Halo teman-teman semuanya, pada artikel sebelumnya kita semua telah belajar bagaimana cara installasi dan konfigurasi Vue Router di dalam project Vue 3 TypeScript. Dan pada artikel ini, kita semua akan belajar menampilkan data dari Rest API di Vue 3 TypeScript.
Dalam tutorial ini, kita akan belajar:
- Installasi dan Konfigurasi Axios di Vue 3.
- Cara mengambil data dari API menggunakan Axios dengan TypeScript.
- Menggunakan
onMounted dan ref dari Vue Composition API untuk mengelola data.
- Menampilkan data dalam component Vue 3 menggunakan TypeScript.
- Membuat Route untuk menampilkan halaman products menggunakan Vue Router.
Langkah 1 - Installasi Axios
Hal pertama yang mesti kita lakukan adalah melakukan installasi library tambahan seperti Axios. Axios kita gunakan untuk melakukan berbagai macam proses HTTP service ke dalam backend, seperti GET, POST, PATCH dan DELETE.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Vue 3.
npm install axios@1.8.4
Silahkan tunggu proses installasinya sampai selesai dan pastikan teman-teman terhubung dengan internet.
Langkah 2 - Konfigurasi Endpoint API
Setelah menginstal Axios, langkah selanjutnya adalah membuat instance Axios agar lebih mudah mengelola perubahan domain API. Dengan ini, kita hanya perlu mengubah satu baris kode saat ada perubahan, tanpa harus mengganti alamat API di banyak tempat.
Silahkan teman-teman buat folder dengan nama api di dalam folder src, kemudian tambahkan file index.ts dan masukkan kode berikut ini di dalamnya.
src/api/index.ts
//import axios
import axios from 'axios';
const Api = axios.create({
//set default endpoint API
baseURL: 'http://localhost:8000'
})
export default Api
Coba teman-teman perhatikan dari penambahan kode di atas, pada bagian baseURL itu merupakan alamat domain dari project Laravel.
Langkah 3 - Menampilkan Data dari Rest API
Setelah Axios berhasil terinstall dan konfigurasi endpoint juga sudah dibuat, maka kita bisa lanjutkan melakukan proses menampilkan data dari Rest API di dalam project Vue 3 dan TypeScript.
Silahkan teman-teman buat folder baru dengan nama products di dalam folder src/views, kemudian di dalam folder products silahkan buat file baru dengan nama index.vue dan masukkan kode berikut ini di dalamnya.
src/views/products/index.vue
<script setup lang="ts">
//import ref dan onMounted dari Vue
import { ref, onMounted } from "vue";
//import service api
import Api from "../../api";
// Interface Product
interface Product {
id: number;
image: string;
title: string;
description: string;
price: number;
stock: number;
}
// State products
const products = ref<Product[]>([]);
// Fetch data products dari API
const fetchDataProducts = async () => {
try {
//fetch data products dari API
const response = await Api.get("/api/products");
//set data products
products.value = response.data.data.data;
} catch (error) {
//log error
console.error("Error fetching products:", error);
}
};
//run hook "onMounted"
onMounted(() => {
//call method "fetchDataPosts"
fetchDataProducts();
});
</script>
<template>
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-12">
<router-link to="/products/create" class="btn btn-md btn-success rounded-5 shadow border-0 mb-3">
ADD NEW PRODUCT
</router-link>
<div class="card border-0 rounded-3 shadow">
<div class="card-body">
<table class="table table-bordered">
<thead class="bg-dark text-white">
<tr>
<th scope="col">Image</th>
<th scope="col">Title</th>
<th scope="col">Description</th>
<th scope="col">Price</th>
<th scope="col">Stock</th>
<th scope="col" style="width: 15%">Actions</th>
</tr>
</thead>
<tbody>
<tr v-if="products.length === 0">
<td colspan="6" class="text-center">
<div class="alert alert-danger mb-0">No data available</div>
</td>
</tr>
<tr v-for="product in products" :key="product.id">
<td class="text-center">
<img :src="product.image" :alt="product.title" width="200" class="rounded-3" />
</td>
<td>{{ product.title }}</td>
<td>{{ product.description }}</td>
<td>{{ product.price.toLocaleString('id-ID') }}</td>
<td>{{ product.stock }}</td>
<td class="text-center">
<router-link :to="`/products/edit/${product.id}`"
class="btn btn-sm btn-primary rounded-5 shadow border-0 me-2">
EDIT
</router-link>
<button class="btn btn-sm btn-danger rounded-5 shadow border-0">
DELETE
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</template>
Dari penambahan kode di atas, kita menginisialisasi component Vue 3 dengan TypeScript menggunakan attribute lang="ts" di dalam tag <script setup>.
