Halo teman-teman semuanya, pada seri artikel kali ini kita semua akan belajar membuat sebuah CRUD menggunakan Vue 3 dan TypeScript. Untuk data kita akan ambil dari RESTful API yang dibuat oleh Laravel.
Pada artikel pertama ini, kita akan belajar membuat sebuah project Vue 3 baru menggunakan Vite. Jika ada yang belum tau apa itu Vite, berikut ini penjelasannya.
Apa itu Vite ?

Vite adalah build tool modern yang dirancang untuk pengembangan frontend yang cepat dan efisien. Vite dikembangkan oleh Evan You, pencipta Vue.js, dan awalnya dibuat untuk Vue 3, tetapi sekarang mendukung berbagai framework seperti React, Svelte, Preact, dan lainnya.
🔔 PENTING!
Sebelum memulai seri artikel ini, pastikan teman-teman sudah menyelesaikan seri tutorial membuat REST API di Laravel 12. Hal ini penting karena dalam tutorial ini kita akan menggunakan data dari API tersebut.
Baca Tutorialnya di sini 👇
🔗 Tutorial RESTful API Laravel 12
Dengan memahami dasar REST API di Laravel, kita akan lebih mudah mengikuti langkah-langkah dalam membangun CRUD menggunakan Vue 3 dan TypeScript.
Langkah 1 - Installasi Node.js
Langkah pertama yang harus kita lakukan adalah menginstall Node.js di dalam komputer, jika teman-teman belum menginstall-nya, silahkan bisa unduh melalui situs resminya di : https://nodejs.org/en
Untuk memastikan apakah Node.js sudah berhasil terinstall, silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
node --version
npm --version

Langkah 2 - Membuat Project Vue 3 (Vite)
Setelah Node.js berhasil terinstall, maka kita bisa lanjutkan belajar membuat project Vue 3 menggunakan Vite.
Silahkan teman-teman masuk ke dalam folder dimana akan menyimpan project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
npm create vite@6.2.0 crud-vue3-ts -- --template vue-ts
Jika perintah di atas berhasil dijalankan, maka kita akan membuat project Vue 3 dengan nama crud-vue3-ts.
Langkah 3 - Menjalankan Project Vue 3 (Vite)
Setelah project berhasil dibuat, maka kita perlu melakukan installasi dependency yang dibutuhkan sebelum menjalankan projectnya.
Silahkan jalanakn perintah berikut ini untuk masuk ke dalam folder project-nya.
cd crud-vue3-ts
Setelah itu, jalankan perintah berikut ini.
npm install
Dan silahkan teman-teman tunggu proses installasinya sampai selesai dan pastikan terhubung dengan internet.
Setelah proses installasi selesai, maka kita bisa menjalankan project-nya dengan perintah berikut ini.
npm run dev
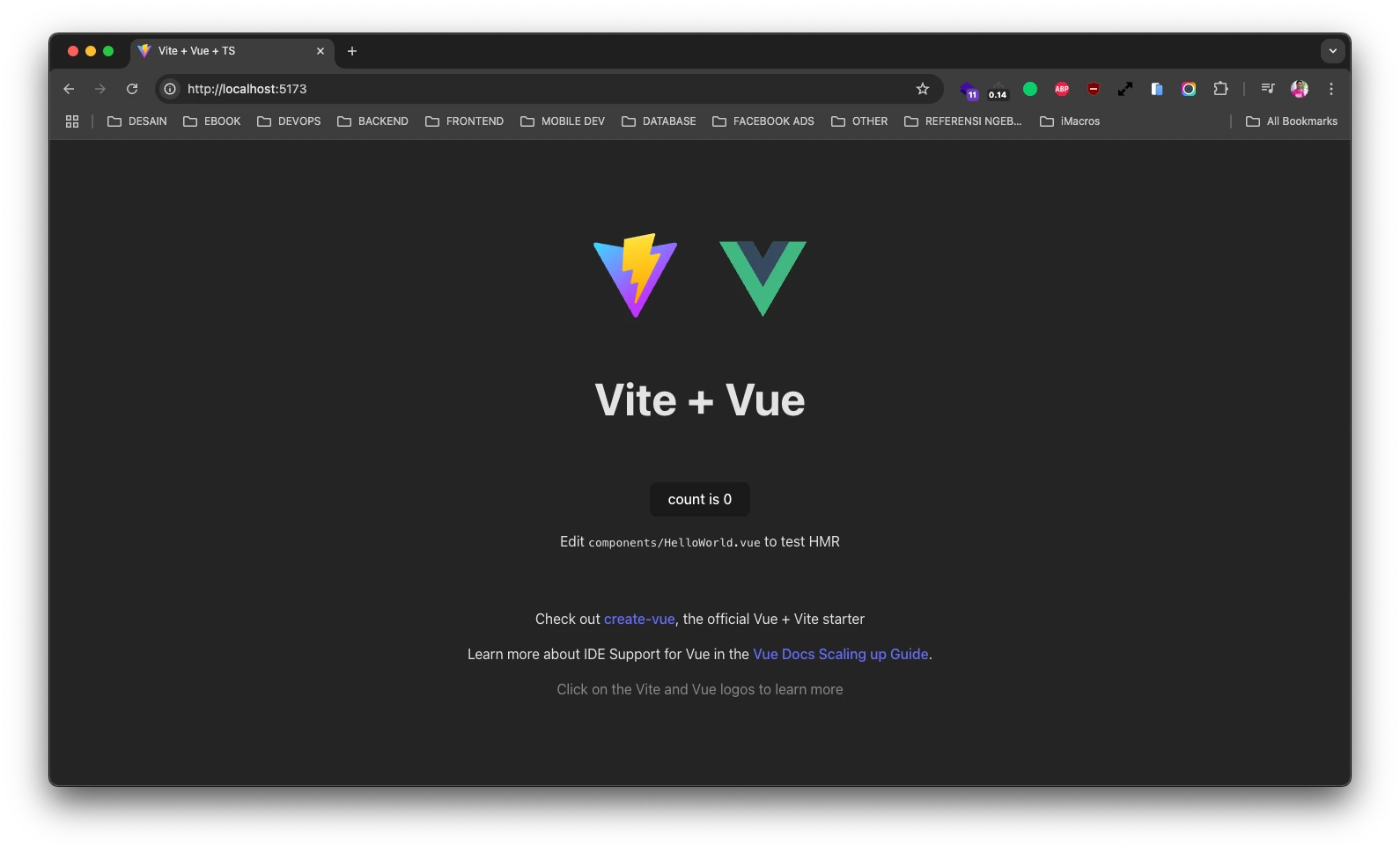
Jika berhasil, maka project Vue 3 kita akan dijalankan di dalam localhost menggunakan port 5173.

Kesimpulan
Pada artikel pertama ini, kita semua telah belajar bagaimana cara membuat project Vue 3 TypeScript menggunakan Vite.
Pada artikel selanjutnya, kita semua akan belajar melakukan installasi dan konfigurasi Vue Router di dalam project Vue 3 TypeScript.
Terima Kasih