Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil belajar bagaimana cara membuat project baru React serta belajar menjalankannya.
Pada artikel kali ini, kita semua akan belajar bagaimana cara mengintegrasikan OAuth Google di dalam project React. Pertama kita akan belajar untuk mendapatkan OAuth Client ID dari Google terlebih dahulu, kemudian kita integrasikan di dalam project menggunakan library yang bernama @react-oauth/google.
Langkah 1 - Mendapatkan OAuth Client ID
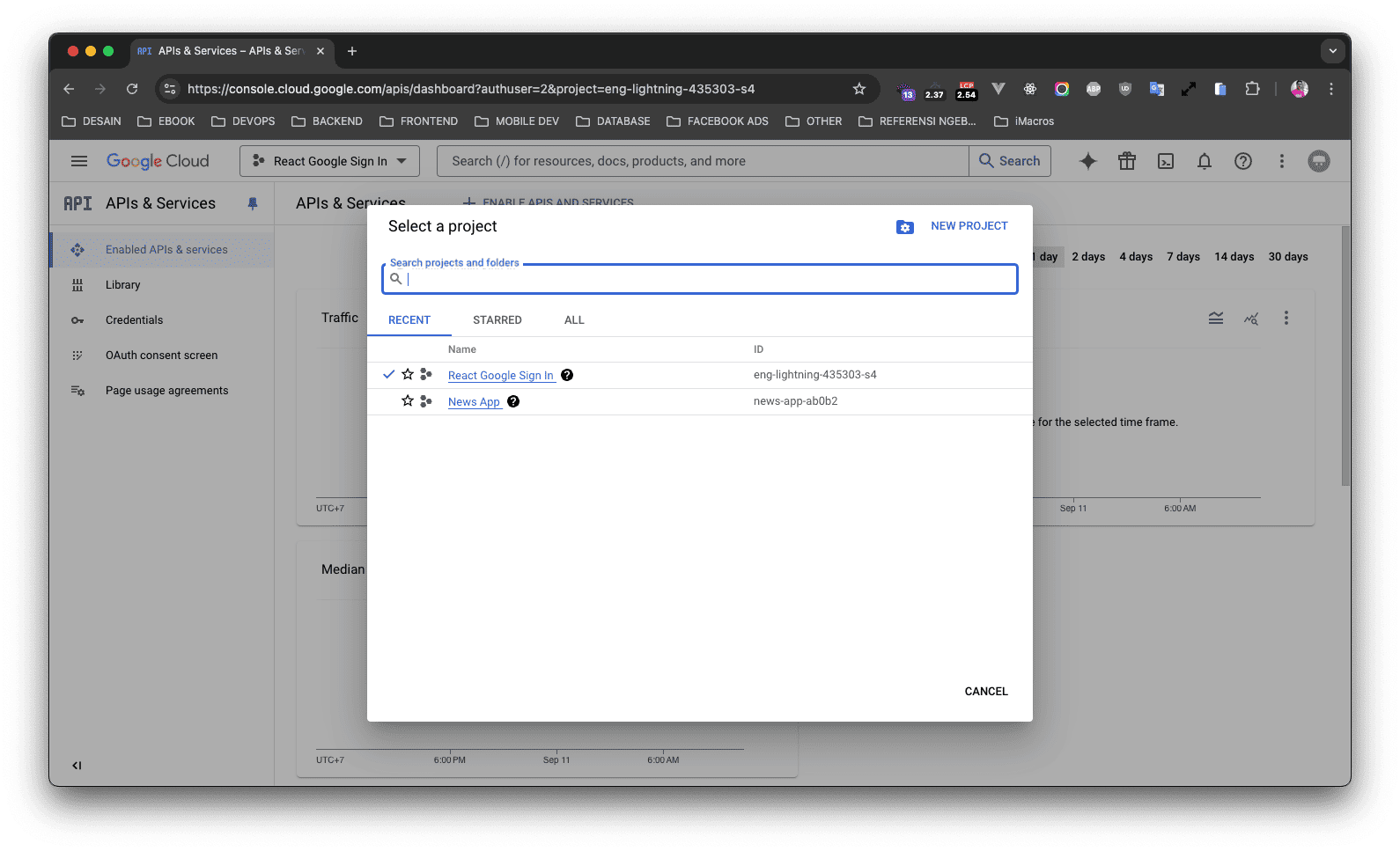
Sekarang, silahkan teman-teman masuk ke Google Cloud Console, kemudian buat project baru, contohnya saya disini adalah React Google Sign In.

