Halo teman-teman semuanya, pada artikel sebelumnya kita telah mengenal apa itu Astro dan sekarang kita akan lanjutkan belajar bagaimana cara membuat project baru di Astro.
Persyaratan
- Sudah menginstall Node.js versi
18.14.1 atau yang paling terbaru.
- Sudah menginstall Text Editor, direkomendasikan menggunakan VS Code.
- Dan pastikan teman-teman menginstall extensi
astro di dalam VS Code dan berikut ini link extensinya : https://marketplace.visualstudio.com/items?itemName=astro-build.astro-vscode
Langkah 1 - Membuat Project Astro
Untuk membuat project Astro, kita bisa menggunakan perintah create astro di dalam terminal. Jadi sekarang silahkan teman-teman masuk ke dalam folder dimana kita akan menyimpan project dan jalankan perintah berikut ini di dalam terminal/CMD.
npm create astro@latest
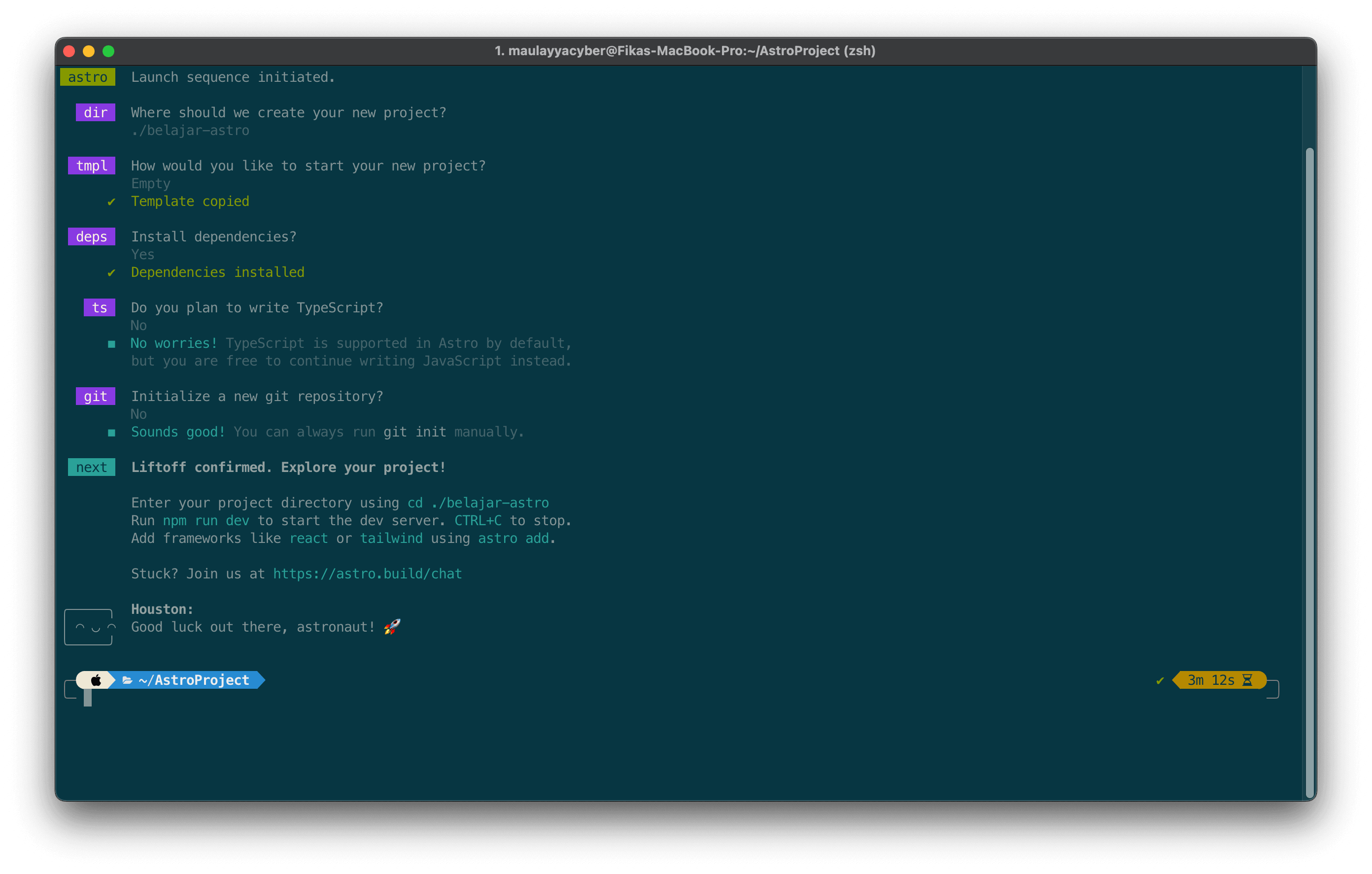
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan beberapa pertanyaa.
