Halo teman-teman semuanya, di artikel-artikel sebelumnya kita telah banyak belajar tentang Ajax, seperti bagaimana cara melakukan proses insert, edit dan juga delete data.
Dan sekarang kita akan lanjutkan belajar bagaimana cara membuat proses delete data menggunakan Ajax yang dikombinasikan menggunakan Sweet Alert.
Langkah 1 - Menambahkan Method Destroy
Pertama, kita akan menambahkan method destroy terlebih dahulu di dalam controller. Jadi silahkan teman-teman buka file app/Http/Controllers/PostController.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts from Models
$posts = Post::latest()->get();
//return view with data
return view('posts', compact('posts'));
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//create post
$post = Post::create([
'title' => $request->title,
'content' => $request->content
]);
//return response
return response()->json([
'success' => true,
'message' => 'Data Berhasil Disimpan!',
'data' => $post
]);
}
/**
* show
*
* @param mixed $post
* @return void
*/
public function show(Post $post)
{
//return response
return response()->json([
'success' => true,
'message' => 'Detail Data Post',
'data' => $post
]);
}
/**
* update
*
* @param mixed $request
* @param mixed $post
* @return void
*/
public function update(Request $request, Post $post)
{
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//create post
$post->update([
'title' => $request->title,
'content' => $request->content
]);
//return response
return response()->json([
'success' => true,
'message' => 'Data Berhasil Diudapte!',
'data' => $post
]);
}
/**
* destroy
*
* @param mixed $id
* @return void
*/
public function destroy($id)
{
//delete post by ID
Post::where('id', $id)->delete();
//return response
return response()->json([
'success' => true,
'message' => 'Data Post Berhasil Dihapus!.',
]);
}
}
Di atas, kita manmbahkan method baru dengan nama destroy dan di dalamnya kita mencari data post berdasarkan ID yang di dapatkan dari URL dan jika data ditemukan, maka akan kita lakukan delete.
//delete post by ID
Post::where('id', $id)->delete();
Setelah itu, kita mengembalikan ke dalam format JSON yang berisi informasi data berhasil dihapus.
//return response
return response()->json([
'success' => true,
'message' => 'Data Post Berhasil Dihapus!.',
]);
Langkah 2 - Membuat Proses Delete Ajax
Sekarang kita akan membuat proses delete menggunakan Ajax yang dikombinasikan dengan library Sweet Alert.
Silahkan teman-teman buat file baru dengan nama delete-post.blade.php di dalam folder resources/views/components, kemudian masukkan kode berikut ini di dalamnya.
<script>
//button create post event
$('body').on('click', '#btn-delete-post', function () {
let post_id = $(this).data('id');
let token = $("meta[name='csrf-token']").attr("content");
Swal.fire({
title: 'Apakah Kamu Yakin?',
text: "ingin menghapus data ini!",
icon: 'warning',
showCancelButton: true,
cancelButtonText: 'TIDAK',
confirmButtonText: 'YA, HAPUS!'
}).then((result) => {
if (result.isConfirmed) {
console.log('test');
//fetch to delete data
$.ajax({
url: `/posts/${post_id}`,
type: "DELETE",
cache: false,
data: {
"_token": token
},
success:function(response){
//show success message
Swal.fire({
type: 'success',
icon: 'success',
title: `${response.message}`,
showConfirmButton: false,
timer: 3000
});
//remove post on table
$(`#index_${post_id}`).remove();
}
});
}
})
});
</script>
Dari penambahan kod di atas, pertama kita buat event onclick ketika button DELETE diklik.
<a href="javascript:void(0)" id="btn-delete-post" data-id="{{ $post->id }}" class="btn btn-danger btn-sm">DELETE</a>
//button create post event
$('body').on('click', '#btn-delete-post', function () {
//...
});
Di dalamnya kita buat variable post_id yang isinya diambil dari data-id yang ada di dalam button DELETE.
Kemudian kita membuat jendela konfirmasi menggunakan Sweet Alert.
Swal.fire({
title: 'Apakah Kamu Yakin?',
text: "ingin menghapus data ini!",
icon: 'warning',
showCancelButton: true,
cancelButtonText: 'TIDAK',
confirmButtonText: 'YA, HAPUS!'
})
Jika button YA, HAPUS! diklik, maka kita akan menjankan Ajax untuk proses hapus data.
//fetch to delete data
$.ajax({
url: `/posts/${post_id}`,
type: "DELETE",
cache: false,
data: {
"_token": token
},
success: function(response) {
//...
}
});
Di atas, kita melakukan fetch ke dalam server dengan URL /posts/:id dan menggunakan method DELETE.
Jika berhasil, maka kita akan menampilkan notifikasi sukses menggunakan Sweet Alert.
//show success message
Swal.fire({
type: 'success',
icon: 'success',
title: `${response.message}`,
showConfirmButton: false,
timer: 3000
});
Dan kita lakukan hapus data post yang ada di dalam table berdasarkan ID.
