Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan data di Preact melalui Rest API dan sekarang kita semua akan belajar bagaimana cara melakukan proses insert dan upload data di dalam Preact dengan Rest API.
Langhkah 1 - Insert dan Upload Data di Preact
Silahkan teman-teman buka file src/pages/posts/create.jsx, kemudian ubah semua kode-nya menjadi seperti berikut ini.
src/pages/posts/create.jsx
//import useState
import { useState } from "preact/hooks";
//import route
import { route } from "preact-router";
//import API
import api from "../../services/api";
export default function PostCreate() {
//define state
const [image, setImage] = useState("");
const [title, setTitle] = useState("");
const [content, setContent] = useState("");
//state validation
const [errors, setErrors] = useState([]);
//method handle file change
const handleFileChange = (e) => {
setImage(e.target.files[0]);
};
//method store post
const storePost = async (e) => {
e.preventDefault();
//init FormData
const formData = new FormData();
//append data
formData.append("image", image);
formData.append("title", title);
formData.append("content", content);
//send data with API
await api
.post("/api/posts", formData)
.then(() => {
//redirect to posts index
route("/posts", true);
})
.catch((error) => {
//set errors response to state "errors"
setErrors(error.response.data);
});
};
return (
<div className="container mt-5">
<div className="row">
<div className="col-md-12">
<div className="card border-0 rounded shadow">
<div className="card-body">
<form onSubmit={storePost}>
<div className="mb-3">
<label className="form-label fw-bold">Image</label>
<input
type="file"
onChange={handleFileChange}
className="form-control"
/>
{errors.image && (
<div className="alert alert-danger mt-2">
{errors.image[0]}
</div>
)}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Title</label>
<input
type="text"
className="form-control"
onChange={(e) => setTitle(e.target.value)}
placeholder="Title Post"
/>
{errors.title && (
<div className="alert alert-danger mt-2">
{errors.title[0]}
</div>
)}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Content</label>
<textarea
className="form-control"
onChange={(e) => setContent(e.target.value)}
rows="5"
placeholder="Content Post"
></textarea>
{errors.content && (
<div className="alert alert-danger mt-2">
{errors.content[0]}
</div>
)}
</div>
<button
type="submit"
className="btn btn-md btn-primary rounded-sm shadow border-0"
>
Save
</button>
</form>
</div>
</div>
</div>
</div>
</div>
);
}
Dari perubahan kode di atas, pertama kita import hook useState dari Preact Hooks.
//import useState
import { useState } from "preact/hooks";
Kemudian kita import route dari Preact Router. Ini digunakan untuk melakukan redirect ke halaman lain nantinya.
//import route
import { route } from "preact-router";
Dan kita import services API yang sudah kita buat sebelumnya.
//import API
import api from "../../services/api";
Di dalam function component PostCreate kita membuat beberapa state, yang mana nanti digunakan untuk menampung data yang ada di dalam form.
//define state
const [image, setImage] = useState("");
const [title, setTitle] = useState("");
const [content, setContent] = useState("");
//state validation
const [errors, setErrors] = useState([]);
kemudian kita buat method baru dengan nama handleFileChange, method ini akan dijalankan saat kita memilih gambar di form upload.
<input
type="file"
onChange={handleFileChange}
className="form-control"
/>
//method handle file change
const handleFileChange = (e) => {
setImage(e.target.files[0]);
};
Di dalam method tersebut, kita melakukan assign value gambar ke dalam state image menggunakan state handlernya, yaitu setImage.
Setelah itu, kita buat method baru lagi dengan nama storePost. Method ini akan dijalankan saat form disubmit.
<form onSubmit={storePost}>
//...
</form>
//method store post
const storePost = async (e) => {
//...
}
Di dalam method tersebut, pertama kita lakukan inisialisasi FormData. Ini karena kita akan mengirimkan sebuah file ke dalam server / backend.
//init FormData
const formData = new FormData();
kemudian kita lakukan append, yaitu memasukkan data di dalam FormData.
//append data
formData.append("image", image);
formData.append("title", title);
formData.append("content", content);
Di atas, untuk append memiliki 2 parameter. Parameter yang pertama adalah key dan parameter kedua adalah value dan untuk value diambil dari state.
Setelah data berhasil dimasukkan di dalam FormData, maka langkah selanjutnya adalah mengirimkan data tersebut ke server / backend.
//send data with API
await api.post("/api/posts", formData)
Jika proses insert dan upload berhasil dilakukan, maka kita akan arahkan ke halaman posts index menggunakan route.
