Di artikel sebelumnya kita telah berhasil belajar bagaimana cara Menginstall Quasar dan Menjalankanya di http://localhost:9000/#/. Dan pada artikel kali ini kita semua akan belajar bagaimana cara Merubah warna dan merubah header aplikasi.
Langkah 1 - Merubah warna dengan variable sass
Di dalam project kita yang telah kita berinama quasar-todo terdapat folder css. Di dalam folder tersebut terdapat dua file yaitu :
- app.scss
- quasar.variable.scss

File app.scss digunakan untuk menambahkan style css pada aplikasi kita secara global. Nantinya kita akan menggunakan file ini untuk menambahkan beberapa class pada project kita.
File quasar.variable.scss digunakan untuk Merubah warna dari variable scss. Seperi primary, secondary, dark dan lain-lain sesuai dengan keinginan kita.
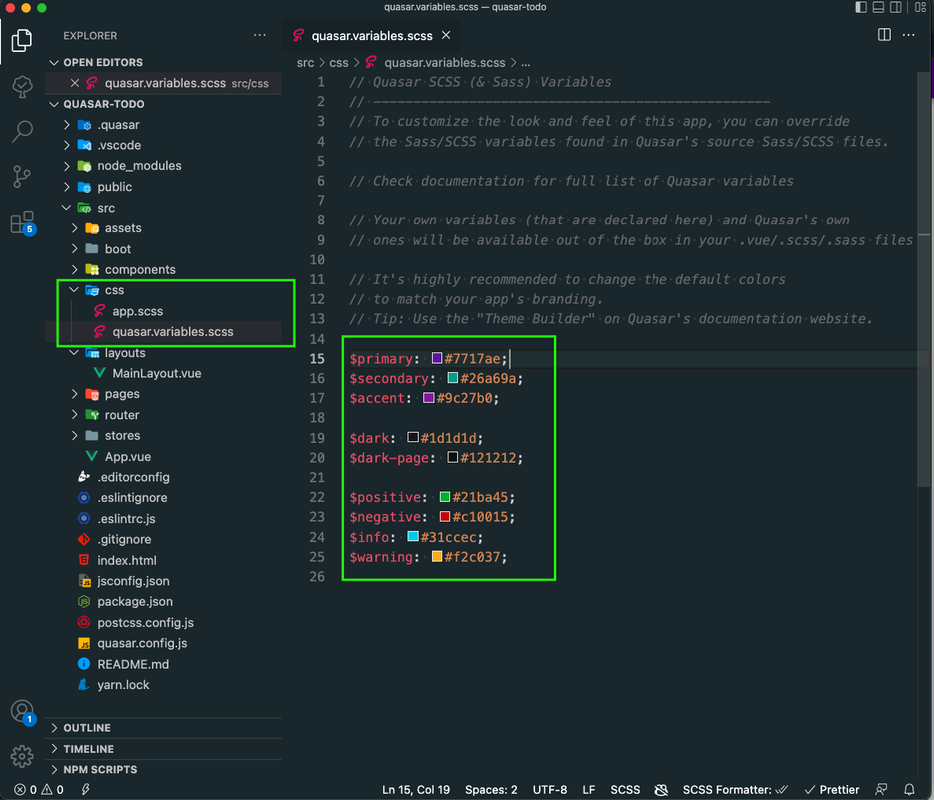
Silahkan buka file tersebut dan ubah kode-nya menjadi seperti berikut ini :
$primary: #7717ae;
$secondary: #26a69a;
$accent: #9c27b0;
$dark: #1d1d1d;
$dark-page: #121212;
$positive: #21ba45;
$negative: #c10015;
$info: #31ccec;
$warning: #f2c037;
Tampilan pada browser akan menjadi seperti ini

Langkah 2 - Merubah Header
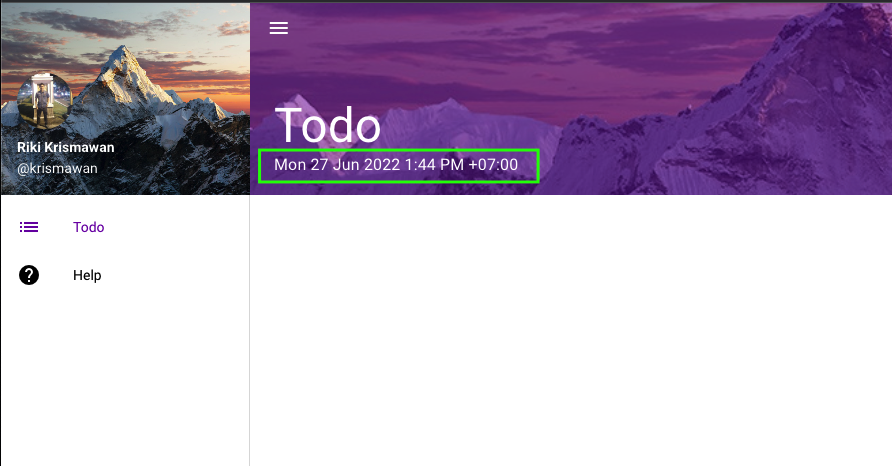
Kita akan menambahkan background, menambahkan tanggal dan menghapus tulisan yang tidak perlu pada header.