//remove post on table
$(`#index_${post_id}`).remove();
Langkah 3 - Include Ajax Delete di Layout Posts
Terakhir, kita akan panggil file delete-post.blade.php di dalam file layout posts. Sekarang silahkan teman-teman buka file resources/views/posts.blade.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel Ajax CRUD - SantriKoding.com</title>
<style>
body {
background-color: lightgray !important;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
</head>
<body>
<div class="container" style="margin-top: 50px">
<div class="row">
<div class="col-md-12">
<h4 class="text-center">LARAVEL CRUD AJAX - <a href="https://santrikoding.com">WWW.SANTRIKODING.COM</a></h4>
<div class="card border-0 shadow-sm rounded-md mt-4">
<div class="card-body">
<a href="javascript:void(0)" class="btn btn-success mb-2" id="btn-create-post">TAMBAH</a>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Title</th>
<th>Content</th>
<th>Aksi</th>
</tr>
</thead>
<tbody id="table-posts">
@foreach($posts as $post)
<tr id="index_{{ $post->id }}">
<td>{{ $post->title }}</td>
<td>{{ $post->content }}</td>
<td class="text-center">
<a href="javascript:void(0)" id="btn-edit-post" data-id="{{ $post->id }}" class="btn btn-primary btn-sm">EDIT</a>
<a href="javascript:void(0)" id="btn-delete-post" data-id="{{ $post->id }}" class="btn btn-danger btn-sm">DELETE</a>
</td>
</tr>
@endforeach
</tbody>
</div>
</div>
</div>
</div>
</div>
@include('components.modal-create')
@include('components.modal-edit')
@include('components.delete-post')
</body>
</html>
Di atas, kita memanggil file Ajax delete menggunakan @include.
@include('components.delete-post')
Langkah 4 - Ujia Coba Delete Data Dengan Ajax
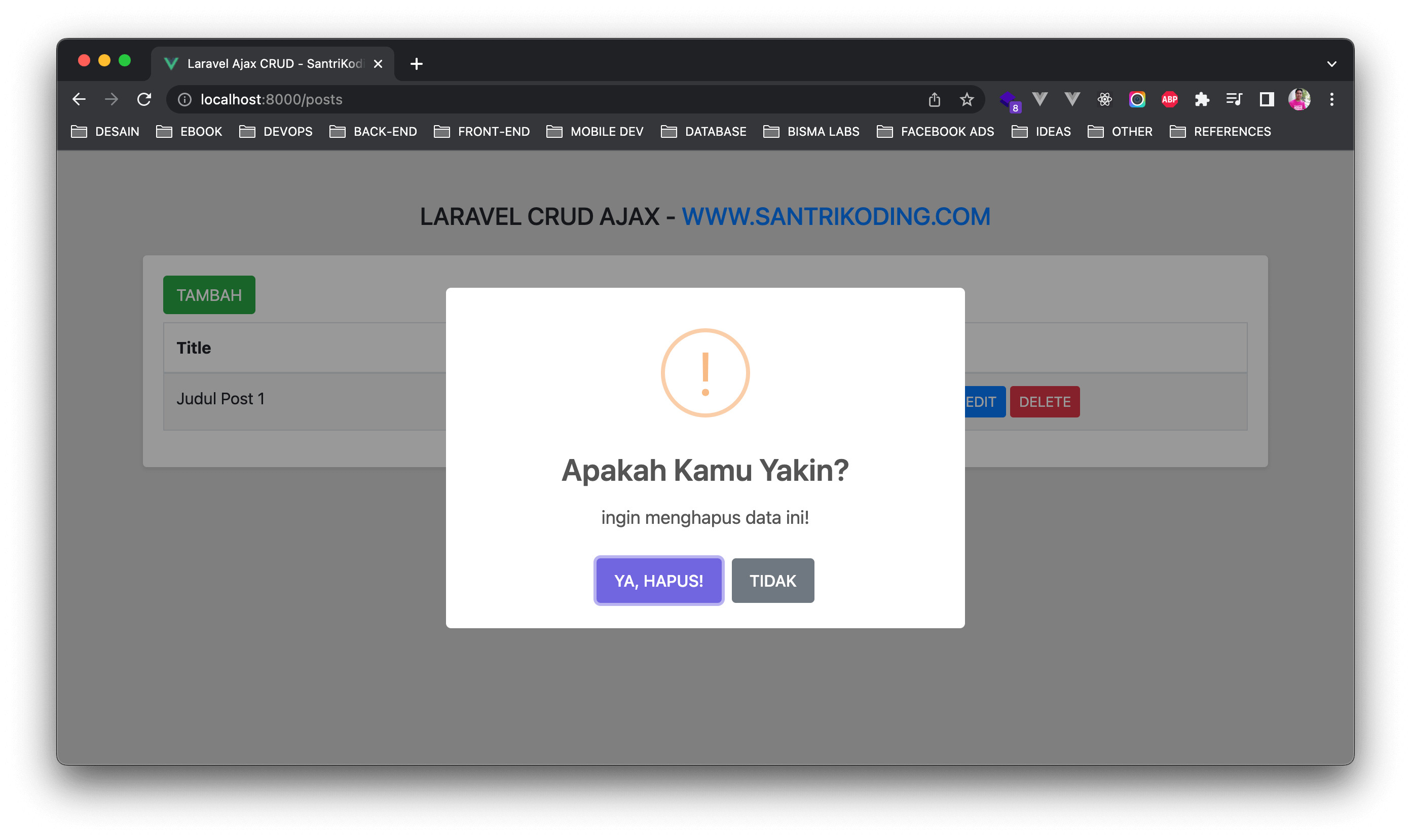
Sekarang, silahkan teman-teman reload halaman posts index dan klik button DELETE, jika berhasil maka akan menampilkan jendela konfirmasi seperti berikut ini.

