Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara membuat proses insert data dan upload gambar di dalam React menggunakan Rest API. Dan sekarang kita akan belajar bersama-sama bagaimana cara membuat proses edit dan update data di React menggunakan Rest API.
Langkah 1 - Edit dan Update Data di React
Silahkan teman-teman buka file src/views/posts/edit.jsx, kemudian ubah semua kode-nya menjadi seperti berikut ini.
//import useState
import { useState, useEffect } from 'react';
//import useNavigate
import { useNavigate, useParams } from 'react-router-dom';
//import API
import api from '../../api';
export default function PostEdit() {
//define state
const [image, setImage] = useState('');
const [title, setTitle] = useState('');
const [content, setContent] = useState('');
//state validation
const [errors, setErrors] = useState([]);
//useNavigate
const navigate = useNavigate();
//destruct ID
const { id } = useParams();
//method fetchDetailPost
const fetchDetailPost = async () => {
//fetch data
await api.get(`/api/posts/${id}`)
.then(response => {
//assign to state
setTitle(response.data.data.title);
setContent(response.data.data.content);
})
}
//hook useEffect
useEffect(() => {
//call method "fetchDetailPost"
fetchDetailPost();
}, []);
//method handle file change
const handleFileChange = (e) => {
setImage(e.target.files[0]);
}
//method update post
const updatePost = async (e) => {
e.preventDefault();
//init FormData
const formData = new FormData();
//append data
formData.append('image', image);
formData.append('title', title);
formData.append('content', content);
formData.append('_method', 'PUT')
//send data with API
await api.post(`/api/posts/${id}`, formData)
.then(() => {
//redirect to posts index
navigate('/posts');
})
.catch(error => {
//set errors response to state "errors"
setErrors(error.response.data);
})
}
return (
<div className="container mt-5">
<div className="row">
<div className="col-md-12">
<div className="card border-0 rounded shadow">
<div className="card-body">
<form onSubmit={updatePost}>
<div className="mb-3">
<label className="form-label fw-bold">Image</label>
<input type="file" onChange={handleFileChange} className="form-control"/>
{
errors.image && (
<div className="alert alert-danger mt-2">
{errors.image[0]}
</div>
)
}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Title</label>
<input type="text" className="form-control" value={title} onChange={(e) => setTitle(e.target.value)} placeholder="Title Post"/>
{
errors.title && (
<div className="alert alert-danger mt-2">
{errors.title[0]}
</div>
)
}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Content</label>
<textarea className="form-control" value={content} onChange={(e) => setContent(e.target.value)} rows="5" placeholder="Content Post"></textarea>
{
errors.content && (
<div className="alert alert-danger mt-2">
{errors.content[0]}
</div>
)
}
</div>
<button type="submit" className="btn btn-md btn-primary rounded-sm shadow border-0">Update</button>
</form>
</div>
</div>
</div>
</div>
</div>
)
}
Dari perubahan kode di atas, pertama kita import useState dan useEffect dari React.
//import useState
import { useState, useEffect } from 'react';
Kemudian kita import hook useNavigate dan useParams dari React Router DOM. Hook useParams akan kita gunakan untuk mengambil id yang ada di URL browser.
//import useNavigate
import { useNavigate, useParams } from 'react-router-dom';
Setelah itu kita import juga konfigurasi API.
//import API
import api from '../../api';
Di dalam function component PostEdit kita define beberapa state.
//define state
const [image, setImage] = useState('');
const [title, setTitle] = useState('');
const [content, setContent] = useState('');
//state validation
const [errors, setErrors] = useState([]);
Untuk mempermudah dalam menggunakan hook useNavigate, maka kita masukkan ke dalam variable.
//useNavigate
const navigate = useNavigate();
Kemudian kita destruct id yang ada di dalam hook useParams. Ini digunakan untuk mengambil parameter ID yang ada di URL browser.
//destruct ID
const { id } = useParams();
Selanjutnya kita buat method baru dengan nama fetchDetailPost.
//method fetchDetailPost
const fetchDetailPost = async () => {
//...
}
Di dalamnya kita melakukan fetching ke Rest API berdasarkan parameter id yang didapatkan dari URL.
//fetch data
await api.get(`/api/posts/${id}`)
Jika data ditemukan, maka kita akan assign response data-nya ke dalam 2 state, yaitu title dan content.
//assign to state
setTitle(response.data.data.title);
setContent(response.data.data.content);
Agar method fetchDetailPost bisa jalankan saat halaman diakses, maka kita perlu memanggilnya di dalam hook useEffect.
//hook useEffect
useEffect(() => {
//call method "fetchDetailPost"
fetchDetailPost();
}, []);
Kita buat method lagi untuk menghandle file yang akan diupload.
//method handle file change
const handleFileChange = (e) => {
setImage(e.target.files[0]);
}
Terakhir, kita buat method yang bernama updatePost. Method ini akan dijalakan ketika form disumbit.
<form onSubmit={updatePost}>
//...
