Pada Kesempatan ini kita kita akan membuat halaman Todo dan halaman help
Langkah 1 - Ubah nama file IndexPage.vue Menjadi Todo.vue
Buka folder src/pages dan rubah nama file IndexPage.vue Menjadi Todo.vue. Kemudian rubah routes.js di dalam folder src/router menjadi seperti ini:
const routes = [
{
path: "/",
component: () => import("layouts/MainLayout.vue"),
children: [
{ path: "", component: () => import("pages/Todo.vue"), props: "" },
{ path: "/help", component: () => import("pages/Help.vue") },
],
},
// Always leave this as last one,
// but you can also remove it
{
path: "/:catchAll(.*)*",
component: () => import("pages/ErrorNotFound.vue"),
},
];
export default routes;
Langkah 2 - Membuat Halaman Help
Buat file bernama Help.vue pada folder src/pages rubah file tersebut menjadi seperti ini:
<template>
<q-page class="q-pa-lg">
<h5 class="q-mt-none">Help</h5>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium culpa
tempora, distinctio eius, voluptatibus similique sed aliquid ex reiciendis
mollitia, deserunt natus praesentium maxime? Ipsam ut ducimus temporibus
consectetur consequatur.
</p>
<p>
Lorem ipsum dolor sit amet consectetur dd adipisicing elit. Facere maxime
voluptatum maiores saepe id, at velit quibusdam accusantium aperiam
suscipit odit et cum porro eligendi minima nobis ab dolor aut.
</p>
</q-page>
</template>
<script setup>
import { defineComponent } from "vue";
defineComponent({
name: "HelpPage",
});
</script>
Apabila muncul error ketika menuju halaman help Silahkan hentikan terminal aplikasi lalu jalankan lagi perintah quasar dev untuk membuild ulang halaman yang baru saja di tambahkan
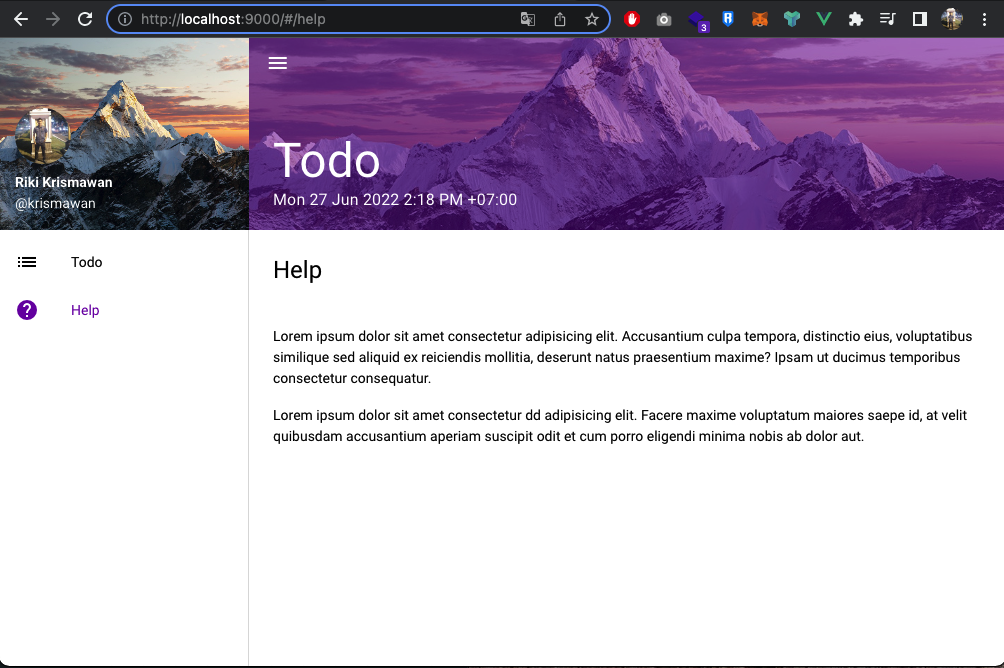
Tampilan halaman help akan seperti berikut:

Tampilan halaman Todo masih tetap sama karena kita belum merubah Tampilan tersebut.