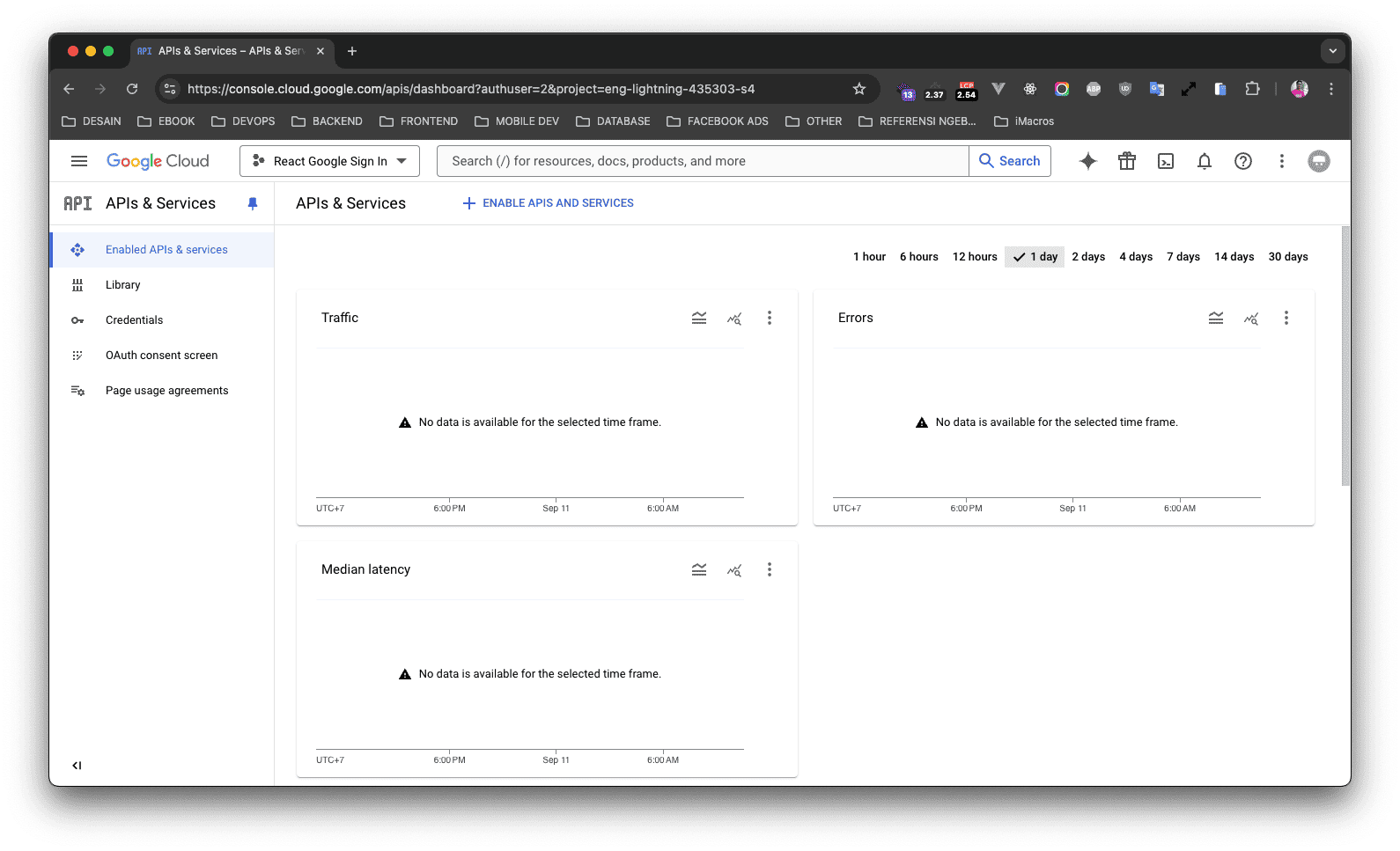
Setelah membuat project, klik nama project dan teman-teman akan melihat dashboard seperti di bawah ini. Nama project kita saat ini akan terlihat di kiri atas dashboard, di samping logo Google Cloud:

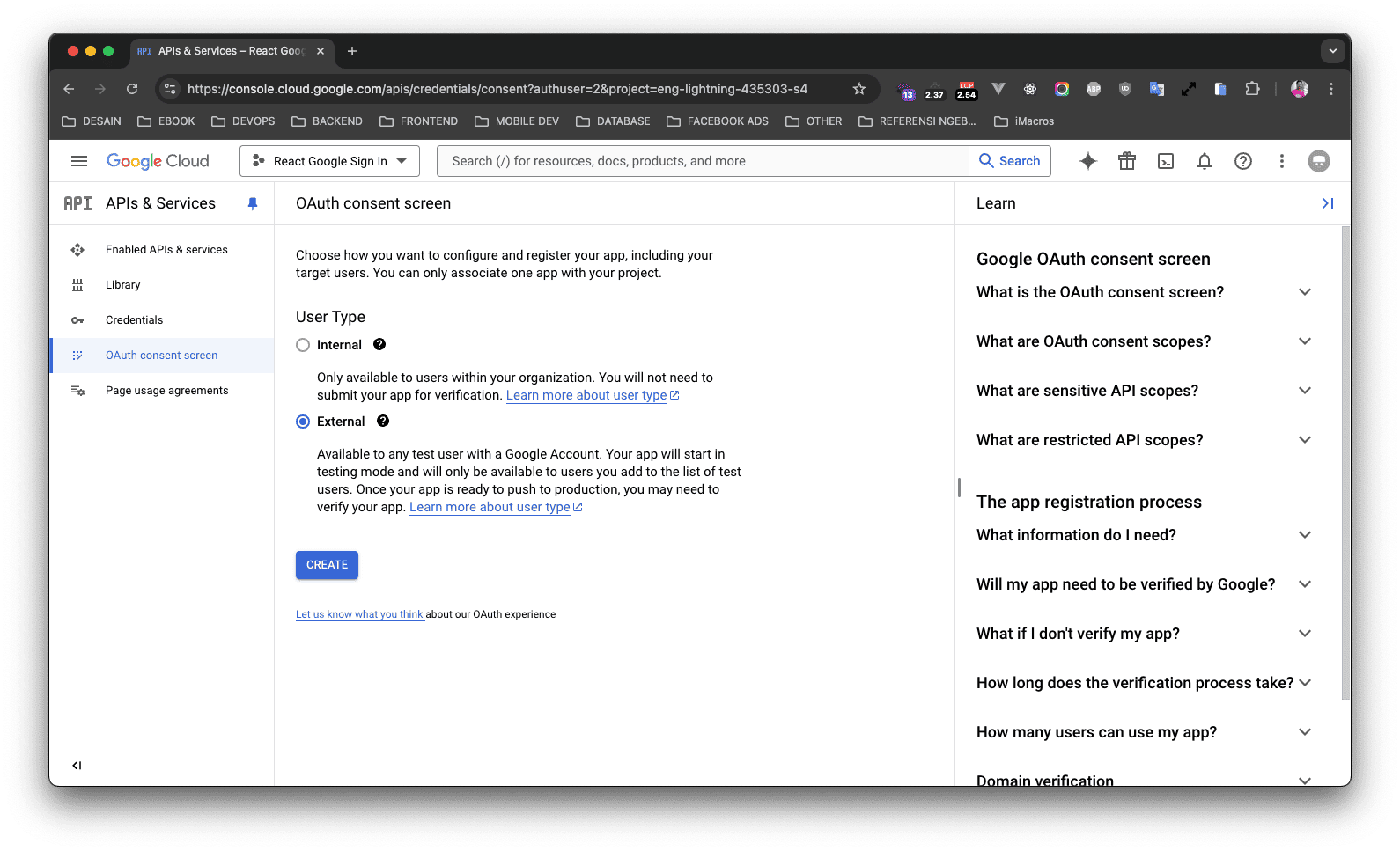
Setelah itu, silahkan klik menu yang ada di sidebar yang bernama Oauth consent screen. Kemudian pilih User Type nya adalah Externaldan setelah itu klik CREATE.

Setelah itu, silahkan teman-teman isi form yang dibutuhkan dan simpan.
