Halo teman-teman semuanya, pada kesempatan kali ini kita semua akan belajar bagaimana cara membuat proses delete data di dalam Preact menggunakan Rest API. Disini konsepnya sangat mudah sekali, karena kita tinggal menambahkan 1 method saja di dalam file post index.
Langkah 1 - Membuat Proses Delete Data
Silahkan teman-teman buka file src/pages/posts/index.jsx, kemudian ubah kode-nya menjadi seperti berikut ini.
src/pages/posts/index.jsx
//import useState dan useEffect
import { useState, useEffect } from "preact/hooks";
//import api
import api from "../../services/api";
//import Link
import { Link } from "preact-router/match";
export default function PostIndex() {
//init state
const [posts, setPosts] = useState([]);
//define method
const fetchDataPosts = async () => {
//fetch data from API with Axios
await api.get("/api/posts").then((response) => {
//assign response data to state "posts"
setPosts(response.data.data.data);
});
};
//run hook useEffect
useEffect(() => {
//call method "fetchDataPosts"
fetchDataPosts();
}, []);
//method deletePost
const deletePost = async (id) => {
//delete with api
await api.delete(`/api/posts/${id}`).then(() => {
//call method "fetchDataPosts"
fetchDataPosts();
});
};
return (
<div className="container mt-5 mb-5">
<div className="row">
<div className="col-md-12">
<Link
href="/posts/create"
className="btn btn-md btn-success rounded shadow border-0 mb-3"
>
ADD NEW POST
</Link>
<div className="card border-0 rounded shadow">
<div className="card-body">
<table className="table table-bordered">
<thead className="bg-dark text-white">
<tr>
<th scope="col">Image</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
<th scope="col" style={{ width: "15%" }}>
Actions
</th>
</tr>
</thead>
<tbody>
{posts.length > 0 ? (
posts.map((post, index) => (
<tr key={index}>
<td className="text-center">
<img
src={post.image}
alt={post.title}
width="200"
className="rounded"
/>
</td>
<td>{post.title}</td>
<td>{post.content}</td>
<td className="text-center">
<Link
href={`/posts/edit/${post.id}`}
className="btn btn-sm btn-primary rounded-sm shadow border-0 me-2"
>
EDIT
</Link>
<button
onClick={() => {
if (window.confirm("Delete the item?")) {
deletePost(post.id);
}
}}
className="btn btn-sm btn-danger rounded-sm shadow border-0"
>
DELETE
</button>
</td>
</tr>
))
) : (
<tr>
<td colSpan="4" className="text-center">
<div className="alert alert-danger mb-0">
Data Belum Tersedia!
</div>
</td>
</tr>
)}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
);
}
Dari perubahan kode di atas, pertama kita menambahkan method baru dengan nama deletePost, method tersebut memiliki parameter id.
//method deletePost
const deletePost = async (id) => {
//...
}
Di dalamnya, kita melakukan fetch ke backend untuk proses delete data dengan endpoint /api/posts/:id menggunakan method DELETE.
//delete with api
await api.delete(`/api/posts/${id}`).then(() => {
//...
}
Jika proses delete data berhasil dilakukan, maka kita akan memanggil method fetchDataPosts, tujuannya agar dilakukan fetch ulang dengan data yang terbaru.
//call method "fetchDataPosts"
fetchDataPosts();
Dan di dalam button DELETE, kita tinggal memanggil method di atas.