Langkah 3 - Merubah Halaman Todo
Buka File Todo.vue pada folder src/pages dan rubah isinya menjadi seperti ini:
<template>
<q-page class="bg-grey-4 column">
<div class="row q-pa-sm bg-primary">
<q-input
v-model="newTask"
@keyup.enter="addTask"
class="col"
filled
bg-color="white"
placeholder="Add Task"
dense
>
<template v-slot:append>
<q-btn @click="addTask" round dense flat icon="add" />
</template>
</q-input>
</div>
<q-list class="bg-white" separator bordered>
<q-item
v-for="(task, index) in tasks"
:key="index"
@click="task.done = !task.done"
:class="{ 'done bg-blue-1': task.done }"
clickable
v-ripple
>
<q-item-section avatar>
<q-checkbox
v-model="task.done"
class="no-pointer-events"
color="primary"
/>
</q-item-section>
<q-item-section>
<q-item-label>{{ task.title }}</q-item-label>
</q-item-section>
<q-item-section v-if="task.done" side>
<q-btn
@click.stop="deleteTask(index)"
flat
round
dense
color="primary"
icon="delete"
/>
</q-item-section>
</q-item>
</q-list>
<div v-if="!tasks.length" class="no-tasks absolute-center">
<q-icon name="check" size="100px" color="primary"></q-icon>
<div class="text-h5 text-primary text-center">No Tasks</div>
</div>
</q-page>
</template>
<script setup>
import { defineComponent } from "vue";
import { ref } from "vue";
import { useQuasar } from "quasar";
const $q = useQuasar();
const newTask = ref("");
const tasks = ref([]);
defineComponent({
name: "TodoPage",
});
function deleteTask(index) {
$q.dialog({
title: "Confirm",
message: "Realy delete?",
cancel: true,
persistent: true,
}).onOk(() => {
tasks.value.splice(index, 1);
$q.notify({
message: "Task Delete",
color: "purple",
});
});
}
function addTask() {
tasks.value.push({
title: newTask.value,
done: false,
});
newTask.value = "";
}
</script>
Pada code di atas kita mendefinisikan beberapa variable dan menambahkan beberapa fungsi.
variable $q
Digunakan untuk menamapung fungsi useQuasar yang nantinya akan digunakan untuk menampilkan dialog dan notifikasi.
variable $newTask
Digunakan untuk menamapung fungsi ref("") yang nantinya akan digunakan untuk menamapung task baru dari tag input.
variable $tasks
Digunakan untuk menamapung fungsi ref([]) yang nantinya akan digunakan untuk menamapung semua data task.
fungsi $deleteTask
Digunakan untuk menghapus task dan menampilkan dialog terlebih dahulu sebelum menghapus task. Kemudian akan menampilkan notifikasi setelah berhasil menghapus.
fungsi $addTask
Digunakan untuk menambahkan task baru ke dalam variable $tasks
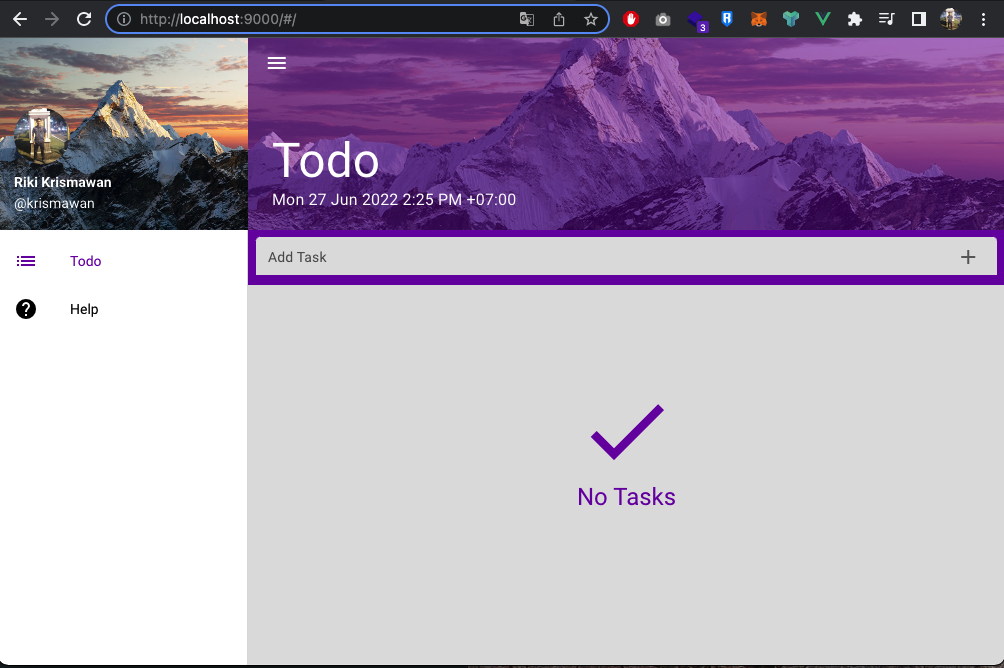
Tampilan halaman Todo akan seperti berikut:

Sampai tahap ini kita bisa menambahkan task baru tampa masalah. Tetapi kita belum bisa menghapus task karena kita perlu mengatur configurasi untuk dapat menampilkan modal dialog dan notifikasinya.