<script setup lang="ts">
//...
</script>
Dengan menambahkan lang="ts", kita memberi tahu Vue bahwa component ini menggunakan TypeScript, sehingga kita dapat memanfaatkan fitur type checking dan intellisense yang lebih baik saat mengembangkan aplikasi.
Di dalamnya, kita import ref dan onMounted dari Vue.
//import ref dan onMounted dari Vue
import { ref, onMounted } from "vue";
Kemudian kita import service API.
//import service api
import Api from "../../api";
Setelah itu, kita membuat interface yang bernama Product.
// Interface Product
interface Product {
id: number;
image: string;
title: string;
description: string;
price: number;
stock: number;
}
Interface di atas digunakan untuk mendefinisikan struktur data product yang diterima dari API dan memastikan bahwa setiap product memiliki tipe data yang sesuai.
Kemudan kita membuat state baru dengan nama products dan di dalamnya kita inisialisasi menggunakan ref dengan interface Product yang kita buat di atas.
// State products
const products = ref<Product[]>([]);
Pada deklarasi state di atas, kita menggunakan interface Product sebagai tipe data untuk memastikan bahwa data yang disimpan di dalam state harus sesuai dengan struktur yang telah didefinisikan dalam interface. Dengan cara ini, setiap item dalam array products akan mengikuti format yang sudah ditentukan, sehingga lebih aman dan terstruktur.
Kemudian kita membuat function baru dengan nama fetchDataProducts.
// Fetch data products dari API
const fetchDataProducts = async () => {
//...
}
Di dalamnya, kita melakukan fetch ke backend melalui REST API dengan endpoint /api/products dan method yang digunakan adalah GET.
//fetch data products dari API
const response = await Api.get("/api/products");
Jika berhasil, maka kita akan assign response data ke dalam state products.
//set data products
products.value = response.data.data.data;
Agar function fetchDataProducts bisa dijalankan ketika halaman dibuka, mka akita perlu memanggilnya di dalam hook onMounted.
//run hook "onMounted"
onMounted(() => {
//call method "fetchDataPosts"
fetchDataProducts();
});
Dan untuk menampilkan data di dalam template, kita menggunakan sebuah kondisi untuk memastikan apakah ada datanya atau tidak.
Jika data products sama dengan 0, maka kita akan menampilkan pesan No data available.
<tr v-if="products.length === 0">
<td colspan="6" class="text-center">
<div class="alert alert-danger mb-0">No data available</div>
</td>
</tr>
Tapi jika data products lebih dari 0, maka kita akan menampilkannya dengan cara dilooping (iterasi) menggunakan directive v-for.
<tr v-for="product in products" :key="product.id">
//...
</tr>
Langkah 4 - Konfigurasi Route Products Index
Kita lanjutkan untuk membuat konfigurasi route-nya, sehingga nanti halaman products bisa ditamilkan di dalam aplikasi.
Silahkan buka file src/routes/index.ts, kemudian ubah kode-nya menjadi seperti berikut ini.
src/routes/index.ts
//import createRouter, createWebHistory and Type RouteRecordRaw from vue-router
import { createRouter, createWebHistory, type RouteRecordRaw } from 'vue-router'
// Define route type with explicit type annotations
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'home',
component: () => import(/* webpackChunkName: "home" */ '../views/home.vue')
},
{
path: '/products',
name: 'products',
component: () => import(/* webpackChunkName: "products" */ '../views/products/index.vue')
}
]
// Create router with explicit type annotations
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
Di atas, kita membuat konfigurasi route baru, dimana untuk path atau URL-nya kita arahkan ke /products dan component atau view yang dipanggil adalah views/products/index.vue.
