Halo teman-teman semuanya, pada artikel sebelumnya kita semua telah belajar banyak hal terkait mendapatkan OAuth Client ID dari Google dan mengintegrasikannya juga di dalam project React kita.
Dan pada materi kali ini, kita semua akan belajar bagaimana cara melakukan proses login menggunakan Google. Pada materi ini, kita akan fokus untuk mendapatkan access_token yang didapatkan setelah proses login.
Dimana access_token tersebut nantinya bisa kita gunakan untuk melakukan fetch data ke google untuk mendapatkan detail informasi profile user yang sedang login.
Langkah 1 - Membuat proses Login
Silahkan teman-teman buka file src/App.jsx, kemudian ubah semua kode-nya menjadi seperti berikut ini.
//import useState
import React, { useState } from 'react';
//import useGoogleLogin
import { useGoogleLogin } from '@react-oauth/google';
const App = () => {
// state access token
const [accessToken, setAccessToken] = useState(localStorage.getItem('accessToken'));
// function to handle login success
const handleLoginSuccess = (response) => {
// get access token from response
const token = response.access_token;
//set token in state
setAccessToken(token);
// set token in localStorage
localStorage.setItem('accessToken', token);
};
// function to handle login error
const handleLoginError = (error) => {
console.error('Login Failed:', error);
};
// function to login with google
const login = useGoogleLogin({
onSuccess: handleLoginSuccess,
onError: handleLoginError,
});
return (
<div className='container mt-5'>
<div className="row justify-content-center">
<div className="col-md-6">
<div className="card border-0 rounded shadow-sm">
<div className="card-header">
<h5 className="card-title mb-0">Google Login with React</h5>
</div>
<div className="card-body">
<div className='text-center'>
{
accessToken
? <div className='alert alert-success'> Login Success.</div>
: ''
}
<button className="btn btn-primary" onClick={() => login()}>Login with Google</button>
</div>
</div>
</div>
</div>
</div>
</div>
);
};
export default App;
Dari perubahan kode di atas, pertama kita import hook useState dari React.
//import useState
import React, { useState } from 'react';
Kemudian kita import usegoogleLogin.
//import useGoogleLogin
import { useGoogleLogin } from '@react-oauth/google';
Seetlah itu, di dalam function component App, kita membuat state baru dengan nama accessToken dan isinya akan kita ambil dari localStorage dengan nama yang sama.
// state access token
const [accessToken, setAccessToken] = useState(localStorage.getItem('accessToken'));
Setelah itu, kita membuat function yang bernama handleLoginSuccess.
// function to handle login success
const handleLoginSuccess = (response) => {
//...
}
Di dalamnya, kita melakukan 2 aksi, yaitu melakukan set state dan ke localStorage accessToken.
// get access token from response
const token = response.access_token;
//set token in state
setAccessToken(token);
// set token in localStorage
localStorage.setItem('accessToken', token);
Kemudian kita buat function lagi dengan nama handleLoginError. Isinya adalah untuk melaihat log error yang terjadi saat proses login gagal dilakukan.
// function to handle login error
const handleLoginError = (error) => {
console.error('Login Failed:', error);
};
Setelah itu, kita buat function lagi dengan nama login. Dimana fungsi ini akan dijalankan saat button Login with Google diklik.
<button className="btn btn-primary" onClick={() => login()}>Login with Google</button>
// function to login with google
const login = useGoogleLogin({
//...
}
Di atas, kita gunakan useGoogleLogin dan di dalamnya terdapat 2 callback yang bernama onSuccess dan onError.
onSuccess: handleLoginSuccess,
onError: handleLoginError,
Pada callback onSuccess kita arahkan ke dalam function yang sudah kita buat sebelumnya, yaitu handleLoginSuccess.
Dan pada callback onError, kita arahkan ke dalam function yang bernama handleLoginError.
Selanjutnya, di dalam return kita membuat kondisi untuk memastikan apakah proses login berhasil atau tidak, dengan cara mengecek isi state accessToken.
{
accessToken
? <div className='alert alert-success'> Login Success.</div>
: ''
}
Di atas, jika ada nilai di dalam accessToken, maka kita tampilkan alert dengan pesan Login Success..
