Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil melakukan installasi dan konfigurasi Inertia.js secara server side, maka sekarang kita akan lanjutkan untuk sisi client side-nya.
Langkah 1 - Installasi Node.js
Pertama, teman-teman harus memiliki Node.js yang sudah terinstall di dalam komputer, jika belum maka bisa lakukan proses installasi Node.js terlebih dahulu dari situs resminya : https://nodejs.org/en/
Untuk memastikan Node.js sudah terinstall, silahkan jalankan perintah berikut ini di dalam terminal/CMD.
node --version
npm --version

Langkah 2 - Installasi Inertia.js "client-side"
Setelah Node.js berhasil terinstall, maka sekarang kita akan lanjutkan melakukan installasi library-library yang dibutuhkan, termasuk Inertia dan React.js-nya.
Silahkan teman-teman masuk ke dalam folder project-nya, kemudian jalankan perintah berikut ini di dalam termial/CMD.
npm install
npm install @inertiajs/inertia@0.11.0
npm install @inertiajs/inertia-react@0.8.1
npm install @inertiajs/progress@0.2.7
npm install react@17.0.2 react-dom@17.0.2
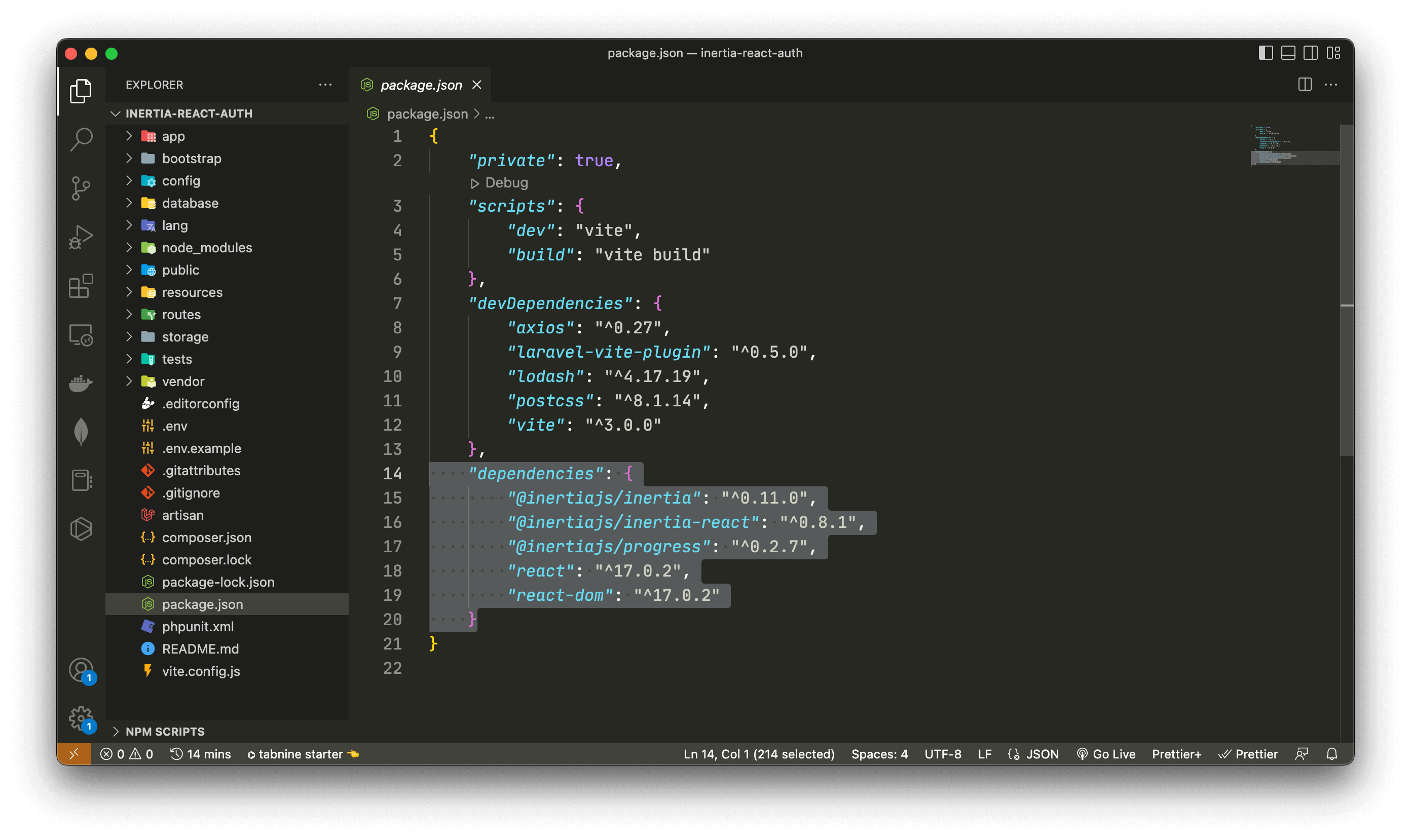
Setelah proses installasi di atas selesai, sekarang kita akan memastikan apakah libray yang kita install di atas berhasil terinstall. Silahkan buka file pakacge.json, kemudian lihat pada bagian dependencies, jika berhasil maka kurang lebih seperti berikut ini.
"dependencies": {
"@inertiajs/inertia": "^0.11.0",
"@inertiajs/inertia-react": "^0.8.1",
"@inertiajs/progress": "^0.2.7",
"react": "^17.0.2",
"react-dom": "^17.0.2"
}

