Halo teman-teman semuanya, pada artikel sebelumnya kita semua telah berhasil belajar bagaimana cara membuat proses login dengan Google di dalam React. Dan pada materi kali ini, kita semua akan belajar bagaimana cara menampilkan informasi user yang telah login tersebut.
Langkah 1 - Installasi Axios
Karena kita akan melakukan fetch ke backend API Google, maka kita butuh library untuk mempermudah dalam melakukan proses Http request, yaitu bernama Axios.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan berada di dalam project React.
npm install axios@1.7.7
Langkah 2 - Menampilkan Profile User
Silahkan teman-teman buka file src/App.jsx, kemudian ubah semua kode-nya menjadi seperti berikut ini.
//import useState and useEffect
import React, { useState, useEffect } from 'react';
//import useGoogleLogin
import { useGoogleLogin } from '@react-oauth/google';
//import axios
import axios from 'axios';
const App = () => {
// state access token
const [accessToken, setAccessToken] = useState(localStorage.getItem('accessToken'));
// state profile
const [profile, setProfile] = useState(JSON.parse(localStorage.getItem('profile')));
// function to handle login success
const handleLoginSuccess = (response) => {
// get access token from response
const token = response.access_token;
//set token in state
setAccessToken(token);
// set token in localStorage
localStorage.setItem('accessToken', token);
};
// function to handle login error
const handleLoginError = (error) => {
console.error('Login Failed:', error);
};
// function to login with google
const login = useGoogleLogin({
onSuccess: handleLoginSuccess,
onError: handleLoginError,
});
// function to fetch user profile
const fetchUserProfile = async (token) => {
try {
// call google api to fetch user profile
const res = await axios.get(
'https://www.googleapis.com/oauth2/v1/userinfo',
{
headers: {
Authorization: `Bearer ${token}`,
Accept: 'application/json',
},
params: {
access_token: token,
},
}
);
// set profile in state
setProfile(res.data);
// set profile in localStorage
localStorage.setItem('profile', JSON.stringify(res.data));
} catch (error) {
console.error('Failed to fetch user profile:', error);
}
};
// useEffect to fetch profile when token exists
useEffect(() => {
if (accessToken && !profile) {
fetchUserProfile(accessToken); // fetch profile only if it's not already set
}
}, [accessToken, profile]);
return (
<div className='container mt-5'>
<div className="row justify-content-center">
<div className="col-md-6">
<div className="card border-0 rounded shadow-sm">
<div className="card-header">
<h5 className="card-title mb-0">Google Login with React</h5>
</div>
<div className="card-body">
<div className='text-center'>
{profile ? (
<div>
<div className='text-center mb-3'>
<img src={profile.picture} className='rounded-circle bg-dark p-2 shadow' alt="User profile" />
</div>
<table className="table table-striped table-bordered">
<tbody>
<tr>
<td className='fw-bold'>Full Name</td>
<td>{profile.name}</td>
</tr>
<tr>
<td className='fw-bold'>Email Address</td>
<td>{profile.email}</td>
</tr>
</tbody>
</table>
</div>
) : (
<div className='text-center'>
<button className="btn btn-primary" onClick={() => login()}>Login with Google</button>
</div>
)}
</div>
</div>
</div>
</div>
</div>
</div>
);
};
export default App;
Dari perubahan kode di atas, pertama kita import hook useEffect dari React.
//import useState and useEffect
import React, { useState, useEffect } from 'react';
Kemudian kita import Axios.
//import axios
import axios from 'axios';
Setelah itu, kita membuat state baru dengan nama profile.
// state profile
const [profile, setProfile] = useState(JSON.parse(localStorage.getItem('profile')));
Selanjutnya, kita membuat function baru dengan nama fetchUserProfile.
// function to fetch user profile
const fetchUserProfile = async (token) => {
//...
}
Di dalamnya, kita melakukan fetch ke backend API Google dengan mengirimkan token atau accessToken,
// call google api to fetch user profile
const res = await axios.get(
'https://www.googleapis.com/oauth2/v1/userinfo',
{
headers: {
Authorization: `Bearer ${token}`,
Accept: 'application/json',
},
params: {
access_token: token,
},
}
);
Jika proses fetch berhasil dilakukan, maka kita akan assign response data ke dalam state profile dan localStorage.
