Halo teman-teman semuanya, setelah sebelumnya kita belajar panjang tentang bagaimana cara membuat proses register, maka sekarang kita akan lanjutkan membuat proses login di React.js.
Langkah 1 - Membuat Controller Login
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:controller Auth/LoginController
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 1 file controller baru yang berada di dalam folder app/Http/Controllers/Auth/LoginController.php.
Silahkan buka file tersebut dan ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers\Auth;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Auth;
class LoginController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
return inertia('Auth/Login');
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
/**
* validate request
*/
$this->validate($request, [
'email' => 'required|email',
'password' => 'required'
]);
//get email and password from request
$credentials = $request->only('email', 'password');
//attempt to login
if (Auth::attempt($credentials)) {
//regenerate session
$request->session()->regenerate();
//redirect route dashboard
return redirect('/dashboard');
}
//if login fails
return back()->withErrors([
'email' => 'The provided credentials do not match our records.',
]);
}
/**
* destroy
*
* @return void
*/
public function destroy()
{
auth()->logout();
return redirect('/login');
}
}
Dari penambahan kode di atas, pertama kita import Facade Auth dari Laravel.
use Illuminate\Support\Facades\Auth;
Kemudian di dalam class LoginController kita membuat 3 method baru, yaitu :
function indexfunction storefunction destroy
Function Index
Method ini akan kita gunakan untuk menampilkan halaman form login dan disini kita melakukan return ke dalam view menggunakan Inertia.
return inertia('Auth/Login');
Function Store
Method ini akan kita gunakan untuk proses login. Dimana di dalam method ini, pertama kita lakukan validasi terhadap data yang dikirimkan melalui request.
$this->validate($request, [
'email' => 'required|email',
'password' => 'required'
]);
Dari penambahan validasi di atas, kurang lebih berikut ini penjelasannya.
| KEY |
VALIDATION |
DESCRIPTION |
email |
required |
field wajib diisi. |
|
email |
field harus memiliki format email. |
password |
required |
field wajib diisi. |
Jika data yang dikirimkan sudah sesuai, maka kita buat variable 1 lagi yang bernama $credentials yang isinya adalah request email dan password.
//get email and password from request
$credentials = $request->only('email', 'password');
Kemudian, untuk melakukan proses authentication, kita menggunakan Facades Auth dengan method attempt.
//attempt to login
if (Auth::attempt($credentials)) {
//regenerate session
$request->session()->regenerate();
//redirect route dashboard
return redirect('/dashboard');
}
Jika proses authentication berhasil, maka kita akan lakukan regenerate session.
//regenerate session
$request->session()->regenerate();
Setelah itu, kita redirect ke dalam URL /dashboard.
return redirect('/dashboard');
Jika proses login gagal dilakukan, maka kita akan menampilkan error.
//if login fails
return back()->withErrors([
'email' => 'The provided credentials do not match our records.',
]);
Function Destroy
Method ini akan kita gunakan untuk proses logout. Dimana di dalamnya kita memanggil helper auth dan memanggil method logout.
auth()->logout();
Jika proses logout berhasil, maka kita akan redirect ke URL /login.
Langkah 2 - Membuat Route Login dan Logout
Setelah controller dan method berhasil dibuat, maka kita lanjutkan menambahkan route untuk proses login dan logout.
Silahkan buka file routes/web.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
use Illuminate\Support\Facades\Route;
//route index register
Route::get('/register', [\App\Http\Controllers\Auth\RegisterController::class, 'index']);
//route store register
Route::post('/register', [\App\Http\Controllers\Auth\RegisterController::class, 'store']);
//route index login
Route::get('/login', [\App\Http\Controllers\Auth\LoginController::class, 'index']);
//route store login
Route::post('/login', [\App\Http\Controllers\Auth\LoginController::class, 'store']);
//route logout
Route::post('/logout', [\App\Http\Controllers\Auth\LoginController::class, 'destroy'])->middleware('auth');
Dari perubahan kode di atas. Kita menambahkan 3 route baru. yaitu /login dengan methot GET, yang mana kita gunakan untuk menampilkan halaman view/form login.
