Halo teman-teman semuanya, pada artikel sebelumnya kita semua telah belajar banyak hal terkait mendapatkan OAuth Client ID dari Google dan mengintegrasikannya juga di dalam project Vue kita.
Dan pada materi kali ini, kita semua akan belajar bagaimana cara melakukan proses login menggunakan Google. Pada materi ini, kita akan fokus untuk mendapatkan access_token yang didapatkan setelah proses login.
Dimana access_token tersebut nantinya bisa kita gunakan untuk melakukan fetch data ke google untuk mendapatkan detail informasi profile user yang sedang login.
Langkah 1 - Membuat proses Login
Silahkan teman-teman buka file src/App.vue, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<script setup>
//import ref
import { ref } from 'vue';
//import googleTokenLogin
import { googleTokenLogin } from 'vue3-google-login';
//state accessToken
const accessToken = ref(localStorage.getItem('accessToken'));
const login = () => {
googleTokenLogin().then((response) => {
//set state accessToken
accessToken.value = response.access_token;
//store accessToken to localStorage
localStorage.setItem('accessToken', accessToken.value);
})
}
</script>
<template>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card border-0 rounded shadow-sm">
<div class="card-header">
<h5 class="card-title mb-0">Google Login with Vue 3</h5>
</div>
<div class="card-body">
<div class="text-center">
<div v-show="accessToken" className='alert alert-success'> Login Success.</div>
<button class="btn btn-primary" @click="login">Login with Google</button>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<style scoped>
/* Add your styles here if needed */
</style>
Dari perubahan kode di atas, pertama kita import hook ref dari Vue.
//import ref
import { ref } from 'vue';
Kemudian kita import googleTokenLogin.
//import googleTokenLogin
import { googleTokenLogin } from 'vue3-google-login';
Seetlah itu, kita membuat state baru dengan nama accessToken dan isinya akan kita ambil dari localStorage dengan nama yang sama.
//state accessToken
const accessToken = ref(localStorage.getItem('accessToken'));
Setelah itu, kita membuat function yang bernama login. Dimana fungsi ini akan dijalankan saat button Login with Google diklik.
<button class="btn btn-primary" @click="login">Login with Google</button>
const login = () => {
//...
}
Di dalamnya, kita memanggil googleTokenLogin dan jika berhasil, maka kita akan melakukan 2 aksi, yaitu melakukan set state dan ke localStorage accessToken.
//set state accessToken
accessToken.value = response.access_token;
//store accessToken to localStorage
localStorage.setItem('accessToken', accessToken.value);
Selanjutnya, di dalam template kita membuat kondisi untuk memastikan apakah proses login berhasil atau tidak, dengan cara mengecek isi state accessToken.
<div v-show="accessToken" className='alert alert-success'> Login Success.</div>
Di atas, jika ada nilai di dalam accessToken, maka kita tampilkan alert dengan pesan Login Success..
Langkah 2 - Uji Coba Proses Login
Sekarang silahkan teman-teman reload project-nya, jika berhasil maka akan menampilkan halaman seperti berikut ini.

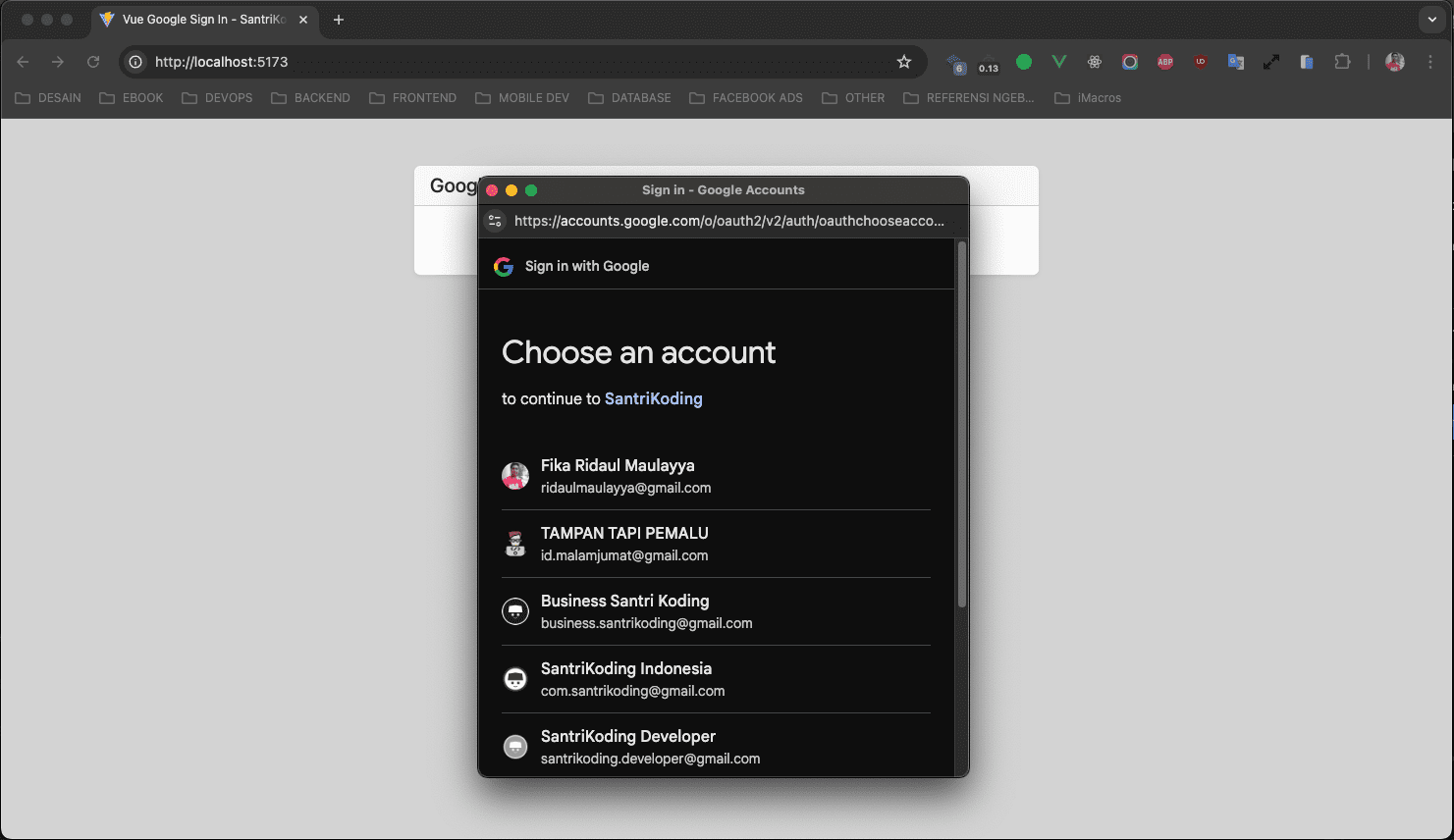
Silahkan klik button Login with Google, maka akan muncul popup seperti berikut ini.