Kita Persiapkan Gambarnya terlebih dahulu.
Buat folder bernama statics di dalam folder public. Kemudian masukan gambar berikut ini:
- mountains.jpg
- profile.jpg
Gambar Di atas bisa anda ganti sesuai selera.
Silahkan buka folder src/layouts, buka file MyLayout.vue dan ubah kode-nya menjadi seperti berikut ini :
<template>
<q-layout view="lHh Lpr lFf">
<q-header>
<q-toolbar>
<q-btn
flat
dense
round
icon="menu"
aria-label="Menu"
@click="toggleLeftDrawer"
/>
</q-toolbar>
<div class="q-px-lg q-pt-xl q-mb-md">
<div class="text-h3">Todo</div>
<div class="text-subtitle1">{{ formattedString }}</div>
</div>
<q-img src="statics/mountains.jpg" class="header-image absolute-top" />
</q-header>
<q-drawer
v-model="leftDrawerOpen"
show-if-above
:width="250"
:breakpoint="600"
>
<q-scroll-area
style="
height: calc(100% - 192px);
margin-top: 192px;
border-right: 1px solid #ddd;
"
>
<q-list padding>
<q-item to="/" exact clickable v-ripple>
<q-item-section avatar>
<q-icon name="list" />
</q-item-section>
<q-item-section> Todo </q-item-section>
</q-item>
<q-item to="/help" exact clickable v-ripple>
<q-item-section avatar>
<q-icon name="help" />
</q-item-section>
<q-item-section> Help </q-item-section>
</q-item>
</q-list>
</q-scroll-area>
<q-img
class="absolute-top"
src="statics/mountains.jpg"
style="height: 192px"
>
<div class="absolute-bottom bg-transparent">
<q-avatar size="56px" class="q-mb-sm">
<img src="statics/profile.jpeg" />
</q-avatar>
<div class="text-weight-bold">Riki Krismawan</div>
<div>@krismawan</div>
</div>
</q-img>
</q-drawer>
<q-page-container>
<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" />
</keep-alive>
</router-view>
</q-page-container>
</q-layout>
</template>
<script>
import { date } from "quasar";
import { defineComponent, ref } from "vue";