Dan /login dengan method POST untuk melakukan proses login. Kemudian /logout dengan method POST untuk proses logout.
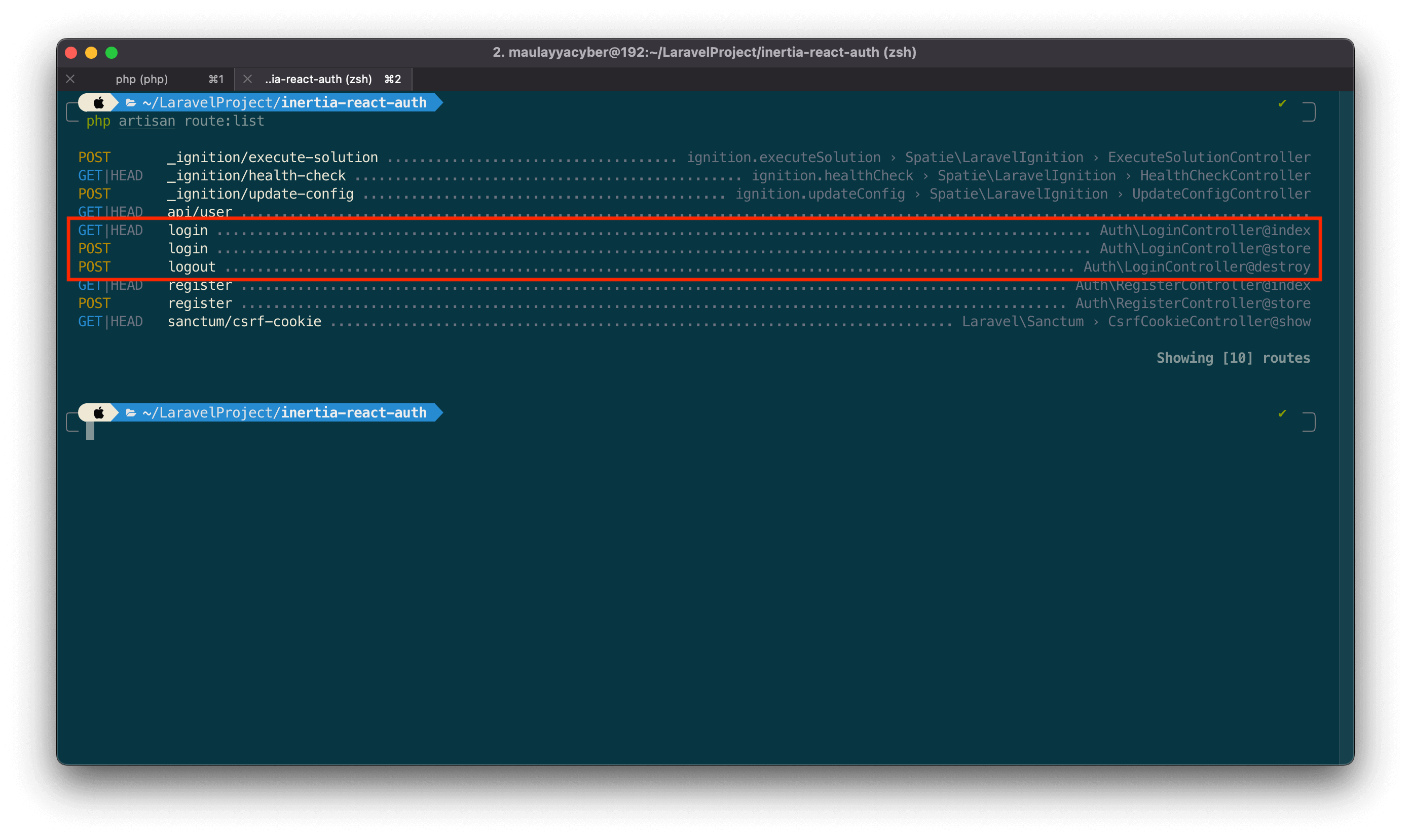
Untuk memastikan route di atas berhasil dibuat, silahkan jalankan perintah berikut ini di dalam terminal/CMD.
php artisan route:list

Langkah 3 - Membuat Halaman Login
Silahkan teman-teman buat file baru dengan nama Login.jsx di dalam folder resources/js/Pages/Auth, kemudian masukkan kode berikut ini di dalamnya.
