Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan data di React dari Rest API yang dibuat dari Laravel. Dan sekarang kita semua akan belajar bagaimana cara melakukan proses insert dan upload di dalam React menggunakan Rest API.
Langkah 1 - Insert dan Upload Data di React
Sekarang kita akan melakukan perubahan di dalam view post create, silahkan teman-teman buka file src/views/posts/create.jsx, kemudian ubah semua kode-nya menjadi seperti berikut ini.
//import useState
import { useState } from 'react';
//import useNavigate
import { useNavigate } from 'react-router-dom';
//import API
import api from '../../api';
export default function PostCreate() {
//define state
const [image, setImage] = useState('');
const [title, setTitle] = useState('');
const [content, setContent] = useState('');
//state validation
const [errors, setErrors] = useState([]);
//useNavigate
const navigate = useNavigate();
//method handle file change
const handleFileChange = (e) => {
setImage(e.target.files[0]);
}
//method store post
const storePost = async (e) => {
e.preventDefault();
//init FormData
const formData = new FormData();
//append data
formData.append('image', image);
formData.append('title', title);
formData.append('content', content);
//send data with API
await api.post('/api/posts', formData)
.then(() => {
//redirect to posts index
navigate('/posts');
})
.catch(error => {
//set errors response to state "errors"
setErrors(error.response.data);
})
}
return (
<div className="container mt-5">
<div className="row">
<div className="col-md-12">
<div className="card border-0 rounded shadow">
<div className="card-body">
<form onSubmit={storePost}>
<div className="mb-3">
<label className="form-label fw-bold">Image</label>
<input type="file" onChange={handleFileChange} className="form-control"/>
{
errors.image && (
<div className="alert alert-danger mt-2">
{errors.image[0]}
</div>
)
}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Title</label>
<input type="text" className="form-control" onChange={(e) => setTitle(e.target.value)} placeholder="Title Post"/>
{
errors.title && (
<div className="alert alert-danger mt-2">
{errors.title[0]}
</div>
)
}
</div>
<div className="mb-3">
<label className="form-label fw-bold">Content</label>
<textarea className="form-control" onChange={(e) => setContent(e.target.value)} rows="5" placeholder="Content Post"></textarea>
{
errors.content && (
<div className="alert alert-danger mt-2">
{errors.content[0]}
</div>
)
}
</div>
<button type="submit" className="btn btn-md btn-primary rounded-sm shadow border-0">Save</button>
</form>
</div>
</div>
</div>
</div>
</div>
)
}
Dari perubahan kode di atas, pertama kita import useState dari React.
//import useState
import { useState } from 'react';
Kemudian kita import useNavigate dari React Router DOM. Ini akan kita gunakan untuk melakukan navigasi atau redirect nanti setelah proses insert data berhasil dilakukan.
//import useNavigate
import { useNavigate } from 'react-router-dom';
Karena akan berinterasksi dengan API, maka kita import konfigurasi API yang sudah kita buat sebelumnya.
//import API
import api from '../../api';
Di dalam function component PostCreate kita membuat beberapa state, yang mana nanti digunakan untuk menampung data yang diinput di dalam form.
//define state
const [image, setImage] = useState('');
const [title, setTitle] = useState('');
const [content, setContent] = useState('');
//state validation
const [errors, setErrors] = useState([]);
Untuk mempermudah dalam menggunakan hook useNavigate, maka kita masukkan ke dalam sebuah variable.
//useNavigate
const navigate = useNavigate();
Kemudian kita buat method baru dengan nama handleFileChange. Method ini yang digunakan untuk memasukkan file yang diambil dari komputer ke dalam state image.
//method handle file change
const handleFileChange = (e) => {
setImage(e.target.files[0]);
}
Method handleFileChange di atas akan dijalankan, ketika input file gambar di dalam form dipilih.
<input type="file" onChange={handleFileChange} className="form-control"/>
Setelah itu, kita buat method lagi dengan nama storePost. Method ini akan dijalankan ketika form disubmit.
<form onSubmit={storePost}>
//...
</form>
//method store post
const storePost = async (e) => {
//...
}
Di dalam method storePost di atas, pertama kita inisialisasi FormData. Karena kita akan melakukan upload gambar, maka kita harus menggunakan FormData agar file bisa dikirim ke server.
//init FormData
const formData = new FormData();
Setelah berhasil di inisialisasi, langkah berikutnya adalah memasukkan data yang ada di dalam state ke dalam FormData, yaitu dengan menggunakan append.
