Halo teman-teman semuanya, pada kesempatan kali ini, kita akan belajar tentang bagaimana cara membuat CRUD dengan Preact dan Laravel dari dasar dan ditujukan untuk para pemula.
Apa itu Preact Js ?

Fast 3kB alternative to React with the same modern API
Alternatif untuk React dengan modern API yang sama dan memiliki performa yang cepat dan berukuran hanya 3kB.
Preact adalah sebuah library JavaScript yang open-source dan frontend, yang digunakan untuk membangun antarmuka pengguna (UI) dalam aplikasi web.
Preact dikembangkan dengan mempertimbangkan ukuran file yang kecil dan kinerja yang cepat, sehingga menjadi pilihan populer untuk pengembangan aplikasi web yang responsif dan efisien.
Alasan Menggunakan Preact
- Kompatibilitas: Preact memiliki API yang serupa dengan React, sehingga kita yang sudah terbiasa dengan React dapat dengan mudah beralih ke Preact. Ini memungkinkan penggunaan banyak konsep dan fitur yang sama seperti dalam pengembangan dengan React, seperti component, state, props, dan lifecycle component.
- Ringan: Preact sangat ringan dengan ukuran file yang kecil (3kB), yang memungkinkannya untuk dimuat dengan cepat di dalam browser.
- Adaptasi Belajar: Dengan struktur yang mirip dengan React, Preact memungkinkan pengembang untuk memulai dengan cepat tanpa perlu mempelajari konsep yang baru secara mendalam. Ini mempercepat siklus pengembangan dan memungkinkan penyesuaian yang cepat.
- Ekosistem: Meskipun Preact lebih ringan dari React, ekosistemnya cukup banyak dengan plugin dan ekstensi tambahan yang memperluas fungsionalitasnya.
- Dan masih banyak lagi yang lainnya.
INFORMASI PENTING!
MOHON DIBACA !
Sebelum melanjutkan seri artikel ini, pastikan teman-teman sudah menyelesaikan materi pembuatan Rest API dengan Laravel 11.
Selengkapnya : https://santrikoding.com/tutorial-set/tutorial-restful-api-laravel-11
Langkah 1 - Installasi Node.js
Tentu saja hal petama yang kita lakukan adalah menginstall Node.js di dalam komputer. Jika teman-teman belum melakukannya, silahkan bisa mengunduh dan menginstall Node.js dari situs resminya di https://nodejs.org/en/download.
Untuk memastikan apakah Node.js berhasil diinstall di dalam komputer, maka teman-teman bisa menjalankan perintah berikut ini di dalam terminal/CMD.
node -v
npm -v

Langkah 2 - Membuat Project Preact dengan Vite
Sekarang kita akan belajar membuat project Preact menggunakan Vite. Dengan menggunakan Vite proses development akan lebih ringan dan cepat.
Silahkan teman-teman masuk ke dalam folder dimana akan menyimpan project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
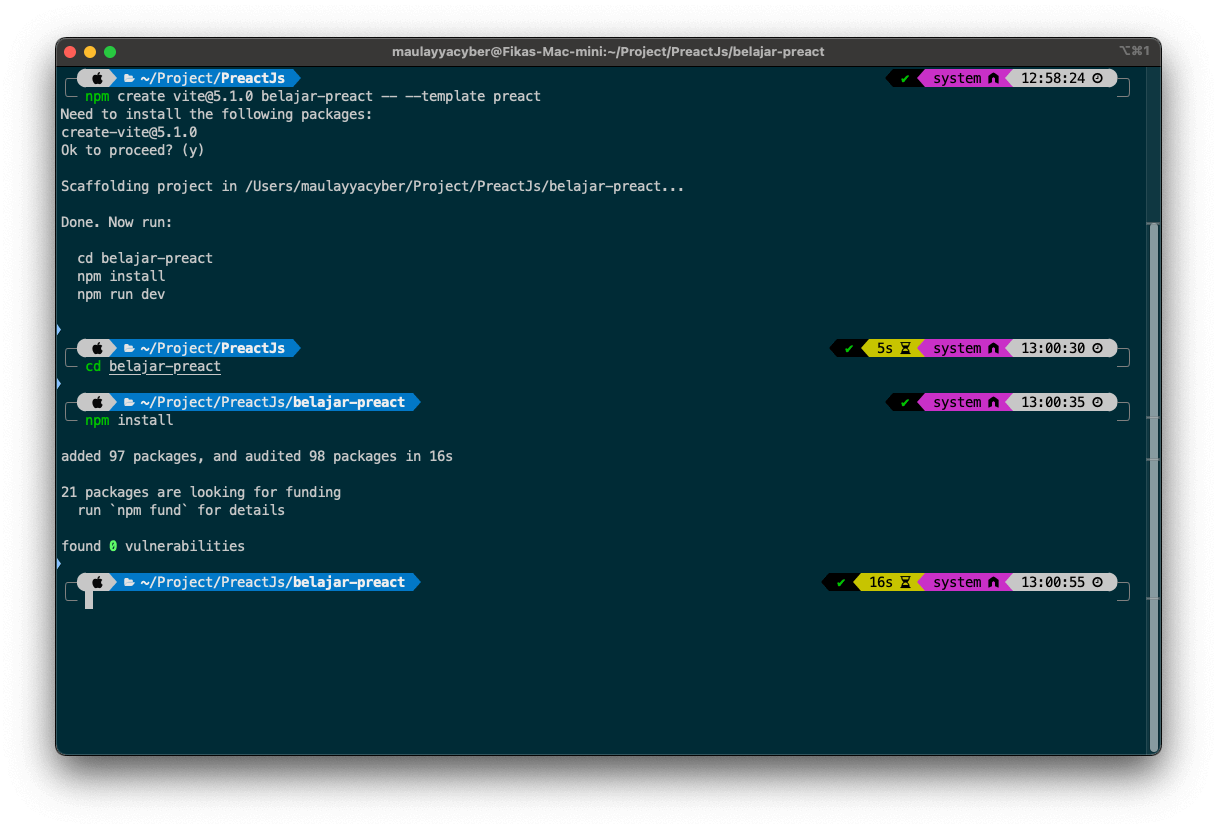
npm create vite@5.1.0 belajar-preact -- --template preact
Perintah di atas akan melakukan clone template Preact dengan nama belajar-preact. Setelah itu, silahkan teman-teman jalankan perintah berikut ini untuk masuk ke dalam folder project-nya.
cd belajar-preact
Jika sudah berada di dalam project-nya, silahkan teman-teman jalankan perintah berikut ini di dalam termina;l/CMD.
npm install
Silahkan ditunggu proses installasi dependensinya sampai selesai.

Langkah 3 - Menjalankan Project Preact
Setelah proses installasi selesai dilakukan, sekarang kita akan belajar menjalankan project-nya. Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
npm run dev
Jika berhasil, project akan dijalankan di dalam localhost dengan port 5173, teman-teman bisa membukanya di dalam browser dengan mengetikkan http://localhost:5173.

Kesimpulan
Pada artikel ini kita telah belajar mengenal apa itu Preact Js, kemudian belajar menginstall dan menjalankannya juga.
Pada artikel selanjutnya kita semua akan belajar bagaimana cara menginstall dan konfigurasi Preact Router di dalam project Preact Js.
Terima Kasih