<button
onClick={() => {
if (window.confirm("Delete the item?")) {
deletePost(post.id);
}
}}
className="btn btn-sm btn-danger rounded-sm shadow border-0"
>
DELETE
</button>
Langkah 2 - Uji Coba Delete Data
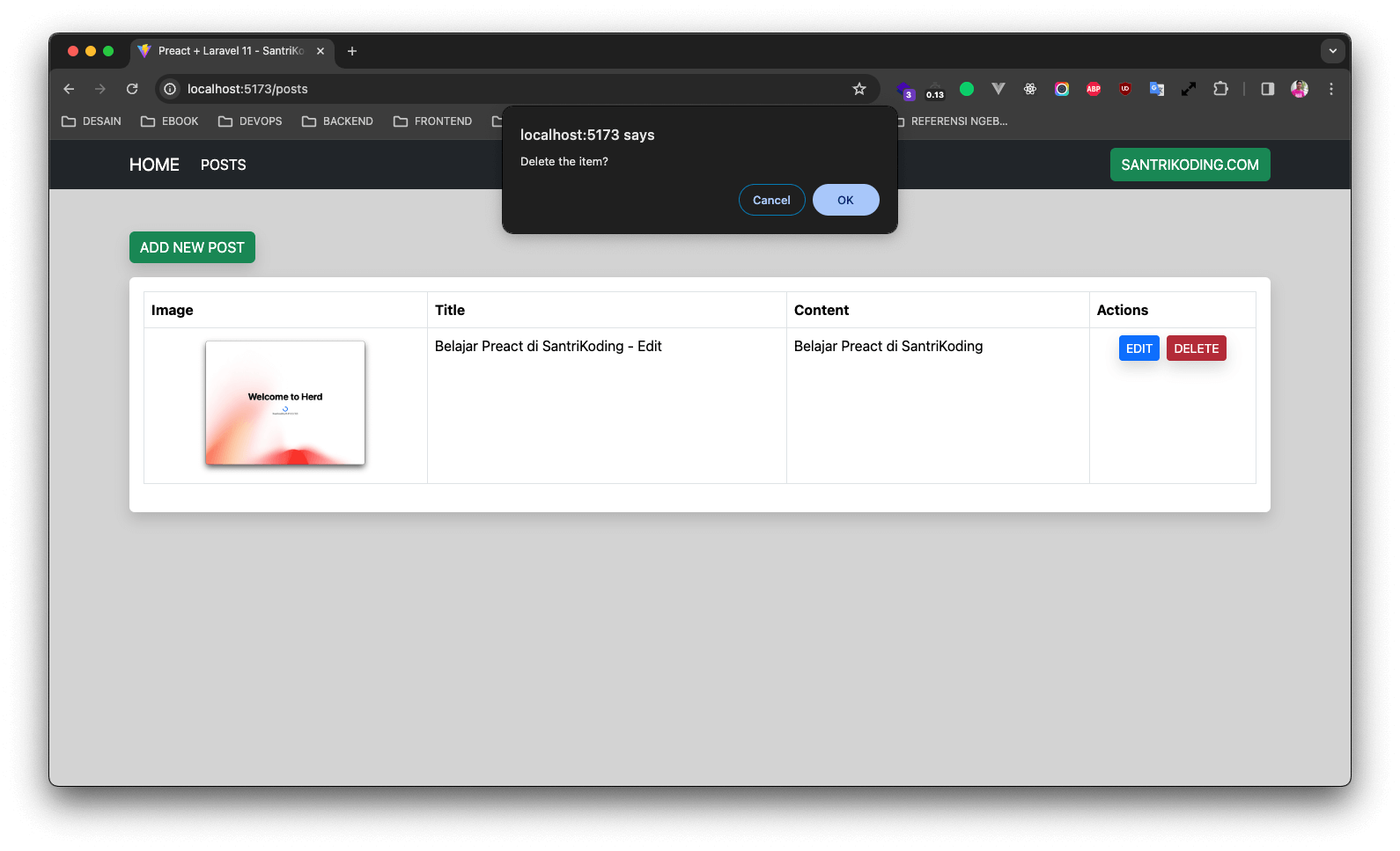
Sekarang silahkan teman-teman klik button DELETE disalah satu data yang dimiliki, jika berhasil maka akan menampilkan alert seperti berikut ini.

Jika kita klik OK, maka akan melakukan proses delete data di dalam server dan kita akan mendapatkan hasil seperti berikut ini.

Kesimpulan
Pada artikel terkahir ini, kita telah belajar bagaimana cara membuat proses delete data di dalam Preact dengan Rest API.
Jika teman-teman mempunyai kendala saat belajar, jangan sungkan-sungkan untuk bertanya melalui kolom komentar dimasing-masing post, atau juga bisa melalui group Telegram dari SantriKoding.
Terima Kasih