//append data
formData.append('image', image);
formData.append('title', title);
formData.append('content', content);
Setelah data berhasil dimasukkan ke dalam FormData, langkah berikutnya adalah melakukan kirim data menggunakan Rest API dengan bantuan Axios, yaitu menggunakan method POST.
//send data with API
await api.post('/api/posts', formData)
Jika proses insert dan upload data berhasil dilakukan di dalam server, maka kita akan redirect ke dalam halaman posts index.
//redirect to posts index
navigate('/posts');
Tapi jika data gagal disimpan, maka kita akan memasukkan error response validasi ke dalam state yang bernama errors.
//set errors response to state "errors"
setErrors(error.response.data);
Dan untuk menampilkan error di dalam template, kita bisa menggunakan kode seperti berikut ini.
{
errors.image && (
<div className="alert alert-danger mt-2">
{errors.image[0]}
</div>
)
}
Langkah 2 - Uji Coba Insert dan Upload di React
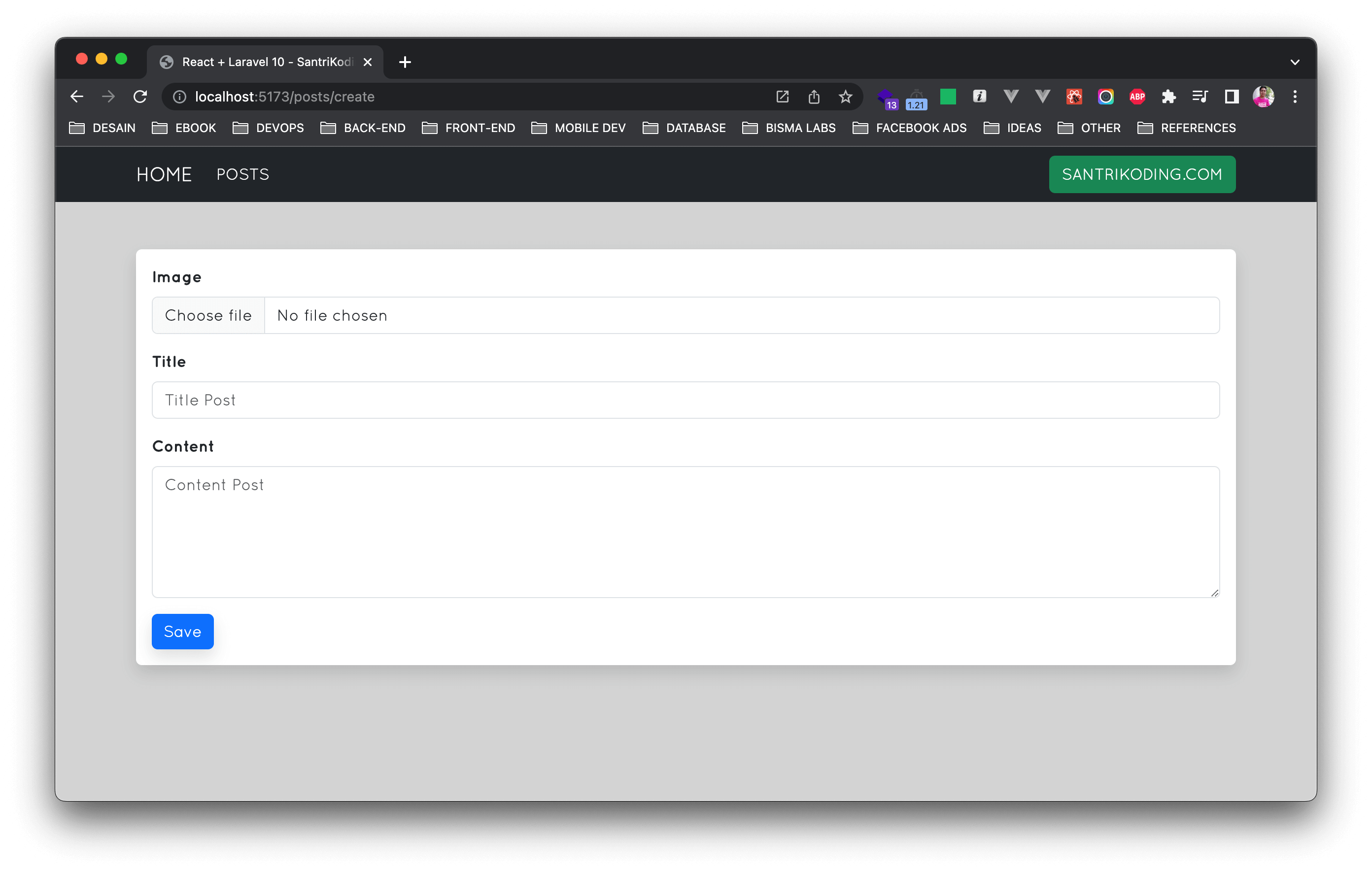
Silahkan teman-teman klik button ADD NEW POST yang ada pada halaman posts index atau juga bisa melalui link berikut ini http://localhost:5173/posts/create, jika berhasil maka akan menampilkan halaman seperti berikut.