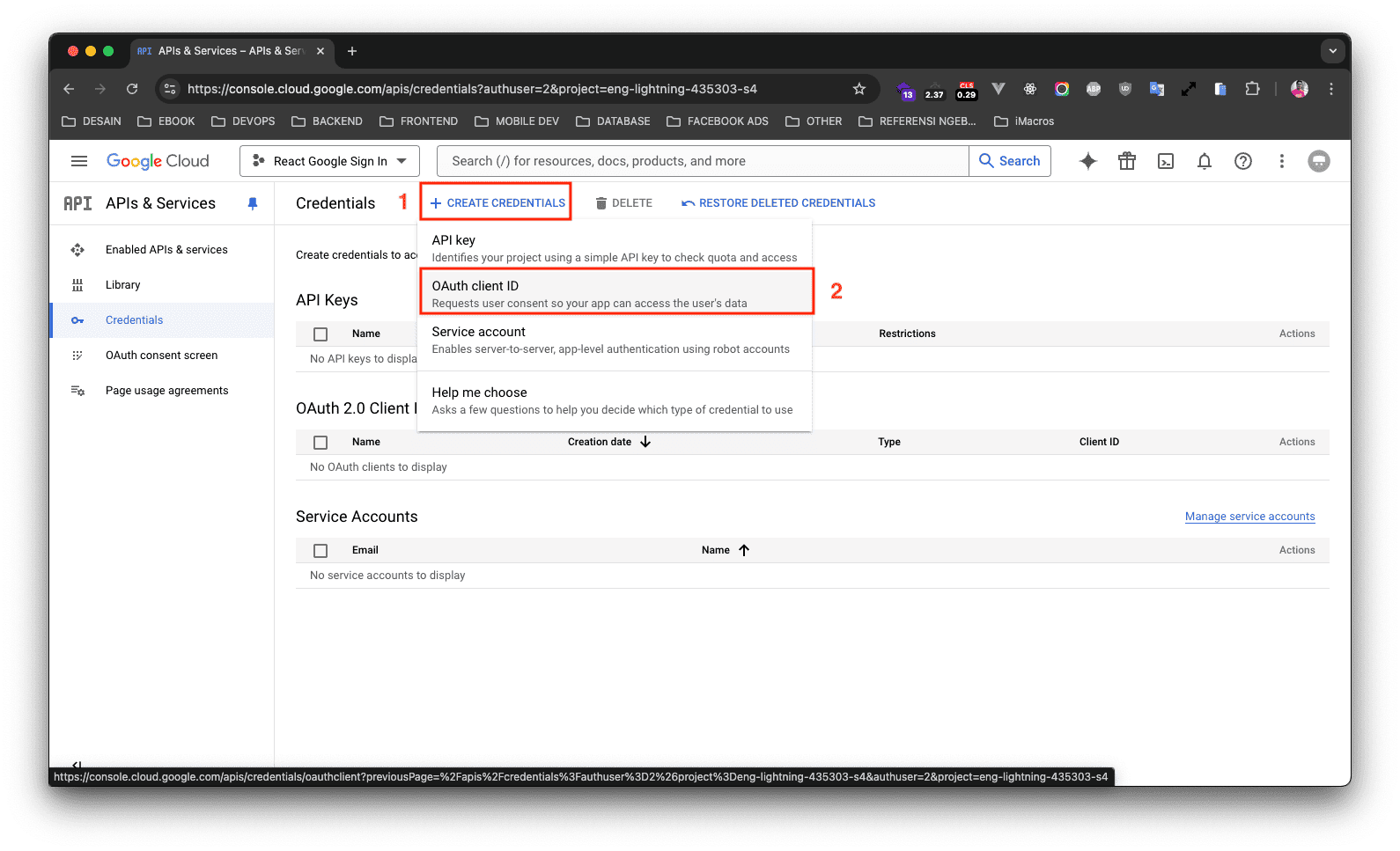
Kemudian kita lanjutkan membuat OAuth Client ID. Silahkan teman-teman klik menu Crendentials di sideibar.
kemudian klik + CREATE CREDENTIALS dan pilih OAuth clinet ID.

