Halo teman-teman semuanya, pada artikel sebelumnya kita bersama telah belajar bagaimana cara membuat proses insert dan upload di dalam Astro dan React. Dan sekarang kita akan lanjutkan belajar bagaimana cara membuat proses edit dan update data di Astro dan React.
Langkah 1 - Membuat Component Post Edit (React)
Silahkan teman-teman buat file baru dengan nama PostEdit.jsx di dalam folder src/components, kemudian masukkan kode berikut ini di dalamnya.
//import useState
import { useState } from "react";
//import API
import api from "../services/api";
export default function PostEdit({ postID, postTitle, postContent }) {
//define state
const [image, setImage] = useState("");
const [title, setTitle] = useState(postTitle);
const [content, setContent] = useState(postContent);
//state validation
const [errors, setErrors] = useState([]);
//method handle file change
const handleFileChange = (e) => {
setImage(e.target.files[0]);
};
//method update post
const updatePost = async (e) => {
e.preventDefault();
//init FormData
const formData = new FormData();
//append data
formData.append("image", image);
formData.append("title", title);
formData.append("content", content);
formData.append("_method", "PUT");
//send data with API
await api
.post(`/api/posts/${postID}`, formData)
.then(() => {
//redirect to posts index
window.location.href = "/posts";
})
.catch((error) => {
//set errors response to state "errors"
setErrors(error.response.data);
});
};
return (
<div className="container mt-5">
<div className="row">
<div className="col-md-12">
<div className="card border-0 rounded shadow">
<div className="card-body">
<form onSubmit={updatePost}>
<div className="mb-3">
<label className="form-label fw-bold">Image</label>
<input
type="file"
onChange={handleFileChange}
className="form-control"
/>
{errors.image && (
<div className="alert alert-danger mt-2">
{errors.image[0]}
</div>
)}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Title</label>
<input
type="text"
className="form-control"
value={title}
onChange={(e) => setTitle(e.target.value)}
placeholder="Title Post"
/>
{errors.title && (
<div className="alert alert-danger mt-2">
{errors.title[0]}
</div>
)}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Content</label>
<textarea
className="form-control"
value={content}
onChange={(e) => setContent(e.target.value)}
rows="5"
placeholder="Content Post"
></textarea>
{errors.content && (
<div className="alert alert-danger mt-2">
{errors.content[0]}
</div>
)}
</div>
<button
type="submit"
className="btn btn-md btn-primary rounded-sm shadow border-0"
>
Update
</button>
</form>
</div>
</div>
</div>
</div>
</div>
);
}
Dari perubahan kode di atas, pertama kita import hook useState dari React.
//import useState
import { useState } from "react";
Kemudian kita import services API yang sudah kita buat sebelumnya.
//import API
import api from "../services/api";
Di dalam function component PostEdit kita memberikan 3 parameter berupa props, yaitu postID, postTitle dan postContent. Ketiga props tersebut nanti akan berisi data yang dikirimkan oleh component Astro.
export default function PostEdit({ postID, postTitle, postContent }) {
//...
}
Kemudian kita buat beberapa state yang digunakan untuk menyimpan data.
//define state
const [image, setImage] = useState("");
const [title, setTitle] = useState(postTitle);
const [content, setContent] = useState(postContent);
//state validation
const [errors, setErrors] = useState([]);
Setelah itu, Kita buat method lagi untuk menghandle file yang akan diupload.
//method handle file change
const handleFileChange = (e) => {
setImage(e.target.files[0]);
}
Terakhir, kita buat method yang bernama updatePost. Method ini akan dijalakan ketika form disumbit.
<form onSubmit={updatePost}>
//...
</form>
//method update post
const updatePost = async (e) => {
//...
}
Di dalam method di atas, sama seperti yang ada pada method storePost pada pembahasan artikel sebelumnya, bedanya disini kita tambahkan sebuah key _method dengan value PUT pada append. Karena data yang dikirimkan adalah proses update data.