export default defineComponent({
name: "MainLayout",
setup() {
const leftDrawerOpen = ref(false);
const timeStamp = Date.now();
const formattedString = date.formatDate(
timeStamp,
"ddd D MMM YYYY h:m A Z"
);
return {
leftDrawerOpen,
toggleLeftDrawer() {
leftDrawerOpen.value = !leftDrawerOpen.value;
},
formattedString,
};
},
});
</script>
<style lang="scss">
.header-image {
height: 100%;
z-index: -1;
opacity: 0.5;
filter: grayscale(50%);
}
</style>
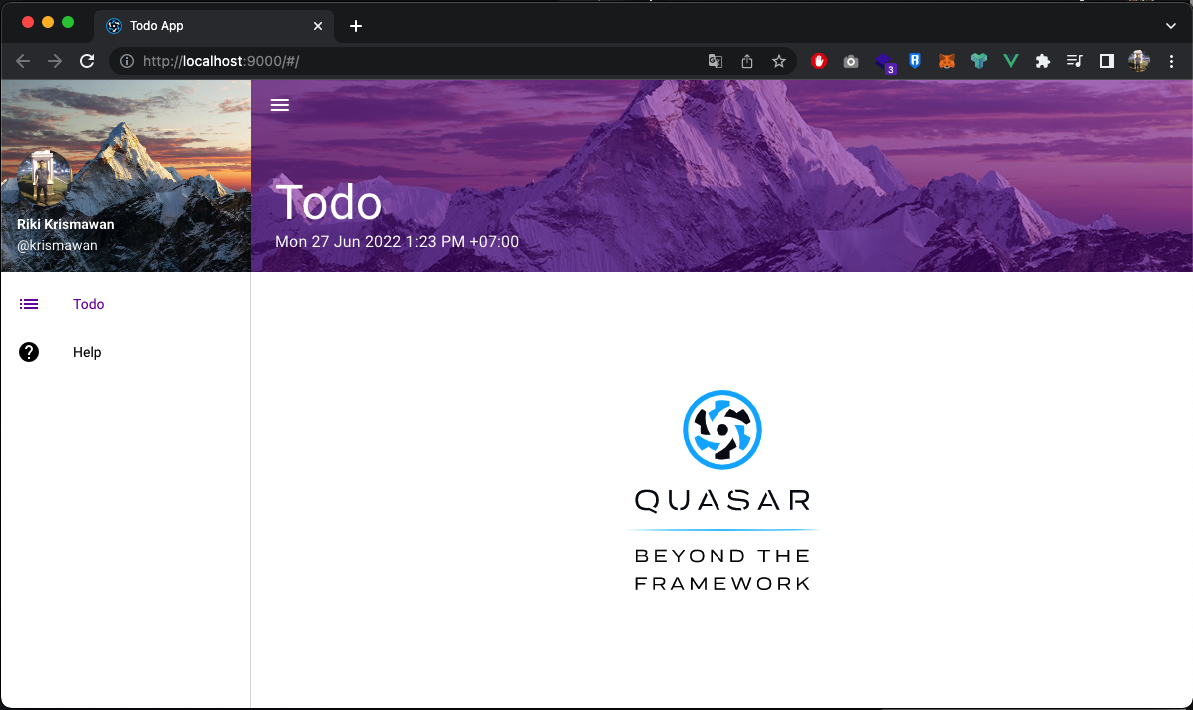
Tampilan pada browser akan menjadi seperti ini

Kode Di atas dapat kita ringkas dengan menambahkan setup pada tag script menjadi Seperti ini:
<script setup>
import { date } from "quasar";
import { defineComponent, ref } from "vue";
const leftDrawerOpen = ref(false);
const timeStamp = Date.now();
const formattedString = date.formatDate(timeStamp, "ddd D MMM YYYY h:m A Z");
function toggleLeftDrawer() {
leftDrawerOpen.value = !leftDrawerOpen.value;
}
defineComponent({
name: "MainLayout",
});
</script>
Saya lebih suka menuliskan composition API dengan menggunakan setup pada tag script karena kita tidak perlu mengembalikan nilai variable maupun fungsinya dan langsung bisa digunakan di dalam template.
Di dalam tag script saya hanya menambahkan 2 variable sisanya merupakan variable dan fungsi bawaan dari quasar
variable timeStamp
- Variable ini digunakan untuk memanggil fungsi Date.now() pada javascript
variable formattedString
- Variable ini digunakan untuk memformat nilai dari variable timeStamp menjadi format yang lebih mudah dibaca. Variable ini yang akan di gunakan di dalam template.

Sampai disini pembahasan bagaimana cara merubah Header pada quasar 2. Jika teman-teman ada kendala atau problem saat mengikuti tutorialnya, maka bisa bertanya di kolom komentar atau di group telegram SantriKoding.