Langkah 4 - Konfigurasi quasar.config.js
Tambahkan "dialog", dan "Notify" pada Quasar plugins
framework: {
....
// Quasar plugins
plugins: ["Dialog", "Notify"],
},
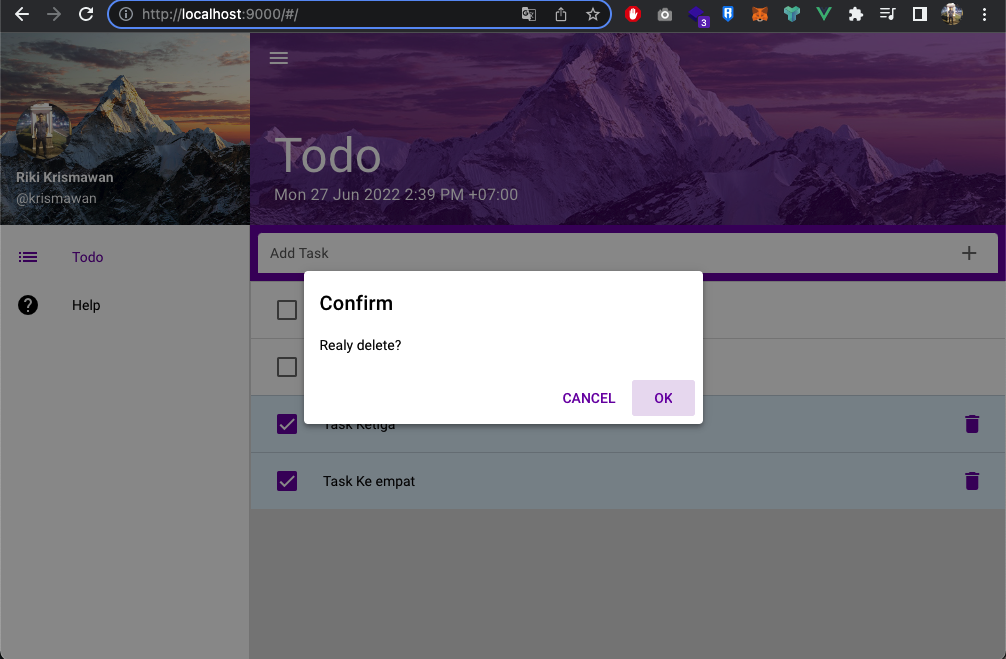
Berikut Tampilan doalog ketika akan menghapus task

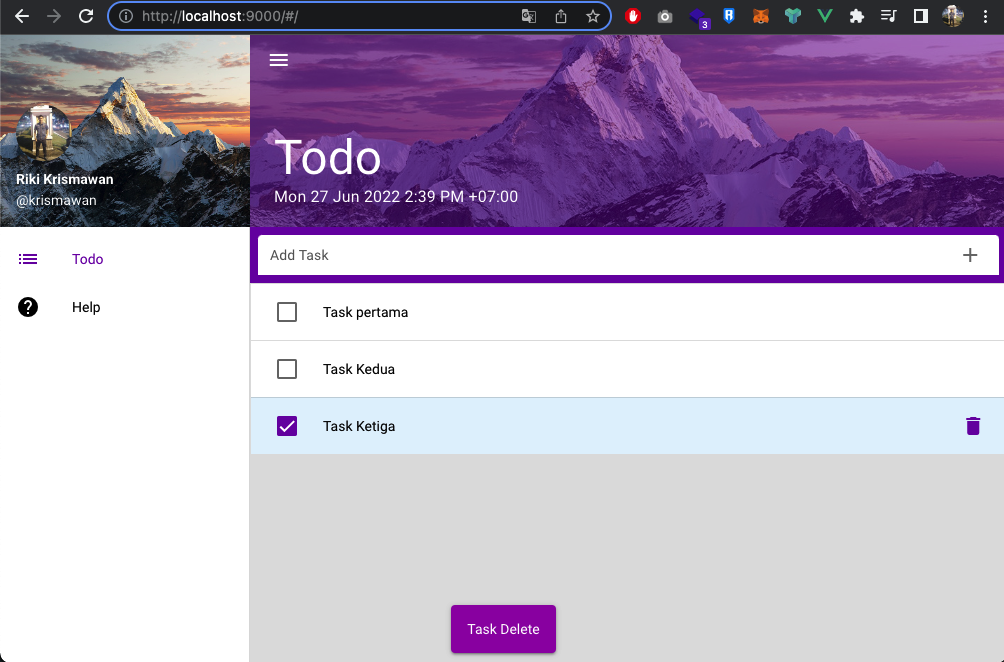
Berikut Tampilan notifikasi ketika task berhasil di hapus

Langkah 5 - Menambahkan Style CSS
Seperi yang anda liat pada tampilan todo ketika task yang telah di checklist tampak kurang menarik. Kita akan menambahkan style css berikut pada file app.sccs yang terletak pada folder src/css