//init FormData
const formData = new FormData();
//append data
formData.append('image', image);
formData.append('title', title);
formData.append('content', content);
formData.append('_method', 'PUT')
Setelah itu, kita tinggal kirimkan data-nya melalui Axios dengan method POST.
//send data with API
await api.post(`/api/posts/${postID}`, formData)
Jika proses update data berhasil dilakukan, maka kita redirect atau arahkan pada halaman posts index.
//redirect to posts index
window.location.href = "/posts";
Jika data gagal diupdate, maka kita assign error response validasinya ke dalam state errors.
//set errors response to state "errors"
setErrors(error.response.data);
Jangan lupa pada input di dalam form kita berikan value yang berisi state title dan content. Ini bertujuan agar menampilkan data yang akan diedit dan update.
<input
type="text"
className="form-control"
value={title}
onChange={(e) => setTitle(e.target.value)}
placeholder="Title Post"
/>
<textarea
className="form-control"
value={content}
onChange={(e) => setContent(e.target.value)}
rows="5"
placeholder="Content Post"
></textarea>
Langkah 2 - Menampilkan Form Post Edit di Astro
Sekarang silahkan teman-teman buat folder baru dengan nama edit di dalam folder src/pages/posts, kemudian di dalam folder edit tersebut silahkan buat file baru dengan nama [id].astro dan masukkan kode berikut ini di dalamnya.
---
//import transitions effect
import { ViewTransitions } from "astro:transitions";
//import layout
import MainLayout from "../../../layouts/MainLayout.astro";
//import form edit post
import PostEdit from "../../../components/PostEdit.jsx";
//import service api
import api from "../../../services/api";
//get ID
const { id } = Astro.params;
//fetch detail data
const { data } = await api.get(`/api/posts/${id}`);
---
<MainLayout>
<ViewTransitions />
<div class="container mb-5" style="margin-top: 5rem;">
<div class="row">
<div class="col-md-12">
<PostEdit
client:load
postID={data.data.id}
postTitle={data.data.title}
postContent={data.data.content}
/>
</div>
</div>
</div>
</MainLayout>
Dari penambahan kode di atas, pertama kita import ViewTransition dari Astro.
//import transitions effect
import { ViewTransitions } from "astro:transitions";
kemudian kita import MainLayout.
//import layout
import MainLayout from "../../../layouts/MainLayout.astro";
Dan kita import component React PostEdit.
//import form edit post
import PostEdit from "../../../components/PostEdit.jsx";
Terakhir, kita import services API.
//import service api
import api from "../../../services/api";
Setelah itu, kita akan mengambil ID yang ada di URL browser, yaitu dengan cara destructuring object dari Astro.params.
//get ID
const { id } = Astro.params;
Kemudian kita melakukan fetch ke backend untuk mengambil detail data by ID.
//fetch detail data
const { data } = await api.get(`/api/posts/${id}`);
Dan setelah data berhasil didapatkan, maka kita tinggal menaruhnya di dalam component PostEdit sebagai props.