//import React
import React, { useState } from 'react';
//import layout
import Layout from '../../Layouts/Default';
//import Head, usePage
import { Head, usePage } from '@inertiajs/inertia-react';
//import Inertia adapter
import { Inertia } from '@inertiajs/inertia';
function Login() {
//destruct props "errors"
const { errors } = usePage().props;
//define state
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
//method "storeLogin"
const storeLogin = async (e) => {
e.preventDefault();
Inertia.post('/login', {
//data
email: email,
password: password,
});
}
return (
<>
<Head>
<title>Login Account</title>
</Head>
<Layout>
<div class="row justify-content-center">
<div class="col-md-4">
<div class="card border-0 rounded-3 shadow-sm">
<div class="card-body">
<h5>LOGIN</h5>
<hr />
<form onSubmit={storeLogin}>
<div class="mb-3">
<label class="form-label">Email Address</label>
<input type="email" class="form-control" onChange={(e) => setEmail(e.target.value)} placeholder="Email Address" />
</div>
{errors.email && (
<div className="alert alert-danger">
{errors.email}
</div>
)}
<div class="mb-3">
<label class="form-label">Password</label>
<input type="password" class="form-control" onChange={(e) => setPassword(e.target.value)} placeholder="Password" />
</div>
{errors.password && (
<div className="alert alert-danger">
{errors.password}
</div>
)}
<button type="submit" class="btn btn-primary w-100">LOGIN</button>
</form>
</div>
</div>
</div>
</div>
</Layout>
</>
)
}
export default Login
Dari penambahan kode di atas, pertama kita import React dan useState.
//import React
import React, { useState } from 'react';
Setelah itu, kita import layout Default yang digunakan sebagai induk template.
//import layout
import Layout from '../../Layouts/Default';
kemudian kita import Head dan usePage dari Inertia React.
//import Head, usePage
import { Head, usePage } from '@inertiajs/inertia-react';
Karena akan melakukan Http request ke backend, maka kita juga import adapter dari Inertia.
//import Inertia adapter
import { Inertia } from '@inertiajs/inertia';
Di dalam function component Login kita melakukan destruct props yang bernama errors.
//destruct props "errors"
const { errors } = usePage().props;
Selanjutnya, kita buat 2 state baru yang nanti digunakan untuk menyimpan data yang diinputkan di dalam form.
//define state
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
State di atas akan diisi ketika input diketikkan, karena di dalam input kita memberikan event onChange yang mengerah ke dalam set state / state handler. Contohnya seperti berikut ini.
<input type="email" class="form-control" onChange={(e) => setEmail(e.target.value)} placeholder="Email Address" />
Dan kita buat method baru dengan nama storeLogin. Method tersebut akan dijalankan ketika form disubmit.
<form onSubmit={storeLogin}>
//...
</form>
//method "storeLogin"
const storeLogin = async (e) => {
//...
}
Di dalam method di atas, kita melakukan Http request ke backend untuk proses login dengan mengirimkan 2 data, yaitu email dan password.
Inertia.post('/login', {
//data
email: email,
password: password,
});
Langkah 4 - Uji Coba Proses Login
INFORMASI PENTING : pastikan teman-teman sudah menjalankan perintah npm run dev. Dan jangan ditutup terminal/CMD-nya.
