Halo teman-teman semuanya, di artikel sebelumnya kita telah belajar bagaimana cara menampilkan data dari database melalui Model di dalam browser. Dan sekarang kita akan belajar bagaimana cara melakukan proses insert data menggunakan Ajax di dalam Laravel.
Langkah 1 - Menambahkan Method Store
Pertama, kita harus menambahkan method baru di dalam controller terlebih dahulu. Fungsi method ini akan digunakan untuk memproses data yang dikirimkan dari Ajax kemudian menyimpannya ke dalam database.
Silahkan buka file app/Http/Controllers/PostController.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts from Models
$posts = Post::latest()->get();
//return view with data
return view('posts', compact('posts'));
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//create post
$post = Post::create([
'title' => $request->title,
'content' => $request->content
]);
//return response
return response()->json([
'success' => true,
'message' => 'Data Berhasil Disimpan!',
'data' => $post
]);
}
}
Dari perubahan kode di atas, pertama kita import Facades Validator terlebih dahulu. Karena kita akan gunakan untuk membuat validasi.
use Illuminate\Support\Facades\Validator;
Kemudian kita buat method baru dengan nama store dan di dalamnya pertama kita atur untuk validasinya terlebih dahulu.
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
Dari penambahan validasi di atas, berikut ini penjelasannya.
| KEY |
VALIDATION |
DESCRIPTION |
title |
required |
field wajib disii. |
content |
required |
field wajib disii. |
Jika data yang dikirimkan sudah sesaui dengan validasi di atas, maka kita lanjutkan melakukan proses insert data ke dalam database menggunakan Model.
//create post
$post = Post::create([
'title' => $request->title,
'content' => $request->content
]);
Setelah itu, kita return ke dalam format JSON yang berisi status, message dan data post yang baru saja diinsert.
//return response
return response()->json([
'success' => true,
'message' => 'Data Berhasil Disimpan!',
'data' => $post
]);
Langkah 2 - Membuat Modal dan Proses Insert Ajax
Sekarang kita lanjutkan membuat form di dalam Modal dan proses insert menggunakan Ajax.
Silahkan buat folder baru dengan nama components di dalam folder resources/views, kemudian di dalam folder components silahkan buat file baru dengan nama modal-create.blade.php dan masukkan kode berikut ini di dalamnya.
<!-- Modal -->
<div class="modal fade" id="modal-create" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">TAMBAH POST</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group">
<label for="name" class="control-label">Title</label>
<input type="text" class="form-control" id="title">
<div class="alert alert-danger mt-2 d-none" role="alert" id="alert-title"></div>
</div>
<div class="form-group">
<label class="control-label">Content</label>
<textarea class="form-control" id="content" rows="4"></textarea>
<div class="alert alert-danger mt-2 d-none" role="alert" id="alert-content"></div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">TUTUP</button>
<button type="button" class="btn btn-primary" id="store">SIMPAN</button>
</div>
</div>
</div>
</div>
<script>
//button create post event
$('body').on('click', '#btn-create-post', function () {
//open modal
$('#modal-create').modal('show');
});
//action create post
$('#store').click(function(e) {
e.preventDefault();
//define variable
let title = $('#title').val();
let content = $('#content').val();
let token = $("meta[name='csrf-token']").attr("content");
//ajax
$.ajax({
url: `/posts`,
type: "POST",
cache: false,
data: {
"title": title,
"content": content,
"_token": token
},
success:function(response){
//show success message
Swal.fire({
type: 'success',
icon: 'success',
title: `${response.message}`,
showConfirmButton: false,
timer: 3000
});
//data post
let post = `
<tr id="index_${response.data.id}">
<td>${response.data.title}</td>
<td>${response.data.content}</td>
<td class="text-center">
<a href="javascript:void(0)" id="btn-edit-post" data-id="${response.data.id}" class="btn btn-primary btn-sm">EDIT</a>
<a href="javascript:void(0)" id="btn-delete-post" data-id="${response.data.id}" class="btn btn-danger btn-sm">DELETE</a>
</td>
</tr>
`;
//append to table
$('#table-posts').prepend(post);
//clear form
$('#title').val('');
$('#content').val('');
//close modal
$('#modal-create').modal('hide');
},
error:function(error){
if(error.responseJSON.title[0]) {
//show alert
$('#alert-title').removeClass('d-none');
$('#alert-title').addClass('d-block');
//add message to alert
$('#alert-title').html(error.responseJSON.title[0]);
}
if(error.responseJSON.content[0]) {
//show alert
$('#alert-content').removeClass('d-none');
$('#alert-content').addClass('d-block');
//add message to alert
$('#alert-content').html(error.responseJSON.content[0]);
}
}
});
});
</script>
Dari penambahan kode di atas, pertama di dalam JavaScript kita membuat event onclick untuk ID btn-create-post yang ada di dalam button TAMBAH.