Langkah 3 - Konfigurasi App.jsx
Sekarang silahkan rename file resources/js/app.js menjadi resources/js/app.jsx, kemudian masukkan kode berikut ini di dalamnya.
import React from 'react';
import { render } from 'react-dom';
import { createInertiaApp } from '@inertiajs/inertia-react';
import { InertiaProgress } from '@inertiajs/progress';
import { resolvePageComponent } from 'laravel-vite-plugin/inertia-helpers';
createInertiaApp({
resolve: (name) => resolvePageComponent(`./Pages/${name}.jsx`, import.meta.glob('./Pages/**/*.jsx')),
setup({ el, App, props }) {
return render(<App {...props} />, el);
},
});
InertiaProgress.init();
Setalah berhasil melakukan inisialisasi, sekarang kita harus menambahkan sebuah folder baru agar proses compiling tidak terjadi error, silahkan buat folder baru dengan nama Pages di dalam folder resources/js.
Langkah 4 - Konfigurasi Vite
Sekarang, silahkan buka file vite.config.js, kemudian ubah kode-nya menjadi seperti berikut ini.
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel(['resources/js/app.jsx']),
],
resolve: {
alias: {
'@': '/resources/js',
},
},
});
Langkah 5 - Coompile Assets
Setelah berhasil melakukan konfigurasi Vite, maka kita akan belajar melakukan proses compiling assets.
Silahkan teman-teman masuk ke dalam folder project, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
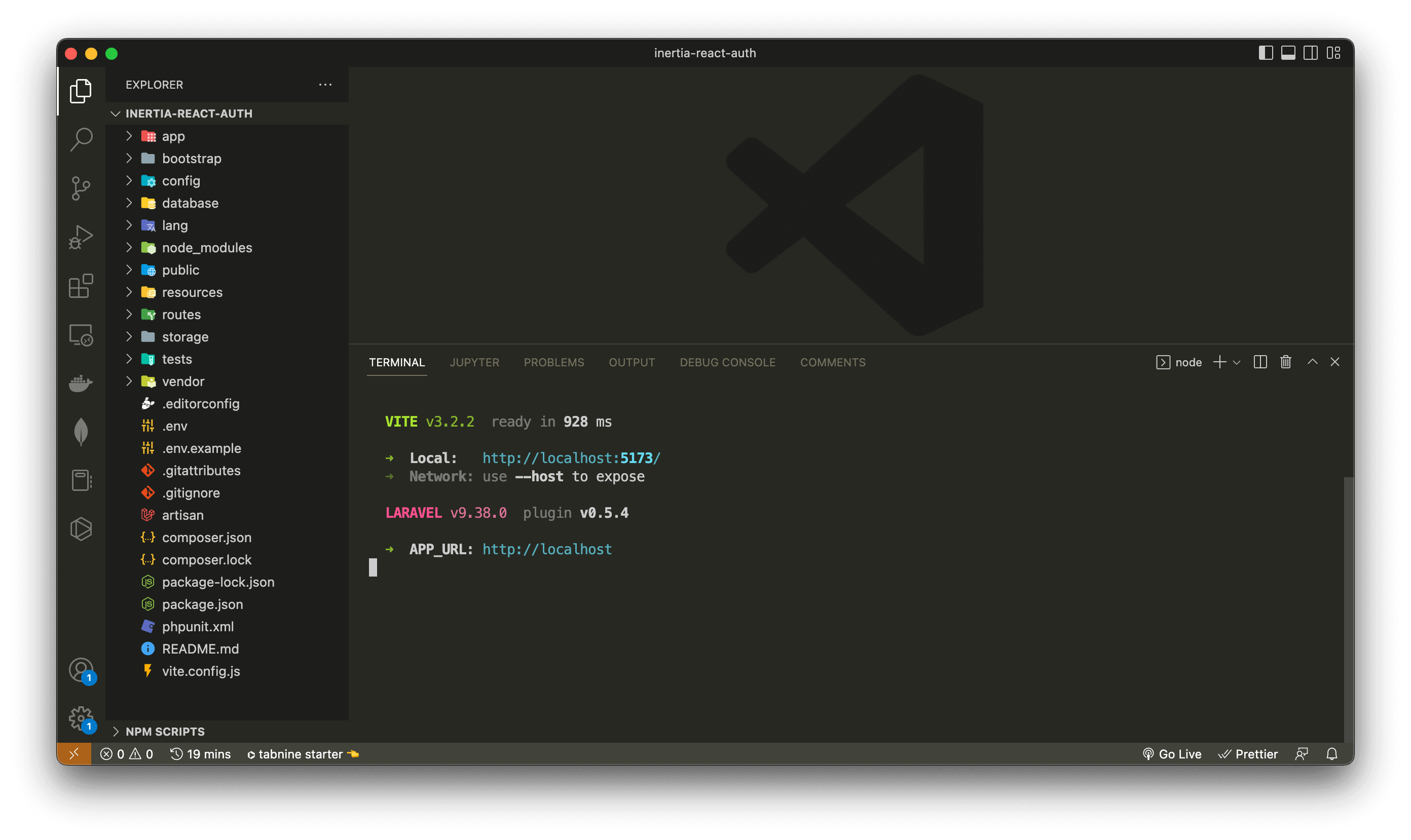
npm run dev
Jika berhasil, maka vite akan berjalan dan otomatis melakukan compiling asset jika ada perubahan di dalam file resources/js.

INFORMASI PENTING : saat proses development, jangan pernah mematikan proses Vite di atas. Karena Vite akan otomatis melakukan compiling ketika terdapat perubahan.
Sampai disini pembahasan kita bagaimana cara melakukan installasi dan konfigurasi Inertia.js secara client side dan kita juga belajar tentang proses compiling menggunakan Vite.
Pada artikel selanjutnya kita akan belajar bagaimana cara membuat proses register di dalam React.js menggunakan Inertia.js.
Terima Kasih