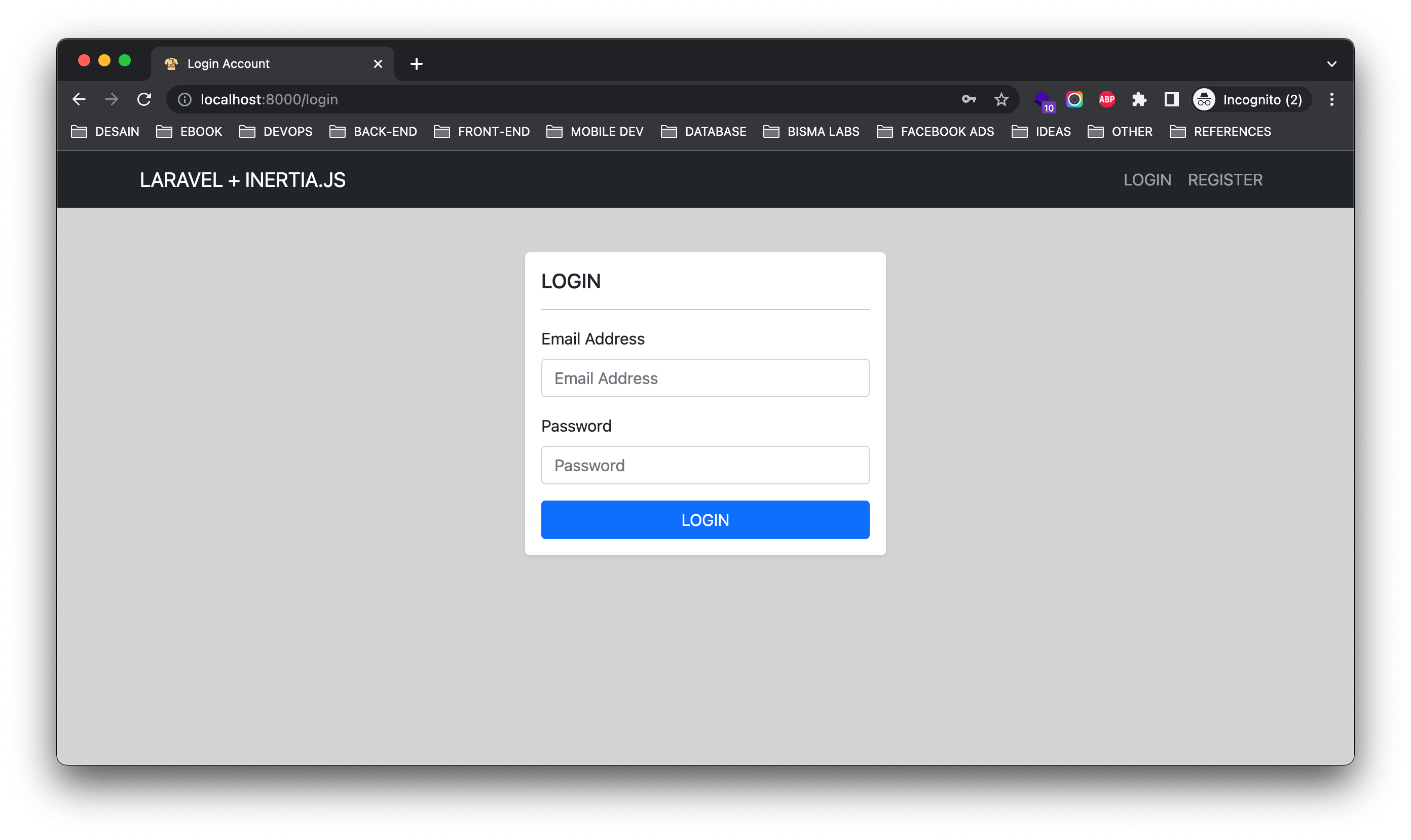
Sekarang silahkan teman-teman bisa buka project-nya di URL http://localhost:8000/login dan jika berhasil maka kita akan mendapatkan hasil seperti berikut ini :

