '../../Layouts/Default';
//import Head, usePage
import { Head, usePage } from '@inertiajs/inertia-react';
function Dashboard() {
//destruct props "auth"
const { auth } = usePage().props;
return (
<>
<Head>
<title>Dashboard - SantriKoding.com</title>
</Head>
<Layout>
<div class="row justify-content-center">
<div class="col-md-12">
<div class="card border-0 rounded-3 shadow-sm">
<div class="card-body">
Selamat Datang <strong>{auth.user.name}</strong>
</div>
</div>
</div>
</div>
</Layout>
</>
)
}
export default Dashboard
Dari penambahan kode di atas, pertama kita impotr React.
//import React
import React from 'react';
Kemudian kita import layout yang dijadikan sebagai induk template.
//import layout
import Layout from '../../Layouts/Default';
Dan kita import Head dan usePage dari Inertia React.
//import Head, usePage
import { Head, usePage } from '@inertiajs/inertia-react';
Di dalam function component Dashboard kita melakukan destruct props yang bernama auth.
//destruct props "auth"
const { auth } = usePage().props;
Kemudian untuk menampilkannya, kita cukup seperti berikut ini.
Selamat Datang <strong>{auth.user.name}</strong>
Langkah 4 - Uji Coba Menampilkan Halaman Dashboard
INFORMASI PENTING : pastikan teman-teman sudah menjalankan perintah npm run dev. Dan jangan ditutup terminal/CMD-nya.
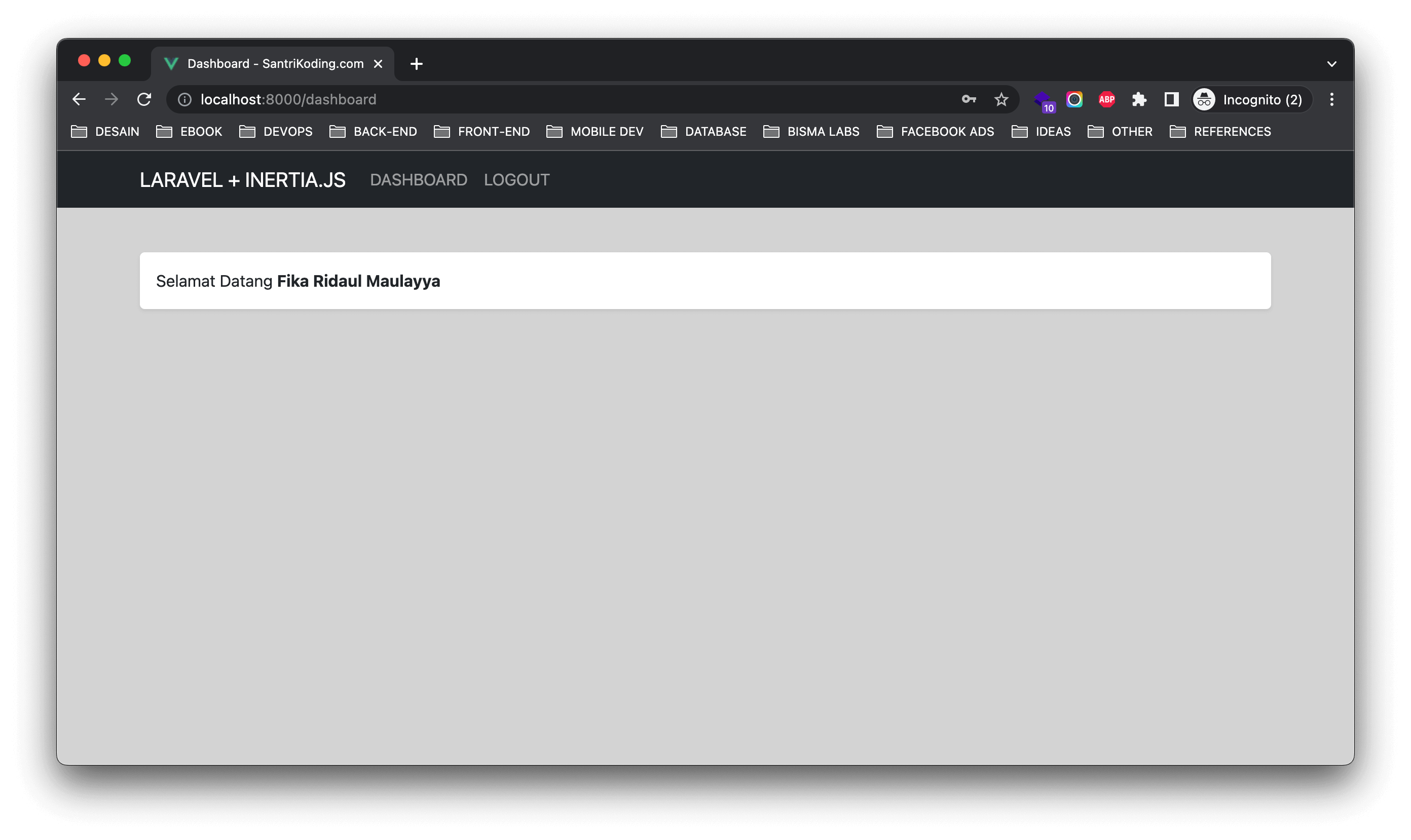
Sekarang silahkan teman-teman bisa buka project-nya di URL http://localhost:8000/dashboard dan jika berhasil maka kita akan mendapatkan hasil seperti berikut ini :

Sampai disini pembahasan kita bagaimaba cara menampilkan data user yang sedang login di dalam halaman dashboard.
Jika teman-teman ada kendala atau error saat praktekm silahkan bisa bertanya melalui kolom komentar atau melalui group telegram SantriKoding.
SOURCE CODE : https://github.com/SantriKoding-com/Laravel-Inertia.js-React.js-Authentication
Terima Kasih