Halo teman-teman semuanya, pada artikel kali ini kita akan belajar bagaimana cara melakukan installasi dan konfigurasi Inertia.js yang bagian server side.
Perlu teman-teman ketahui, untuk menggunakan Inertia.js kita perlu melakukan 2 jenis konfigurasi, yaitu konfigurasi dari sisi server side (backend) dan konfigurasi dari sisi client side (frontend).
Langkah 1 - Installasi Inertia.js "server-side"
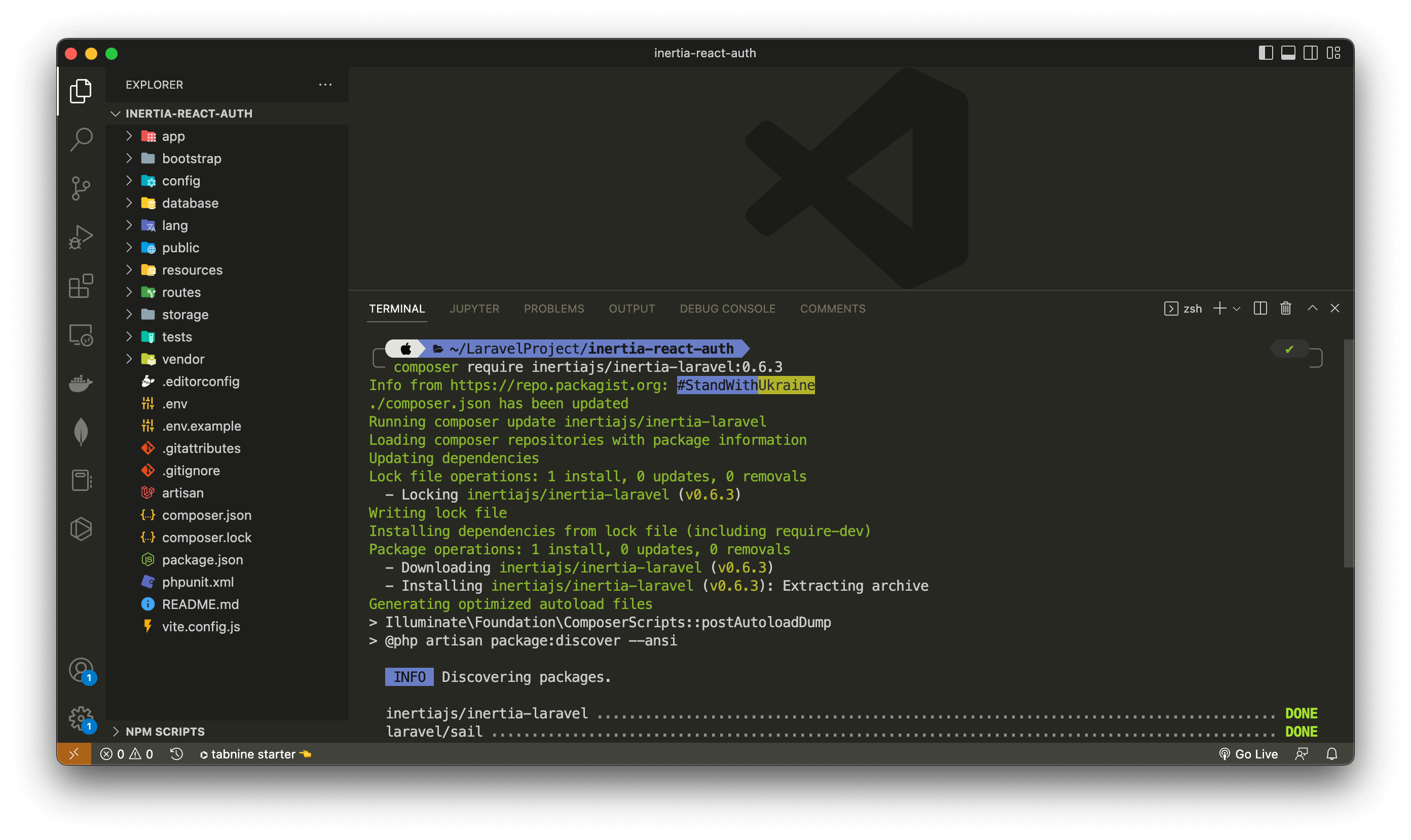
Silahkan teman-teman masuk ke dalam folder projectnya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
composer require inertiajs/inertia-laravel:0.6.3
Silahkan tunggu proses installasi-nya sampai selesai dan pastikan teman-teman harus terhubung dengan internet.