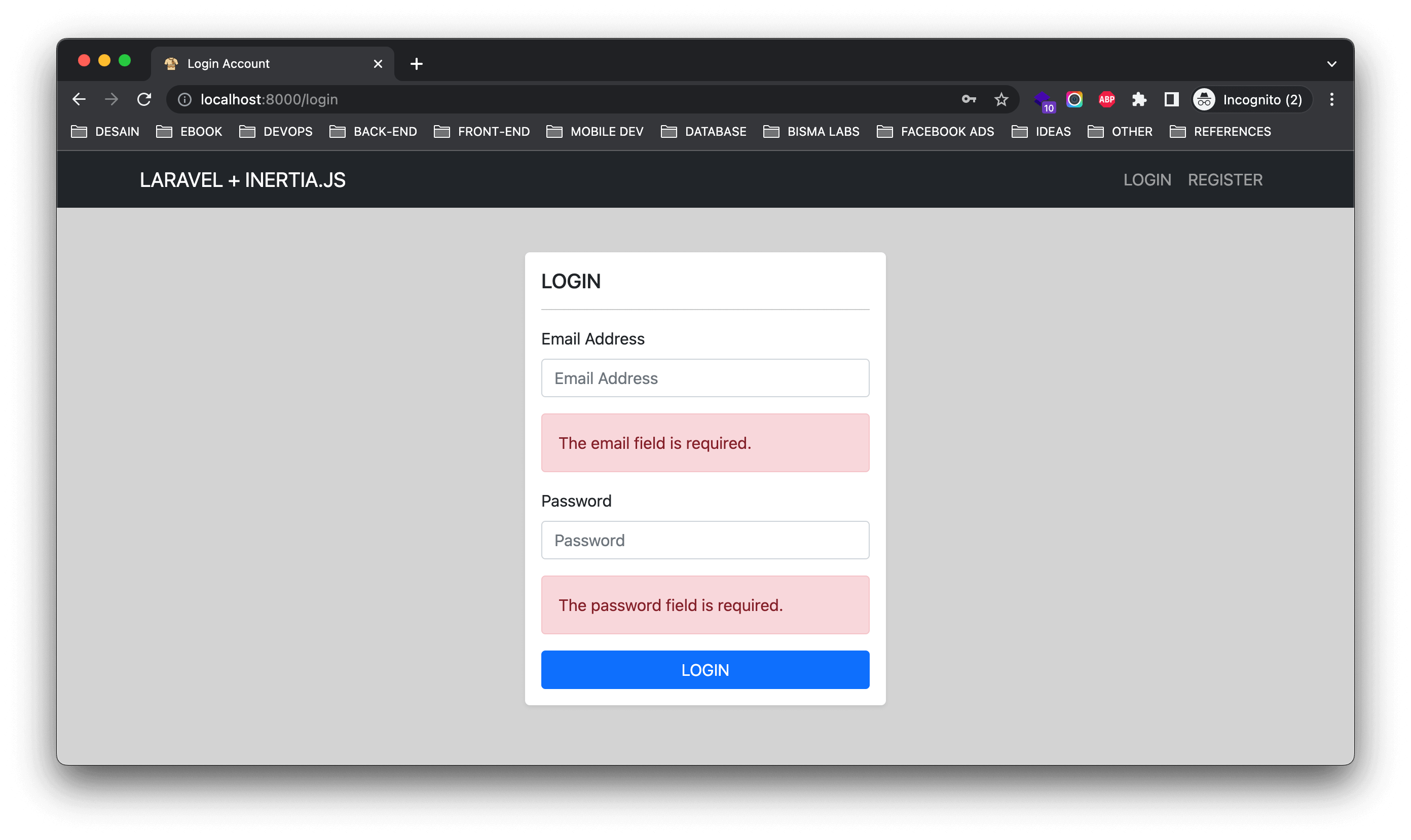
Sekarang, silahkan klik LOGIN tanpa mengisi data apapun, maka kita akan mendpatkan response error yang dikirimkan dari controller melalui props.