//button create post event
$('body').on('click', '#btn-create-post', function () {
//open modal
$('#modal-create').modal('show');
});
Dimana di dalamnya kita memanggil ID modal-create yang ada pada form Modal. Dan kita berikan event show, agar Modal tersebut ditampilkan.
Kemudian kita buat event onclik lagi untuk button SIMPAN. Event ini akan dijalankan ketika button SIMPAN diklik, karena di dalam button tersebut kita berikan ID yang bernama store.
<button type="button" class="btn btn-primary" id="store">SIMPAN</button>
//action create post
$('#store').click(function(e) {
//...
});
Di dalamnya, pertama kita define beberapa variable yang isinya kita ambil dari input form berdasarkan ID.
//define variable
let title = $('#title').val();
let content = $('#content').val();
let token = $("meta[name='csrf-token']").attr("content");
Setelah itu, kita memanggil Ajax untuk proses send data ke dalam server.
//ajax
$.ajax({
url: `/posts`,
type: "POST",
cache: false,
data: {
"title": title,
"content": content,
"_token": token
},
success: function(response) {
//...
},
error: function(error) {
//...
}
});
Di atas, untuk URL ajax kita arahkan ke dalam route /posts menggunakan method POST dan kita juga mengirim data yang ada di dalam variable. Dibawahnya, kita memiliki 2 promise, yaitu success dan error.
Untuk yang success, pertama di dalamnya kita akan tampilkan notifikasi menggunakan Sweet Alert.
//show success message
Swal.fire({
type: 'success',
icon: 'success',
title: `${response.message}`,
showConfirmButton: false,
timer: 3000
});
Setelah itu, kita buat variable baru dengan nama post dan di dalamnya kita berikan sintak HTML yang datanya diambil dari response JSON, yang berisi data post yang baru saja diinsert.
Dan kita prepend ke dalam ID yang bernama table-posts. ID tersebut berada di dalam <tbody> table.
//data post
let post = `
<tr id="index_${response.data.id}">
<td>${response.data.title}</td>
<td>${response.data.content}</td>
<td class="text-center">
<a href="javascript:void(0)" id="btn-edit-post" data-id="${response.data.id}" class="btn btn-primary btn-sm">EDIT</a>
<a href="javascript:void(0)" id="btn-delete-post" data-id="${response.data.id}" class="btn btn-danger btn-sm">DELETE</a>
</td>
</tr>
`;
//append to table
$('#table-posts').prepend(post);
Selanjutnya, kita kosongkan formnya menggunakan kode seperti berikut ini.
//clear form
$('#title').val('');
$('#content').val('');
Dan Modal-nya kita tutup menggunakan event seperti berikut ini.
//close modal
$('#modal-create').modal('hide');
Setelah itu, untuk yang promise error akan kita gunakan untuk menampilkan alert atau pesan error validasi yang dikirimkan oleh controller.
if(error.responseJSON.title[0]) {
//show alert
$('#alert-title').removeClass('d-none');
$('#alert-title').addClass('d-block');
//add message to alert
$('#alert-title').html(error.responseJSON.title[0]);
}
if(error.responseJSON.content[0]) {
//show alert
$('#alert-content').removeClass('d-none');
$('#alert-content').addClass('d-block');
//add message to alert
$('#alert-content').html(error.responseJSON.content[0]);
}
Langkah 3 - Include Modal Create di Layout Posts
Agar Modal dan Ajax bisa digunakan di dalam layout, maka kita perlu melakukan inclue file modal-create.blade.php di dalam file posts.blade.php.