//redirect to posts index
route("/posts", true);
Tapi jika gagal, maka kita akan assign error validasi dari backend ke dalam state errors menggunakan state handlernya, yaitu setErrors.
//set errors response to state "errors"
setErrors(error.response.data);
Dan untuk menampilkan pesan error di dalam template, kita bisa menggunakan cara seperti berikut ini.
{errors.image && (
<div className="alert alert-danger mt-2">
{errors.image[0]}
</div>
)}
Langkah 2 - Uji Coba Insert dan Upload di Preact
Silahkan teman-teman klik button ADD NEW POST pada halaman posts index, jika berhasil maka akan membuka halaman post create, kurang lebih seperti berikut ini.

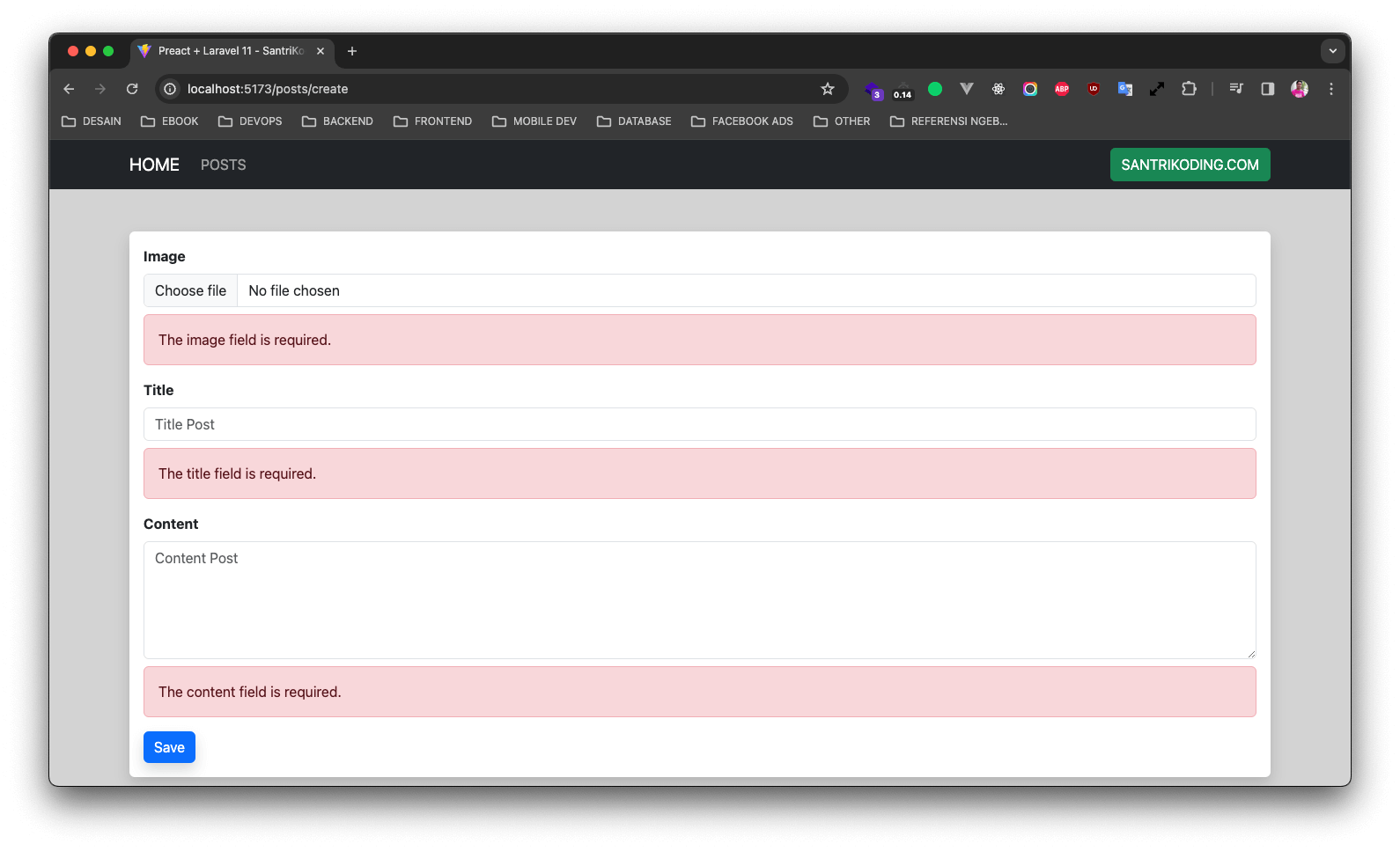
Silahkan klik button Save dengan tanpa mengisi data apapun, maka kita akan mendapatkan pesan validasi seperti berikut ini.