// app global css in SCSS form
.done {
.q-item__label {
text-decoration: line-through;
color: #bbb;
}
}
.no-tasks {
opacity: 0.5;
}
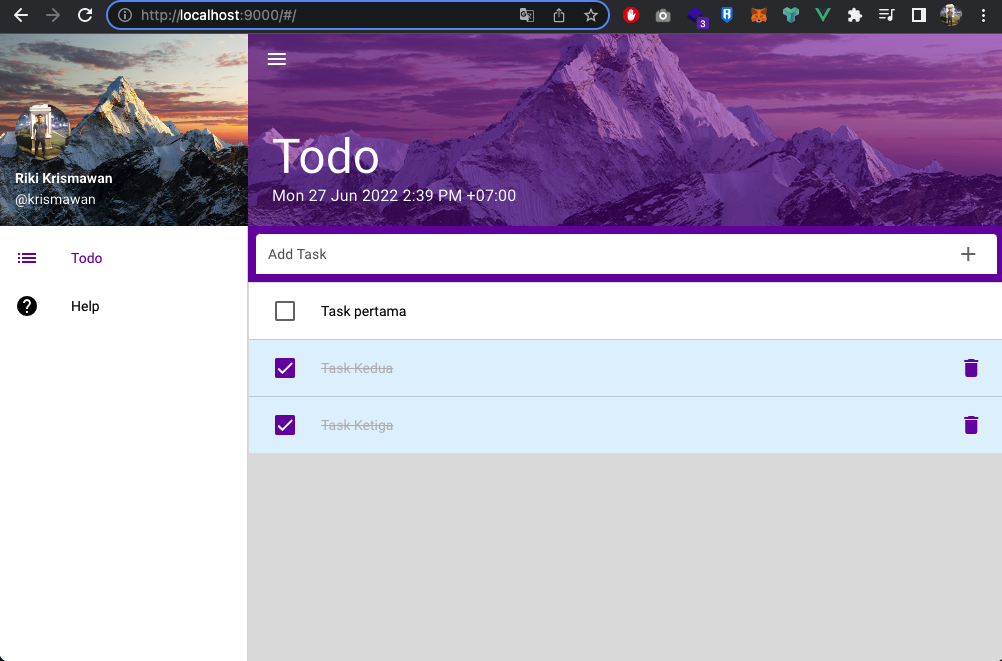
Tampilannya akan berubah menjadi seperti ini:

Sampai disini pembahasan bagaimana cara membuat halaman baru dan menerapkan beberapa variable, fungsi, style pada Quasar 2. Jika teman-teman ada kendala atau problem saat mengikuti tutorialnya, maka bisa bertanya di kolom komentar atau di group telegram SantriKoding.