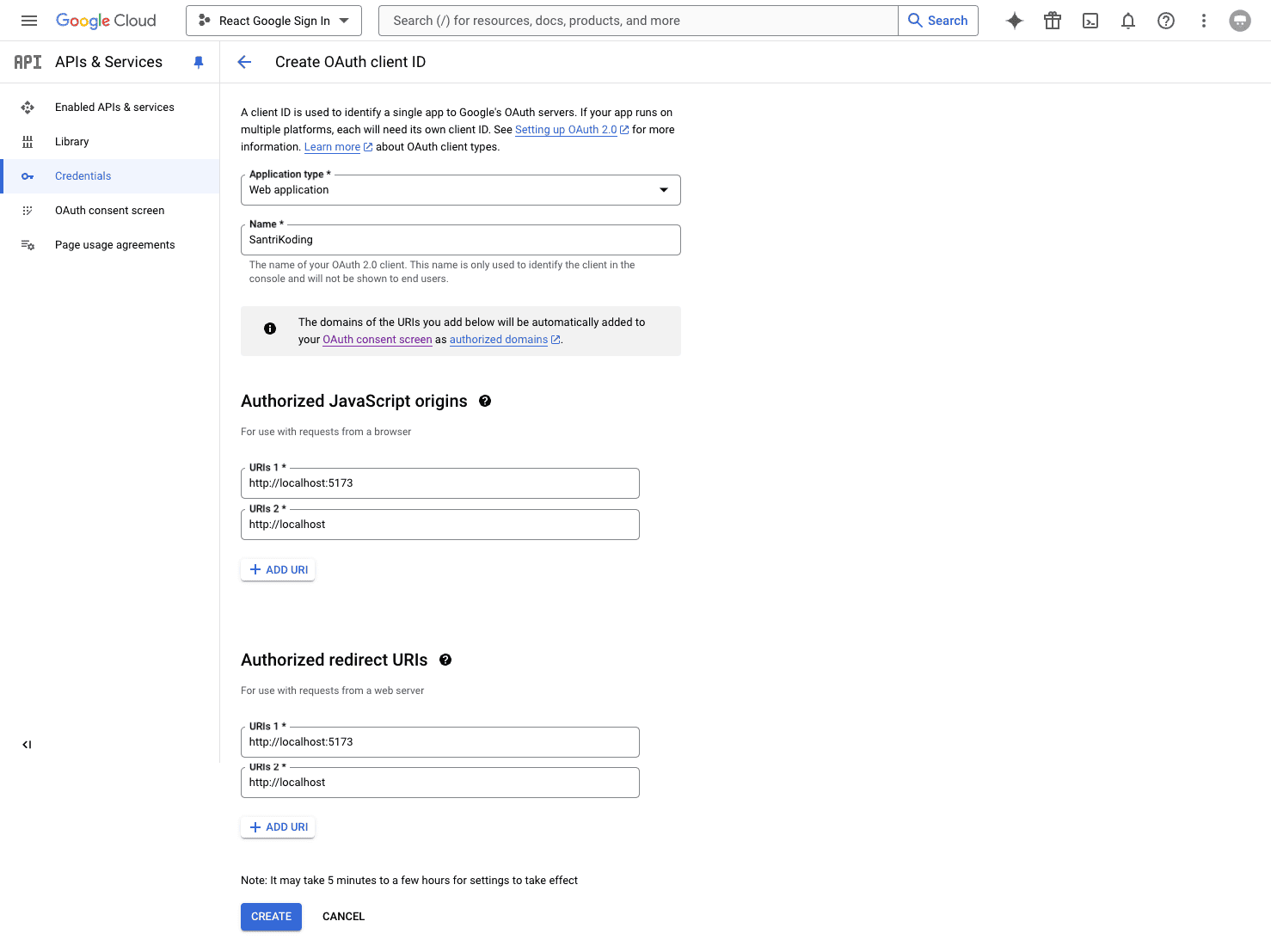
Setelah itu, silahkan pilih Application type yaitu Web application, kurang lebih seperti ini yang harus teman-teman isi.