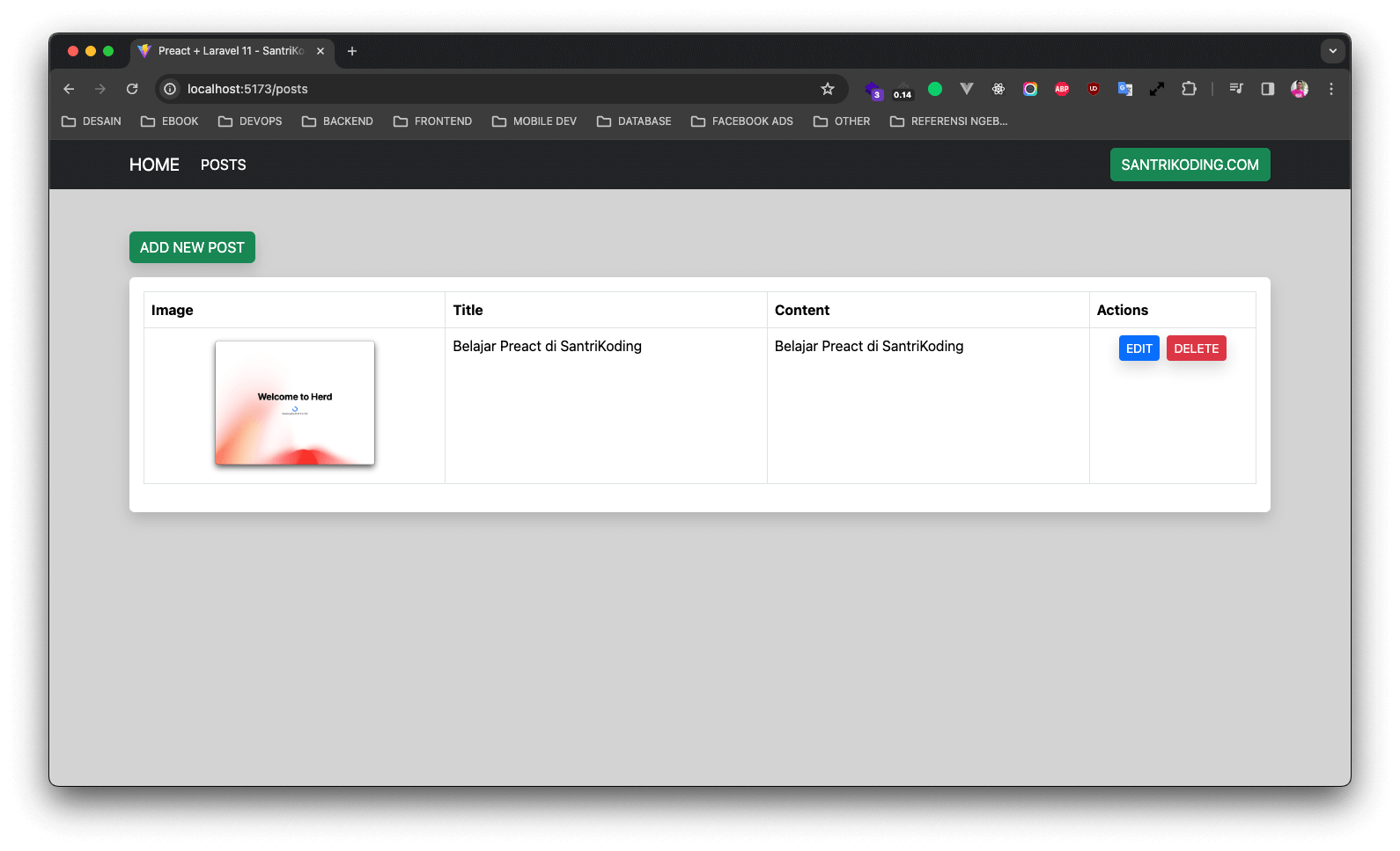
Sekarang, silahkan teman-teman isi data-nya dan klik button Save, jika berhasil maka kita akan diarahkan ke halaman posts index dengan menampilkan data yang baru saja ditambahkan.

Kesimpulan
Pada artikel ini, kita telah belajar bagaimana cara melakukan proses insert dan upload di dalam Preact menggunakan FormData dan Rest API.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara membuat proses edit dan update data di Preact menggunakan Rest API.
Terima Kasih