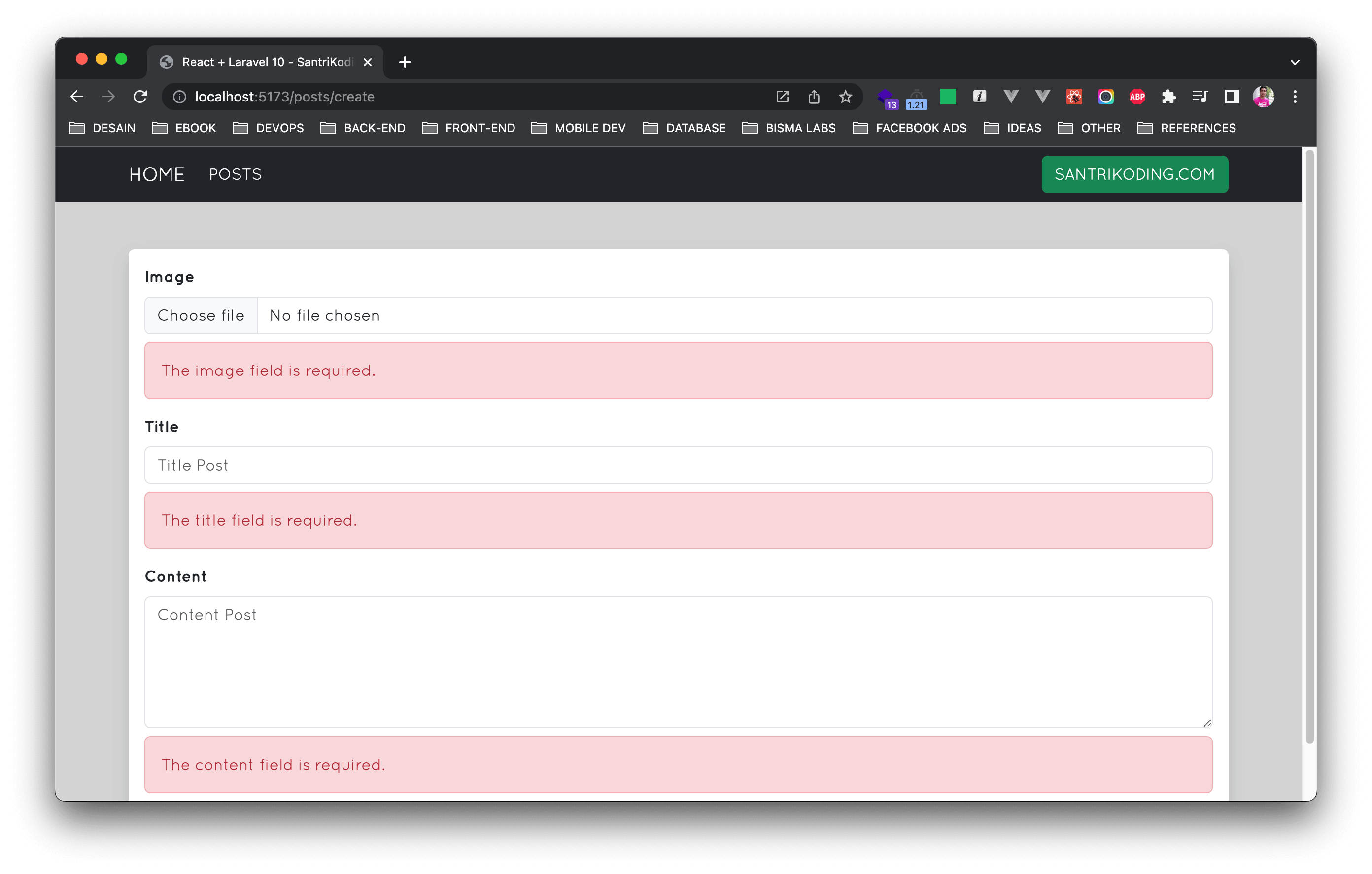
Silahkan klik button Save tanpa mengisi data apapun di dalam form, maka kita akan mendapatkan error validasi yang dikirimkan oleh Laravel melaluio Rest API.