Langkah 2 - Uji Coba Proses Login
Sekarang silahkan teman-teman reload project-nya, jika berhasil maka akan menampilkan halaman seperti berikut ini.

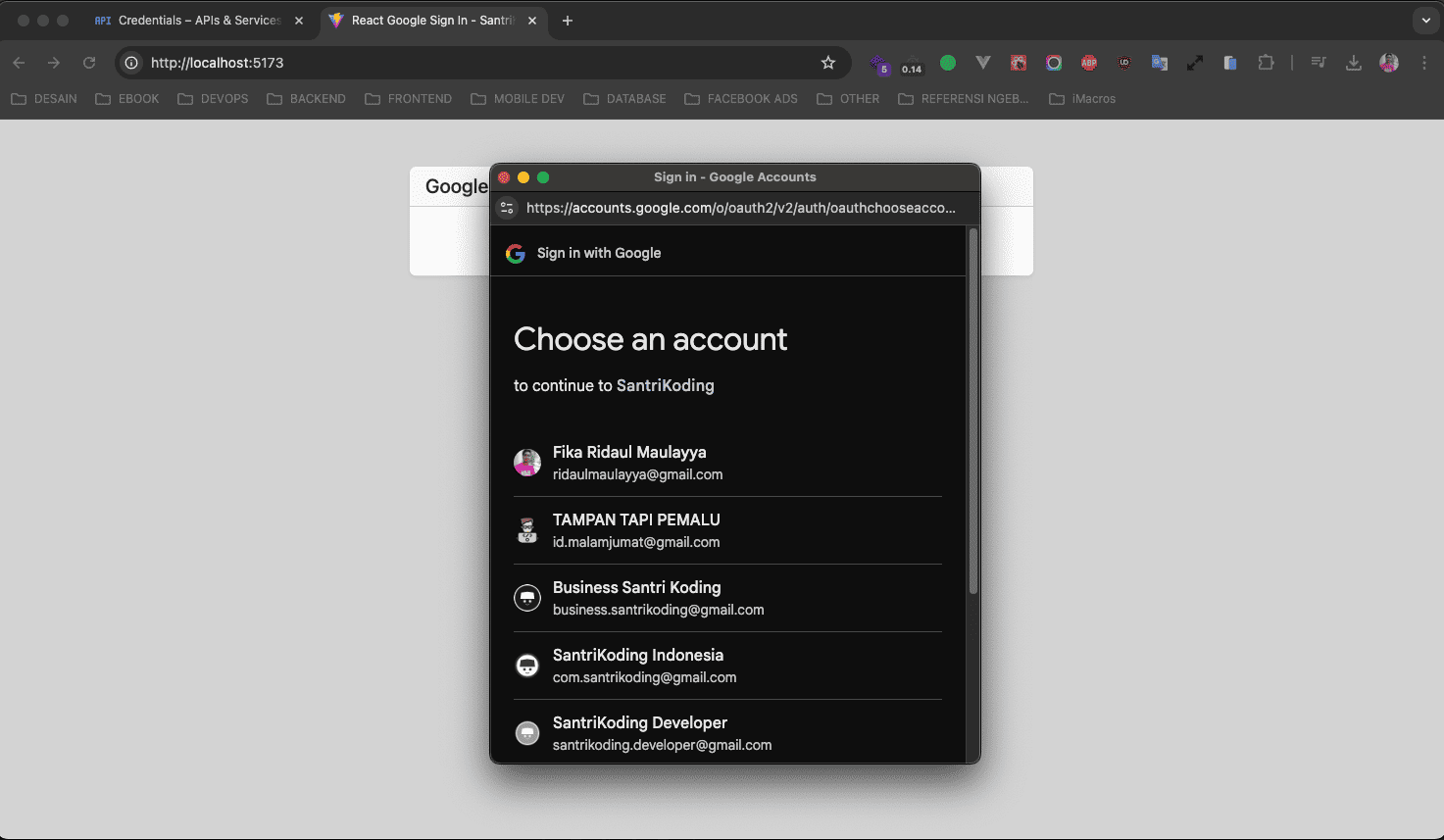
Silahkan klik button Login with Google, maka akan muncul popup seperti berikut ini.

Silahkan pilih salah satu akun yang teman-teman miliki, jika berhasil maka akan mendapatkan hasil seperti berikut ini.