// set profile in state
setProfile(res.data);
// set profile in localStorage
localStorage.setItem('profile', JSON.stringify(res.data));
Agar function fetchUserProfile dijalankan saat halaman diakses, maka kita perlu memanggilnya di dalam hook useEffect.
useEffect(() => {
if (accessToken && !profile) {
fetchUserProfile(accessToken);
}
}, [accessToken, profile]);
Di atas, jika state accessToken bernilai true dan state profile bernilai false, maka kita akan memanggil function fetchUserProfile dengan memberikan parameter state accessToken.
Kemudian di dalam return, kita membuat kondisi untuk menampilkan data profile. Jika state profile ada nilainya, maka kita akan tampilkan data-nya, jika tidak, maka button login yang ditampilkan.
{profile ? (
//tampilkan data profile
) : (
//button login with Google
)}
Langkah 2 - Uji Coba Menampilkan Data Profile
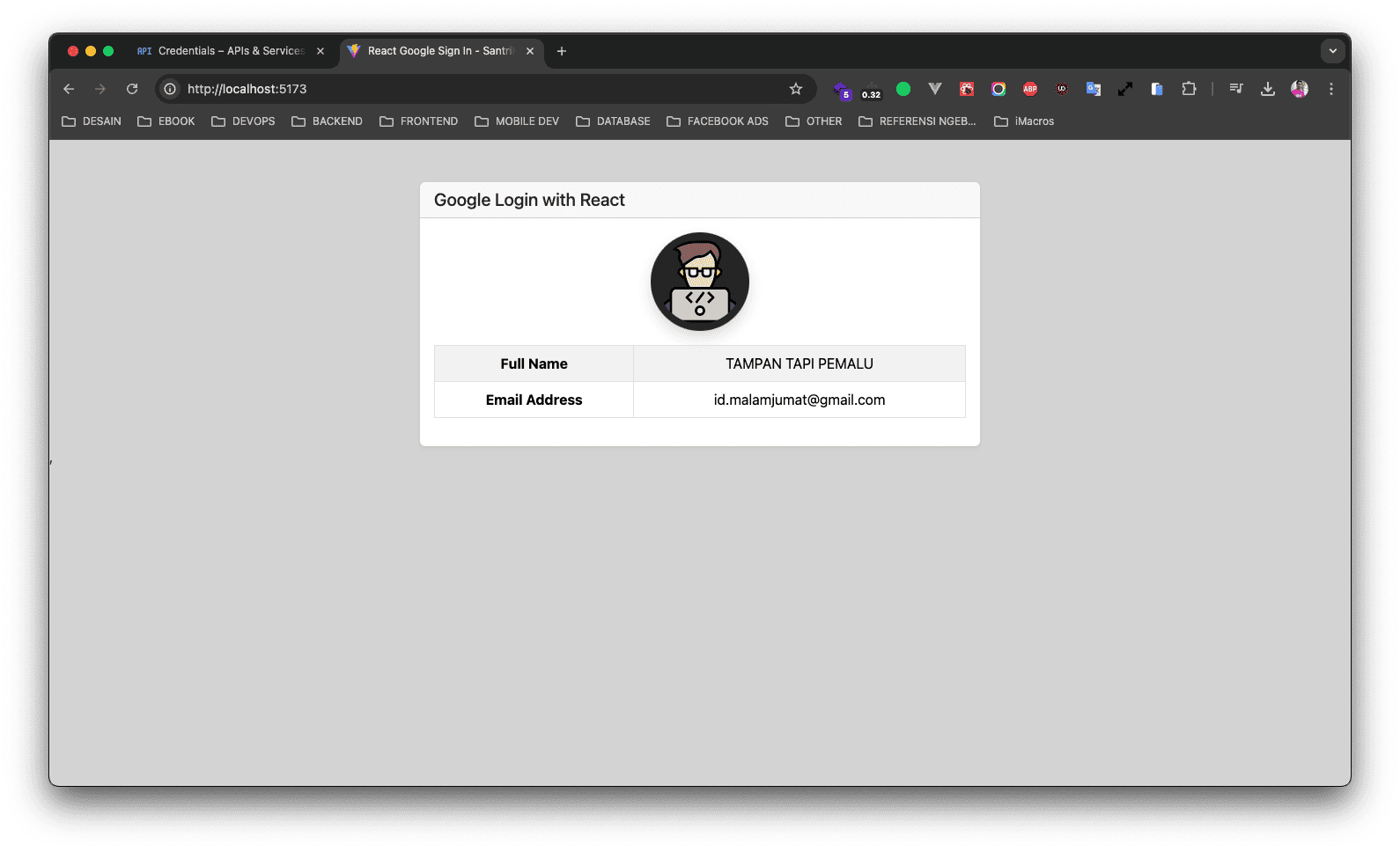
Silahkan teman-teman reload halamnnya, maka sekarang kita sudah berhasil menampilkan data profile, kurang lebih seperti berikut ini.