Langkah 5 - Uji Coba Menampilkan Data
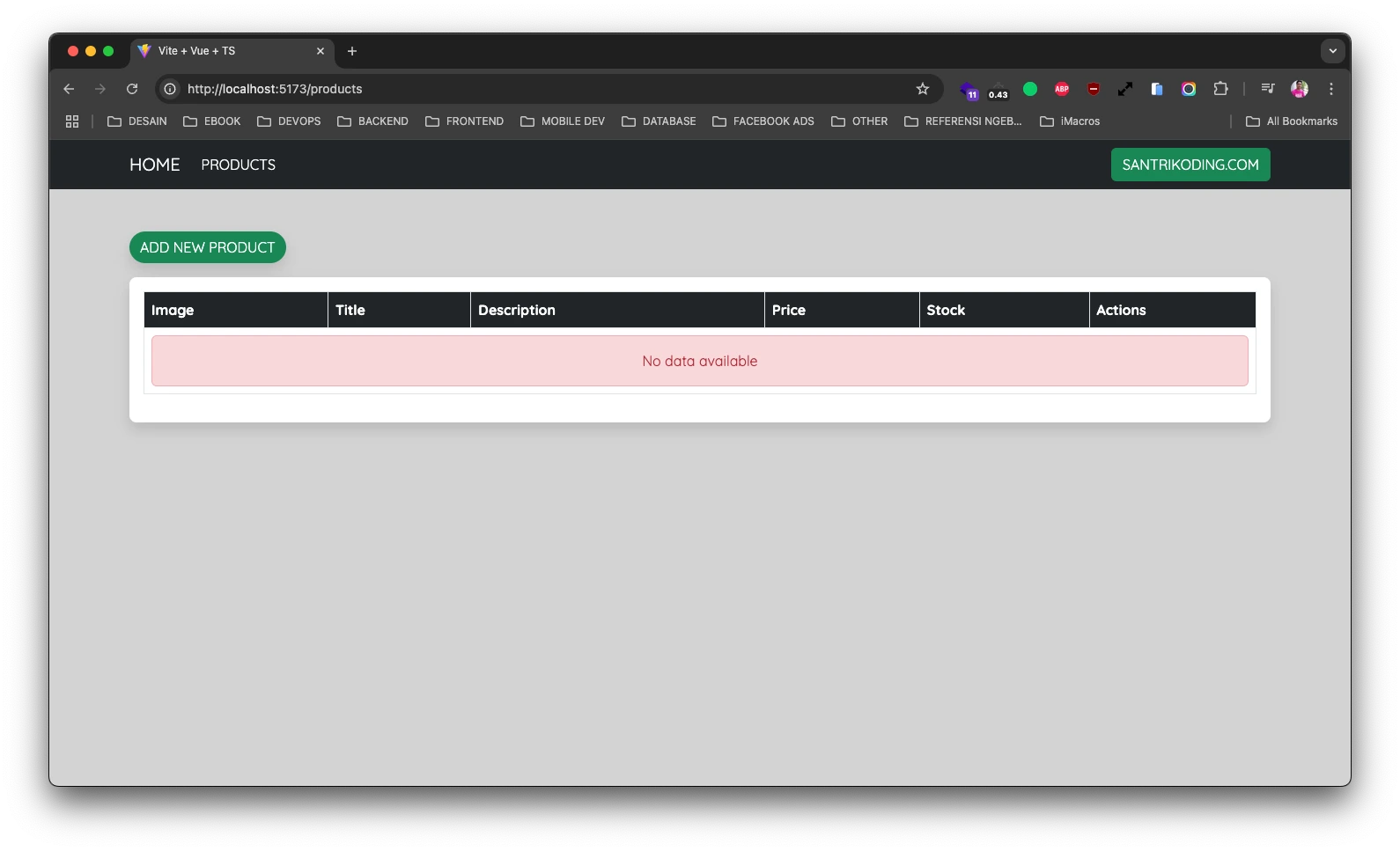
Setelah semua berhasil dibuat, sekarang kita akan lakukan uji coba di dalam browser untuk melihat hasilnya, silahkan teman-teman klik menu PRODUCTS yang ada di navbar.
Atau bisa juga ke URL berikut ini http://localhost:5173/products, jika berhasil maka akan menampilkan hasil seperti berikut.

Kesimpulan
Pada artikel ini, kita semua telah belajar banyak hal, seperti installasi dan konfigurasi Axios, kemudian menampilkan data dari Rest API menggunakan TypeScript di Vue 3, membuat konfigurasi route untuk menampilkan halaman products.
Pada artikel selanjutnya, kita semua akan belajar bagaimana cara melakukan proses insert dan upload gambar di Vue 3 TypeScript menggunakan Rest API.
Terima Kasih