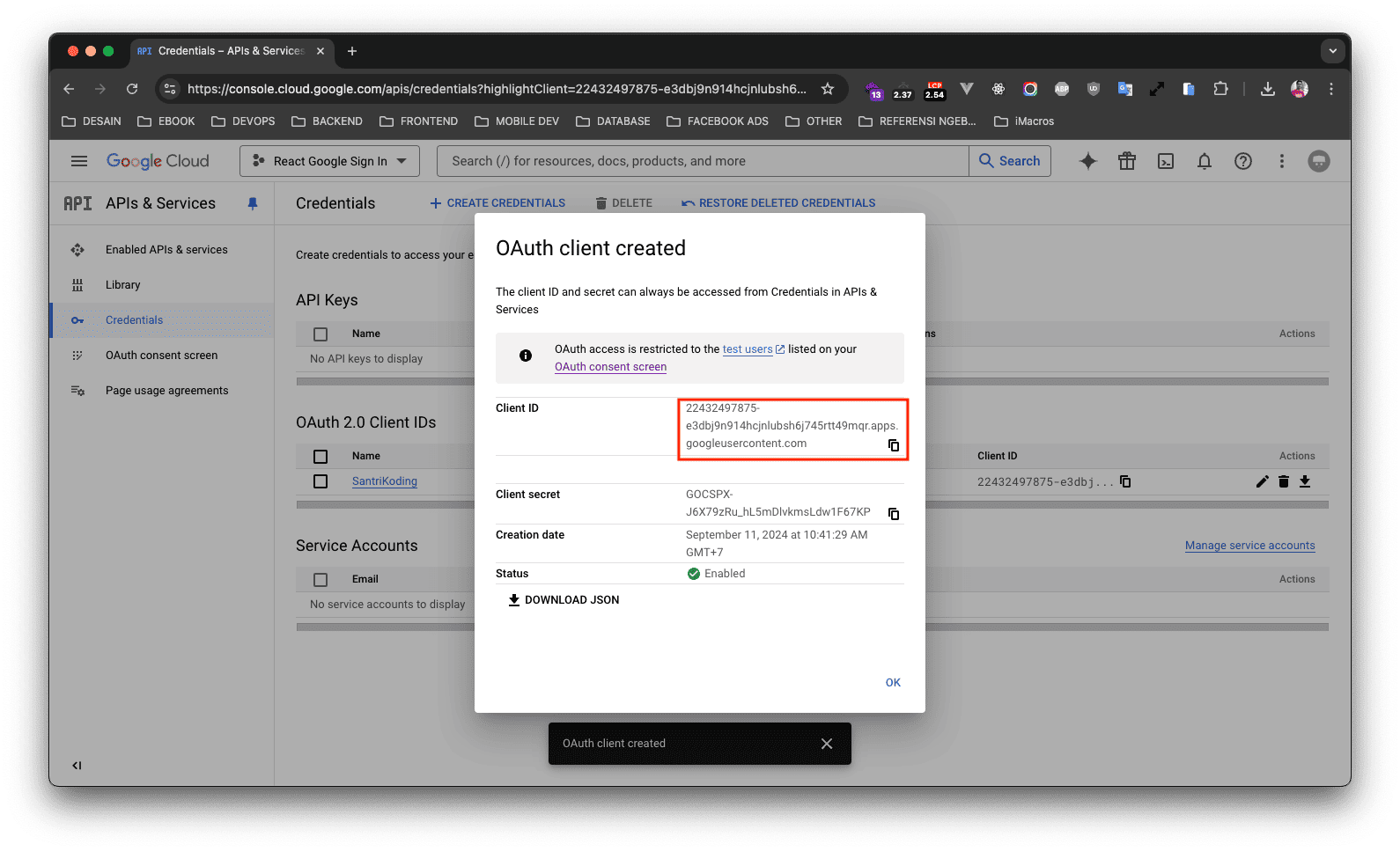
Setelah itu klik CREATE, maka akan muncul popup dan teman-teman bisa lihat akan ada Client ID dan itu nantinya yang akan kita gunakan di dalam project React.

Silahkan teman-teman simpan.
Langkah 2 - Installasi Library React OAuth Google
Setelah berhasil mendapatkan Client ID, maka sekarang kita lanjutkan melakukan proses installasi library OAuth Google di dalam project React.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project React-nya.
npm install @react-oauth/google@0.12.1
Silahkan ditunggu prosesnya sampai selesai.
Langkah 3 - Konfigurasi OAuth Google
Setelah berhasil melakukan proses installasi, sekarang kita akan coba mengintegrasikan di dalam project React-nya.
Silahkan teman-teman buka file src/main.jsx, kemudian ubah semua kode-nya menjadi seperti berikut ini.
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
// import GoogleOAuthProvider
import { GoogleOAuthProvider } from "@react-oauth/google"
ReactDOM.createRoot(document.getElementById('root')).render(
<GoogleOAuthProvider clientId='***********.apps.googleusercontent.com'>
<React.StrictMode>
<App />
</React.StrictMode>,
</GoogleOAuthProvider>,
)
NOTE : silahkan ganti clientId dengan yang teman-teman dapatkan sebelumnya.
Kesimpulan
Pada materi ini, kita semua telah belajar bagaimana cara mendapatkan OAuth Client ID dari Google Console, kemudian melakukan installasi library React OAuth Google dan mengintegrasikannya di dalam project React.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara membuat proses login dengan Google di dalam React.
Terima Kasih