Langkah 2 - Publish Dan Register Middleware Inertia.js
Kita lanjutkan melakukan publish middleware dari Inertia.js. Middleware inilah yang akan berperan menghubungkan data dari backend ke frontend.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD :
php artisan inertia:middleware
Jika perintah di atas berhasil dijalanakan, maka kita akan mendapatkan 1 file Middleware baru dari Inertia yang berada di dalam folder app/Http/Middleware/handleInertiaRequest.php.
Setelah file Middleware berhasil dibuat, maka sekarang kita akan lanjutkan untuk melakukan register Midlleware tersebut di dalam Kernel.
Silahkan buka file app/Http/Kernel.php, kemudian tambahkan kode berikut ini di dalam $middlewareGroups dan di dalam array web.
protected $middlewareGroups = [
'web' => [
//...
\App\Http\Middleware\HandleInertiaRequests::class,
],
'api' => [
//...
]
]
Langkah 3 - Konfigurasi Shared Data
Disini kita akan menambahkan Shared Data di dalam middleware Inertia.js. Shared Data digunakan untuk membuat data menjadi global dan bisa dipanggil di dalam semua view di React.js.
Disini kita akan menambahkan untuk data user yang sudah login dan session untuk flash message. Silahkan teman-teman buka file app/Http/Middleware/handleInertiaRequest.php, pada function share ubah menjadi seperti berikut ini.
public function share(Request $request): array
{
return array_merge(parent::share($request), [
//session flash
'session' => [
'status' => fn () => $request->session()->get('status')
],
//user authenticated
'auth' => [
'user' => fn () => $request->user() ? $request->user() : null,
],
]);
}
Di atas, kita menambahkan array session dengan key status, dimana isinya akan mengambil sebuah request session yang bernama status.
Dan array auth, yang berisi key user dengan informasi data user yang sedang login.
Langkah 4 - Konfigurasi Root Template
Inertia.js membutuhkan sebuah root template, pada template ini biasanya akan digunakan untuk meletakkan file-file assets, seperti CSS dan JavaScript.
Silahkan buat file baru dengan nama app.blade.php di dalam folder resources/views, kemudian masukkan kode berikut ini di dalamnya.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
@viteReactRefresh
@vite('resources/js/app.jsx')
@inertiaHead
<style>
body {
background-color: lightgray
}
</style>
</head>
<body>
@inertia
</body>
</html>
Di atas, kita memanggil directive @viteReactRefresh, yang fungsinya agar hot reload dijalankan atau kita tidak perlu melakukan refresh halaman secara manual ketika terjadi perubahan.
Kemudian kita panggil file app.jsx menggunakan Vite. File tersebut akan kita buat nanti saat konfigurasi client-side.
@vite('resources/js/app.jsx')
Setelah itu, kita juga memanggil @inertiaHead.
@inertiaHead
Terakhir, kita juga menambahkan directive @inertia yang nanti digunakan untuk me-render setiap component yang menggunakan template ini.
@inertia
Sampai disini pembahasan kita bagaimana cara melakukan installasi dan konfigurasi Inertia.js dari sisi server side. Pada artikel selanjutnya kita akan belajar melakukan installasi dan konfigurasi Inertia.js pada sisi client side.
Terima Kasih