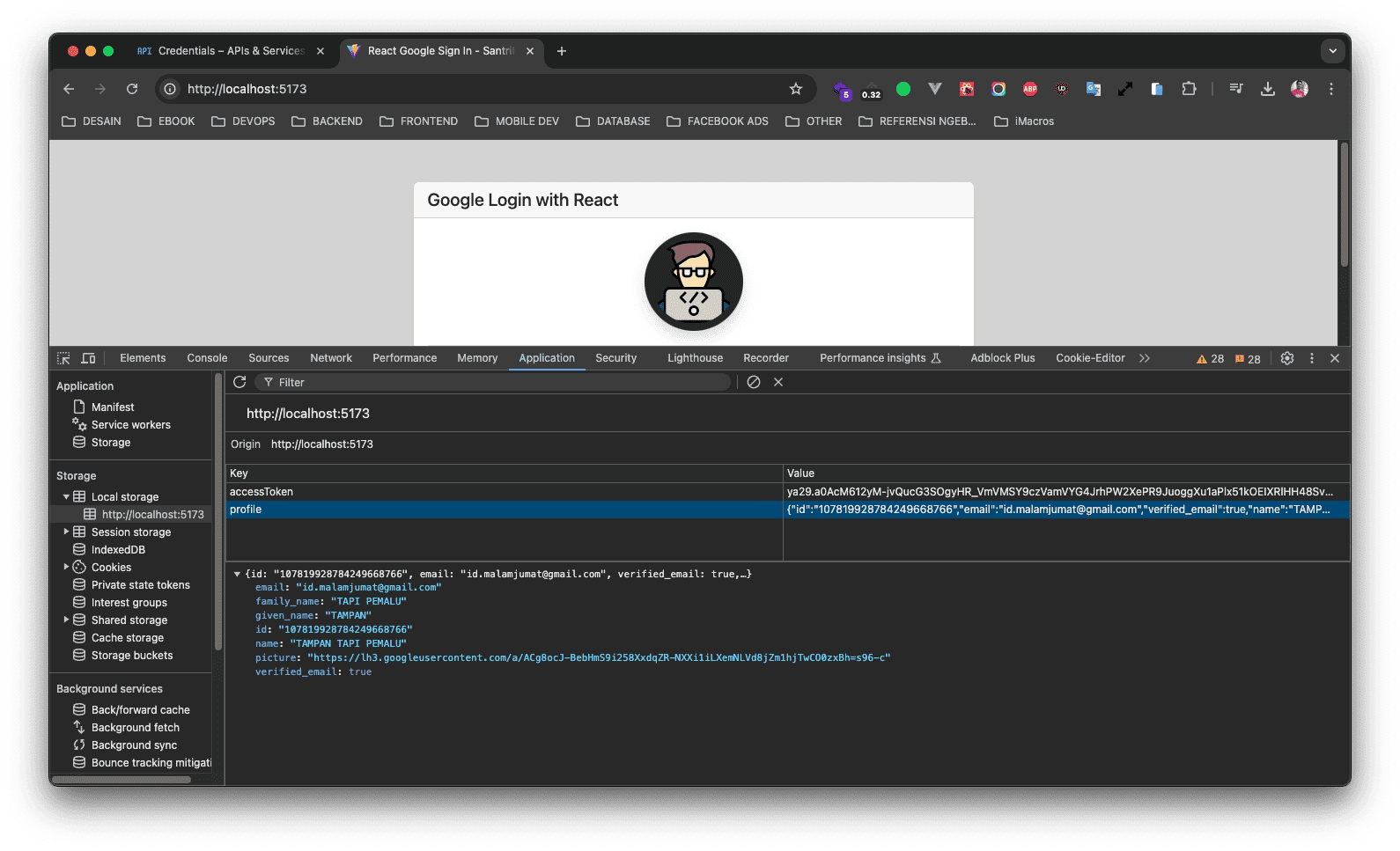
Jika teman-teman lihat di dalam localStorage, maka data profile juga akan disimpan disana.

Kesimpulan
Pada materi kali ini, kita telah berhasil belajar bagaimana cara menampilkan detail profile user yang sedang login menggunakan accessToken.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara membuat proses logout di project React.
Terima Kasih