Silahkan teman-teman buka file resources/views/posts.blade.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel Ajax CRUD - SantriKoding.com</title>
<style>
body {
background-color: lightgray !important;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
</head>
<body>
<div class="container" style="margin-top: 50px">
<div class="row">
<div class="col-md-12">
<h4 class="text-center">LARAVEL CRUD AJAX - <a href="https://santrikoding.com">WWW.SANTRIKODING.COM</a></h4>
<div class="card border-0 shadow-sm rounded-md mt-4">
<div class="card-body">
<a href="javascript:void(0)" class="btn btn-success mb-2" id="btn-create-post">TAMBAH</a>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Title</th>
<th>Content</th>
<th>Aksi</th>
</tr>
</thead>
<tbody id="table-posts">
@foreach($posts as $post)
<tr id="index_{{ $post->id }}">
<td>{{ $post->title }}</td>
<td>{{ $post->content }}</td>
<td class="text-center">
<a href="javascript:void(0)" id="btn-edit-post" data-id="{{ $post->id }}" class="btn btn-primary btn-sm">EDIT</a>
<a href="javascript:void(0)" id="btn-delete-post" data-id="{{ $post->id }}" class="btn btn-danger btn-sm">DELETE</a>
</td>
</tr>
@endforeach
</tbody>
</div>
</div>
</div>
</div>
</div>
@include('components.modal-create')
</body>
</html>
Dari perubahan kode di atas, kita melakukan include file modal-create.blade.php.
@include('components.modal-create')
Langkah 4 - Ujia Coba Insert Data Dengan Ajax
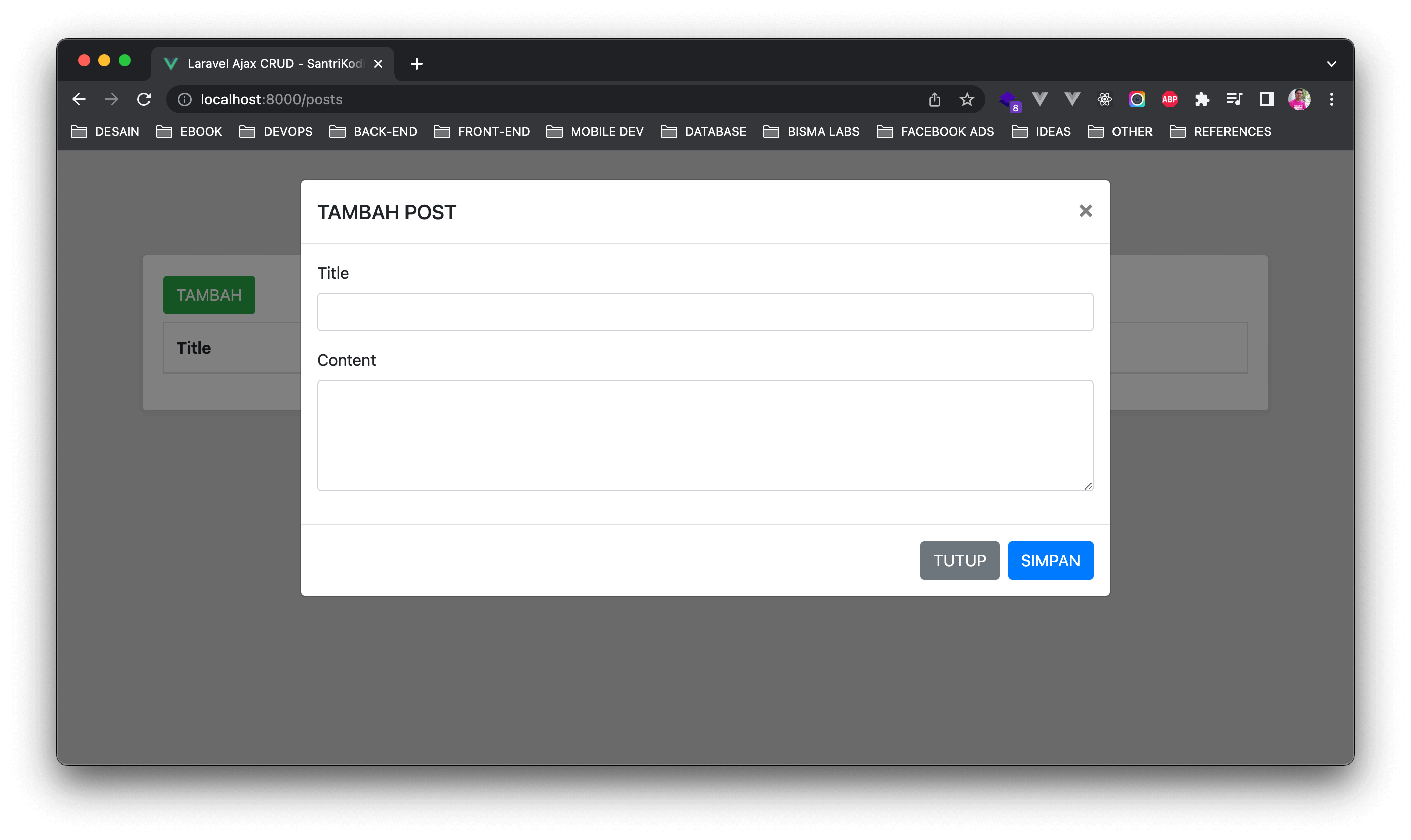
Sekarang, silahkan teman-teman reload halaman posts index dan klik button TAMBAH, jika berhasil maka akan menampilkan Modal yang berisi form seperti berikut ini.