</form>
//method update post
const updatePost = async (e) => {
//...
}
Di dalam method di atas, sama seperti yang ada pada method storePost pada pembahasan artikel sebelumnya, bedanya disini kita tambahkan sebuah key _method dengan value PUT pada append. Karena data yang dikirimkan adalah proses update data.
//init FormData
const formData = new FormData();
//append data
formData.append('image', image);
formData.append('title', title);
formData.append('content', content);
formData.append('_method', 'PUT')
Setelah itu, kita tinggal kirimkan data-nya melalui Axios dengan method POST.
//send data with API
await api.post(`/api/posts/${id}`, formData)
Jika proses update data berhasil dilakukan, maka kita redirect atau arahkan pada halaman posts index.
//redirect to posts index
navigate('/posts');
Jika data gagal diupdate, maka kita assign error response validasinya ke dalam state errors.
//set errors response to state "errors"
setErrors(error.response.data);
Jangan lupa pada input di dalam form kita berikan value yang berisi state title dan content. Ini bertujuan agar menampilkan data yang akan diedit dan update.
<input type="text" className="form-control" value={title} onChange={(e) => setTitle(e.target.value)} placeholder="Title Post"/>
<textarea className="form-control" value={content} onChange={(e) => setContent(e.target.value)} rows="5" placeholder="Content Post"></textarea>
Langkah 2 - Uji Coba Edit dan Update Data
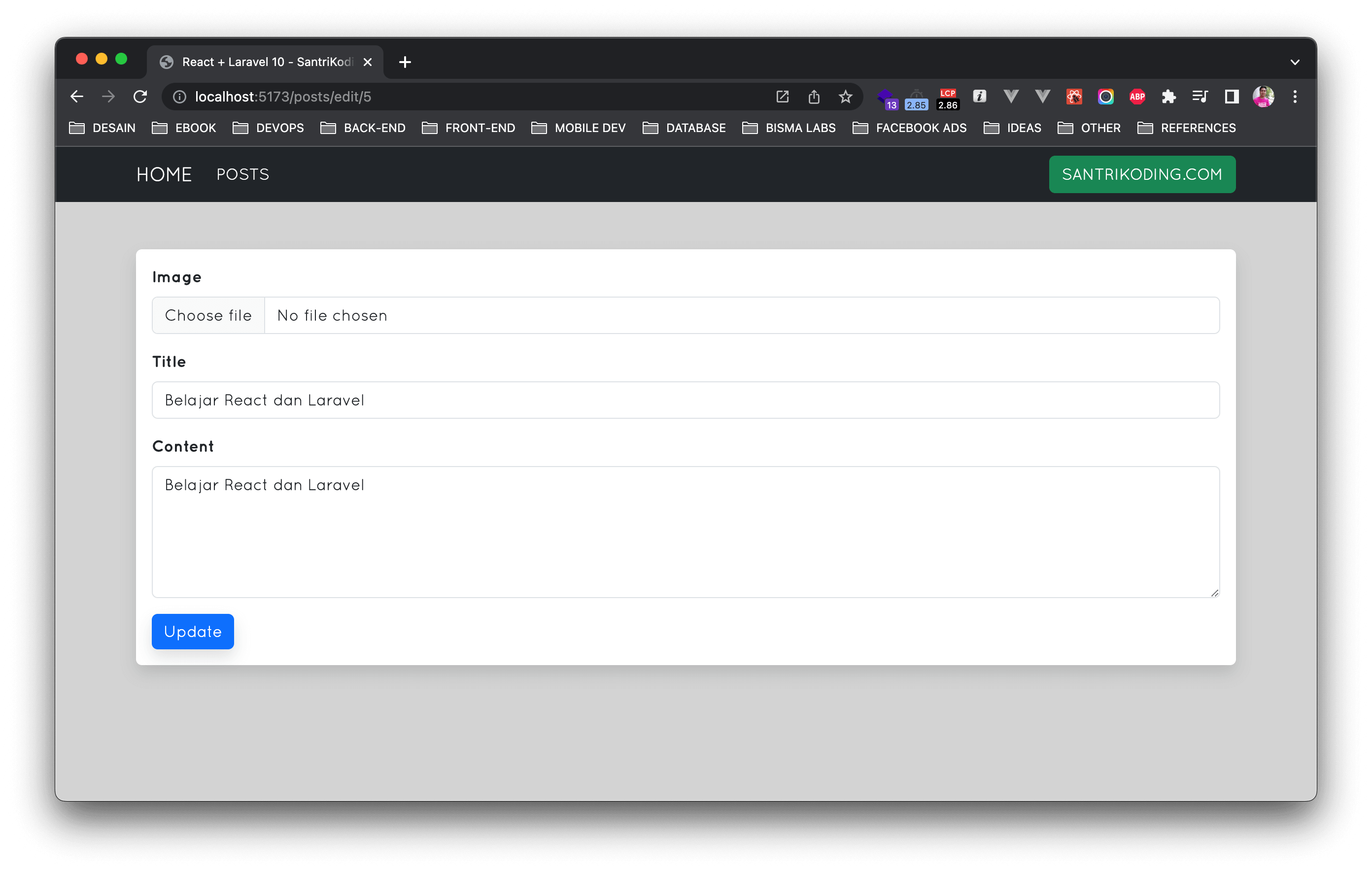
Silahkan teman-teman klik button EDIT yang ada pada data yang dimiliki, jika berhasil maka akan menampilkan halaman form edit data seperti berikut.