<PostEdit
client:load
postID={data.data.id}
postTitle={data.data.title}
postContent={data.data.content}
/>
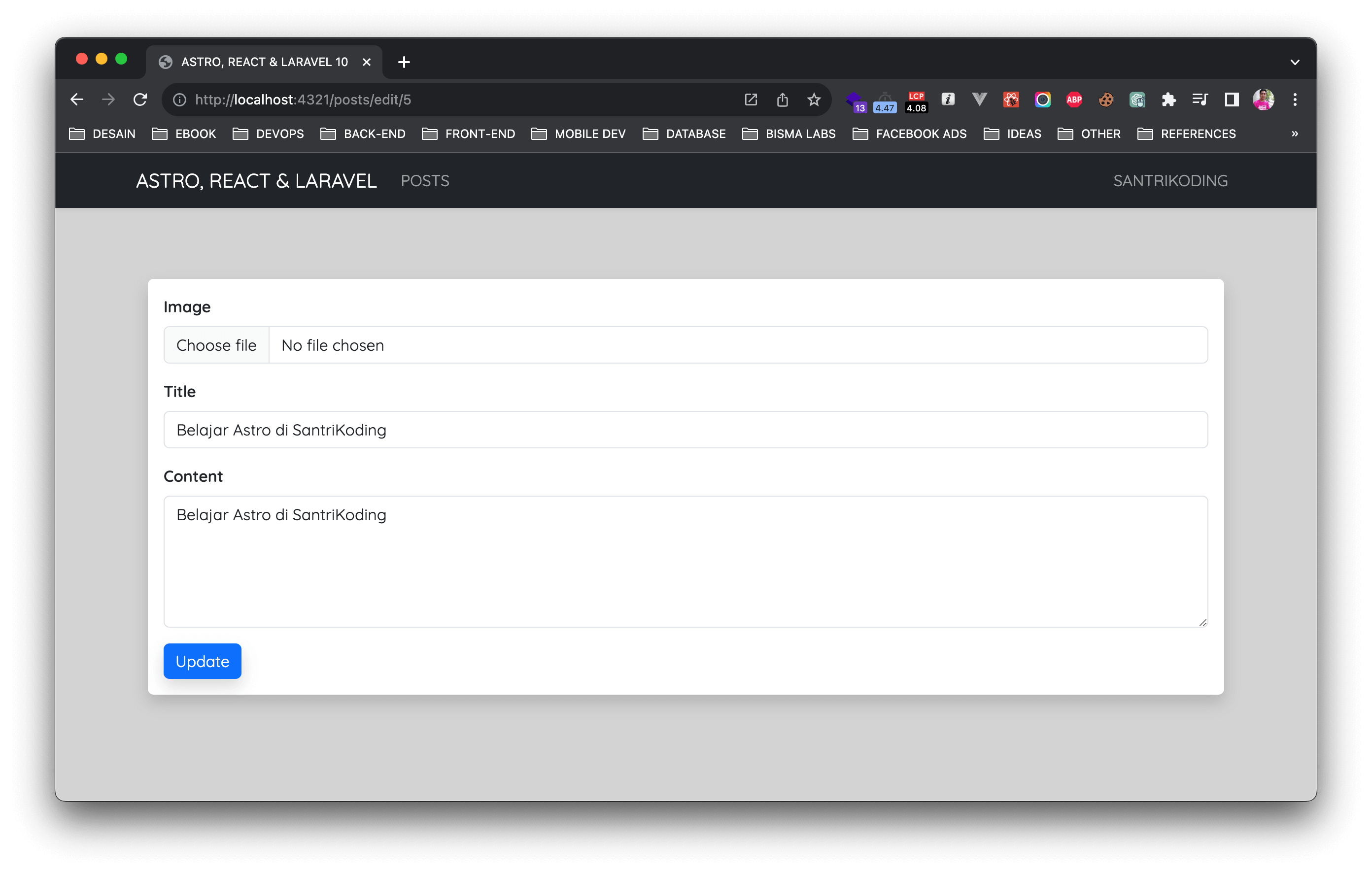
Langkah 3 - Uji Coba Edit dan Update Data
Silahkan teman-teman klik button EDIT di salah satu data yang dimiliki, jika berhasil maka kita akan menampilkan halaman form edit data.