| PERINTAH |
AKSI |
| Where should we create your new project? |
Silahkan isi nama project teman-teman, contohnya belajar-astro dan setelah itu di ENTER. |
| How would you like to start your new project? |
Silahkan pilih Empty dan ENTER. |
| Install dependencies? (recommended) |
Silahkan pilih Yes dan ENTER. |
| Do you plan to write TypeScript? |
Silahkan pilih No dan ENTER. |
| Initialize a new git repository? (optional) |
Silahkan pilih No dan ENTER. |

Langkah 2 - Menjalankan Project Astro
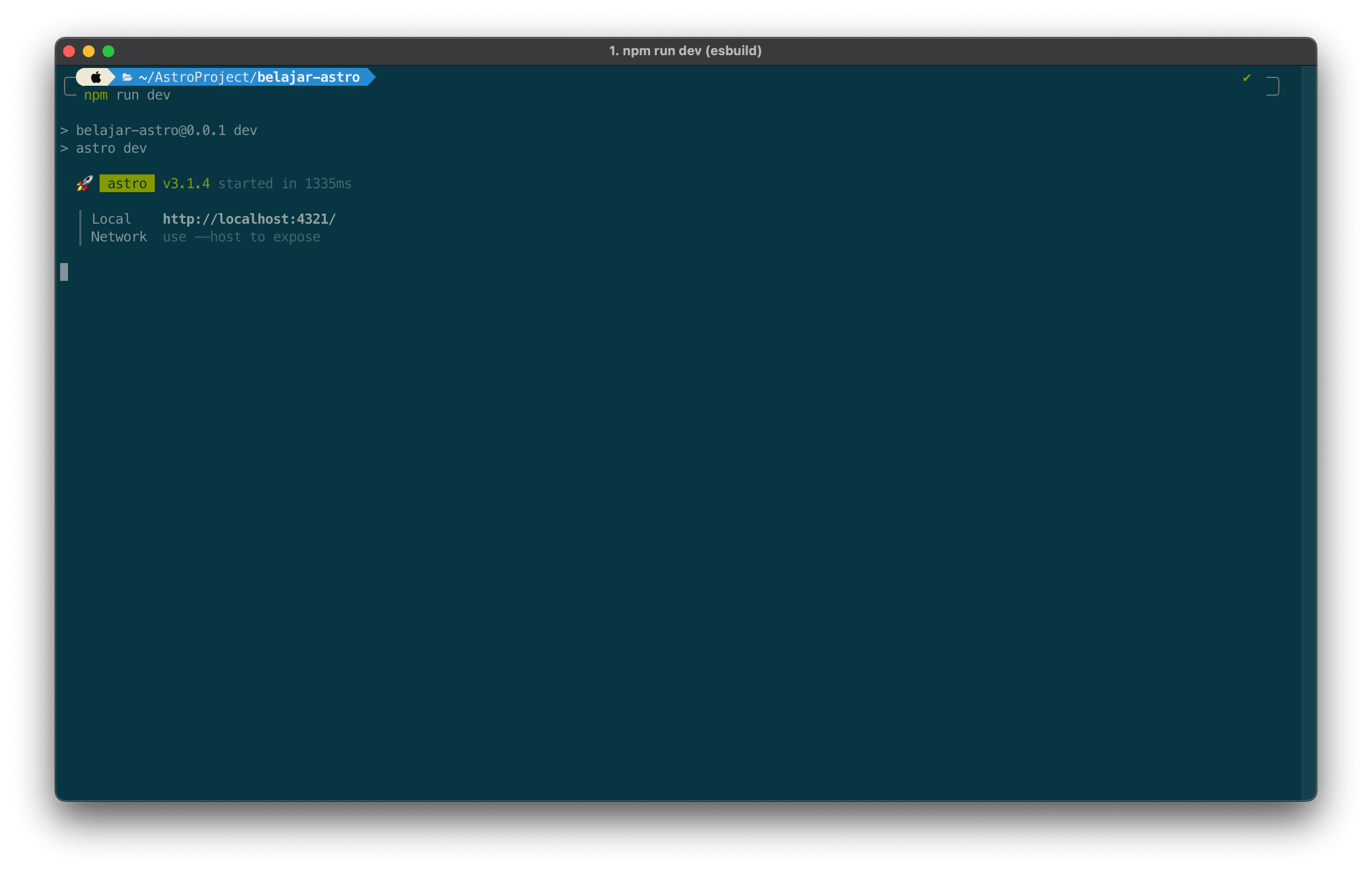
Setelah project berhasil dibuat, maka langkah selanjutnya adalah menjalanakn project-nya. Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
cd belajar-astro
npm run dev
Jika berhasil, Astro akan dijalankan di dalam localhost dengan port 4321.


Kesimpulan
Pada artikel ini kita telah belajar bagaimana cara membuat dan menjalankan project di Astro, pada artikel berikutnya kita semua akan belajar bagaimana cara membuat layout di Astro.
Terima Kasih