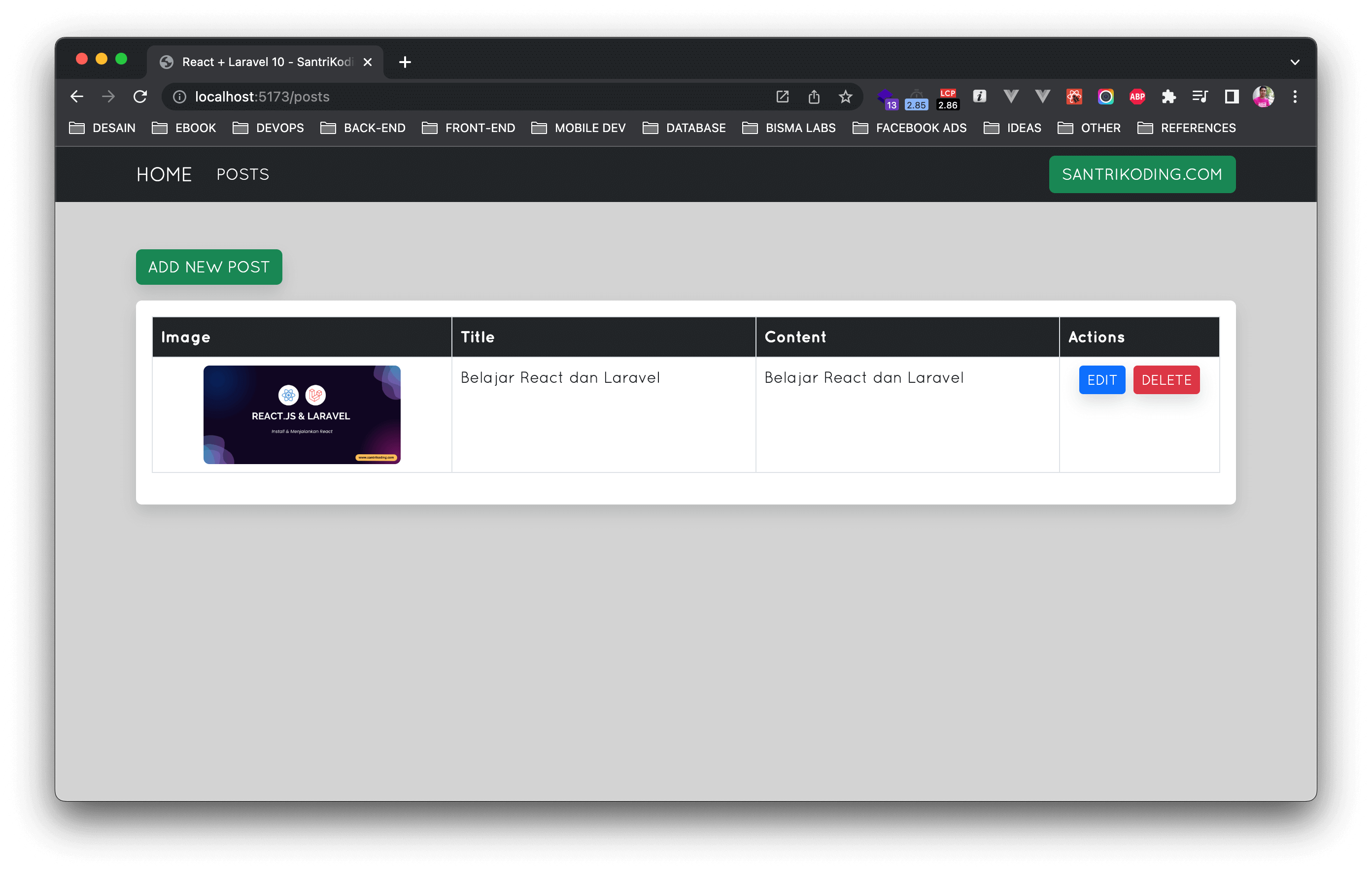
Sekarang, silahkan masukkan data yang diinginkan di dalam form dan teman-teman klik Save. Jika berhasil maka kita akan diarahakan ke halaman posts index dengan data yang berhasil disimpan.

Kesimpulan
Pada artikel kali ini kita telah belajar bagaimana cara membuat proses insert data dan upload gambar di dalam React. Kita juga belajar menggunakan FormData untuk mengirim file ke dalam server.
Pada artikel selanjutnya kita semua akan belajar bagaimana cara membuat proses edit dan update data di dalam React menggunakan Rest API.
Terima Kasih