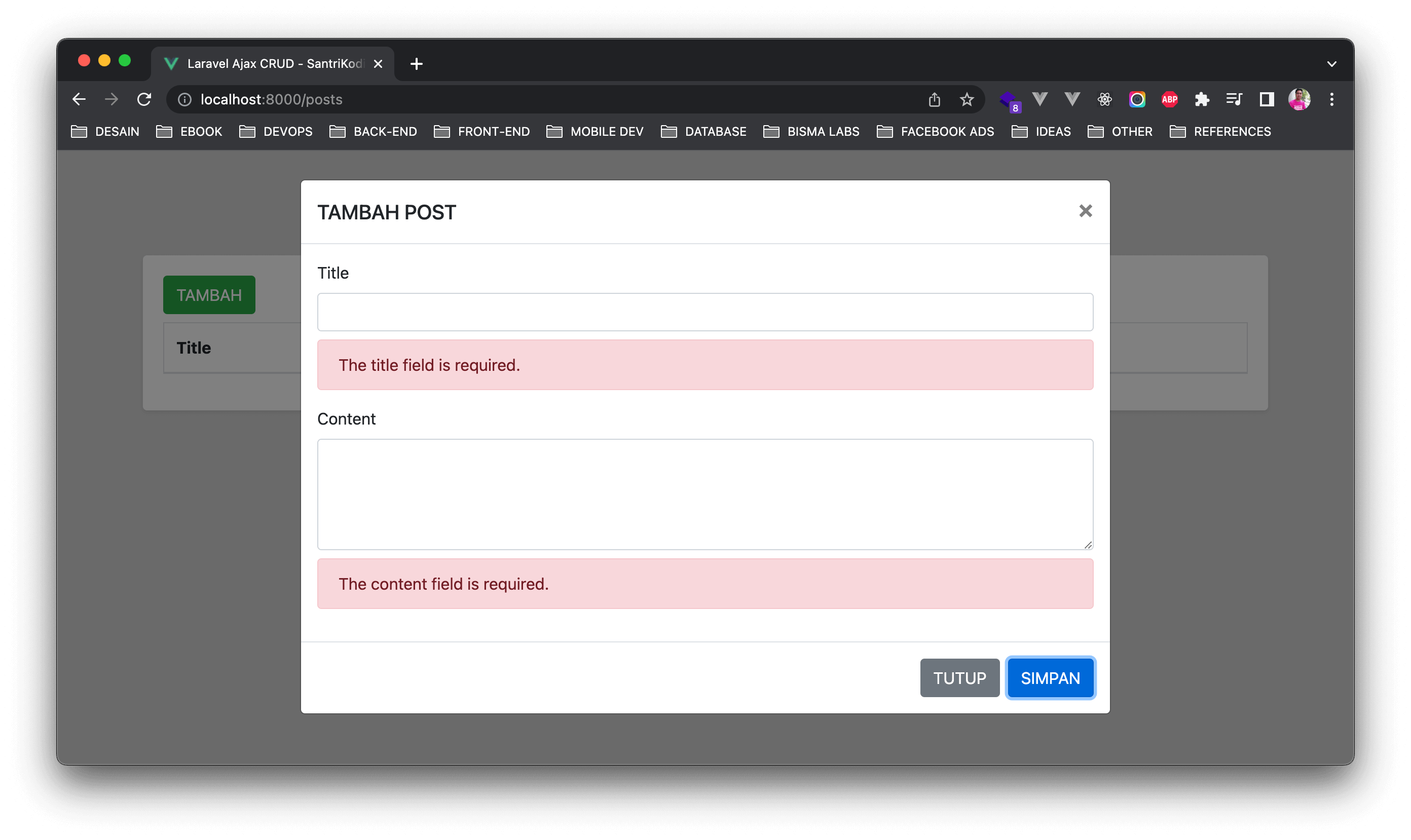
Silahkan klik button SIMPAN tanpa mengisi data apapun, maka kita akan mendapatkan error validasi yang dikirimkan oleh controller melalui Ajax.