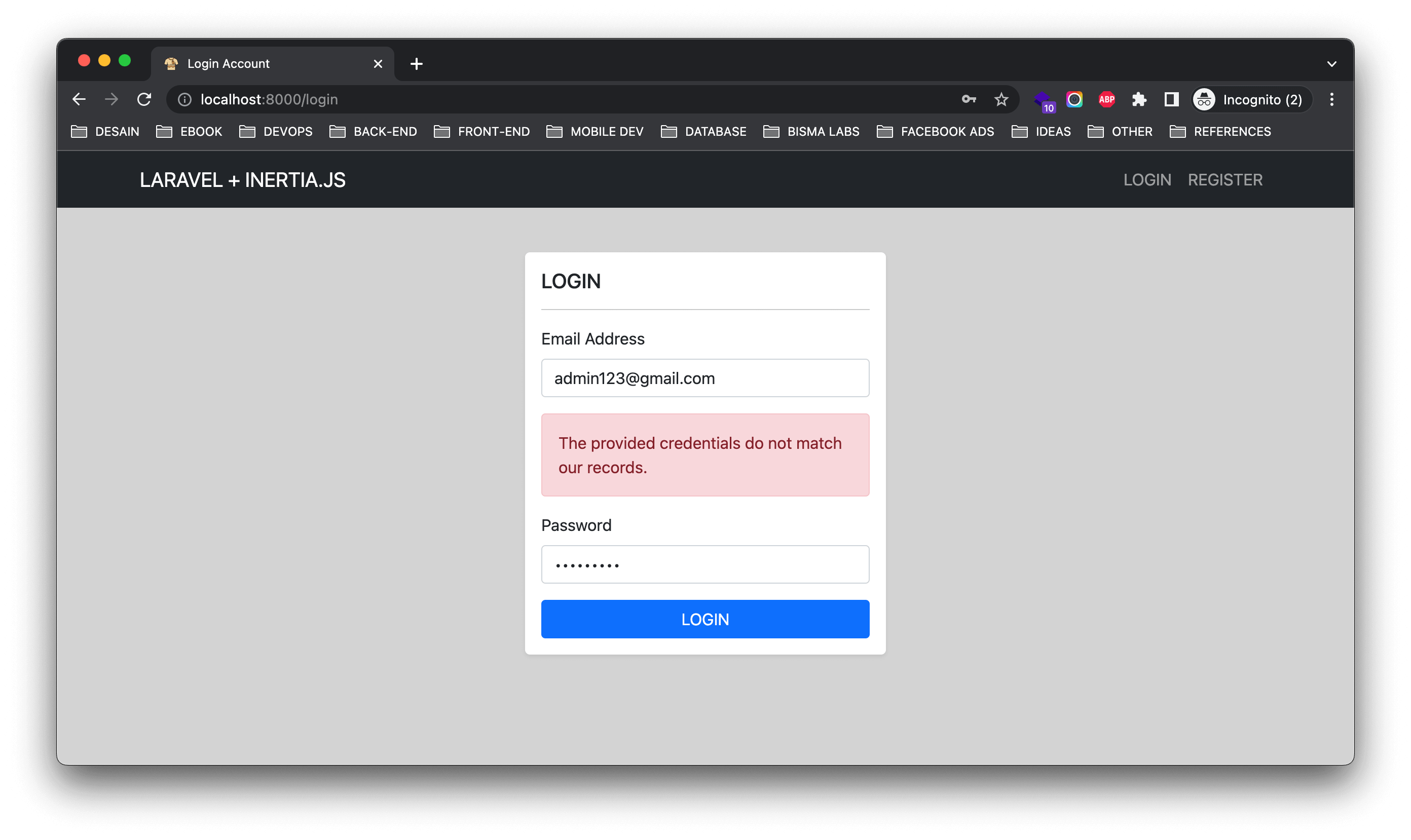
Sekarang, silahkan masukkan email dan password yang belum ada di dalam table users, maka kita juga akan mendapatkan response login failed yang dikirimkan oleh controller.

Dan terakhir. Silahkan masukkan email dan password yang ada di dalam table users. Jika berhasil maka akan menampilkan halaman seperti berikut ini :

Di atas, sebenarnya kita sudah berhasil melakukan proses login, error 404 muncul karena kita belum membuat halaman dashboard atau /dashboard.
Jika kita reload halaman login, maka kita sudah berhasil menampilkan menu DASHBOARD dan LOGOUT. Itu yang berarti kita sudah berhasil melakukan proses login.
Sampai disini pembahasan kita bagaimana cara membuat proses login menggunakan Laravel, Inertia.js dan React.js.
Pada artikel selanjutnya kita akan belajar bagaimana cara menampilkan data user yang sedang login di halaman dashboard.
Terima Kasih