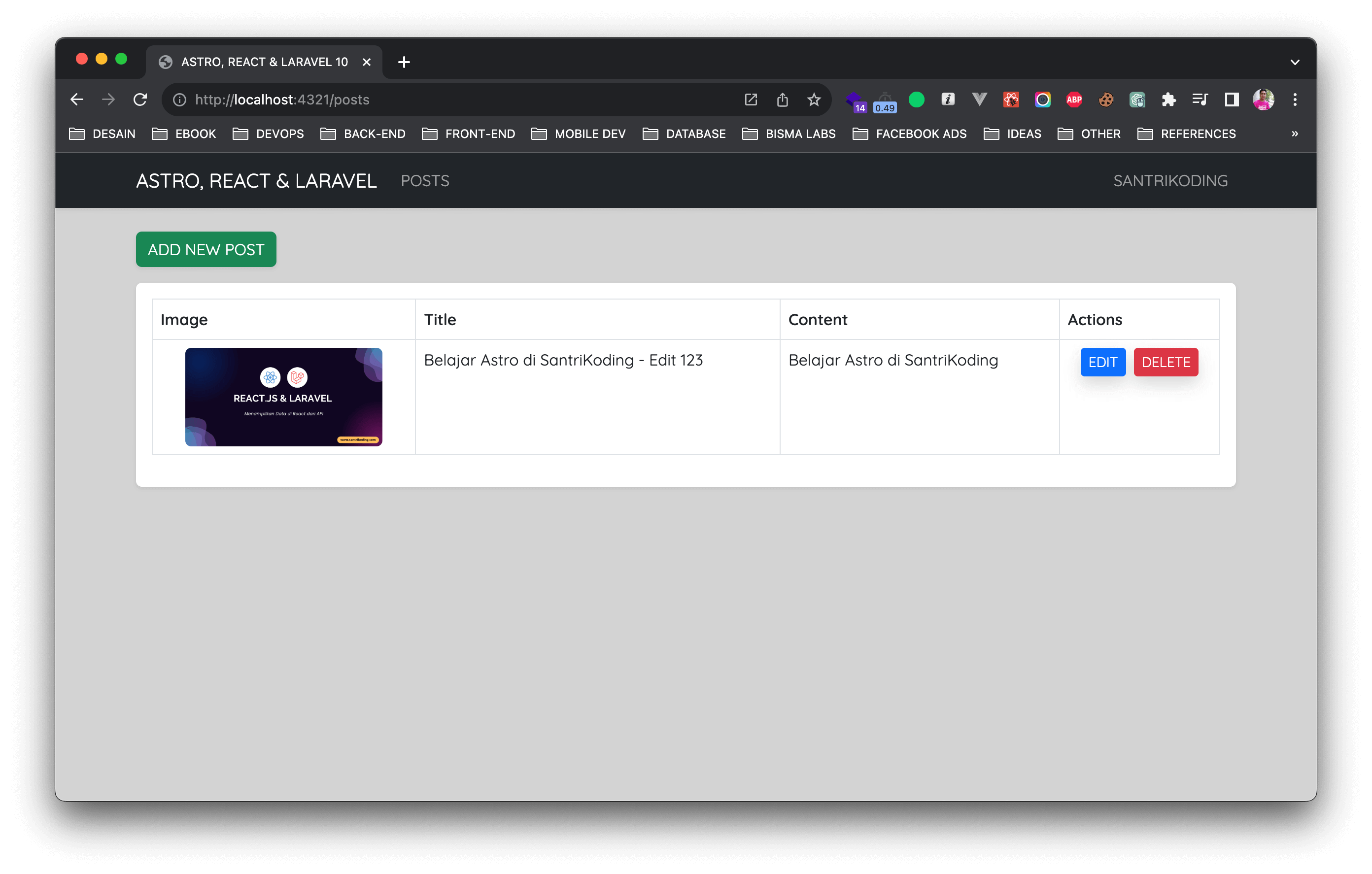
Silahkan sesuaikan isi di dalamnya dan klik UPDATE, jika berhasil maka kita akan diarahkan ke halaman posts index dengan data yang telah diperbarui.

Kesimpulan
Pada artikel ini kita semua telah belajar bagaimana cara membuat form edit di dalam React dan belajar mengirimkan data props dari Astro ke React.
Pada artikel berikutnya kita semua akan belajar bagaimana cara membuat proses delete data di Astro.
Terima Kasih