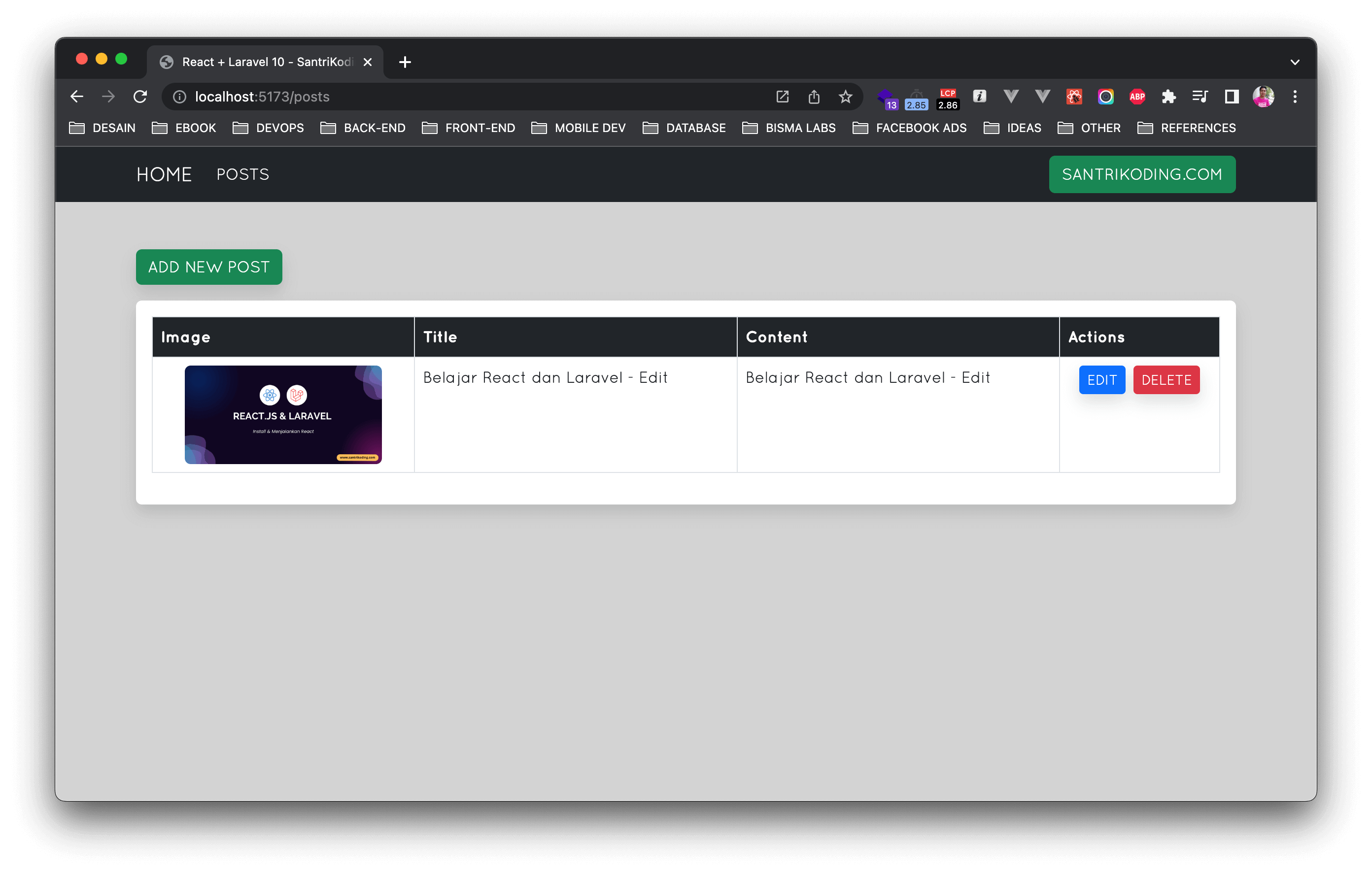
Silahkan sesuaikan isinya, kemudian klik button Update. Jika berhasil maka kita akan diarahkan ke halaman posts index dengan data yang telah diperbarui.

Kesimpulan
Pada artikel kali ini kita telah belajar bagaimana cara menampilkan data yang akan diedit pada form dan membuat proses update data di React menggunakan Rest API.
Pada artikel selanjutnya kita semua akan belajar bagaimana cara membuat proses delete data menggunakan Rest API di React.
Terima Kasih