Silahkan pilih salah satu akun yang teman-teman miliki, jika berhasil maka akan mendapatkan hasil seperti berikut ini.

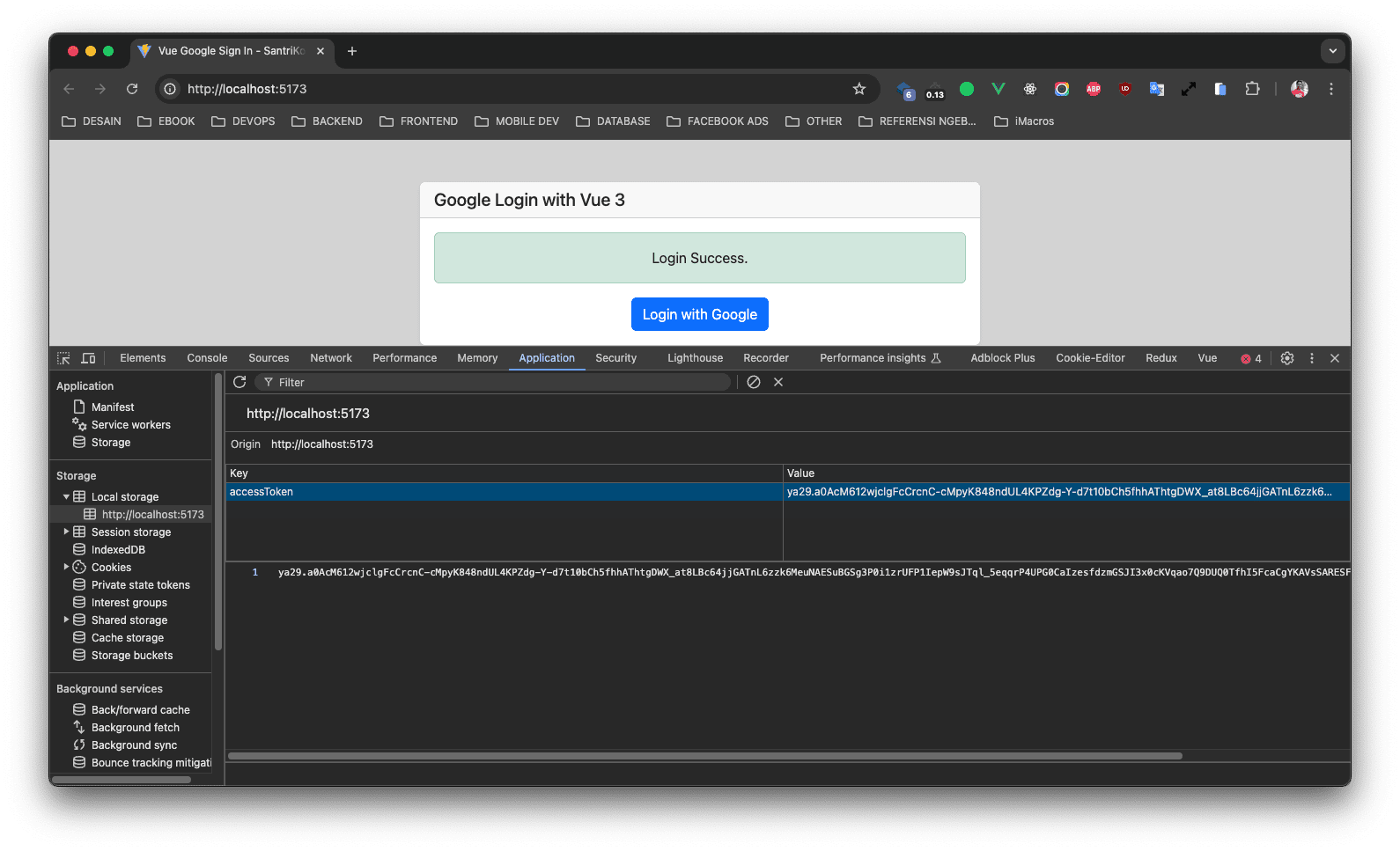
Jika kita lihat di dalam localStorage browser, kita juga sudah melakukan set accessToken di dalamnya.

Kesimpulan
Pada materi kali ini, kita semua telah berhasil melakukan proses login menggunakan Google di project Vue dan sudah mendapatkan accessToken.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara menampilkan profile user yang sedang login dengan menggunakan accessToken yang sudah didapatkan.
Terima Kasih