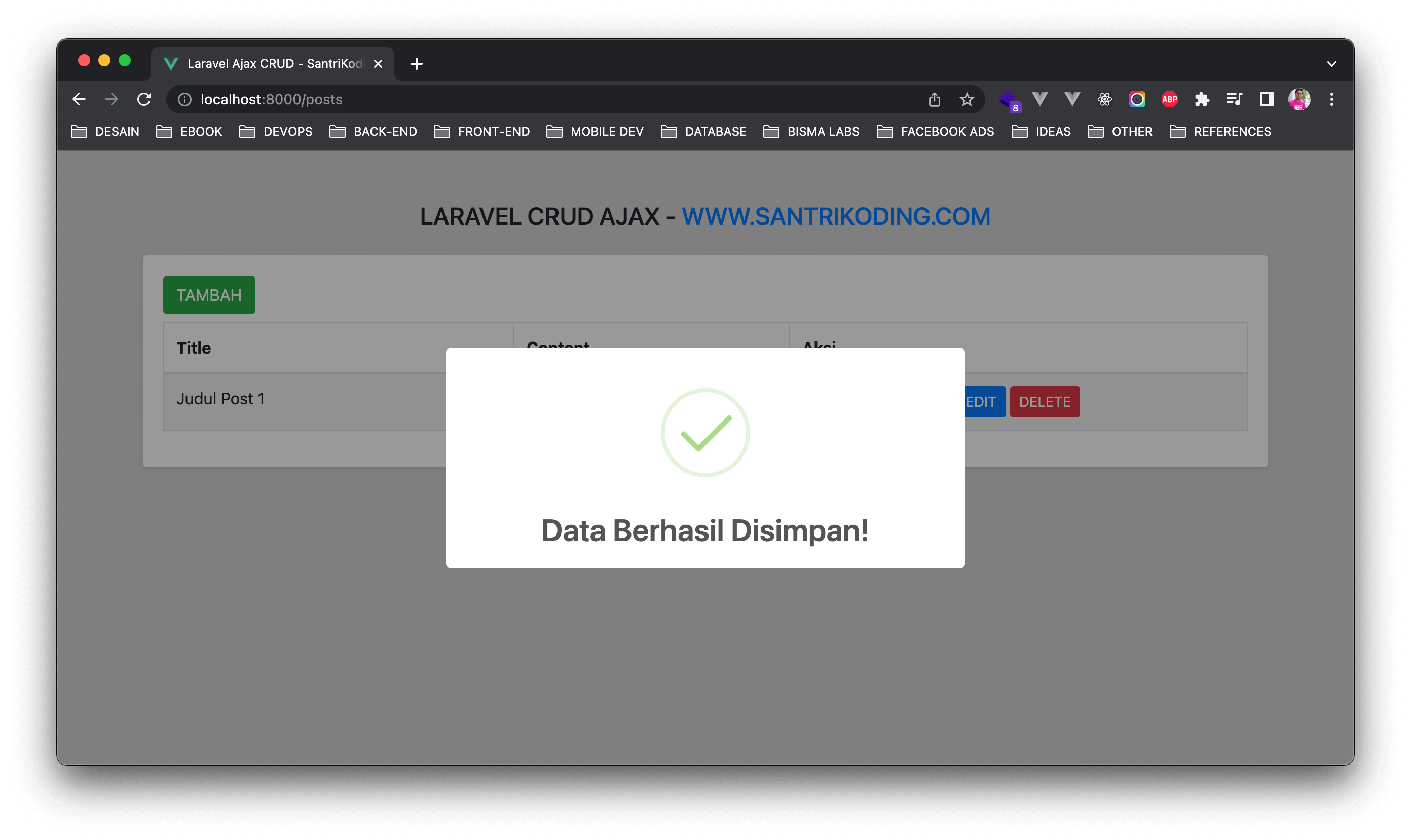
Dan sekarang silahkan teman-teman masukkan data title dan juga content, kemudian klik button SIMPAN, jika berhasil maka kita akan mendapatkan hasil seperti berikut ini tanpa melakukan reload halaman.

Gimana mudah bukan membuat proses insert menggunakan Ajax di dalam Laravel :D
Di artikel selanjutnya kita semua akan belajar bersama-sama bagaimana cara embuat proses edit dan update data menggunakan Ajax di dalam Laravel.
Terima Kasih