Halo teman-teman semuanya, pada serti artikel kali ini kita semua akan belajar membuat aplikasi sederhana menggunakan Astro, React dan Laravel. Sebelum melangkah lebih jauh lagi, maka kita perlu berkenalan dulu dengan Astro. Jadi apa sih Astro itu ? Berikut ini penjelasan singkatnya.
🤔 Apa itu Astro ?
Astro is an all-in-one web framework for building fast, content-focused websites.
Selengkapnya : https://astro.build/
Astro merupakan all-in-one web framework yang digunakan untuk membangun situs web yang cepat dan berfokus pada konten.
Apa maksud dari All-In-One disini ? Astro memiliki banyak fitur di dalamnya, termasuk yang paling menarik adalah kita bisa menggunakan berbagai framework javascript seperti React, Vue, Svelte dan lain sebagainya dalam 1 project.
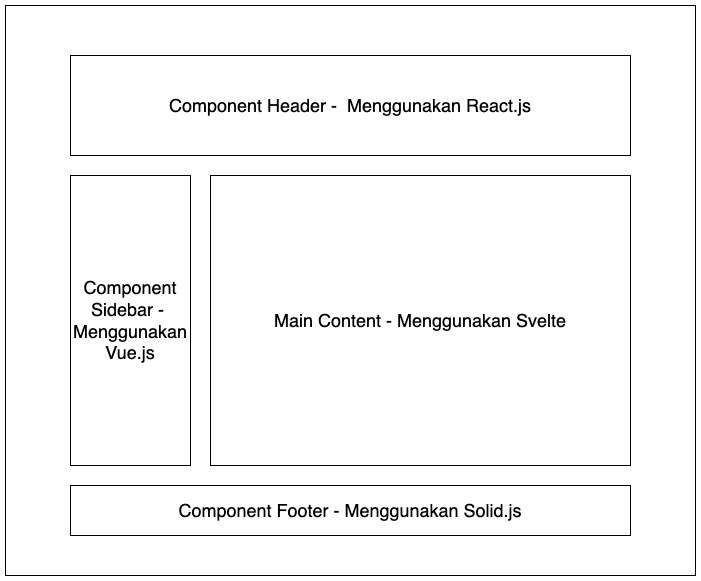
Artinya kita bisa membuat project menggunakan Astro yang mana di dalamnya bisa terdapat berbagai macam framework, kurang lebih ilustrasinya seperti berikut ini.

Dalam contoh gambar di atas, dalam 1 project kita bisa menggunakan 4 framework sekaligus, contohnya:
Header menggunakan React.Sidebar menggunakan Vue.Content menggunakan Svelte.Footer menggunakan Solid.
Gimana menarik bukan jika kita mengerjakan sebuah project menggunakan Astro ? dan berikut ini beberapa alasan kenapa kita harus menggunakan Astro dibandingkan framework lain..
Alasan Menggunakan Astro
Oh iya, pada seri artikel ini kita akan kombinasikan Astro dengan React dan jika teman-teman ingin menggunakan yang lain seperti Vue atau Svelte, silahkan dikembangkan sendiri.
Membuat Restful API
⚠️ INFORMASI PENTING
Karena pada praktek kali ini kita akan mengambil data melalui Rets API, maka silahkan teman-teman wajib menyelesaikan seri artikel Tutorial Restful API Laravel 10.
Kesimpulan
Pada artikel ini kita semua telah belajar mengenal apa itu Astro dan Alasan-alasan kenapa kita harus menggunakannya saat mengembangkan project.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara membuat project baru menggunakan Astro.
Terima Kasih