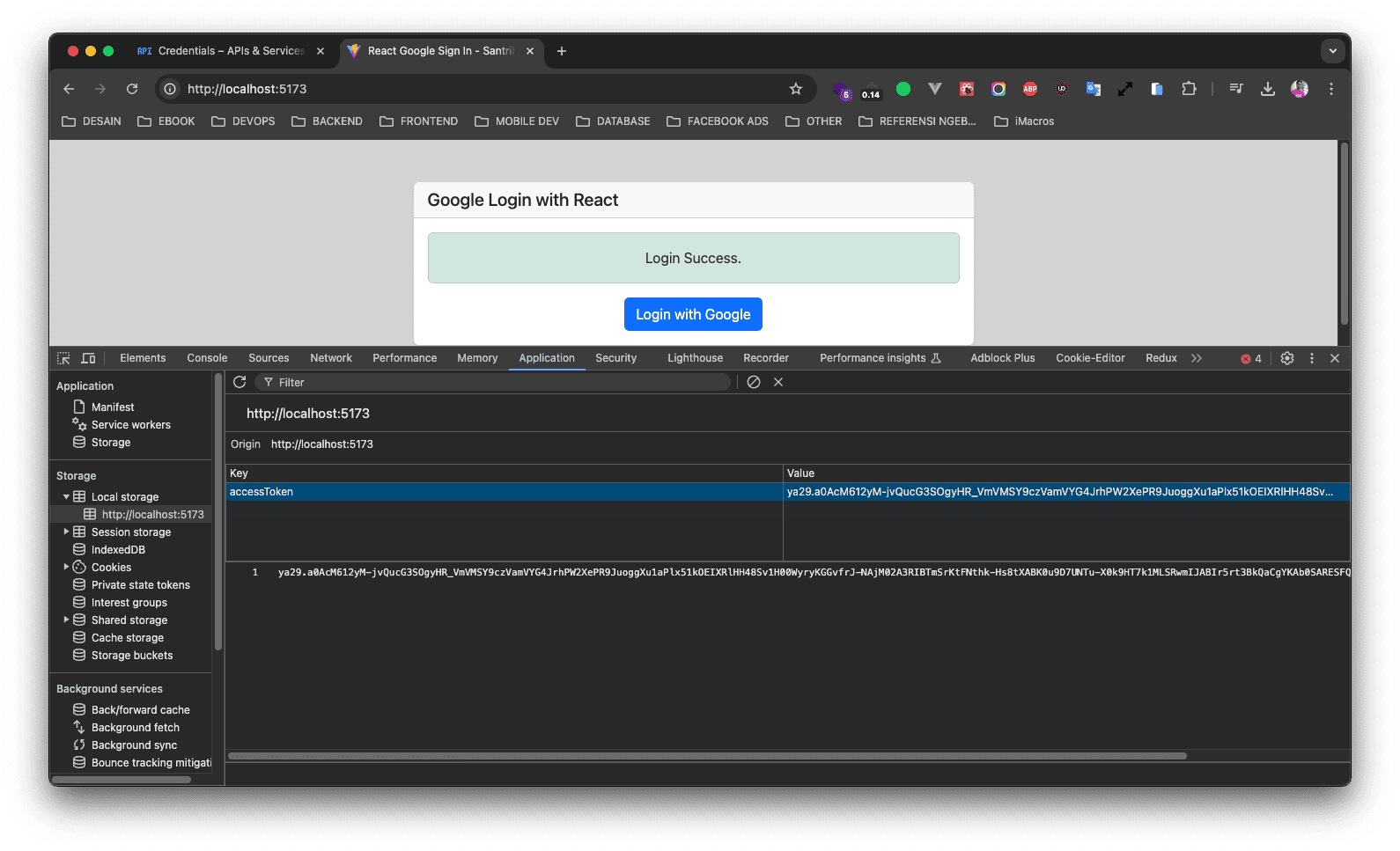
Jika kita lihat di dalam localStorage browser, kita juga sudah melakukan set accessToken di dalamnya.

Kesimpulan
Pada materi kali ini, kita semua telah berhasil melakukan proses login menggunakan Google di project React dan sudah mendapatkan accessToken.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara menampilkan profile user yang sedang login dengan menggunakan accessToken yang sudah didapatkan.
Terima Kasih