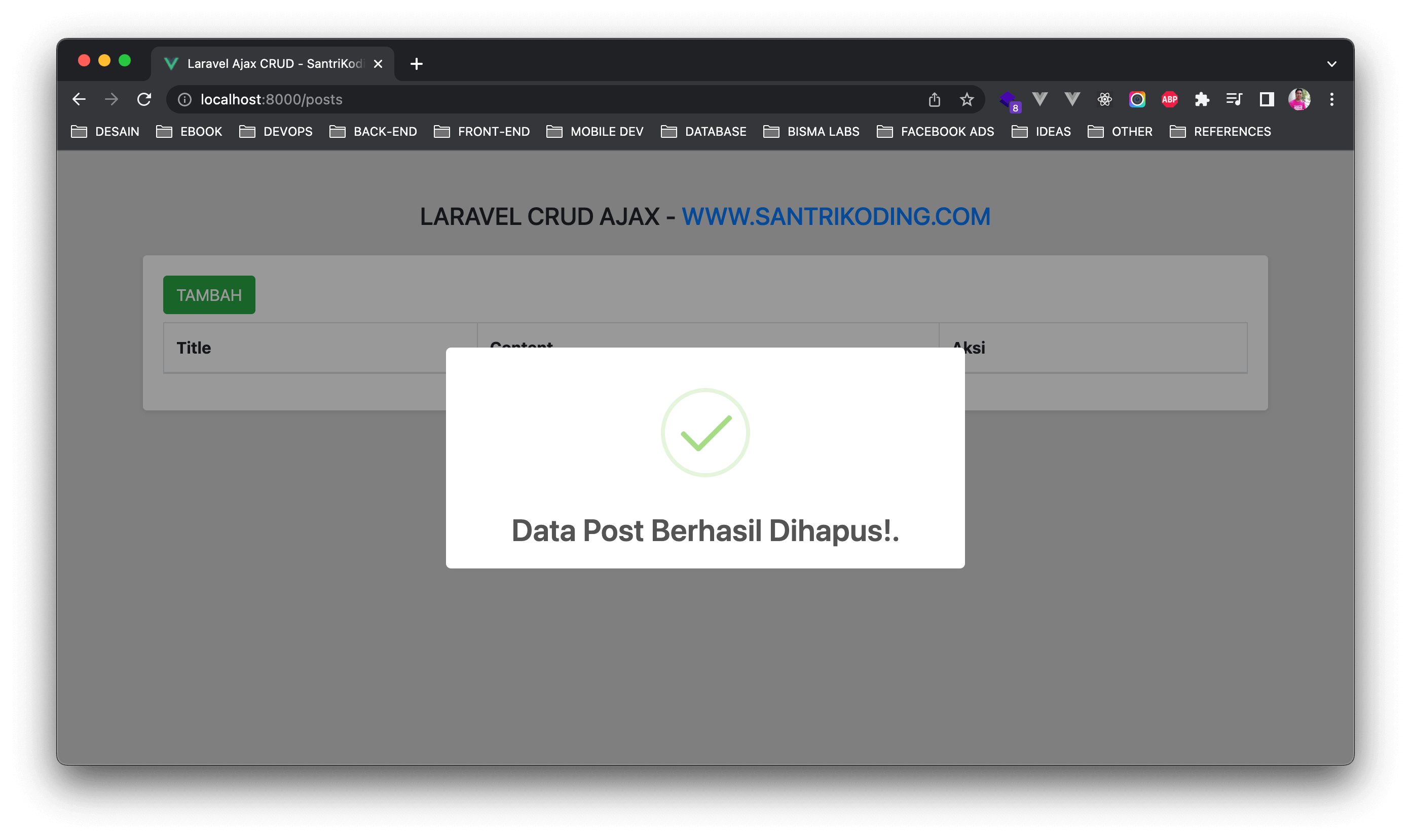
Silahkan klik button YA, HAPUS!, maka kita akan mendapatkan notifikasi sukses hapus data dan data di dalam table juga ikut dihapus secara reaktif.

Sampai disini tutorial bagaimana cara membuat CRUD menggunakan Ajax di dalam Laravel. Jika teman-teman ada kendala atau error saat mengikuti tutorialnya, maka silahkan bisa bertanya melalui kolom komentar di bawah atau bisa melalui group telegram.
SOURCE CODE : https://github.com/SantriKoding-com/Laravel-CRUD-Ajax
Terima Kasih